의도적이든 아니든 : 디자인의 수학적 이론
일부 원칙은 수백 년이되었지만 오늘날에도 여전히 훌륭한 디자인을 구현하고 있습니다. 오랜 시간 동안 검증 된 수학적 이론은 우리가 좋아 보이는 것에 대한 집단적 정의를 형성했습니다.
초기 단계부터 설계 프로젝트의 일부로 일부 수학적 이론을 사용할 계획이지만 다른 이론은 의도하지 않은 것일 수 있습니다. 어느 쪽이든, 수학적 규칙은 인쇄에서 웹 디자인에 이르기까지 거의 모든 프로젝트에 여전히 적용됩니다. 디자인에서 수학의 역할을 이해하고 프로젝트의 모양과 느낌에 미치는 영향을 설명하는 것이 중요합니다.
기사처럼? RSS 피드를 구독하고 Twitter에서 우리를 팔로우하여 최신 콘텐츠를 확인하십시오.
황금 비율


황금 사각형 또는 황금 평균이라고도하는 황금 비율은 1에서 1.618의 비율을 가진 모양입니다. (이 숫자는 1.618… 종종 파이 (Phi)라고 불린다.) 이론의 정확한 기원은 알려져 있지 않지만, 황금 비율에 대한 언급은 이집트의 대 피라미드에서 그리스의 파르테논 신전까지 어디에나있다.
그러나 모양은 건축에만 국한되지 않습니다. 유명한 아트 워크 (Leonardo Da Vinci의 "Vitruvian Man")와 최신 웹 디자인 (최신 Twitter 사이트 디자인)에서 찾을 수 있습니다.
인쇄 및 웹 디자인 프로젝트의 응용 프로그램은 1 대 1.618 비율보다 약간 덜 정확하지만 여전히 이론과 일치합니다. 많은 디자이너들이 황금 배급으로 작업 할 때 숫자를 반올림하여 작업하기 쉬운 숫자 나 격자를 만듭니다.
전체 사이트 또는 디자인의 다른 부분에 대한 개요로 몇 가지 다른 방식으로 황금 비율을 사용할 수 있습니다. 황금 비율의 가장 좋은 부분 중 하나? 비율을 사용하여 부품을 그룹화하면 모양이 무한대로 (그리고 완벽하게) 나뉘어 질 수 있기 때문에 최종 모양에도 비율이 반영됩니다.
그러나 황금비는 무엇을 하는가? 간단히 말해서 균형과 조화를 느끼면서 자연의 모습을 모방합니다.
피보나치 수열


피보나치 수열은 목록의 각 숫자가 이전 두 숫자를 추가하여 파생 된 일련의 숫자입니다.
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987, 1597, 2584, 4181, 6765, 10946, 17711, 28657, 46368, 75025, 121393, 196418, 317811…
수학 이론은 750 년 이상 지속되었으며 Leonardo Pisano Bogollo가 이탈리아에서 개발했습니다. 그의 별명은 "피보나치 (Fibonacci)"였으며 그는 또한 평생 동안 유럽을 통해 우리의 현재 수 체계를 사용하도록 도왔습니다 (1170-1250).
이 수열의 결과는 각각의 고리가이 비율의 방식으로 이전 고리와 관련되는 나선형이다. 자연에서 가장 널리 퍼진 예는 노틸러스입니다.
디자인 응용 프로그램의 경우 시퀀스의 블록을 모으면 나선형 사각형이 만들어집니다. 또한이 이론은 황금비와 관련이 있습니다. 피보나치 수열에서 연속 된 두 개의 숫자를 조합하면 비율은 1에서 1.1618과 매우 밀접하게 관련됩니다. 숫자가 클수록 Phi와 더 가까워집니다.
다시, 이 이론은 디자인에서 균형과 조화를 만들어 내기에 아주 좋으며 쉽게 만들 수 있습니다. 디자이너가 웹 사이트에서 본문 및 사이드 바의 너비와 크기를 결정하는 데 자주 사용되며 블로그 및 잡지 스타일 레이아웃 작업시 가장 일반적으로 사용됩니다. 예를 들어 1, 170 픽셀 너비 레이아웃에서 피보나치 시퀀스를 사용하는 3 열 레이아웃에서 열의 너비는 180, 270 및 720 픽셀입니다.
제 3의 법칙


3의 법칙은 피할 수없는 수학적 이론 중 하나입니다. 인쇄 또는 디지털 출판 된 모든 작업에 표시됩니다.
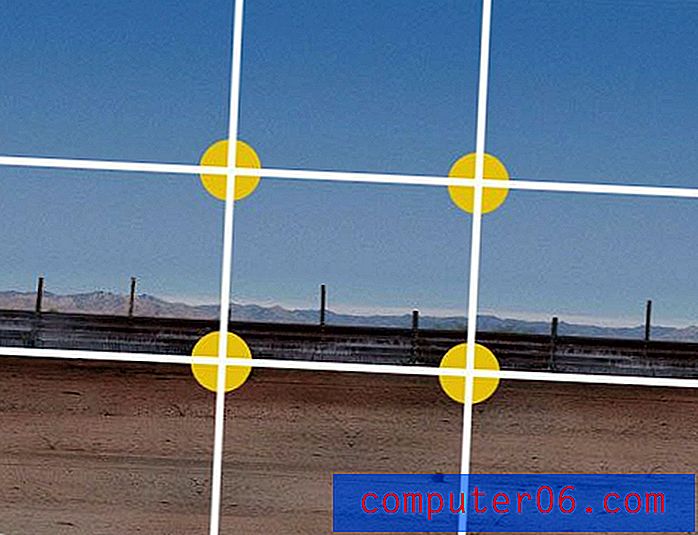
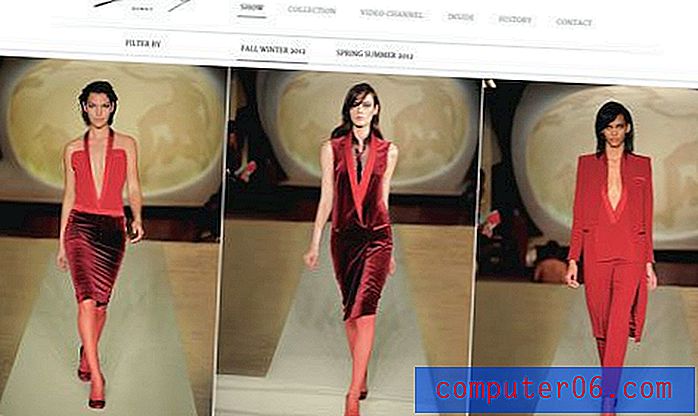
간단히 말해, 3 분의 1의 법칙은 모양이나 크기에 관계없이 모든 이미지 (또는 디자인) 위에 맞는 가상의 3 x 3 격자로, 9 개의 직사각형 각각의 크기는 동일합니다. 이 이론은 디자이너 (및 사진가)가 눈이 단일 이미지 또는 이미지 그룹 (예 : 웹 사이트)을 따르는 방식을 결정하는 데 도움이됩니다.
3 분의 1의 규칙을 사용하여 사진을 자르고 그룹으로 이미지를 배치 할 수 있습니다. 이론에 따르면, 눈은 먼저 왼쪽 상단 교차점에서 멈춘 다음 아래쪽으로 이동 한 다음 오른쪽 상단 교차점으로 다시 올라간 다음 다시 아래로 내려갑니다. (그래서 대부분의 디자인에는 왼쪽 상단에 로고와 연락처 정보가 있습니다.)
1/3의 규칙은 디자인의 균형 감각을 만드는 데 도움이되는 또 다른 도구입니다. 그 과정에서 놀랍게도이 균형은 종종 비대칭 적이라는 것입니다. 이 9 블록 그리드에서 눈이 교차점을 따라 떨어지기 때문에 중심 기준점이 없습니다.
이 Design Shack 기사에서 3 분의 3과 그룹을 사용하는 방법에 대해 자세히 알아보십시오.
쿤 들리


인도 문화에서 사람이 태어 났을 때 행성의 위치를 설명하는 Kundli의 점성술 이론은 5 요소 디자인 체계를 설정합니다.
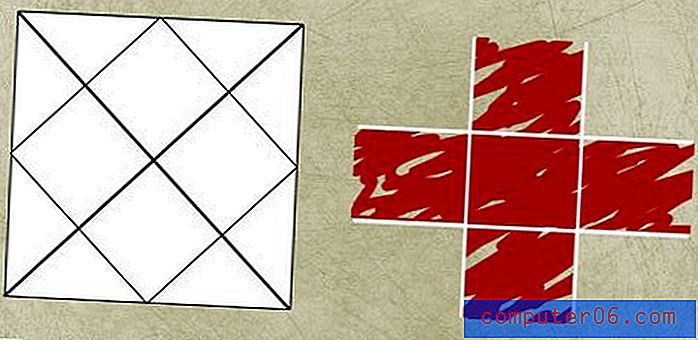
Kundli의 외곽선을 사용하여 네 개의 작은 사각형이 포함 된 사각형 내부에서 디자인을 만듭니다. 디자인 요소는이 사각형의 캐디-콘 모양 모양에 맞춰 배치되어 덜 명확한 스타일의 조화를 만듭니다.
또한 Kundli는 3 분의 1의 규칙의 확장으로 생각할 수 있는데, 여기에서 이미지와 텍스트는 4 분의 3이 없습니다.
Kundli의 원리는 종종 같은 모양과 크기의 여러 이미지로 작업 할 때 사용됩니다. 디자이너가 각 이미지를 단일 평면에 정렬하지 않고 그룹을 만들 수있는 방법을 제공합니다.
그리드


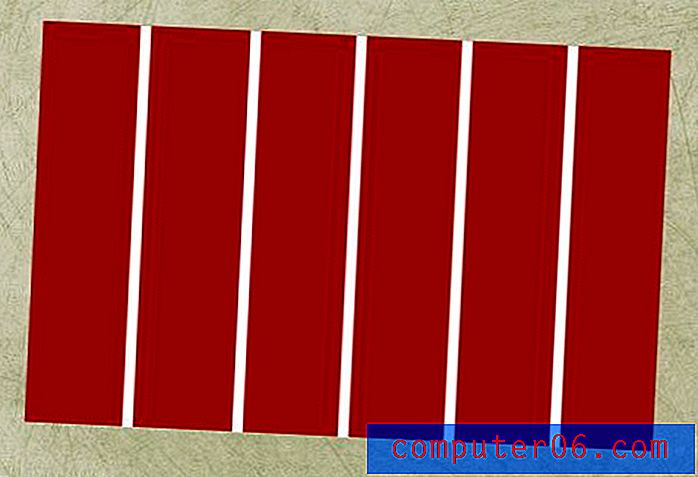
그리드를 사용하여 디자인 개요를 만드는 것은 디자이너에게 가장 일반적인 수학적 도구 중 하나입니다. 개체 배치를 결정하기 위해 문서에서 보이지 않는 열 또는 행을 설정하면 뚜렷한 순서를 만들 수 있습니다.
최상의 그리드는 일련의 열 (또는 행)과 같은 간격으로 거터를 사용하여 생성됩니다. 프로젝트마다 다른 그리드 구조가 필요합니다. 예를 들어, 신문은 종종 6 열 격자 구조로 인쇄 디자인을합니다. 웹 사이트 그리드는 더 광범위하게 변하는 경향이 있으며, 열이 3 개에서 16 개까지 다양합니다.
열 그리드를 사용하려면 모든 요소가 그리드 내에 포함되도록 약간의 수학이 필요합니다. 그러나 협박하지 마십시오. 일반적으로 이러한 행에 맞게 복사 블록과 이미지를 측정 할 때 숫자를 쉽게 관리 할 수 있습니다.
재미있는 수학적 디자인 도구
수학에 약간의 재미가 있지만 디자인 할 때 숫자에 얽매이지 마십시오. 다음은 지정된 프레임 워크를 기반으로 치수 및 사양을 계산하는 데 도움이되는 몇 가지 도구입니다.
황금 비율 계산기
파이 계산기
황금 비율 타이포그래피 계산기
피보나치 시퀀스 계산기
그리드 계산기
결론
디자인에 수학적 원칙을 사용하면 조직 감각, 균형 및 전반적인 눈에 띄는 느낌을 만들 수 있습니다. 이러한 이론의 대부분은 숫자로 뒷받침되지만 자연에 기반을두고있어 그들이 암시하는 조화로운 느낌에 기여합니다.
프로젝트 작업을 할 때 숫자에 얽매이지 마십시오. 이론을 이해하고 프로젝트와 관련이 있는지 이해함으로써 시작하십시오. 창의력으로 디자인을 주도하고 과학을 사용하여 세부 사항을 완벽하게 만들 수 있습니다.
이미지 출처 : GeometerArtist, theilr, Hitchster 및 brklynn.