작은 공간에서 큰 디자인
때로는 전체 사이트가 어떻게 보이는지 또는 전달하는 메시지와 같이 큰 그림에 쉽게 도달 할 수 있습니다. 중요한 것은 작은 공간입니다. 스크롤 프레젠테이션 위의 배너, 사이드 바 및 끔찍한 원 모양으로 인해 사람들이 사이트를 방문하거나 사이트에서 멀어지게 할 수 있습니다.
제한된 공간과 제한된 공간에서의 효과적인 디자인은 사이트에 올바른 감각을 더하는 데 중요합니다. 자르기, 색상, 텍스트 표시 및 대비와 같은 간단한 디자인 도구는 다음 프로젝트의 박스형 공간에 대한 디자인을 계획 할 때 모든 차이를 만들 수 있습니다.
기사처럼? RSS 피드를 구독하고 Twitter에서 우리를 팔로우하여 최신 콘텐츠를 확인하십시오.
자르기


단단한 작물은 작은 이미지에 비해 훨씬 큰 느낌을 줄 수 있습니다. 좁은 공간에서는 얼굴을 식별 할 수없는 광각 이미지에서 멀리 떨어져있는 것이 가장 좋습니다. 사람들은 사진 속의 다른 사람들을보고 싶어하므로 얼굴을 선명하게 식별 할 수 있도록 이미지를 자릅니다.
객체의 이미지를 사용할 때도 동일한 아이디어를 명심하십시오. 멀리서보고있는 것을 말할 수 있습니까? 모니터에서 몇 단계 뒤로 물러나거나 축소합니다. 이미지가 여전히 의미가 있습니까? 그렇지 않으면 자르기를 다시 고려하거나 새 이미지를 선택해야 할 때입니다.

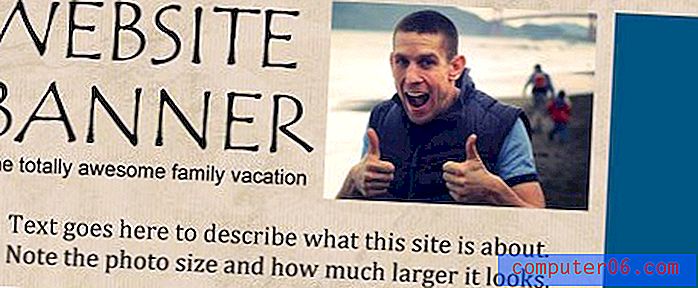
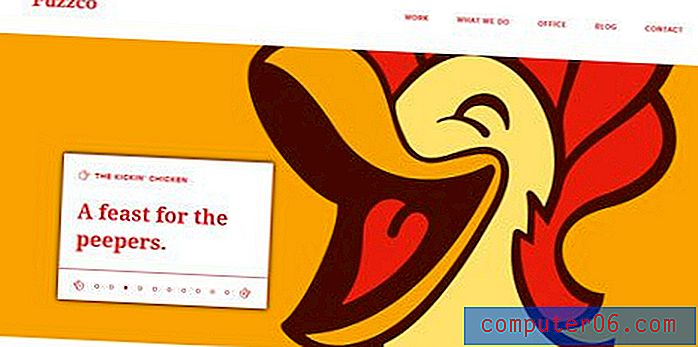
이미지를자를 때 공간의 모양을 고려하십시오. 매우 수평 인 공간의 수직 이미지 (또는 그 반대)는 손실 될 수 있습니다. 무게가 조금 더 큰 사각형 모양을 고려하십시오. 또한 공간을 보완하는 강력한 작물을 살펴보십시오. Momentum Studios 사이트와 같은 스크롤 위의 기본 이미지 또는 세로 막대 나 레일의 세로 이미지와 같이 강한 수평을 시도하십시오.
색깔

사이트의 색 구성표를 생각하고 믹스에 예상치 못한 것을 추가하십시오. 디자이너들이 종종 스타크 한 흑백 디자인으로 붉은 색 (또는 다른 밝은 색)을 사용하는 것은 실수가 아닙니다. 색상을 추가하면 즉시 눈을 그립니다. 머리글과 같은 단어를 강조하거나 컬러 로고와 같은 특정 그래픽 요소를 불러오는 데 사용하십시오.
제한된 공간에서는 너무 많은 색상을 피하십시오. 스크롤 또는 배너 나 작은 요소로 작업 할 때 팔레트를 단순하게 유지하십시오. 많은 호흡 공간없이 너무 많은 색상과 이미지를 혼합하면 디자인이 혼란스러워 져 독자가 페이지를 탐색하기가 어려워집니다.
본문

개성있는 글꼴을 사용하여 디자인을 만드십시오. 그러나 드물게 사용하십시오. 이 단어를 유형 이상의 예술 요소로 생각하십시오.
디자인의 다른 곳에서는 사용되지 않지만 표현하려는 느낌과 메시지는 유지하는 글꼴을 선택하십시오. 사용 가능한 모든 공간을 채우고 (350 포인트가 무섭게 보일지라도) 다른 디자인 요소와 함께 작동 할 때까지 크기를 줄입니다. 시작하기 위해 항상 크게 가십시오, 당신은 항상 물러 설 수 있습니다. 그러나 초대형 글꼴을 사용하지 않으면 어떤 가능성을 놓쳤는 지 알 수 없습니다.
대조적 인 기술은 작아야합니다. 작은 유형의 비트는 훨씬 큰 영향을 미칠 수 있습니다. 보내는 메시지를 고려하고 작은 포인트 크기를 읽을 수 있는지 확인하십시오.
마지막으로, 작은 공간에서 비트 유형으로 제한된 효과로 연주하십시오. (경고 :주의를 기울이지 않고 글자 수를 줄여야하는 경우 이러한 효과 중 일부는 무시할 수 있습니다. 한 단어 만 생각하십시오. 호 텍스트 또는 기울임과 같은 것을 고려하십시오. 당신이 큰 모양을하려고 할 때, 참신 서체도 효과적인 도구가 될 수 있습니다.
대조

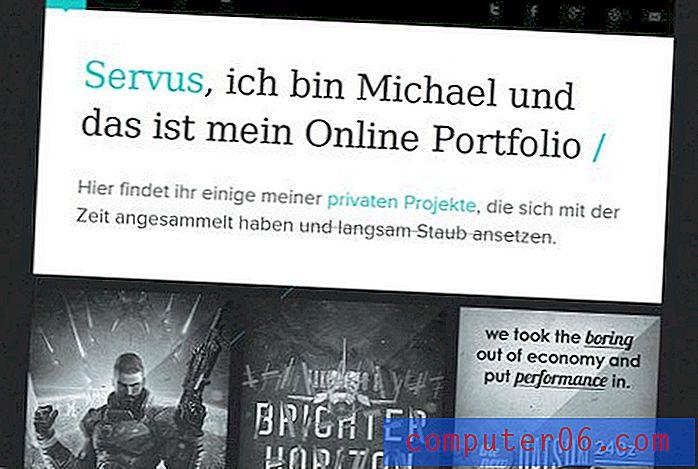
흰색 바탕에 검은 색, 단일 이미지와 여러 행의 사진, 크고 작은 단어, 음과 양이있는 수많은 공백이 있습니다. 대비되는 요소에 대해 생각하십시오. 모든 것이 완벽하게 일치하면 아무것도 눈에 띄지 않을 수 있습니다. 대조되는 특성을 가진 요소를 서로 보완하면서 조합하십시오.
대조되는 요소의 철학은 흑백이 인기있는 배경과 텍스트 조합 인 이유입니다. 그러나 대조는 다른 것들과는 다른 것도 있습니다. 컬러 휠의 반대쪽에서 컬러로 플레이하거나 흑백 이미지와 컬러 이미지를 혼합하십시오.
대조되는 유형 속성에 대해서도 생각하십시오. 크기와 무게가 크게 다른 글꼴 크기 또는 사이트에서 serif와 sans serif를 혼합하여 사용하십시오. 머리글에는 컬러 텍스트를 사용하고 나머지 사이트 본문에는 검은 텍스트를 사용하십시오. 대비를 만드는 또 다른 옵션은 큰 이미지를 작은 유형 (또는 큰 유형의 작은 이미지)과 쌍을 이루는 것입니다.
대비를 설정하면 사진에 강조를 추가 할 수도 있습니다. 사진 및 기타 이미지를 위해 두껍고 고전적인 검은 색 또는 흰색 프레임으로 경계선없는 프레임의 무게를 측정합니다. (예를 들어, 사진 주위에 검은 색 1 포인트 프레임이 있고 다른 모든 이미지에는 경계선이없는 두 가지를 조합하여 사용할 수도 있습니다.)
함유량
모든 공간에 가장 적합한 디자인은 컨텐츠로 시작합니다. 좋은 콘텐츠는 디자인을 주도하고 사람들이 사이트에 관심을 갖도록 도와줍니다.
이에 따라 콘텐츠를 계획하십시오. 아이디어를 간단하고 관련성있게 유지하십시오. 사이트를 최신 상태로 유지하고 업데이트하십시오. 무엇보다도 이러한 것들로 인해 사람들이 계속 돌아옵니다.
내용 변경에 대해서도 생각하십시오. 사이트의 어떤 부분이 자주 업데이트됩니까? 종종 이러한 업데이트는 다른 컨텐츠의 작은 구석에서 발생합니다. 텍스트 깜박임, 사진 회전, 비디오 및 사운드 스트리밍과 같은 트릭이 아닌 강력한 디자인 도구를 사용하여 이러한 영역을 최신 상태로 유지하십시오.
스크롤 위에서 기본 컨텐츠 (또는 해당 컨텐츠를 나타내는 이미지 만)를 변경할 때 이미지가 웹 서퍼의 관심을 끌만큼 충분히 다른지 확인하십시오. 오늘의 기본 이미지가 스쿠버 장비를 착용 한 남성 인 경우 다음 변경 사항을 적용한 여성으로 전환하십시오. 흑백 사진과 컬러 사진 사이를 바꾸거나 연속 이미지가 서로 다른 색상을 특징으로하거나 페이지에서 큰 단어의 색상을 변경하도록하십시오.
믹스 앤 매치


마지막으로 여러 기술을 사용하여 원하는 결과를 얻습니다. 색상과 대비 또는 위의 방법 중 하나를 혼합하여 사이트에서 효과를 극대화 할 수 있습니다. 한 번에 너무 많은 일을 시도하는 것에주의하십시오. 새로운 기술을 실험 할 때 단순하고 많은 주름이없는 요소를 선택하십시오.
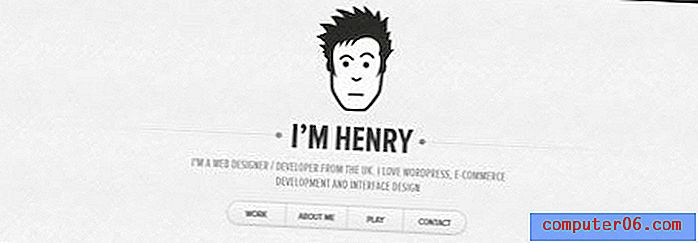
참신한 글꼴로 Sasquatch와 같이 큰 색상 단어가 포함 된 극적인 자르기를 고려하거나 미니멀리스트 경로를 사용하고 Henry와 같은 사각 공간으로 둘러싸인 작고 단단히 자른 이미지를 사용하여 극적인 강조를 만듭니다.
개별 요소를 다룰 때 큰 그림을 잊지 마십시오. 페이지의 각 작은 조각은 디자인의 나머지 부분과 충돌하지 않아야합니다. 무언가를 시도하고 놓아 두는 것을 두려워하지 마십시오. 새로운 배너가 홀로 서 있어도 사이트에 적합하다는 의미는 아닙니다. 향후 프로젝트를 위해 이러한 "부적합한"부품을 저장하십시오.
결론
웹 사이트의 가장 작은 공간에 적절한 규모와 비율을 사용하여 프로젝트를 디자인하는 데 약간의 감각과 전문적인 느낌을 더할 수 있습니다. 특정 크기의 경계 내에서 설계하는 방법을 계획 할 때 공간의 모양과 해당 부품을 고려하십시오.
디자인 개발시 자르기, 색상, 대비, 내용 및 텍스트를 명심하십시오. 구성 요소를 혼합하여 일치 시키면 최상의 결과를 얻을 수 있습니다. 작은 공간에서 너무 많은 효과와 요소는 혼잡하고 압도적이며 이해하기 어려울 수 있습니다.
작은 디자인 공간을 최대한 활용하기 위해 가장 좋아하는 트릭은 무엇입니까? 우리와 공유하십시오.
이미지 출처 : CarbonNYC.