웹 디자인 모범 사례 : 미니멀리즘 및 타이포그래피
디자인에 대해 이야기 할 때는 디자이너의 관점에서 텍스트를 고려해야합니다. 웹 사이트 스타일에 잘 맞으면 서 텍스트를 읽을 수 있고 읽을 수 있어야합니다. 그러나 또한 컨텐츠 계층과 관련이 있어야합니다.
계층 구조를 구축하는 것은 웹 사이트 구성의 "큰 그림"입니다. 그러나 타이포그래피로 이동할 때 페이지의 특정 텍스트와 관련된 계층을 만들어야합니다. 이 기사에서는 헤더와 관계를 만드는 방법과 공백을 사용하여 긴 단락을 시각적으로 소화하는 방법에 대해 설명합니다.
제목 및 간격

웹 컨텐츠는 일반적으로 몇 가지 다른 텍스트 요소에 중점을 둡니다. 제목 범위는 H1-H6이지만 대부분의 웹 사이트는 최대 H1-H4 만 사용합니다. 사용되는 제목 스타일의 수에 관계없이 계층 구조가 명확하게 설정되도록 디자이너가 직무를 수행해야합니다.
텍스트 사이의 간격은 페이지 내용 자체를 정의하는 데 도움이되므로 중요합니다. 사용자가 새로운 헤더를 찾으면 컨텐츠가 새로운 주제로 전환되는지 또는 기존 주제 내에 있는지 여부를 인식해야합니다. 제목 텍스트의 크기, 색상 및 스타일을 올바르게 조합하면 사용자에게 올바른 기대치를 만들 수 있습니다.
텍스트 사이의 음수 공간은 페이지 내용과의 관계를 보여줍니다. 공간이 충분한 헤더는 더 우세한 것으로 보이지만 단락에 가까운 헤더는 컨텍스트를 통해 관련된 것으로 표시됩니다. 단락 뒤의 아래쪽 여백은 텍스트 줄과 계층 구조에서 해당 줄의 관계를 보여줍니다. 그것은 페이지의 텍스트를 시각적으로 구별하기 위해 컨텐츠 계층 구조를 만드는 것과 관련이 있습니다.
제목 관계
각 제목에는 고유 한 스타일이 반영되어 페이지의 다른 스타일의 텍스트를 보완합니다. 실용적으로 화려한 머리글 제작이 쉬워 지지만 일반적으로 공백 값은 제목 스타일에 관계없이 동일하게 동작해야합니다.

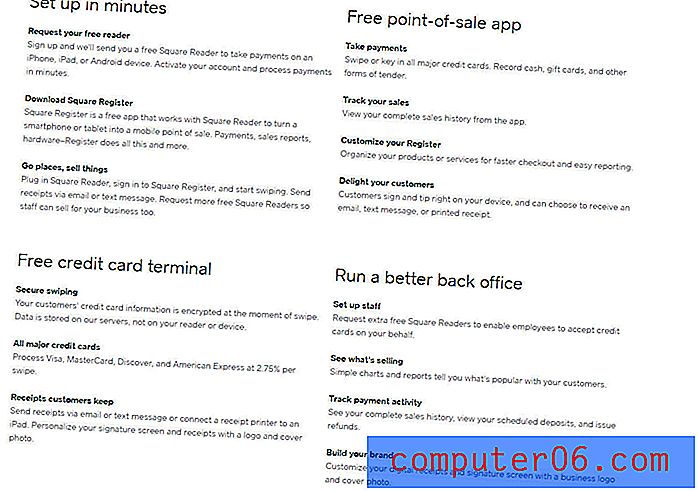
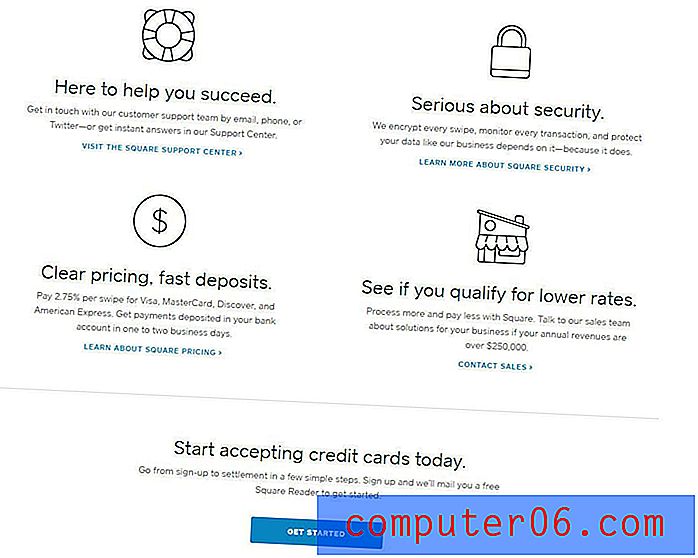
Square는 이미지와 텍스트 블록이 많은 전통적인 시작 홈페이지 레이아웃을 사용합니다. 제목은 특 대형에서 무한 형까지 다양하기 때문에 디자인에서 특히 흥미로운 부분입니다. 그러나 크기는 페이지의 다른 텍스트와의 관계만큼 중요하지 않습니다.
위의 스크린 샷에서 큰 머리글이 텍스트 위와 아래에 추가 간격을 사용하는 방법에 유의하십시오. 이 섹션 제목은 "자체적으로"있다는 느낌을 시각적으로 전달하지만 자연스럽게 더 큰 소제목과 단락으로 그룹화됩니다.
각 내부 블록은 훨씬 더 작은 하위 헤더 텍스트를 사용합니다. 이러한 내부 헤더는 단락 텍스트와 크기가 비슷하지만 굵은 텍스트와 더 어두운 색상으로 두드러집니다. 시각적으로, 이 굵은 글씨체는 여전히 제목입니다 (시각적 토템 기둥에서 더 낮음).

머리글과 단락 사이의 간격은 어떤 단락이 어떤 헤더에 속하는지를 정의합니다. 마찬가지로 작은 헤더와 큰 헤더 사이에 충분한 공간을 삽입해야합니다. 다시, 음의 공간은 시각적 디자인과 타이포그래피 모두에서 계층을 정의합니다.
무료 가이드 웹 UI 디자인 모범 사례에 설명 된대로 페이지 헤더를 작성할 때 다음 사항을 기억하십시오.
- 공간, 크기, 색상 및 / 또는 텍스트 스타일을 사용하여 시각적 계층이 분명해야합니다. 모니터에서 3 ~ 5 피트 떨어진 곳에 서있을 때에도 표시됩니다. 5 초 가우시안 블러 테스트를 사용하여 계층을 확인할 수도 있습니다.
- 각 소제목을 첫 번째 하위 단락에 가깝게 유지하십시오.
- 아이디어를보다 빠르고 명확하게 전달하기 위해 가까운 헤더를 가까이 배치하십시오.
긴 단락
문맥 상 공백이라는 주제에는 공통 단락을 중심으로 디자인하는 방법에 대한 질문이 있습니다. 확고하고 신뢰할 수 있으며 거의 모든 곳에서 발견되는이 단락은 모든 웹 사이트 콘텐츠 전략의 중추입니다.
그러나 컨텐츠 작성 방법은 컨텐츠의 스타일에 따라 다릅니다. 예를 들어, 온라인 뉴스 잡지는 작은 원예 블로그와 다른 단락 스타일을 사용합니다. 단락의 스타일을 지정할 때 내용의 양, 내용의 길이 및 세부 수준이 모두 적용됩니다.
화면에서 3 피트 떨어진 곳에서 선명하게 읽을 수 있도록 충분히 큰 텍스트로 디자인하십시오. 텍스트 크기는 일반적으로 작은 것보다 크게 디자인하는 것이 더 낫다는 점에서 공백과 매우 유사합니다. 그러나 운동 조절과 구속.
텍스트 크기가 너무 크면 더 많은 화면 공간을 차지하고 더 많은 스크롤이 필요합니다. 그러나 너무 작 으면 읽을 수 없거나 방문자가 눈을 라인별로 이동함에 따라 수직 리듬에 어려움을 겪을 수 있습니다.
명심해야 할 두 가지 중요한 사항은 단락 여백과 줄 높이 (각 줄 사이의 간격)입니다. 공백은 크기에 따라 다르므로 단락의 텍스트 크기에 따라이 두 값이 모두 결정됩니다.

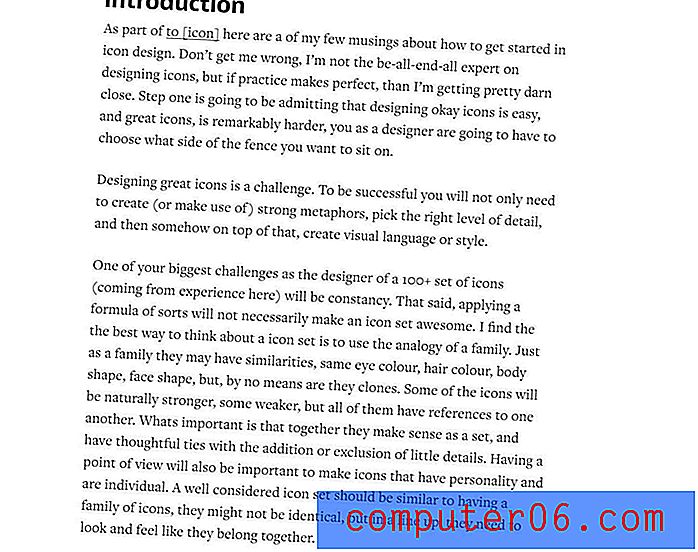
Medium은 단락 디자인을 올바르게 수행하는 온라인 블로그 플랫폼입니다. 텍스트는 선명하고 읽기 쉽고 간격이 완벽합니다. 단락 디자인에서 알 수 있듯이 줄 높이 값은 과도한 느낌없이 다음 줄에 연결할 수있을 정도로 커야합니다.
Web Design Trends 2016 ebook에서 권장하는대로 준수해야 할 규칙은 다음과 같습니다.
- 줄 높이를 일반적인 텍스트 줄보다 크게 만들지 마십시오.
- em 글꼴 단위는 모든 브라우저에서 균일 한 크기를 만드는 데 적합합니다.
- 줄 높이는 종종 글꼴 크기보다 더 커야합니다.
- 1em의 글꼴 크기를 1.5em-1.75em의 줄 높이와 결합하십시오.
단락 간격은 까다로울 수 있지만 특히 텍스트가 많은 웹 사이트의 경우 중요한 주제입니다. 하단 단락 여백은 일반적인 텍스트 줄보다 훨씬 커야합니다. 하단 단락 여백은 단락이 끝나는 시점을 시각적으로 확인할 수있을 정도로 커야합니다.
웹 사이트의 텍스트 크기를 알아 낸 후에는 줄 높이 값으로 재생하고 간격의 여백을 알아내는 것이 훨씬 쉬워집니다. 여기서 목표는 명확성과 구조입니다. 각각의 새로운 단락은 의심의 여지없이 분명해야합니다. 키는 각 텍스트 블록 사이의 비례 공간입니다.
앞에서 언급했듯이 공백이 아닌“너무”많은 공백이있는 것이 일반적으로 더 안전합니다. 엄청난 양의 공간을 사용하지 않으면 내용 밀도가 매우 얕아집니다. 페이지에 충분한 내용을 유지하여 흥미로워 지지만 압도적이지는 않습니다.
웹 인터페이스의 컨텐츠 디자인에 대한 자세한 내용은이 단락에서 완벽한 단락을 디자인하는 방법을 확인하십시오.
테이크 아웃
타이포그래피의 음수 공간은 전체 구성과 작은 페이지 요소에 동시에 영향을줍니다. 타이포그래피를 디자인 할 때 문맥은 왕입니다.
페이지에서 찾은 단락은 사이드 바에서 찾은 단락보다 큰 여백이 필요할 수 있습니다. 추가 패딩으로 머리글의 링크가 더 매끄럽게 보일 수 있지만 바닥 글의 링크는 패딩이 거의 없어 더 깔끔해 보일 수 있습니다. 확실한 규칙은없고 모범 사례 만 명심해야합니다.
또한 타이포그래피는 페이지 구조와 마찬가지로 자체 계층 구조를 따릅니다. 모든 연습은 주어진 웹 프로젝트에 가장 적합한 공간 값을 빠르게 인식하기 위해 눈을 개선하는 최적의 방법입니다.
공간을 사용하여 디자인 할 때는 미적 품질이 디자인 도구로서 공간을 뒷받침하기 때문에 공간을 기억하십시오. 공간은 관계를 만들고 계층을 정의하며 콘텐츠를 강조합니다. 시각적 노이즈를 줄이는 방법을 고려할 때는 항상 이러한 사항을 명심하십시오.
UXPin의 무료 Web Design Trends 2016 eBook에서보다 실용적인 디자인 기술을 배울 수 있습니다. 185 페이지 가이드는 10 가지 모범 사례를 자세하게 설명합니다. 오늘날 최고의 회사에서 165 개의 분석 된 예를 찾을 수 있습니다.