6 멋진 Emmet CSS 시간 절약 팁
Emmet은 개발자에게 가장 유용한 텍스트 편집기 플러그인 중 하나입니다. 그것은 약간의 작업을 많은 코드로 바꿀 수있는 마술 같은 능력을 가지고있어 장기적으로 엄청난 시간과 노력을 절약 할 수 있습니다.
이전에는 HTML 관점에서 Emmet의 최고의 기능 중 일부를 살펴 보았습니다. 오늘은 Emmet이 CSS 워크 플로를 개선 할 수있는 방법에 대한 팁을 제공합니다.
1. 직관적 인 약어
HTML에서 Emmet으로 작업하는 것은 매우 간단합니다. 몇 가지 주요 개념을 배운 후에는 독자적으로 개념을 실행할 수 있습니다. CSS를 사용하면 말 그대로 수백 개의 스 니펫이 있습니다. 너무 많은 기능을 갖는 것이 좋지만 어떻게 모든 기능을 활용할 수 있습니까?
좋은 소식은 Emmet이 완전히 직관적 인 약어를 사용한다는 것입니다. 실제로, 대부분의 경우 시도하려는 첫 번째 약어가 올바른 것으로 판명되었습니다. 다음은 두 가지 예입니다.

보다시피, 텍스트 정렬 은 ta 로 단축되고 테두리 너비 는 bdw 로 단축됩니다. 많은 약어가 단일 문자로 트리거되기도합니다. 예를 들어 z 는 z-index로 확장됩니다.
2. 값 추가
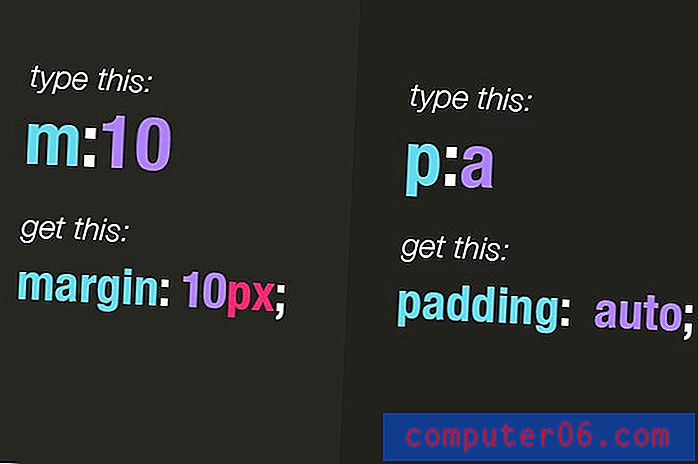
약어를 속성으로 확장하는 것보다 Emmet으로 더 많은 것을 할 수 있습니다. 예를 들어 콜론 구문을 사용하여 약어에 값을 쉽게 넣을 수 있습니다.

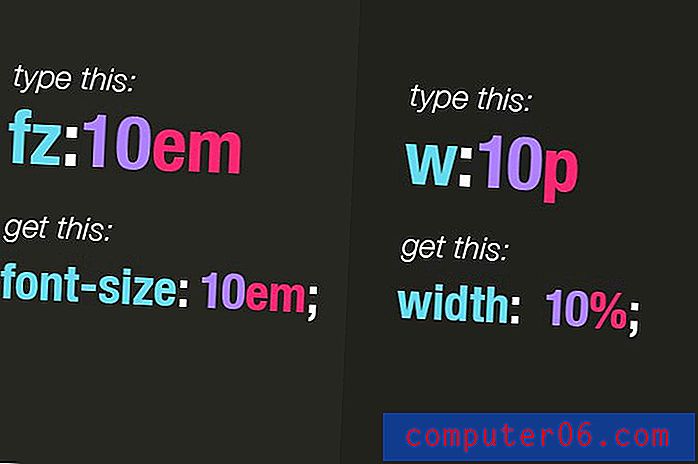
여기서 : 10 은 10px 로 확장되었고 auto 로 확장되었습니다. 마지막에 간단히 던져서이 방법으로 단위를 지정할 수도 있습니다. p 는 %에 대한 좋은 지름길입니다.

3. 퍼지 검색
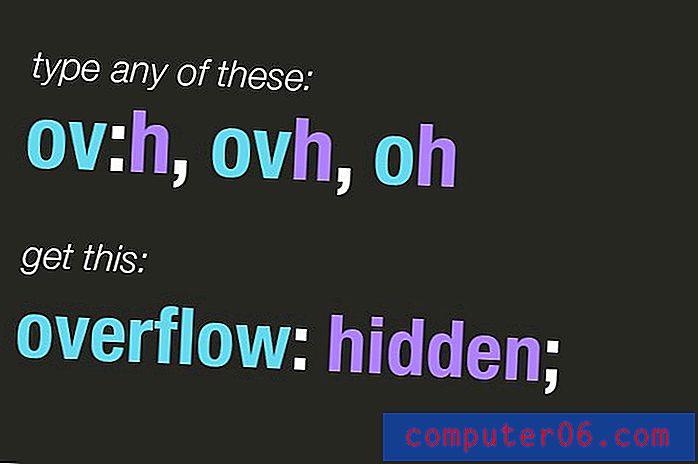
CSS 관점에서 Emmet의 가장 좋은 단일 기능을 "퍼지 검색"이라고합니다. 이것이 의미하는 바는 실제로 원하는 확장을 얻기 위해 적절한 약어를 알 필요가 없다는 것입니다. 말 그대로 쓰레기를 만들 수 있으며 대부분의 경우 Emmet은 달성하려는 것이 무엇인지 알아낼 수 있습니다.

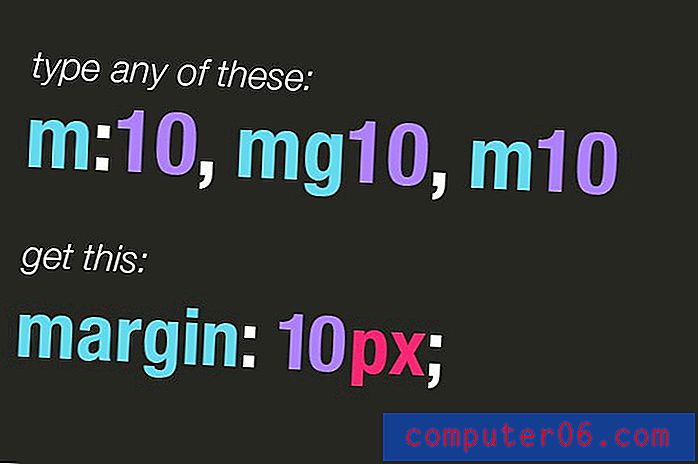
퍼지 검색은 CSS 작성에 대한 Emmet의 유용성을 크게 향상시킵니다. 그것은 당신이 가장 좋아하는 것에 찬성하여 표준 구문을 거의 버릴 수있게합니다. 예를 들어, 콜론을 사용하여 값을 추가하는 대신 m10 과 같은 것을 입력하면 margin : 10px 로 확장됩니다.

4. 엑스트라에 + 사용
HTML에서는 "+"기호가 형제 관계에 사용되지만 CSS에서는 다르게 사용됩니다. 여기에 +를 추가하여 Emmet에 약어에 포함 된 추가 옵션이 포함되도록 함을 나타냅니다. 주어진 속성 집합의 속기 버전이있을 때 이것을 많이 볼 수 있습니다.

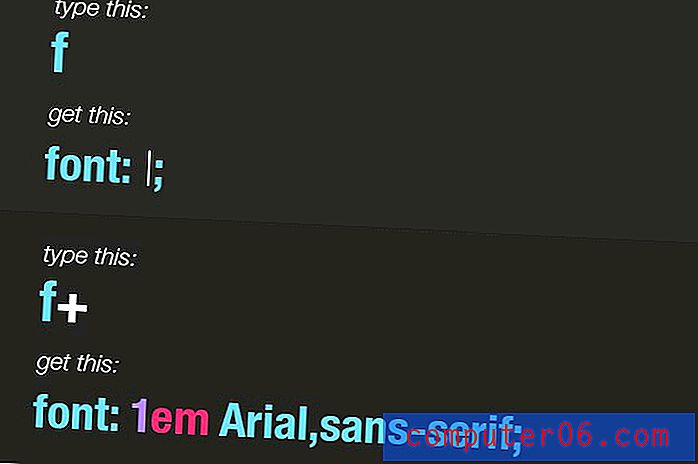
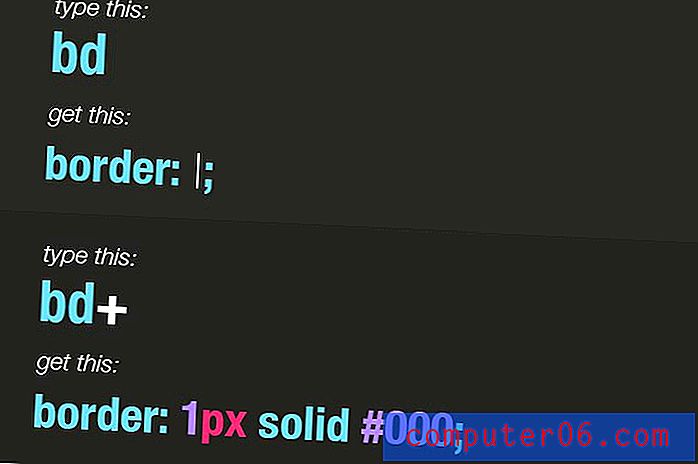
여기서 단순히 f 를 확장하면 추가 요소없이 글꼴 크기 가 표시됩니다. 그러나“+”를 입력하면 글꼴 속기 템플릿이 제공됩니다. 다음으로, 우리는이 같은 아이디어가 국경 지체와 함께 작용하는 것을 봅니다.

배경 이미지, @ font-face, text-outline, text-shadow 등과 함께 더하기 기호를 사용할 수 있습니다.
5. 공급 업체 접두사
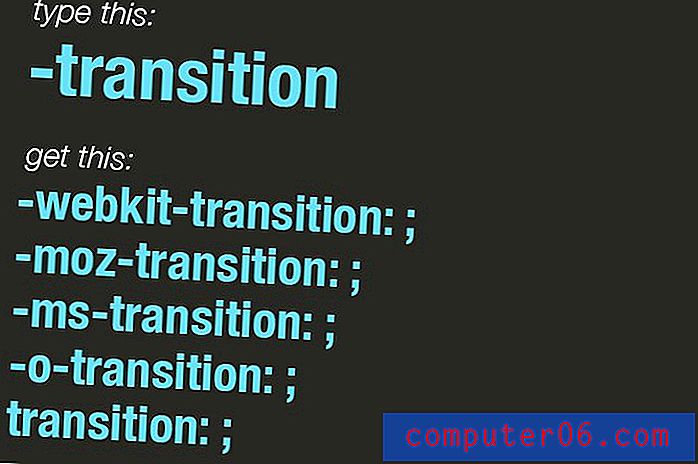
성가신 공급 업체 접두사를 모두 입력하고 싶습니까? 나도. 다행히도 Emmet에서 다뤘습니다. 앞에 하이픈을 사용하여 CSS 속성을 입력하면 관련 접두사를 모두 포함하도록 자동으로 확장됩니다.

원하는 거의 모든 작업에서이 작업을 수행 할 수 있습니다. 예를 들어 "-designshack" 을 입력하면 -webkit-designshack, -moz-designshack 등으로 확장됩니다.
6. 그라디언트
그라디언트 구문은 우리 모두 알고 있습니다. 계산하기에는 너무 여러 번 바뀌고 발전했으며, 너무 복잡하고 단순한 모든 가능한 조합을 통해 이루어졌으며 모든 접두사뿐만 아니라 -webkit 버전의 두 가지 다른 반복을 고려해야합니다.
다시 한번, Emmet은 하루를 구하기 위해 급습했습니다. Emmet의 고유 한 속기 구배 구문을 사용하여 입력을 많이 절약 할 수 있으며 필요한 코드 덩어리로 확장됩니다. 이것에 대해 더 많이 읽고 여기서 시도해보십시오.

그들을보십시오!
이제 Emmet으로 시험해 볼 멋진 CSS 트릭에 대해 알았으므로 이제는 그들에게 기회를 줄 차례입니다. Emmet 데모 페이지를 열고 위에서 언급 한 몇 가지 약어를 사용해보십시오. 또한 Emmet 홈페이지를 방문하여 더 많은 정보를 얻고 바로 사용해보십시오.
약어를 어떻게 확장합니까?
확장은 편집기마다 다를 수 있으며 일반적으로 플러그인이 필요합니다. Sublime Text 2에서 패키지 관리자를 열고 Emmet을 검색하여 설치 한 다음 앱을 다시 시작하십시오. 확장을 트리거하려면 약어를 입력 한 후 탭 을 누르 십시오 .
좋아하는 Emmet CSS 매크로 공유
그것은 내가 좋아하는 Emmet CSS 기능에 대한 나의 개인적인 목록이다. 이제 대화를 나누고 나눌 시간이다. 아래에 의견을 남기고 Emmet에서 가장 많이 사용하는 CSS 기능을 나열하십시오.