20 개 이상의 무료 CSS3 코드 생성기
모든 새로운 CSS3 속성의 가장 큰 문제 중 하나는 대부분의 브라우저 별 구현이 있다는 것입니다. 이것은 간단한 그림자를 원할 때 가능한 한 많은 브라우저에서 호환되도록 많은 코드를 기억해야 함을 의미합니다.
이 작업에 도움을주기 위해 수많은 대담한 코더가 사용자 정의 가능한 최종 결과로 필요한 모든 코드를 뱉어내는 간단한 사용자 인터페이스를 제공하는 무료 대화식 도구를 만들었습니다. 아래에는 이러한 CSS3 생성기 중 20 개가 있습니다.
디자인 리소스 살펴보기
CSS3 생성기
가장 인기있는 옵션 중 하나입니다. 모든 효과는 사용자 정의가 가능하며 널리 사용되는 모든 CSS3 속성에서 선택할 수 있습니다.

CSS3 바랍니다
또 다른 인기있는 옵션 인이 옵션을 사용하면 코드 편집기에서 보는 것처럼 코드를 편집 할 수 있습니다. 변경 사항은 오른쪽 상단의 그래픽에 반영됩니다.

인상적인 웹별 CSS3 클릭 차트
매우 사용자 정의 할 수는 없지만 (코드를 보려면 클릭하십시오) 효과가있는 한 목록에서 가장 철저합니다.

CSS- 트릭 버튼 메이커
인터넷 마법사 인 Chris Coyier의 훌륭한 작은 버튼 제조업체. 슬라이더를 사용하여 속성을 변경하십시오.

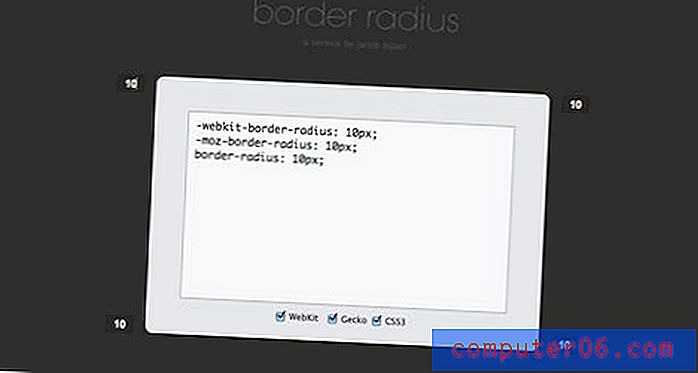
국경 반경
테두리 반경을 설정하기위한 가장 우아한 옵션 중 하나입니다. 하나의 숫자 만 입력하면 나머지는 수행합니다.

글꼴 다람쥐 @ Font-Face Kit Generator
이것은 목록에서 내가 가장 좋아하는 도구입니다. 글꼴을 업로드하면 HTML, CSS 및 여러 글꼴 파일 형식을 포함하여 웹 사이트에 포함시키는 데 필요한 모든 것이 튀어 나옵니다. 당신은 확실히 이것을 북마크 할 것입니다!

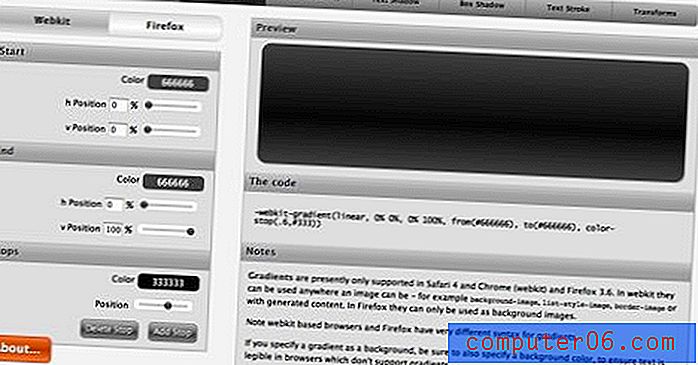
웨스트 시브
Westciv에는 무료이며 사용하기 쉬운 여러 유용한 CSS3 생성기가 있습니다. 아래에서 확인하십시오.

- CSS3 그라디언트
- CSS3 텍스트 그림자
- CSS3 변환
- CSS3 텍스트 스트로크
- CSS3 방사형 그래디언트
- CSS3 상자 그림자
CSS3 그라디언트 생성기
간단한 드롭 다운 몇 개와 슬라이더를 사용하면 복잡한 그라디언트를 만들 수 있습니다.

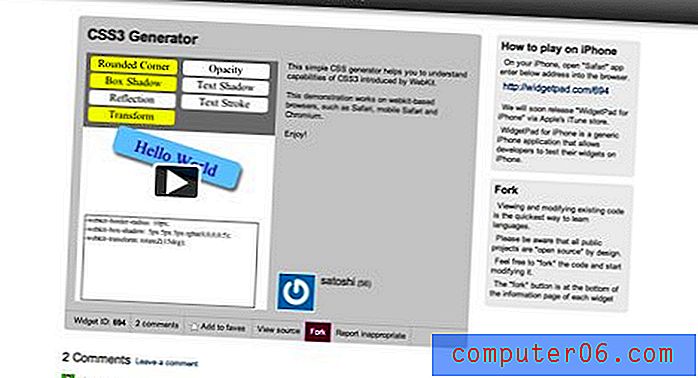
위젯 패드 CSS3 생성기
선택할 수있는 몇 가지 속성과 효과가있는 또 하나.

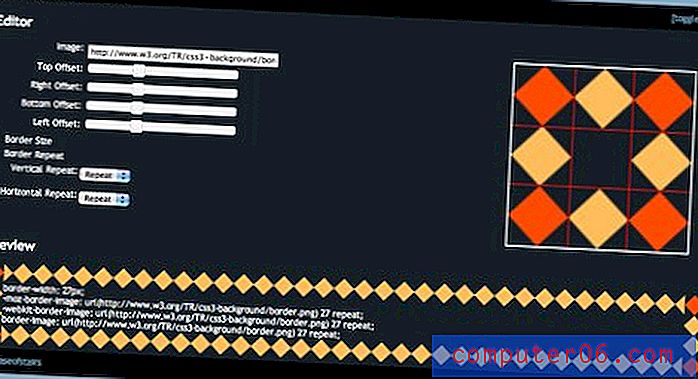
테두리 이미지
Border-image는 다소 복잡한 새로운 CSS3 기능입니다. 이 도구를 사용하여 어떻게 작동하는지 파악하십시오.

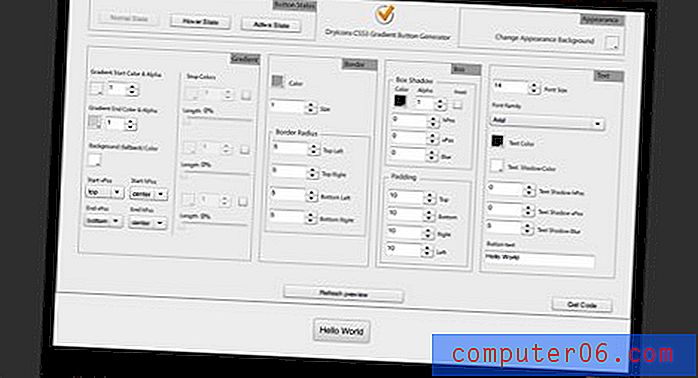
드라이 아이콘 버튼 생성기
다양한 옵션을 갖춘 멋진 버튼 생성기.

CSS 코너
이것은 현재 그라디언트와 둥근 모서리를 처리하고 곧 더 많은 옵션을 약속합니다.

CSS3 메이커
매우 매끄럽고 사용하기 쉬운 CSS로 몇 가지 CSS 트릭을 처리합니다.

CSS3 둥근 모서리 생성기
또 다른 기본 둥근 모서리 생성기.

CSS3 메뉴 생성기
이것은 실제로 둥근 모서리, 그라디언트 등으로 복잡한 CSS3 메뉴를 만드는 완전한 다운로드 가능한 응용 프로그램입니다.

CSS3 열 생성기
내가 찾을 수있는 몇 안되는 열 생성기 중 하나입니다 (CSS3 Generator는 열을 수행합니다). 이것은 영어는 아니지만 여전히 알아 내기에 충분하며, 뱉어 낸 코드는 물론 완전히 읽을 수 있습니다.

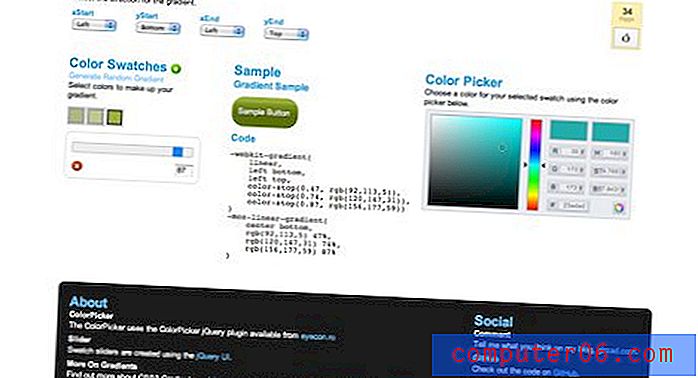
빠른 3 색 CSS3 그라디언트 생성기
위의 10 이상이 그라디언트 갈망을 충족시키지 못하는 경우를 대비 한 마지막 CSS 그라디언트 생성기.

결론
위의 도구가 CSS3 마스터가되는 방법을 배우는 데 도움이되기를 바랍니다. 더 많은 CSS3를 얻으려면 CSS-Infos와 CSS3 Pie를 확인하십시오. CSS-Infos는 브라우저에서 지원하는 브라우저 속성과 CSS 속성의 거대한 목록이며 CSS3 Pie는 CSS3를 올바르게 표시하기 위해 오래된 IE를 얻는 데 유용한 리소스입니다.
아래에 의견을 남기고 좋아하는 CSS 생성기가 무엇인지, 우리가 빠뜨린 경우 알려주십시오.