빨리 지 않는 텍스트 효과 사용을위한 10 가지 팁
타이포그래피에 효과를 추가하는 것은 디자이너에게 가슴 아픈 원인이 될 수 있습니다. 고객은 그림자 나 엠보싱이 필요하며 프로젝트를 망치게하는 텍스트 효과가 있습니다. 당신이 필요로하는 것은 빨지 않는 텍스트 효과의 무기고입니다. 그래서 고객이 좀 더 고급스러운 것을 피봇 할 수 있습니다.
이 모든 효과에 대한 요령은 목적에 따라 사용하는 것입니다. 좋은 타이포그래피에는 "도움말"이 필요하지 않습니다. 글꼴이 단독으로 작동하지 않으면 추가 된 많은 기술로 작동하지 않습니다. (당신은 더 나쁜 것을 악화시킬뿐입니다.)
최고의 텍스트 효과는 디자이너가 아닌 사람에게는 거의 보이지 않습니다. 또는 텍스트 효과는 타이포그래피 나 글자에 의미를 부여하는 데 사용됩니다. 다음은 몇 가지 멋진 예제로 빠지지 않는 텍스트 효과를 사용하기위한 몇 가지 팁입니다.
Envato Elements 살펴보기
1. 목적에 맞는 그림자 사용
 무엇을 하든지 디자인 소프트웨어에서 그림자 버튼을 클릭하지 말고 기본값을 적용하십시오.
무엇을 하든지 디자인 소프트웨어에서 그림자 버튼을 클릭하지 말고 기본값을 적용하십시오. 가장 좋은 그림자는 보이지 않는 그림자입니다. 그림자 기술은 텍스트와 배경 레이어 사이의 깊이를 만드는 데 도움이되는 요소로 가장 잘 배포됩니다.
이 "보이지 않는"그림자 스타일은 텍스트에 기술을 추가 할 때 디자이너에게 표시 될 수 있지만 일반 사용자에게는 인식 할 수 없습니다. 그림자는이 방법으로 분리를 만들거나 텍스트와 배경 요소 사이에 대비를 높이기위한 부드러운 요소로 가장 자주 사용됩니다.
무엇을 하든지 디자인 소프트웨어에서 그림자 버튼을 클릭하지 말고 기본값을 적용하십시오. 이러한 설정은 적절하지 않으며 종종 아마추어처럼 보입니다.
일반적이고 유용성이 높은 기타 그림자 기술에는 하드 에지 그림자 또는 레이어 그림자와 같이 볼 수있는 옵션이 포함됩니다.
- 하드 엣지 그림자 (위 그림)는 텍스트 뒤에 두 번째 레이어를 추가하는 뚜렷한 복고풍 느낌을 가지고 있습니다. 두꺼운 선이나 슬래브 서체에 가장 적합합니다.
- 계층화 된 그림자 는 거의 3 계층 / 3 차원 효과를 만듭니다. 또한 복고풍 느낌이 있으며 두꺼운 서체에 가장 적합합니다.
2. 이중 노출로 트렌디

이중 노출 이미지는 웹 및 인쇄 디자인 응용 프로그램에서 유행하고 인기있는 옵션입니다. 글자 안에 두 번의 이미지 노출을 배치하는 효과는 복잡하고 흥미로워 보입니다. 드물게 사용하거나 올바른 이미지 만 사용하면 절대적으로 놀라 울 수 있습니다.
멋진 이중 노출을 원하십니까? 산들 바람을 만들기위한 20 가지 Photoshop 작업 목록이 있습니다. 또는 Envato Tuts +는 직접 해보고 싶다면 훌륭한 튜토리얼을 제공합니다.
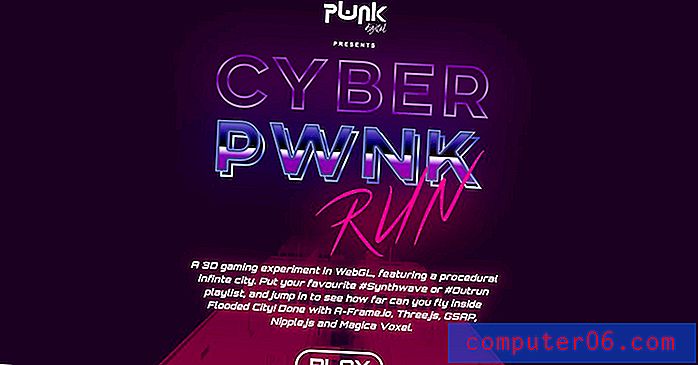
3. 뇌졸중과 재미

깊이를 높이기 위해 흥미로운 획 또는 획 효과를 사용하여 블록 글자를 꾸미십시오. 깊고 넓은 획은 복고풍 느낌을 주거나 오래된 표지판에서 글자를 모방 할 수도 있습니다. 위의 네온 획 효과는 획을 사용하여 디자인에 대한 특정 느낌을 만드는 방법에 대한 훌륭한 예입니다.
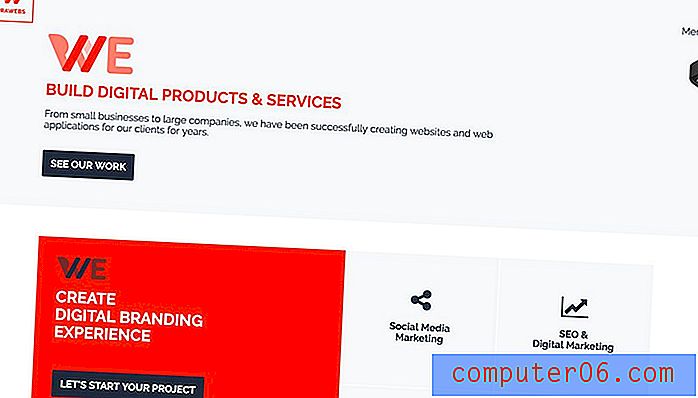
4. 색상 (또는 색상 글꼴) 사용

색상 글꼴은 여러 색상, 음영 또는 그라디언트, 질감 또는 투명도를 포함하는 서체입니다. 색상 글꼴을 사용하여이 펑키 효과를 얻거나 (여기서 몇 가지를 선택할 수 있음) 직접 만들 수 있습니다.
텍스트 효과로 많은 색상을 사용하는 경우 거의 맨 위에 있어야합니다. 밝고 대담한 색상 선택은 다소 트렌디하며 사람들이 보는 데 익숙하기 때문에 사용자를 화나게하지 않습니다.
의도적으로 보이는 방식으로 색상을 사용하십시오. Helvetica에서 색상을 띄우는 것은 디자인의 주요 시각적 요소 인 텍스트 효과를 디자인하는 것과 다릅니다.
5. 애니메이션 터치 추가

텍스트 요소가 정적이어야한다는 규칙은 없습니다. 웹 사이트 디자인의 애니메이션은 시각적 관심을 추가하는 재미있는 방법입니다.
시각적 요소를 텍스트 요소에도 추가하십시오. 텍스트 애니메이션을 사용할 때 글자를 읽을 수 있도록 몇 가지 사항을 명심해야합니다.
- 운동은 의도적이어야합니다
- 편지는 빨리 움직여서는 안됩니다
- 스크롤 또는 자동 재생 텍스트에는 동작을 중지하는 방법이 포함되어야합니다
- 화면 크기에 관계없이 단어를 항상 읽을 수 있어야합니다
6. 상징적 인 무언가 모방

Netflix 시리즈 "Stranger Things"와 같이 인기가 높아질 때마다 디자인 트렌드가 원본을 모방하는 경향이 있습니다.
이 시리즈의 80 년대 로고에서 영감을 얻은 네온도 예외는 아닙니다. 그것은 밈, 녹아웃 프로젝트의 기본이었고 디자이너가 새로운 효과로 놀 수있는 재미있는 방법이었습니다.
시원함과 빨라지는 텍스트 효과 사이의 경계선은 모방 기법으로 빠르게 이동할 수 있습니다. 스타일은 디자인을 빠르게 데이트 할 수 있습니다. 불량 복제는 또한 치즈처럼 보일 수 있으며 의도 한대로 프로젝트에 맞지 않을 수 있습니다.
7. 모양을 통합

레이어를 만들고 "중간"을 혼합하면 텍스트에 약간의 추가 효과를주는 재미있는 방법이 될 수 있습니다. 문자 나 문자 대신 모양이나 다른 요소를 맞출 수 있으므로 디자인이 요소가 병합 될 때 눈을 끌 수 있습니다.
이 기법의 요령은 문자로 작동하는 요소가 텍스트에 맞는지 확인하는 것입니다. 디자인이 읽기 어려워지지 않도록 객체가 특정 문자를 대체하고 있음이 분명해야합니다.
위의 Kasra Design은 주요 비디오 헤드 라인과 회사 아이콘을 사용하여이 작업을 잘 수행합니다.이 아이콘은 모양을 사용하여 흥미로운“k”를 만듭니다.
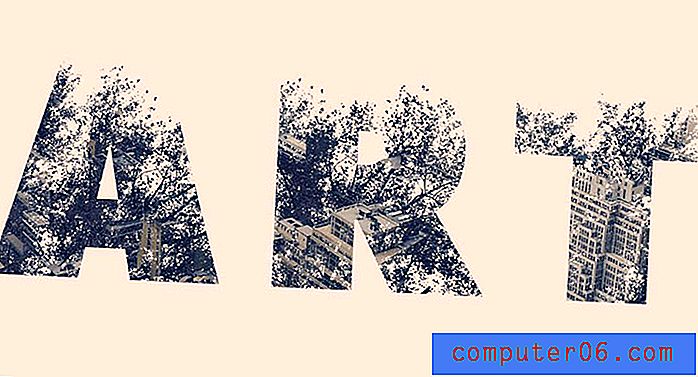
8. 텍스처 추가

일부 서체에는 빈티지하고 거친 스타일이 있습니다. 다른 사람들은 약간의 사용자 지정 향상 기능을 사용하여 전체 디자인 작업을 수행 할 수 있습니다.
서체 내부의 이미지로 또는 위와 같이 글자가 잘린 요소로 질감을 추가하면 디자인이 좀 더 촉감이 좋습니다. 텍스처는 텍스트를 조금 더 두드러지게 만들 수 있습니다.
위의 예에는 두 가지 유형의 질감있는 텍스트가 포함되어 있습니다.
- 조금 거칠거나 빈티지하게 보이도록 잘라낸 비트가있는 글자
- 배경이 투명하게 보이는 글자
9. 커스텀 캐릭터 만들기

깔끔한 텍스트 효과를 만들 때 자연스럽게 어울리는 것은 브랜딩입니다. 브랜드는 실제로 기억에 남는 글자에 대한 사용자 정의 문자를 포함하도록 서체를 변경하거나 조정할 수 있습니다.
이것은 가볍게 수행해야하는 기술이 아닙니다. 문자 양식 작성 또는 문자 변경은주의해서 수행해야합니다. 대부분의 경우 가장 좋은 결과를 얻으려면 타이포그래피 제작자 (서체 작성자)와 협력해야합니다.
이 텍스트 효과는 가장 적은 수의 인스턴스에서 사용해야합니다.
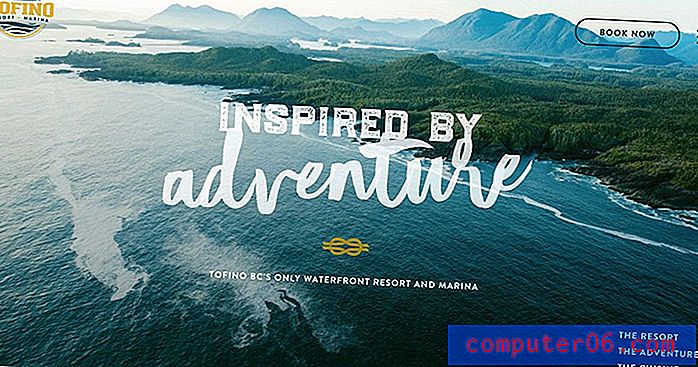
10. 혼자서 글자를 남겨 두십시오
 영향을 최대화하기 위해해야 할 일은 프로젝트 메시지의 톤과 일치하는 서체를 선택하는 것입니다.
영향을 최대화하기 위해해야 할 일은 프로젝트 메시지의 톤과 일치하는 서체를 선택하는 것입니다. 때로는 최고의 텍스트 효과가 전혀 효과를 사용하지 않는 경우가 있습니다. 모양, 크기 및 색상이 충분히 대비되어 텍스트 요소와 배경이 자연스럽게 분리됩니다.
텍스트 효과를 사용하지 않으면 가독성을 높이거나 대비를 높이는 기술을 추가하는 것보다 더 어려울 수 있습니다. 요소가 함께 작동하고 굵은 글씨체, 어둡거나 밝거나 어둡거나 어두운 조합이 가장 읽기 쉽도록 모든 요소를 정확하게 계획해야합니다.
Essex 대학은 어두운 비디오 배경에서 두꺼운 서체로 디자인에서 거의 뛰어납니다. 그리고 가장 좋은 부분은? 본문에 하나의“향상”이 없습니다.
결론
텍스트 효과의 문제점은 이러한 "트렌드"가 빠르게왔다 갔다한다는 것입니다. (너무 오래 전에 긴 그림자 텍스트를 모두 기억하십니까?) 무거운 텍스트 효과로 인해 디자인이 오래되어 보일 수 있으므로 원하는 모양이 아닌 경우 조심하십시오.
그리고 미묘함이 당신에게 유리하다는 것을 기억하십시오. 그 그림자를 볼 수 있다면 아마도 너무 많을 것입니다. 다시 크기를 조정하거나 만들려는 모양을 얻을 수있는 다른 방법을 찾으십시오.