수직적 사고 : 오리엔테이션에 대한 모바일 디자인의 영향
모바일 디자인을 통해 더 수직으로 스케치 할 수 있습니다. 그리고 나는 그것이 단지 나라고 생각하지 않습니다.
더 많은 수직 구성 요소를 전체 디자인에 통합하는 플랫폼에서 점점 더 많은 사이트를보고 있습니다. “스크롤 위”를 잊어 버리십시오. 수직이되는 것에 대해 이야기합시다.
Envato Elements 살펴보기
수평 대 수직 설계

오랫동안 웹 사이트 디자인은 상당히 독특한“스크롤 위”정신을 중심으로 이루어졌습니다. 태블릿 및 모바일 장치를 디자인하려면 기본 방향을 변경해야하며 잘 디자인 된 모든 모바일 사이트는 실제로 온라인 및 인쇄 디자인 프로젝트에 수직적 인 영향을 미칩니다.
수평 또는 수직으로 작업하든 동일한 기본 원칙이 많이 적용됩니다. 깨끗한 타이포그래피, 강력한 컬러 팔레트 및 이미지 및 전체 구성이 중요합니다.
수직 공간에서 디자인하는 것은 새로운 개념이 아닙니다. 인쇄 디자이너는 수년간 그것을 해왔습니다. 신문과 잡지를 고전적인 예로 생각해보십시오. 새로운 것은 거의 무제한의 수직 가능성입니다. 수직 웹 프로젝트에서는 원하는만큼 깊이를 확장 할 수 있습니다 (항상 권장되는 것은 아니지만).
수직 공간 만들기


때로는 첫 번째 과제는 프로젝트에 적합한 수직 공간을 만드는 것입니다. 모바일 파트너를 포함하는 프로젝트에서 작업 할 때 거의 기본적으로 발생하지만 웹 사이트 자체는 어떻습니까? (현재 브라우저 환경에서는 항상 일관된 수직 모양을 갖지 않습니다.)
사이드 바가있는 블로그 또는 웹 사이트가있는 경우 작업 공간이 이미 생각보다 더 수직적 일 수 있습니다. 강한 위아래 이미지 또는 세로로 읽는 짧은 텍스트 블록과 같은 다른 세로 부분으로 해당 모양을 강조하십시오.
또 다른 옵션은 스크롤을 넘어 공간을 확장하는 것입니다. 위에서 아래로 탐색되는 계단식 "화면"을 만듭니다. 이 개념은 한동안 눈살을 찌푸리게되었지만, 모바일 및 태블릿 응용 프로그램이 풍부하게 작동하여 사용자가 웹 사이트를 스크롤하도록“재교육”되었기 때문에 다시 시작되고 있습니다.
여러 개의 넓은 열 그리드를 만들어 여러 개의 수직 공간을 중심으로 설계를 계획 할 수도 있습니다. 이 구성에서 각 열은 세로 작업 영역을 만드는 고유 한 목적 (사이드 바와 매우 유사)을 갖습니다. 작업 공간의 픽셀 너비를 좁히고 나머지는 배경 이미지로 채워 단일 열 수직 작업 공간을 만들 수 있습니다.
열쇠는 그것을 강제하지 않는 것입니다. 때로는 수직 공간을 만들 수 없을 수도 있습니다. 완전히 세로 방향으로 디자인 할 수없는 경우 전체 디자인 내에서 탐색 막대 또는 이미지와 같은 몇 가지 세로 디자인 요소를 사용하십시오.
수직 요소 사용

때로는 수직 디자인을 계획하는 것이 전체 공간 이상의 것입니다. 수평 공간에서 수직 요소를 사용하여 위아래 느낌을 만듭니다. 세로 사진 또는 키가 크고 얇은 텍스트 블록으로 실험하십시오. 그러나 다시 강요하지 마십시오. 이러한 도구는 귀하의 콘텐츠를 다루지 않는 경우에만 효과적입니다.
탐색 막대 또는 로고와 같은 정적 요소도 세로로 만듭니다. 사용 가능한 상태를 유지하도록 이러한 요소를 구성해야합니다. 탐색 막대는 스크롤 레이아웃이 너무 깊지 않을 때 스크롤 레이아웃에 가장 적합하며 사용자가 탐색 할 때 페이지와 함께 이동합니다. 사용자가 물건을 찾으려고 좌절하는 것을 원하지 않습니다.
색상을 사용하여 사이트에 더 수직적 인 느낌을 줄 수도 있습니다. 배경에 대해 생각하십시오 – 수직 줄무늬는 다른 물체 뒤에 놓일 때 "더 큰"느낌을 추가 할 수 있습니다.
수직 디자인
인쇄 디자인은 수백 년 동안 수직 캔버스에 의존해 왔습니다. 가장 잘 알려진 출판물 인 New York Times, USA Today, Vogue and People 등은 폭이 큰 형식을 가지고 있습니다.
그러나 거기서 끝나지 않습니다. 영화 포스터는 수직 지향 디자인 프로젝트의 가장 잘 알려진 예 중 하나입니다.
점점 더 많은 명함이 가로로 인쇄되는 경우가 많지만 세로 형식으로되어 있습니다. 왜? 스택에서 수백 개의 다른 것들 중에서 눈에 띄게하기 때문입니다. 자석이나 스티커와 같은 다른 판촉물에 대해서도 마찬가지입니다. 인쇄 프로젝트의 경우 대부분의 다른 사람들이 가로로 작업 할 때 세로 방향을 사용하기로 결정하면 실제로 프로젝트에 팝과 감각을 더할 수 있습니다.
수직 고려 사항
"수직 레이아웃은 급격한 무게로 인해 탐색하기가 어려울 수 있습니다."세로 레이아웃은 가중되어 급하게 탐색하기가 어려울 수 있습니다. 수직 공간에서 디자인 할 때 사용자 (또는 독자)가보고있는 내용을 잃지 않도록 헤더 및 탐색 도구에 충분한 가중치를 부여하십시오.
세로 형식을 사용할 때 텍스트를 몇 포인트 더 크게 (및 추가 행간) 만드는 것을 고려할 수 있으며 웹 사이트를 통해 사용자를 따르는 탐색 장치 (스크롤 막대 또는 설명)를 포함 할 수 있습니다.
또한 세로 레이아웃의 가로 공간에주의하십시오. 수평 스타일을 다른 공간으로 강요하려는 유혹에 저항하십시오. 아마 부족할 것입니다. 좁은 공간에 맞추기 위해 다른 요소를 함께 으깨고 싶지는 않습니다. 작업 공간이 붐비지 않도록 요소를 재정렬하거나 쌓는 방법을 살펴보십시오.
수직 사랑
다음은 수직 개념을 취하고 실행중인 사이트 중 일부입니다.
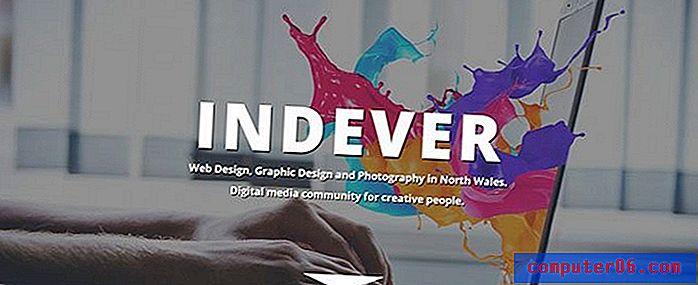
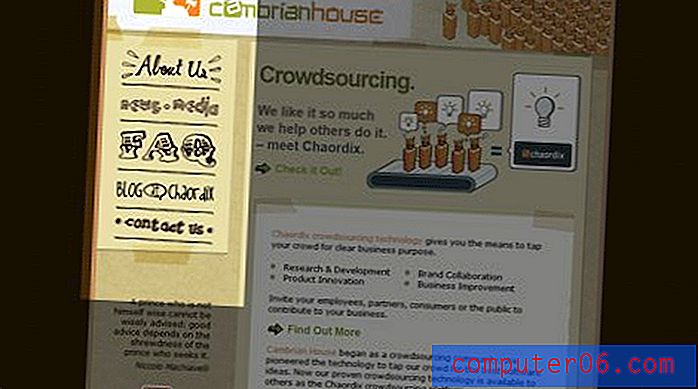
활성화

이 사이트는 세로로 제작되었으며 스크롤을 사용하여 병과 사이트의 나머지 부분을 "열어"탐색하는 데 도움이됩니다. (이것은 결코 늙지 않습니다.)
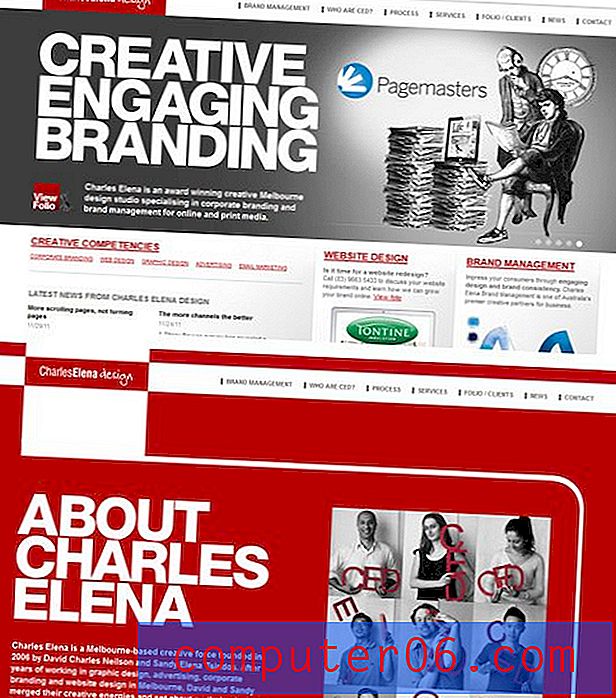
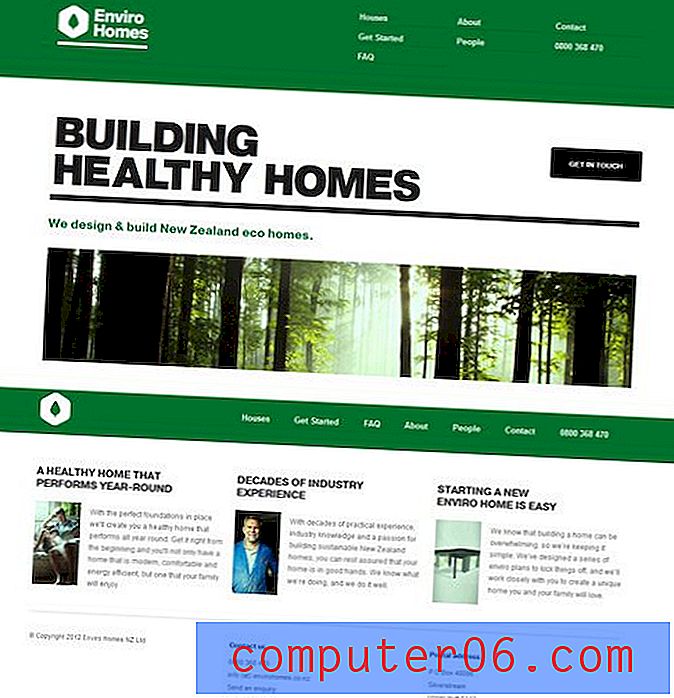
엔비로 주택

이 수직 기반 사이트의 상단에있는이 탐색 표시 줄은 컴퓨터 화면에서 항상 완벽한 시각을 갖도록 조정됩니다.
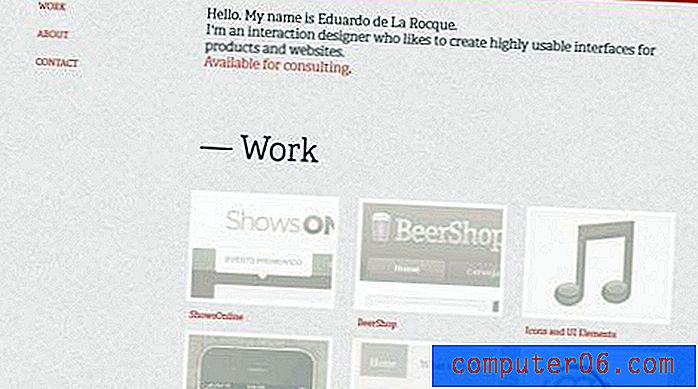
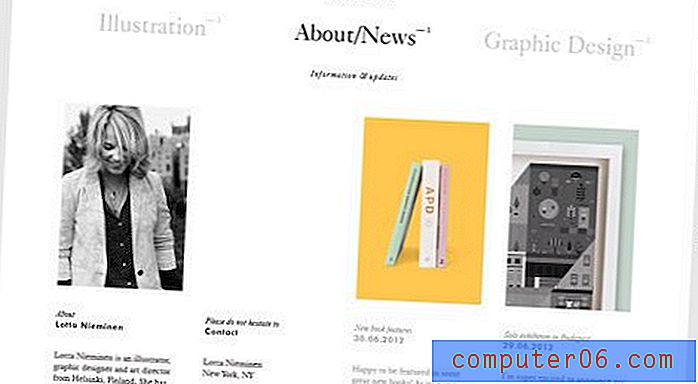
로타 니에 넨

이 사이트는 세로 기둥을 사용하여 모양을 설정합니다. 사각형을 혼합하면 페이지를 이동할 수 있습니다.
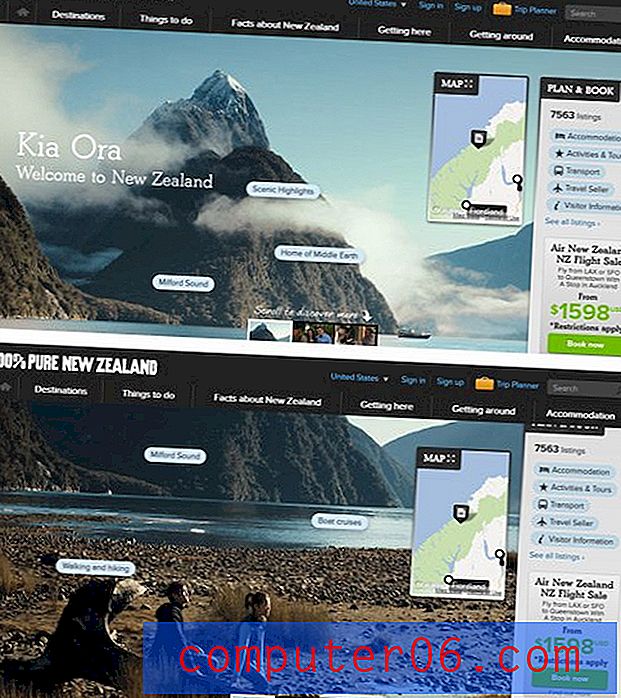
100 % 순수 뉴질랜드

이 페이지를 아래로 스크롤하면 뉴질랜드에있는 비디오 효과가 나타납니다.
결론
저는 모바일 개념이 수직으로 지향 된 프로젝트에 대한 부활과 강조를 좋아합니다. 사용자 환경의 변화와 반응 형 디자인의 출현 또한 이러한 추세에 영향을 미칩니다.
전반적으로, 수직 설계는 실제로 수평 설계와 다르지 않습니다. 처음에는 약간 익숙하지 않을 수도 있지만 수평 구성표의 우수한 디자인과 관련된 동일한 도구와 개념을 사용하면 훌륭한 수직 프로젝트를 만들 수 있습니다. 결과가 걱정된다면 작게 시작하고 완전히 수직으로 가기 전에 프로젝트에 통합 할 수직 부품을 몇 개 개발하십시오. 당신은 당신이 새로운 전망을 얼마나 즐길 수 있는지 찾을 수 있습니다!
이미지 출처 : Illyissimo, Food Sense, Simon Collison 및 Spigot Design.