초보자를위한 20 가지 필수 타이포그래피 용어
어떤 디자이너도 신인처럼 보이고 싶어하지 않습니다. 아름다운 타이포그래피로 프로젝트를 제작하는 것은 매번 전문가처럼 보이게하는 한 가지 방법입니다.
오늘, 우리는 타이포그래피 언어를 탐구 할 것입니다. 초보자를위한 훌륭한 가이드이며 더 노련한 디자이너를위한 리프레셔 크래쉬 코스입니다. 어느 쪽이든, 글꼴 페어링에서 팀과의 커뮤니케이션에 이르기까지 아름다운 타이포그래피 언어를 이해하는 것은 중요한 디자인 개념입니다.
그리고이 기사를 모든 용어에 대한 설명으로 포장하는 것이 아니라 영감을주기 위해 아름다운 타이포그래피 예제를 포함 시켰습니다.
1. 가독성

Design Shack 기사에서 "가독성"이라는 용어가 다소 자주 표시됩니다. 가독성이 없으면 타이포그래피는 거의 목적이 없습니다. 글자는 읽을 수 있도록 설계되었습니다 (어쨌든 시간의 99 %).
읽기 가능한 유형에는 몇 가지 정의 된 특성이 있습니다.
- 쉽게 볼 수 있도록 배경과 충분히 다릅니다. (대비가 충분합니다.)
- 글자와 단어 사이의 간격이 적절하여 한 눈에 유형을 쉽게 이해할 수 있습니다.
- 단어는보기에는 충분히 크지 만 글자가 성가 시게되어 눈이 피로 해지지는 않습니다.
- 글자를 설정하기에 충분한 공백이 있습니다.
- 이 언어는 명확하고 편집되었으며 철자 나 문법 오류가 없습니다.
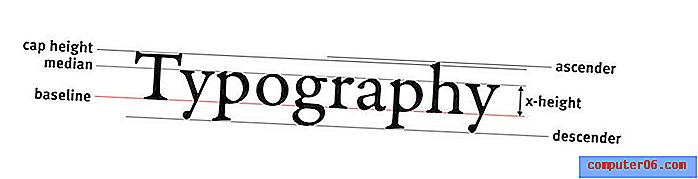
2. X 높이
x 높이는 특정 서체의 소문자 x 크기를 기준으로 한 서체의 측정 단위입니다. 오름차순 및 내림차순의 크기를 포함하여 나머지 유형 디자인의 톤과 스타일을 설정하는 데 도움이됩니다. 한도 높이는 수도의 높이를 나타내는 유사한 측정입니다. 대부분의 모든 대문자는 단일 서체에서 동일한 높이를 갖습니다. 캡 높이는 서체의 포인트 크기를 결정합니다.
3. 포인트 크기

포인트 크기는 디자인 소프트웨어에서 유형 값에 할당 한 숫자입니다. 일반적으로 웹 사이트 디자이너가 본문 텍스트를 16 포인트로 설정하고 싶다는 이야기를들을 수 있습니다. 기술적으로 말하면 1 포인트는 1/72 인치 또는 세로 0.75 밀리미터입니다. 인쇄 디자이너의 경우 1 피카는 12 포인트에 해당합니다.
4. 기준
기준선은 자손을 제외한 서체의 글자가 놓여있는 가상의 선입니다. 맨 아래 줄이 필수적입니다. 기준선을 사용하여 수직 거리를 측정하고 설계자가 간격을 결정할 수 있습니다.
5. 너비 설정

설정된 너비는 글자체의 글자 너비입니다. x- 높이는 수직 측정이지만, 설정된 너비는 수평 측정입니다. 고정 폭 서체 외에 각 문자의 설정 너비는 서체 내에서 달라질 수 있지만 비례하는 조화로운 배율을 가져야합니다. 서체의 너비는 좁거나 넓을 수 있습니다. 가장 읽기 쉬운 옵션은 종종 중간에 있습니다.
6. 어 센더와 디 센더
어 센더는 x 높이 위로 뻗어있는 편지 양식의 일부입니다. 내림차순은 x 높이 아래로 떨어지는 것입니다.
7. 커닝 및 추적

커닝과 랙킹은 종종 문자 주위의 간격을 참조하기 때문에 혼란스러워합니다. 커닝은 한 쌍의 문자 사이의 공백입니다. 추적은 단락과 같은 그룹의 모든 문자 사이의 간격입니다. 커닝은 디스플레이 유형으로 작업 할 때 가장 일반적으로 사용되므로 AV를 생각하는 홀수 문자 쌍에는 가독성을 방해하는 비정상적이거나 왜곡 된 간격이 없습니다.
8. 행간 간격
선행은 인쇄 디자이너가 가장 많이 사용하는 용어이며 디지털 디자이너는 줄 간격을 선호합니다. 두 용어는 기준선에서 기준선까지의 공간을 나타냅니다. 줄 간격에 대한 일반적인 측정 값은 포인트 크기의 1.5 배입니다.
9. 캐릭터

글꼴의 단일 문자, 숫자 또는 기호를 문자라고합니다. 예를 들어 대문자 만 포함하는 서체의 경우 문자 집합이 다소 제한 될 수 있습니다. 반면에 문자 세트는 많은 대체 문자, 글리프 및 기호로 확장 될 수 있습니다.
10. 세리프와 산세 리프
이것들은 대부분의 사람들이 이해할 수있는 용어이지만이 목록과 같은 목록에서 빠질 수는 없습니다. 세리프는 글자체에 작은 선, 획 또는 대문자가있는 글자입니다. Sans serif에는 추가 장식품이 없습니다.
11. 뇌졸중

캐릭터의 일부를 구성하는 모든 요소를 스트로크라고합니다. 직선 또는 곡선 일 수 있으며 서체 내의 획은 균일하거나 다양한 가중치를 가질 수 있습니다. 뇌졸중은 얇거나 두껍을 수 있으며 Helvetica Light, Helvetica Regular 또는 Helvetica Bold와 같은 이름으로 표시됩니다.
12. 사발 또는 카운터
그릇은“o”안의 구멍과 같이 갇힌 글자 안의 공간입니다. 그릇은 둥글거나 타원형 일 수 있습니다. 카운터는 문자 "e"와 같이 부분적으로 닫힌 그릇입니다.
13. 스와시 또는 테일

스와시는 문자 양식에서 확장되는 모든 장식 요소입니다. 꼬리는 문자 세트의 정상 범위 아래로 확장되는 스와시입니다. 스와시와 테일은 종종 대체 문자로 발견됩니다.
14. 합자
합자는 두 문자가 어떤 방식으로 결합하여 특정 조합의 "fi"와 같은 새 글리프를 만들 때 발생합니다. 일부 서체에는 특수 합자가 포함됩니다. 디자이너는 커닝으로 합자를 강제로 적용 할 수도 있습니다.
15. 터미널

세리프로 끝나지 않는 모든 스트로크를 터미널이라고합니다.
16. 채우기 (컬러)
대부분의 문자는 기본적으로 검은 색 또는 흰색으로 채워진 단색 채우기로 생각되지만 채우기는 레터 폼 스트로크 내의 모든 항목을 나타냅니다. 여기에는 색상, 질감 또는 음영이 포함됩니다.
17. 라인 길이

줄 길이는 단일 열에서 한 줄의 텍스트에있는 문자 수를 나타냅니다. 대부분의 웹 사이트에서 이상적인 줄 길이는 45 ~ 75 자이며 모바일 디자인의 절반입니다. 줄 길이는 전체 가독성에 크게 기여합니다.
18. 과부와 고아
과부와 고아는 텍스트 블록에서 한 줄에 남겨진 단어입니다. 둘 다 인쇄 디자이너의 골칫거리이지만 디지털 디자인에서 더 일반적으로 수용됩니다. (이에 대해 덜 반응적인 프레임 워크에 감사 할 수 있습니다.) 고아는 열이나 페이지의 시작 부분 에서 한 단어 또는 짧은 줄입니다. 미망인은 열이나 페이지의 끝에 있는 한 단어 나 짧은 줄입니다.
19. 정렬

왼쪽, 오른쪽, 가운데, 울퉁불퉁, 정당화 ... 왼쪽 여백에서 텍스트를 가로로 정렬하는 것과 관련된 모든 용어입니다 (왼쪽에서 오른쪽으로 읽는 언어). 큰 복사 블록의 경우 기본 정렬이 유지되고 작은 텍스트 블록이 오른쪽 중앙에 적용됩니다. 모든 유형이 열의 가장자리에서 가장자리로 이동 함을 의미하는 정당화는 종종 선호의 문제이지만 일부 가독성 문제로 이어질 수 있습니다. 비정형 텍스트는 왼쪽 (또는 오른쪽) 여백의 반대쪽 가장자리가 가장자리로 늘어나지 않음을 의미합니다.
20. 가족
유형 패밀리는 디자이너가 한 유형의 유형을 변형 한 문자 세트입니다. 이탤릭체부터 대담한 무게와 다른 무게에 이르기까지 모든 것을 포함합니다. (타입 패밀리는 세리프와 산세 리프를 모두 포함 할 수도 있습니다.) 프리미엄 타입 패밀리는 종종 세트에 여러 버전이있는 반면, 공짜 서체는 종종 단일 타입 스타일 만 포함합니다. 타입 패밀리의 이점은 모든 서체가 조화롭게 작동한다는 것을 알고 있다는 것입니다.
결론
타이포그래피를 좋아합니까? Ellen Lupton의“Thinking with Type”은 모든 타이포그래피의 권위입니다. 이 책은 고전적이며 주제에 대한 생각을 크게 넓힐 수 있습니다.
아름다운 타이포그래피는 단순한 서체를 고르는 것 이상입니다. 절대적인 성공을 위해서는 글자를 디자인, 메시지 및 톤의 나머지 부분과 일치시켜야합니다. 타이포그래피 기술을 완전히 익히려면 시간과 연습이 필요할 수 있습니다. 따라서 서체를 가지고 놀고 실험 해보십시오!