전자 상거래의 멋진 사례 20 가지
전자 상거래 사이트는 바쁘고 혼잡합니다.
오늘 우리는 기능적이고 매력적으로이 트렌드를 깨뜨리는 수많은 온라인 상점을 조사 할 것입니다. 아래의 각 예에는 훌륭한 전자 상거래 디자인에 대해 알려주는 독특한 교훈이 있습니다. 시작하자!
첫째, 문제

잘 디자인 된 사이트를 이해하기 전에 전통적인 전자 상거래 형식에 어떤 문제가 있는지 고려해야합니다. 어떤 현명한 개인은 낙타가위원회가 디자인 한 말이라고 한 번 말했다. 이 영리한 농담은 전자 상거래 사이트에 확실히 적용됩니다. 유명 온라인 상점은 종종 너무 많은 사람들로부터 너무 많은 정보를 얻었으므로 시너지 방식으로 서로 제대로 통합되지 않은 좋은 의도와 훌륭한 기능 아이디어가 엉망이되었습니다.
위 스크린 샷은 Kmart.com 홈페이지의 일부입니다. 보다시피, 그것은 열차의 잔해입니다. 사이트로 이동하면 전체 페이지가 더 나빠지는 것을 알 수 있습니다. Kmart.com과 마찬가지로 많은 전자 상거래 사이트는 엄청난 혼란에 시달리고 있습니다. 당신의 관심을 끌기 위해 경쟁하는 것이 너무 많아서 궁극적 인 결과는 당신의 눈이 실제 목적이나 초점없이 곳곳에서 튀는 것입니다.
이제 솔루션
제대로 된 일부 사이트를 자세히 살펴 보겠습니다. 아래의 각 사이트를 살펴보면 인터페이스를 Kmart의 인터페이스와 비교하여 깨끗하고 간단한 레이아웃이 얼마나 효과적인지 확인하십시오.
익스트림 맥

Xtreme Mac은 내가 검색에서 찾은 가장 독창적이고 혁신적인 쇼핑 경험을 가지고 있습니다 (아래의 아이콘 도크는 가까운 초). 밝고 화려한 롤오버 효과가있는 간단한 제품 샷 그리드가 제공됩니다. 전용 페이지로 이동하지 않고 항목을 클릭하면 선택한 셀이 일반 크기의 8 배로 확장 될 수 있도록 전체 격자가 유동적으로 이동합니다. 그러면 더 큰 제품 사진, 간단한 설명 및 추가 정보 또는 지금 구매할 수있는 옵션이 제공됩니다. 다른 항목을 클릭하면 동적 레이아웃이 다시 해당 항목을 표시하도록 변경됩니다.
나는 Xtreme Mac 인터페이스가 아름답고 놀기 좋아한다는 것을 알았습니다. 방문자에게 사이트 디자인에 깊은 인상을 줄뿐만 아니라 실제로 쇼핑 경험을 즐기게하는 것은 전자 상거래 디자인의 성배입니다. 사이트를 더 많이 즐길수록 더 많은 시간을 소비합니다. 이론적으로는 실제로 어떤 것을 구매할 가능성이 더 높습니다 (전자 상거래 사이트의 궁극적 인 목표!).
아이콘 도크

바로 박쥐에서 Icon Dock이 최고 수준의 일러스트레이션으로 가득한 아름다운 사이트임을 알 수 있습니다. 아이콘 독에서 가장 좋아하는 것은 쇼핑 카트를 어떻게 처리했는지입니다. 일부 웹 사이트에서는 장바구니 내용을보고 편집하기가 매우 어렵지만 Icon Dock을 사용하면 쇼핑 할 때 아이콘이 시각적으로 표시됩니다. 여기에 무언가를 추가하려면 아이콘을 독으로 끌어다 놓기 만하면됩니다. 도크에서 무언가를 제거하려면 아이콘의 작은“x”를 누르십시오.
이것은 실제로 어떤 지시도 필요로하지 않는 직관적 인 방식으로 제작되었습니다. 예상대로 정확하게 작동합니다. 그리고 바로 그것을 얻지 못하는 사람들을 위해, “장바구니에 추가”버튼을 클릭하는 기존 옵션이 여전히 있습니다. 이것은 중요한 기능입니다. 독창적 인 대화식 인터페이스를 디자인 할 때는 항상 새로운 아이디어를 이해하지 못하는 사람들을 위해 전통적인 방법을 포함해야하는지 생각하십시오. 이를 통해 사용성을 유지하면서 대화 형 작업에서 자신 만의 길을 개척 할 수 있습니다.
나이키

죄송하지만 Flash haters이지만이 사이트가 마음에 듭니다. 조금만 인정하기 위해 모든 페이지의 로딩 시간은 상당히 성가신 일입니다. 그러나 전체 사이트는 인상적인 시각적 치료입니다. Kmart와 마찬가지로 그들은 판매 할 품목이 많지만 (아마도 논쟁은 유효합니다), 일치하지 않는 기능 품목으로 홈페이지를 어지럽히는 대신 Nike는 페이지의 모든 것을 시각적으로 통합했습니다. 원활한 방식. 한 페이지에 10 개가 넘는 고유 한 섹션이 있지만 완전히 응집 된 것처럼 보입니다. 이 작업을 수행하기 위해 수행 한 몇 가지 작업을 살펴 보겠습니다.
혼란을 없애기 위해 가장 먼저 한 일은 매우 간단합니다. Kmart와 같이 서로 다른 항목을 홍보하는 무작위 크기의 배너를 쌓는 대신 Nike에는 세 개의 메시지 사이를 회전하는 기본 배너가 하나 있습니다. 이것은 획기적인 것은 아니지만 내용이 담긴 페이지를 페이지에로드 할 때 너무 적은 디자이너의 생각입니다. jQuery와 같은 사전 빌드 된 라이브러리는 이러한 유형의 회전 컨텐츠를 깔끔하게 만들고 실제로는 정적 페이지를 미묘하고 성가신 방식으로 생생하게 만들 수 있습니다.
Nike가 혼란을 없애기 위해 수행 한 다음 작업은 Kmart 디자인의 판매 품목 상자를 사용하여 "떨어지거나"보이는 것을 피하기 위해 기본 배너 아래의 모든 섹션을 연속 배경색으로 배치하는 것입니다. 이렇게하면 시간이 지남에 따라 점점 더 일치하지 않는 항목을 계속 만들어내는 오래된 디자인이 아니라 전체 디자이너가 동일한 디자이너가 동시에 만든 것처럼 보이게됩니다. 그것은 모두 시너지 사람들에 관한 것입니다.
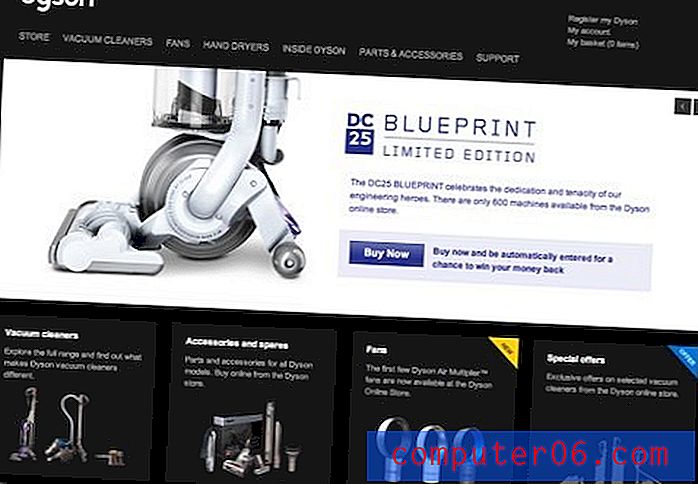
다이슨

다이슨에게서 배울 수있는 교훈은 메르세데스 쇼핑처럼 진 공감을 느끼는 쇼핑을 할 수 있다는 것입니다. 어떤 상품을 판매하든, 하이 엔드 스타일을 원한다면 고급 자동차, 요트 또는 기타 비용이 많이 드는 웹 사이트에서 영감을 얻으십시오. 검은 색과 회색 배경은 실제로 흰색과 파란색이 튀어 나와 대조적으로 페이지를 뛰어 넘습니다. 실제로 쇼를 훔치는 것은 매력적인 제품 디자인의 본질을 실제로 포착하는 제품 사진입니다 (실제 사진만큼 Photoshop은 의심 할 여지가 없습니다). 또한 Nike 예제와 같이 회전 배너를 확인하십시오. 아래 예제에서 계속해서 이것을 다시 보게 될 것입니다. 시각적 혼란없이 작은 공간에 많은 양의 컨텐츠를 넣을 수있는 좋은 방법입니다.
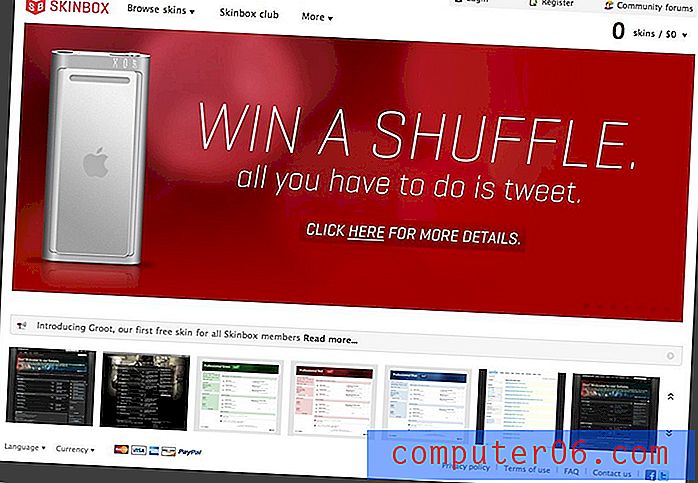
스킨 박스

스킨 박스는 포럼 스킨 쇼핑을 매우 간단하게 만듭니다. 홈페이지는 주로 테마를 보여주는 하나의 큰 섹션으로 구성됩니다. 논리적 범주 (밝고 어두운 전문가 등)를 사용하면 원하는 스킨 유형을 쉽게 찾을 수 있습니다. 각 카테고리의 스킨은 현재 구매 옵션 또는 스킨에 대한 정보와 함께 큰 격자로 표시됩니다. 후자의 옵션이 중요합니다. 전자 상거래 사이트는 너무 지루한 제품 정보로 페이지를 채우는 경우가 많아 시각적으로 호소력있는 제품을 판매하려고하는 텍스트가 많은 레이아웃을 생성합니다 (적어도이 경우에는). 품목의 디자인을 판매하는 경우 해당 정보를 원하는 사용자가 쉽게 정보를 찾을 수 있고 브라우징을하고있는 사용자가주의를 산만하게하지 않도록 기능 세부 정보를 "추가 정보"단추 뒤에 배치하십시오.
드롭 백

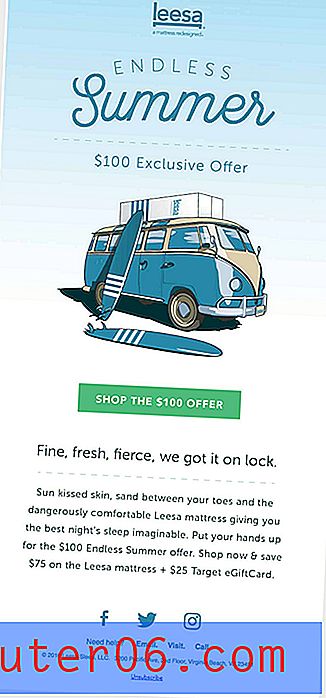
나는이 사이트가 무엇을 판매하고 있는지 전혀 모른다. “사용 방법”섹션에서는 가방을 양동이에 넣고 식물과 얼음으로 채우고 저어주는 것에 대해 이야기하지만, 왜 식물 수명을 동결하고 싶은지 상상할 수 없습니다. 그들은 그것이 과학적이라고 생각하기를 원할 수도 있지만, 그것이 마법이라고 확신합니다.
요점은 펑키 한 제품입니다. 그들은 당신이 양동이에 넣은 가방을 판매하고 있습니다. 큰일 맞습니까? 그러나 그들은 미친 버킷 백 주위에 사이트를 너무 매력적으로 만들어서 내가 필요하다는 것을 거의 확신했습니다. 웹 디자이너로서 항상 Nike 계정을 착륙시킬 수는 없습니다. 때로는 본질적으로 가격이 비싼 버킷 라이너 인 "다목적 추출 키트"를 판매하려는 고객이 있습니다. 이러한 상황에서는 대기업 고객을 위해 일할 때와 동일한 노력과 창의력을 발휘해야합니다. 쇼핑 환경을 최대한 간단하고 간단하게 만들고 제품 주변 환경을 매력적이고 매력적으로 만드십시오.
이케아

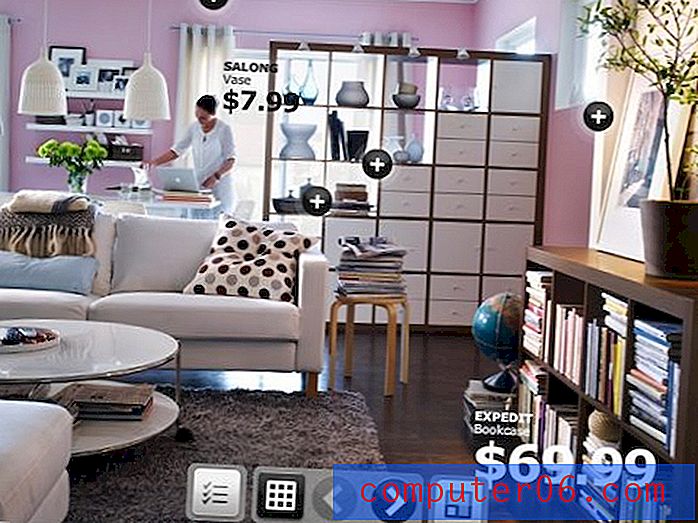
Ikea는 가장 인터랙티브 한 쇼핑 경험으로 상을 수상했습니다. 우편으로 Ikea 카탈로그를 받으면 아내와 저는 함께 앉아 디자인 아이디어를 위해 함께 뒤집어 놓고 어떤 멋진 새 제품이 나오는지보고 싶습니다. 이케아 경험이 신중하게 구조화되어 카탈로그를 넘기는 것이 쇼룸을 걷는 것과 같습니다. 개별 항목을 제시하는 대신 이케아 제품으로 구성된 전체 방의 맞춤형 사진을 볼 수 있습니다. 각 항목의 가격과 방 전체를 세트로 구매하는 비용에 대한 유용한 분류를 제공합니다. 이것은 인테리어 디자인에 대해 잘 모르는 일반 사람들이 아름다운 방을 만드는 데 도움이됩니다.
최근에 Ikea는이 경험을 온라인 상점으로 이전했습니다. 당신이 얻는 것은 카탈로그를 넘기는 것과 같은 경험이며 훨씬 더 대화적이고 역동적입니다. 특정 제품 옆에있는 아이콘을 클릭하면보다 자세히 보거나 숨겨진 기능을 보거나, 보기를 변경하여 방을 둘러 보거나, 방보기를 건너 뛰고 간단한 제품 표를 볼 수 있습니다. 위의 다른 예와 마찬가지로, Ikea는 즐겁고 재미있을 수있는 쇼핑 경험을 위해 촬영 중입니다. 전자 상거래 사이트를 구축하는 경우 평범한 온라인 상점보다 약간 대화식으로 무언가를 추가하여 경험을 활기차게 만드는 방법에 대해 생각하십시오.
지하실 도둑

지하실 도둑은 창의적인 웹 디자인의 훌륭한 예입니다. 디자이너들은 와인 산업의 풍부한 질감과 밝은 색상으로 현재 웹 디자인 트렌드를 혼합하여 놀랍도록 매력적인 온라인 상점을 만들었습니다. 그들은 실제로 당신이 당신의 프로젝트에서 가질 수있는 것보다 작은 제품 세트 인 3 개의 별도 와인을 판매하고 있음을 주목하십시오. 그러나이 예에서 여전히 배울 것이 많습니다.
먼저, 판매용 와인 외에도 페이지에 와인 팁, 블로그 피드 등과 같은 많은 보조 콘텐츠가 있습니다.이 작은 섹션 각각은 왼쪽으로 채워진 페이지의 오른쪽에 배치되어 있습니다. 정렬 된 텍스트. 이것은 페이지에서 왼쪽에서 오른쪽으로 보이는 첫 번째 내용이 주요 내용 인 판매 제품이되도록 구성되어 있습니다. 몇 초 동안 페이지를 본 후에 만 보조 컨텐츠가 나타납니다. 이 특정 페이지에서 해당 내용이 왼쪽에 있으면 사실이 아닙니다. 이 보조 컨텐츠를 왼쪽 정렬하면 시각적 계층 구조에서 부적합한 기본 위치가 될 수 있습니다. 방문자가 페이지에서 객체를보고 그에 따라 콘텐츠를 구성하는 순서를 항상 상상해보십시오.
정보 구성에 관한 마지막 것. 각 개별 와인과 관련된 내용의 양을 확인하십시오. 이제 디자이너가 해당 정보를 탭으로 나누지 않았다면 페이지가 어떻게 보일지 상상해보십시오. 위에서 논의한 내용의 회전 배너와 같이 탭은 엄청나게 많은 양의 내용을 작고 사용자 친화적 인 공간에 넣을 수있는 세련되고 효과적인 방법을 제공합니다. 인쇄물을 디자인 할 때 공간 제약으로 인해 고객이 필요한 정보를 다듬어달라고 끊임없이 변호합니다. 대조적으로, 웹 디자인은 고객이 원하는 풍부한 정보를 좋은 디자인에 필요한 포함 된 방식으로 제공 할 수있는 훨씬 더 많은 자유를 제공합니다.
보다 매력적인 전자 상거래 사이트
미적 호소력과 기능성에 중점을 두어 어수선하고 어색한 전자 상거래 낙인을 극복 한 디자이너의 사례가 여기에 더 있습니다. 각 예에서 멈추고 위에서 언급 한 것을 찾으십시오. 재미 있고 단순한 쇼핑 경험, 놀라운 사진 / 아트 워크, 창의적인 컨텐츠 구성 등을 통해 전자 상거래의 위대함을 고취시킬 수 있습니다.
베이비 퀘이사

우가 존

구두 구루

매드 센 자전거

나는 / 덴티 / 티

아베크롬비 & 피치

수크레

DNA11

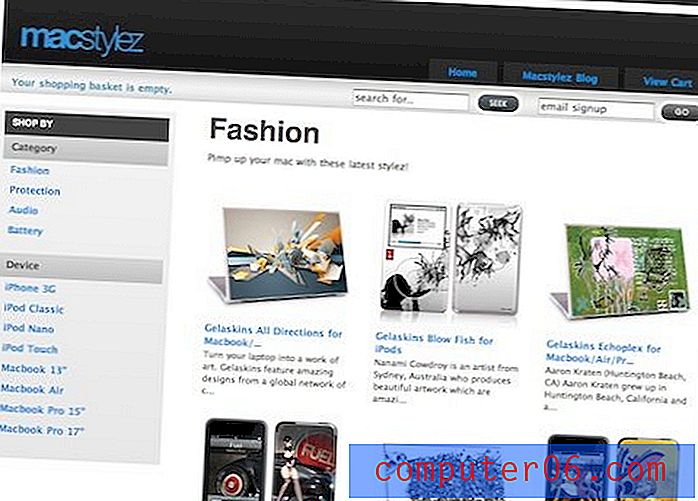
맥 스타일즈

하나 이상의

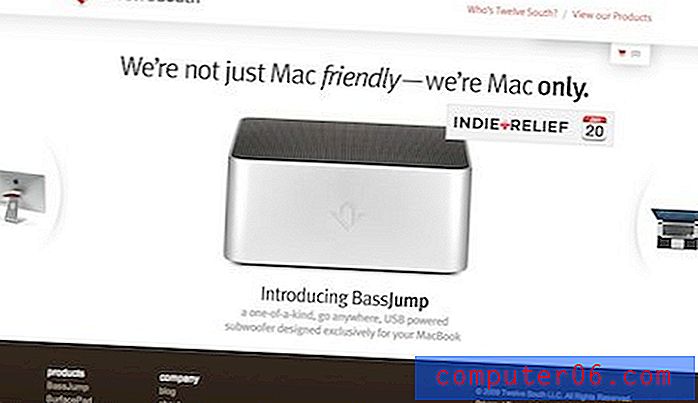
열두 남쪽

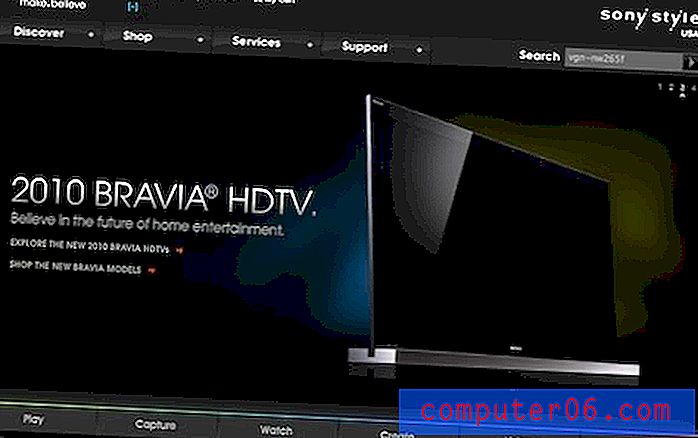
소니

결론
이제 전자 상거래 사이트를 설계하는 데 잘못되고 올바른 방법으로 간주되는 내용을 살펴 봤으므로 귀하의 의견을 듣고 싶습니다. 온라인 쇼핑에 대한 귀하의 의견과 위의 예에 대해 좋아하거나 싫어하는 점을 알려주십시오.
더 많은 전자 상거래 영감을 얻으려면 갤러리 전용 온라인 상점 디자인 인 Cart Frenzy를 확인하십시오.