그리드 애호가를위한 최고의 50 가지 리소스 모음
그리드 기반 디자인을 좋아한다면이 기사를 참조하십시오. 우리는 웹을 검색하고 찾을 수있는 모든 그리드 리소스를 컴파일했습니다. 우리는 최고의 프레임 워크, 그리드 빌더, 사용법 가이드 등을 모두 갖추고 있습니다.
브라우징 및 북마크 시작!
그리드 프레임 워크를 싫어 하시나요?
시작하기 전에이 글을 읽는 많은 사람들이 이미 레이아웃 프레임 워크의 악에 대해 분노하고 있다는 사실을 충분히 알고 있다고 말하고 싶습니다.
실제로 그리드 프레임 워크에 대해 많은 이야기가 있습니다. 그들은 번거롭고 학습 곡선이 있으며 종종 시맨틱을 창 밖으로 내 보냅니다. 또한 이러한 것들이 수백만 개에 달하기 때문에 표준 관행에 대한 논의조차 시작하기가 어렵습니다.
CSS 프레임 워크 증오의 수용소에 빠지더라도 프레임 워크와 관련이없는 그리드 디자인 리소스가 여전히 아래에 있다고 걱정하지 마십시오. 그 동안 그리드 프레임 워크에 대한 몇 가지 대안이 있습니다.
플라이에서 자신의 그리드 레이아웃 롤링
최근에는 복잡한 프레임 워크 나 의미없는 클래스 이름없이 복잡한 다중 열 레이아웃을 쉽고 빠르게 달성하는 방법에 대한 기사를 발표했습니다. 레이아웃을 위해 다시 프레임 워크를 사용하지 않는 것이 너무 쉽습니다.
그리드리스
Gridless는 아름다운 타이포그래피로 모바일 우선 반응 형 브라우저 간 웹 사이트를 만들기위한 HTML5 및 CSS3 상용구 옵션입니다. 사전 정의 된 그리드 시스템 또는 의미없는 클래스와 함께 제공되지 않습니다.
스택 레이아웃
인라인 블록 요소를 많이 사용하는 유연한 너비의 구성 요소 기반 CSS 레이아웃 시스템입니다.
HTML5 보일러 플레이트
HTML5 상용구는 현대 웹 디자인 프로젝트의 표준 시작점이되었습니다. 마지막으로 그리드 시스템을 제외하고 원하는 모든 것이 있는지 확인했습니다.
올드 스쿨 프레임 워크
이들은 수년 동안 주변에 있던 할아버지 격자입니다. 그들 중 일부는 실제로 나이를 보여주기 시작하여 오늘 사용하거나 사용하지 않을 수 있습니다.
청사진
블루 프린트는 개발 시간을 단축하는 것을 목표로하는 CSS 프레임 워크입니다. 사용하기 쉬운 그리드, 합리적인 타이포그래피, 유용한 플러그인 및 인쇄용 스타일 시트를 통해 프로젝트를 구축 할 수있는 견고한 토대를 제공합니다.

960.gs
960.gs는 대부분의 사람들이 CSS 프레임 워크와 그리드 시스템에 들어갈 때 시작하는 곳입니다. 여전히 인기가 있으며 새로운 프레임 워크 중 많은 부분이 적어도 부분적으로 여기의 작업을 기반으로합니다.

유체 960 그리드 시스템
브라우저 창 크기에 따라 너비를 자동으로 조정하는 유동적 인 레이아웃의 960.gs의 인기있는 변형입니다.

YAML
“Yet Another Multicolumn Layout”(YAML)은 현대적이고 유연한 부동 레이아웃을 만들기위한 (X) HTML / CSS 프레임 워크입니다. 이 구조는 프로그래밍에 매우 다양하며 최종 사용자가 절대적으로 액세스 할 수 있습니다.

굉장한 새로운 프레임 워크
퍼킨스
Perkins는 HTML5와 CSS3의 새로운 기능을 LESS.js의 강력한 기능과 결합하여 최고의 CSS 프레임 워크를 만듭니다. 미래의 CSS 솔루션을 실험하는 것을 좋아한다면 이것은 훌륭한 프레임 워크입니다. 1KB 그리드의 변형을 사용합니다.

적은 프레임 워크
Less Framework는 적응 형 웹 사이트를 디자인하기위한 반응 형 CSS 그리드 시스템입니다. 여기에는 4 개의 레이아웃과 3 개의 타이포그래피 사전 설정이 모두 단일 그리드를 기반으로합니다. 이런 의미에서 "Less"는 위에서 LESS.js와 혼동되어서는 안됩니다. 혼란 스럽습니다. 그들은 이것을 다른 이름으로 지정해야합니다!

칼럼
반응 형 CSS 그리드 시스템으로 데스크탑과 모바일 브라우저가 잘 어울립니다. Columnal은 다른 하이브리드 시스템에서 빌린 자체 하이브리드 그리드 시스템을 사용합니다.

해골
스켈레톤은 제가 전에 몇 번이나 쓴 훌륭한 반응 형 프레임 워크입니다. 반응 형 디자인과 관련된 추가 시간과 학습 곡선이 확실하지 않은 경우이를 확인해야합니다. 스켈레톤은 960.gs에 느슨하게 제작되었습니다.

52 프레임 워크
HTML5, CSS3 및 JavaScript를 사용하여 모든 주요 브라우저에서 최신 웹 개발 방식의 호환성을 최대화하는 프레임 워크입니다. 간단한 16 열 그리드를 기반으로합니다.

G5 프레임 워크
(X) HTML5, CSS3, PHP 및 jQuery 프론트 엔드 프레임 워크. G5 프레임 워크는 개인 프로젝트로 시작되었습니다. 워크 플로우 속도를 높이고 최상의 코딩 방법과 유사한 코딩 기술을 재사용하기 위해이 프레임 워크는 새로운 웹 사이트의 시작 파일 역할을합니다.
G5 프레임 워크의 그리드는 Easy Grid를 기반으로합니다.

HTML5를 사용한 손쉬운 백분율 그리드 시스템
이 그리드 시스템의 주요 특징은 모든 열의 백분율 기반 너비가 컨테이너 요소에 맞게 조정된다는 것입니다. 즉, 이 시스템을 사용하면 각 열의 너비를 손으로 정의 할 필요가 없으며 컨테이너 안에 던져 넣을 수 있으며 열 너비와 열 거터가 자동으로 설정됩니다.

캐빈 CSS
CSS 프레임 워크는 부풀어 오르는 경향이 있습니다. 캐빈은 필요한 것만 추가 할 수있는 모듈 식 확장 시스템으로이 문제를 해결합니다. 다양한 그리드 확장이 지원됩니다.

jQuery 벽돌
jQuery Masonry는 실제로 CSS 프레임 워크가 아니며 일종의 수직 플로트 시스템을 사용하는 그리드 기반 디자인을 허용하는 JavaScript 플러그인입니다. 그것은 지금 매우 인기있는 멋진 도구입니다.

이누이트 CSS
이 프레임 워크에는 모든 기능이 포함되어 있습니다. 플러그인 점진적 유연한 모바일 태블릿 현존하는 액세스 가능한 실용적인 기능성 유용한 생산 준비. 그리드 시스템은 필요에 따라 사용자 정의됩니다.

작은 발자국 프레임 워크
한 줄 CSS 그리드 프레임 워크
나는 한 줄의 CSS Grid가 불쾌하다고 생각했지만, 이 사람은 그것을 뽑았습니다. 나는 그것이 실제 세계에서 얼마나 실용적인지 잘 모르겠지만 그것에 들어간 생각에 깊은 인상을 받았습니다!

1KB 그리드
이것은 내가 가장 좋아하는 것 중 하나입니다. 60 분짜리 워크 쓰루 비디오가 필요없는 절대적인 필수 요소로 제거 된 그리드 시스템입니다. CSS 그리드 시스템을 이해하지 못하면 여기에서 시작하십시오.

작은 유체 그리드
1KB 그리드와 마찬가지로 재미를 더할 수 있습니다.

슬림 CSS
SlimCSS는 가능한 한 작게 유지하면서 많은 필수 기능을 갖춘 견고한 크로스 브라우저 기반을 설정하는 가벼운 CSS 프레임 워크입니다.

다른 프레임 워크
중량
Gravity는 강력하고 쉽게 관리 할 수있는 HTML5 웹 사이트를 만들기위한 SASS 기반 프레임 워크입니다. 아이디어를 신속하게 프로토 타이핑하는 데 도움이되며 일반적으로 인생을 훨씬 쉽게 만듭니다.

1140 그리드
1140 그리드는 1280 모니터에 완벽하게 맞습니다. 작은 모니터에서는 유동적이며 브라우저 너비에 맞게 조정됩니다.
특정 지점을 넘어 미디어 쿼리를 사용하여 모바일 버전을 제공합니다. 모바일 버전은 기본적으로 모든 열을 서로 쌓아 올려 정보의 흐름이 여전히 합리적입니다.

정사각형 그리드
35 개의 동일한 너비 열을 기반으로하는 디자이너 및 개발자를위한 간단한 CSS 프레임 워크입니다. 개발 시간을 줄이고 아름다운 웹 사이트를 만드는 데 도움이됩니다.

유동 격자
Fluid Grid는 블루 프린트 또는 960과 같은 방식으로 작동하지만 페이지 너비는 물론 유동적 인 레이아웃으로 작동하는 새로운 그리드 시스템입니다. CSS만을 기반으로합니다.

EZ-CSS
EZ CSS는 완전히 다른 종류의 그리드 프레임 워크입니다. 간단한 레이아웃을 복사, 붙여 넣기 및 중첩하여 복잡한 페이지를 만들 수있는 고유 한 모듈 시스템을 사용합니다. 머리를 감쌀 수는 없지만 CSS를 훌륭하게 사용합니다.

FEM CSS 프레임 워크
FEM CSS 프레임 워크는 웹 레이아웃을 쉽고 빠르게 개발할 수 있도록 960 픽셀 너비 + 12 열 그리드 시스템 + CSS 공통 스타일입니다.
960 그리드 시스템을 기반으로하지만, 보다 유연하고 빠르게 게임을 할 수 있도록하는 철학이 뒤섞여 있습니다.

탄력적 CSS
4 개의 열로 된 인쇄 레이아웃 기술을 기반으로하지만 열 조합을 무제한으로 제한하는 기능을 갖춘 웹 기반 인터페이스를 레이아웃하기위한 간단한 CSS 프레임 워크입니다. 탄성, 고정 및 액체 레이아웃을 쉽게 만들 수 있습니다.

Atatonic CSS
이 프레임 워크는 주로 타이포그래피를 목표로하지만 매우 가벼운 그리드 시스템도 있습니다.

베이스 라인
Baseline은 즐거운 그리드와 우수한 타이포그래피로 웹 사이트를 쉽게 개발할 수 있도록합니다. 기준선의 그리드는 4 개의 기본 열로 구성되어 있으므로 각 열을 2 개 단위로 나눌 수 있습니다.

에마 스틱
타이포그래피에 중점을 둔 가벼운 유동 격자 CSS 프레임 워크.

골든 그리드
골든 그리드는 웹 그리드 시스템입니다. 완벽한 현대식 그리드 시스템을 찾은 결과물입니다. 그리드 기반 웹 사이트를위한 CSS 도구입니다.

프락
Frak는 유동 격자를 만들기위한 CSS 프레임 워크입니다. 승수를 클래스 이름으로 사용하는 흥미로운 개념이 있습니다.

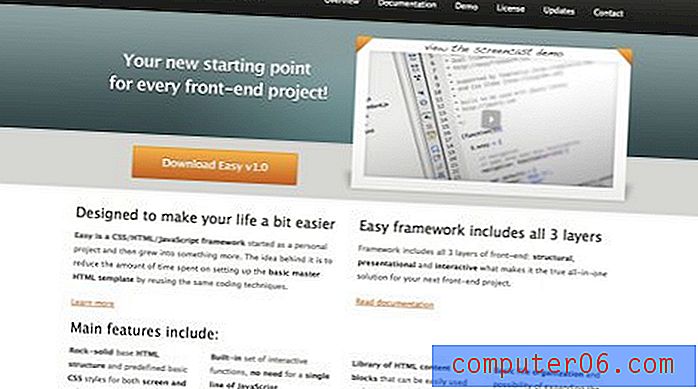
쉬운 프레임 워크
Easy는 CSS / HTML / JavaScript 프레임 워크가 개인 프로젝트로 시작된 후 더 많은 것으로 성장했습니다. 그 기본 개념은 동일한 코딩 기술을 재사용하여 기본 마스터 HTML 템플릿을 설정하는 데 소요되는 시간을 줄이는 것입니다. 간단한 백분율 기반 그리드 시스템을 포함합니다.

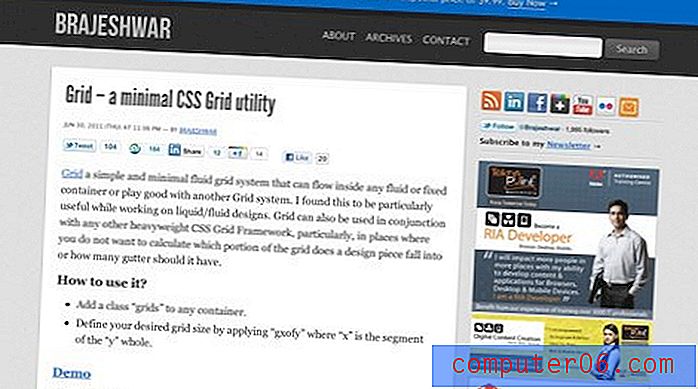
그리드
유체 또는 고정 용기 내부로 흐르거나 다른 그리드 시스템과 잘 작동 할 수있는 단순하고 최소한의 유체 그리드 시스템을 그리드하십시오.

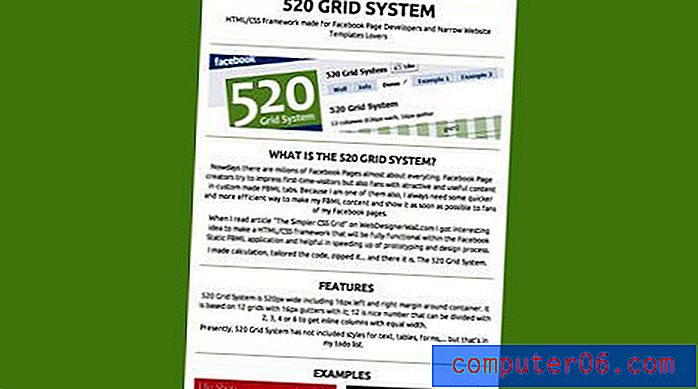
520 그리드
페이스 북 페이지 디자인을위한 그리드 시스템.

도구 및 그리드 빌더
그리드 계산기
Photoshop 및 Illustrator 템플릿을 지원하는 정말 멋진 그리드 계산기.

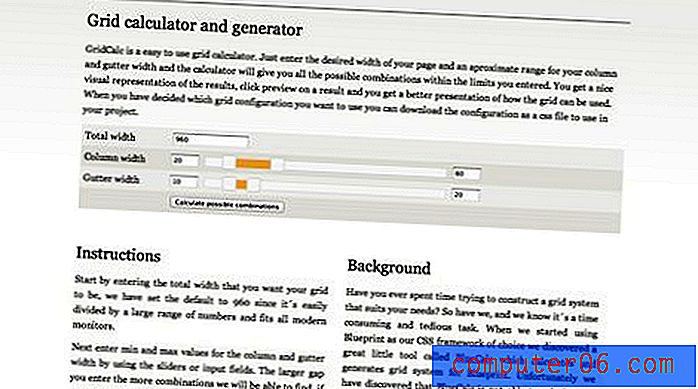
그리드 계산기 및 생성기
GridCalc는 사용하기 쉬운 그리드 계산기입니다. 원하는 페이지 너비와 컬럼 및 거터 너비에 대한 근접 범위를 입력하면 계산기가 입력 한도 내에서 가능한 모든 조합을 제공합니다.

가이드 가이드
GuideGuide는 내가 가장 좋아하는 Photoshop 플러그인입니다. 이 무료 도구는 입력에 따라 자동으로 안내선을 Photoshop 문서에 배치합니다.

3 × 4 그리드 빌더
그리드 빌더를 사용하면 간단한 드래그로 HTML 그리드를 쉽게 구축 할 수 있습니다
드롭 인터페이스. 각 프로젝트에 대한 사용자 지정 그리드를 만들 수있는 정말 흥미로운 도구입니다.

Gridr Buildrrr
매우 간단하고 효과적인 맞춤형 그리드 빌더.

복스
블루 프린트의 커스텀 구현을 빌드 할 수있는 정말 훌륭하고 평가되지 않은 툴입니다. 내 튜토리얼을 확인하십시오.

가변 그리드 시스템
가변 그리드 시스템은 사이트의 기본 CSS 그리드를 생성하는 빠른 방법입니다. CSS 생성 파일은 960 그리드 시스템을 기반으로합니다.

ZURB CSS 그리드 빌더
작은 발자국으로 정말 간단한 그리드를 만들어내는 훌륭한 그리드 빌더.

철판
프레임 워크없이 그리드 기반 디자인을 사용하고 싶습니까? 이 도구는 사용자가 직접 그리드 레이아웃을 구현할 수있는 사용자 정의 배경 이미지를 만듭니다.
URL 뒤에 치수를 입력하면 브라우저에서 배경 안내 이미지를 사용할 수 있습니다. 그리드는 즉시 생성되므로 모든 조합이 작동합니다.

그리드 레이터
Griddle과 같은 다른 배경 이미지 도구. 가장 큰 차이점은 Griddle이 드롭 인 할 URL을 생성하고 실제 이미지를 제공한다는 것입니다.

Grid Lover 사이트 및 필독 기사
그리드 기반
그리드 기반 디자인의 멋진 예제로 가득한 웹 디자인 갤러리.

그리드 별 디자인
그리드 기반 도구, 기사 및 기타 리소스 전용 사이트입니다.

그리드 시스템
그리드와 관련된 모든 것을위한 원 스톱 상점. 오래된 소스이지만 여전히 정기적으로 업데이트되는 것처럼 보입니다.

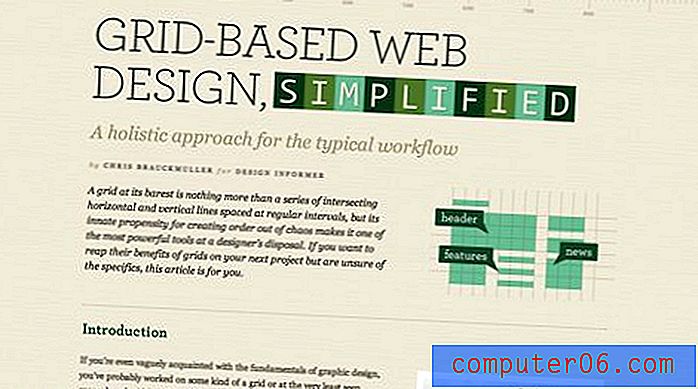
그리드 기반 설계 단순화
그리드 기반 설계 기본에 대한 탁월한 입문서. 이것은 그리드 디자인 퀘스트의 1 단계 여야합니다.

간편한 960 그리드 시스템
당신의 진정한 960 그리드 시스템에 대한 초보자를 소개합니다.

그리드 기반 접근 방식으로 설계
오래된 Smashing Mag 기사이지만 여전히 확인해야 할 수많은 리소스와 정보가 있습니다.

CSS 그리드 재검토
Mark Boulton은 그리드에 대한 기본 CSS 지원 작동 방식에 대해 설명합니다. 대단한 읽기!

결론
이 대규모 컬렉션을 즐기고 그리드 기반 디자인 리소스가 충분하여 수개월 동안 계속 사용할 수 있기를 바랍니다.
아래에 의견을 남기고 위의 도구와 리소스에 대한 의견을 알려주십시오. 그리드 프레임 워크를 사용하십니까? 어느 것과 왜?