웹용으로 읽을 수있는 콘텐츠를 디자인하는 방법
콘텐츠 디자인은 단순히 무언가를 멋지게 만드는 것 이상입니다. 사람들이 실제로 읽을 수있는 디자인을 만들어 내용에 참여하도록 도와야합니다. 때때로, 그것은 말보다 쉽습니다.
사람들은 일반적으로 짧은 관심 범위를 가지고 있으므로 화면의 모든 단어를 소화하지 않아도됩니다. 그러나 특정 디자인 기술과 요소를 사용하면 사용자가 최대한 많이 읽을 수 있습니다.
크기와 규모를 가진 계층 구조 설정

읽을 수있는 디자인은 여러 수준의 텍스트로 시작합니다. 생각의 계층 구조를 설정하면 사용자가 텍스트를 쉽게 이동할 수 있습니다.
더 큰 크기는 가장 중요하기 때문에 사용자에게 특정 내용을 먼저 읽도록 지시하는 시각적 신호입니다. 대부분의 사용자의 눈은 큰 요소에서 작은 요소로 자연스럽게 움직여 멋진 시각적 흐름을 만듭니다.
대부분의 사용자의 눈은 큰 요소에서 작은 요소로 자연스럽게 움직여 멋진 시각적 흐름을 만듭니다.디자인에서 H2, H3 및 H4 태그를 최대한 활용하고 큰 텍스트 블록을 분할하는 데 사용할 수있는 서브 헤드에 대해 일관된 배율을 만듭니다.
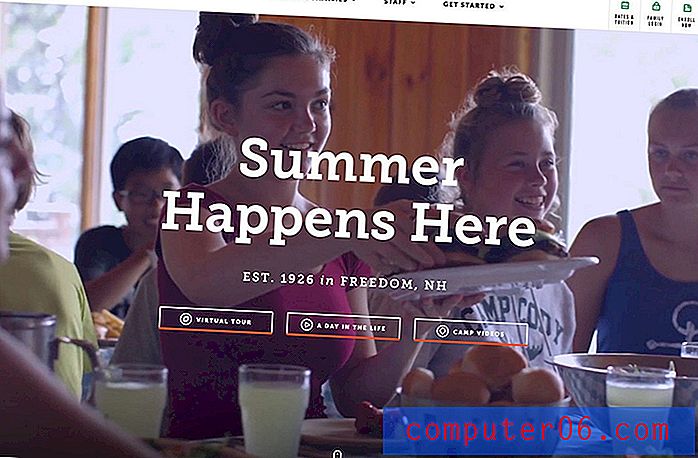
일관된 텍스트 배치와 크기로 스케일을 만들면 사용자가 텍스트를보다 쉽게 탐색 할 수 있습니다. 이는 긴 형식의 콘텐츠와 위의 내러티브와 같은 홈페이지의 짧은 콘텐츠 모두에 해당됩니다.
영웅 영역에서 홈페이지가 어떻게 4 가지 뚜렷한 수준의 텍스트를 가지고 있는지 확인하십시오. 위의 짧은 스 니펫과 함께 큰 헤드 라인이 있습니다. 그런 다음 본문 내용에는 강조 할 수있는 추가 굵은 선이있는 스타일이 있습니다. 대부분의 사용자는 글자의 무게, 크기 및 스케일로 인해 제목, 굵은 글씨, 본문, 제목 스 니펫의 순서로 단어를 볼 수 있습니다.
읽을 수있는 서체 선택

재미있는 참신 서체 또는 정교한 스크립트는 디자인하기에 많은 재미가 있지만, 최종 사용자에게 항상 최고의 선택은 아닙니다.
읽을 수있는 서체는 실제로 읽을 가능성이 가장 높습니다.
이유는 다음과 같습니다.
- 읽기 쉬운 서체는 스캔하기가 더 쉽습니다.
- 서체는 다양한 크기로 쉽게 볼 수 있습니다.
- 글자는 서로 겹치거나 어색한 공간이나 모양을 만들지 않습니다.
- 이 서체는 일반적으로 사용되며 사용자가 쉽게 사용할 수 있습니다. (유사하지만 같은 제품군이 아닌 서체도 대부분의 사용자에게 친숙해 보입니다.)
읽을 수있는 서체의 특징은 다음과 같습니다.
- 표준 무게 – 너무 두껍거나 얇지 않음
- 일반적인 x- 높이 – 너무 짧거나 크지 않음
- 더 둥근 문자 양식 –“o”가 원형을 갖도록
- 약간 또는 경사
- 너무 가깝거나 멀지 않은 편지
이러한 특성을 살펴보면 거의 모든 유형 범주에 읽기 가능한 옵션이 포함되어 있음을 알 수 있습니다. 세리프 나 산세 리프에만 의존 할 필요는 없습니다. 다른 서체의 혼합이 실제로 좋습니다. 해당 서체에 사용하려는 단어를 쉽게 읽을 수 있도록 테스트하십시오.
스캔 한 사람을위한 컨텐츠 스택

스태킹 컨텐츠는 계층 구조로 돌아갑니다. 그러나 추가 요소가있는 경우 콘텐츠를 쌓을 때 텍스트와 텍스트가 아닌 요소를 고려하십시오.
사용자가 화면에 텍스트 블록과 이미지를 보게되면 이미지는 거의 항상 가장 먼저 관심을 끄는 것이므로 사용자가 이미지에서 이미지로 이동하는 데 도움이되는 방식으로 요소를 쌓는 것이 중요합니다. 본문.
위의 Alzheimers New Zealand는 스태킹을 사용하여 사용자를 기본 헤드 라인으로 안내합니다. 텍스트가 이미지 중앙에 세 사람이 어떻게 배치되는지 확인하십시오. 눈은 먼저 얼굴로 가고 텍스트가 들어있는 미묘한 애니메이션 원으로 떨어집니다. 그런 다음 눈은 더 작고 보조적인 텍스트 블록으로 이동합니다.
그리고 그 일이 있습니다 :이 모든 것은 당신이 생각조차하지 않은 이미지를 처음 보았을 때 너무 빨리 일어났습니다. 대부분의 사용자는 컨텐츠와의 상호 작용 여부를 결정할 때 동일한 방식으로 전체 화면을 스캔합니다.
비주얼 재생
 보다 몰입감있는 디자인을 위해 시각적 요소를 다른 요소와 통합하여 재생합니다.
보다 몰입감있는 디자인을 위해 시각적 요소를 다른 요소와 통합하여 재생합니다. 사용자가 내 콘텐츠를 볼 수 있도록 정말로 하시겠습니까? 의미있는 방식으로 텍스트와 시각 자료를 통합하십시오. 재미있는 시각적, 특이한 색상 쌍 또는 애니메이션과 글자 조합을 사용하여 사용자를 일시 중지시키는 영웅 이미지를 만듭니다.
디자이너가 때때로 실수하는 것은 모든 요소를 자체 상자 또는 공간으로 분리하는 것입니다. 보다 몰입감있는 디자인을 위해 시각적 요소를 다른 요소와 통합하여 재생합니다.
위의 Octavo Designs에는 방문을 피할 수없는 홈페이지가 있습니다. 우선 밝은 색의 배경에 매우 재미있는 암소가 있습니다. 텍스트는 이미지의 일부입니다. (실제로 상단의 소 뿔에 닿습니다.)이 비주얼과 텍스트 조합은 사용자를 컨텐츠로 끌어 들이고 더 많은 것을 원합니다.
줄과 생각을 짧게 유지

디자인을 계획 할 때는 짧은 순간을 생각하십시오. 각 페이지 또는 화면은 단일 사고와 단순하고 읽기 쉬운 텍스트 블록에 중점을 두어야합니다.
독서를 장려하는 방식으로 사용자에 대한 생각을 구성하고 구성하십시오.
- 한 문장에서 세 문장으로 된 단락 사용
- 글 머리 기호 목록 통합
- 부제목을 사용하여 큰 텍스트 블록을 나눕니다
- 상호 작용을위한 링크 포함
- 강조하거나 대담한 요점
- 명확성과 간결성을 위해 모든 사본 편집
초점 만들기

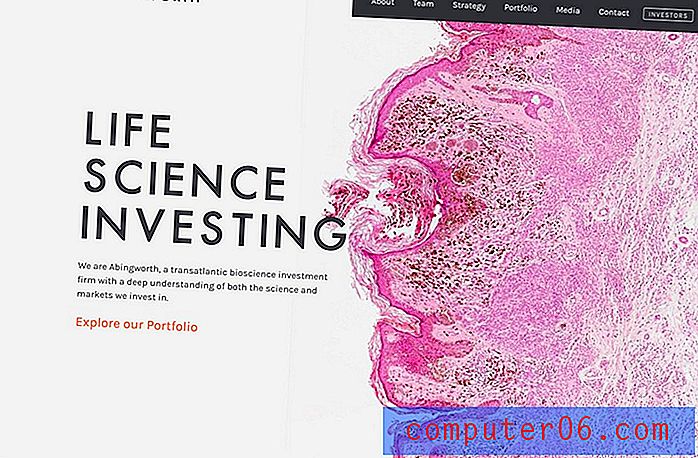
모든 디자인에는 초점이 있어야합니다. 초점은 디자인의 일부로 거의 모든 사용자가 가장 먼저 보게됩니다. 종종 시각적이거나 화면의 다른 요소와 뚜렷한 대조를 이룹니다.
초점은 디자인에 관한 내용과 사용자가 관심을 가져야하는 이유를 확립해야합니다.위의 예에서 Abingworth는 밝은 분홍색 얼룩을 초점으로 사용합니다. 그것은 색과 호기심 때문에 무엇입니까? (무엇입니까?) 그리고 화면 반대편의 흰색, 열린 공간과 대비되기 때문에.
디자인의 초점은 최고의 이미지, 일러스트레이션 또는 애니메이션이어야하며 주요 메시지와 관련이 있어야합니다. 초점은 디자인에 관한 내용과 사용자가 관심을 가져야하는 이유를 확립해야합니다. 이것이 사용자가 가장 먼저 보게되는 곳이기 때문에 디자인과 상호 작용하는 방식 (및 경우)에 대한 톤을 설정합니다.
결론
사용자가 실제로 읽을 내용을 작성하는 것은 화면의 텍스트 이상입니다. 글쓰기와 시각적 요소의 조합으로 사용자를 끌어 들이고 디자인에 대한 정보를 얻고 계속 상호 작용하기로 결정합니다.
많이 들리지만, 이 모든 것은 밀리 초 안에 이루어집니다. 대부분의 사용자가 금붕어의 관심 범위 (8 초)를 파악하여 읽기 쉬운 내용으로 그 시간을 최대한 활용한다는 연구 결과가 있습니다.