주간 공짜 : 디자이너를위한 15 가지 이상의 유용한 북마크
북마크는 브라우저에서 실험하고 문제를 해결하려는 웹 디자이너와 개발자 모두에게 귀중한 도구가 될 수 있습니다. 오늘 우리는 HTML 검증에서부터 코드가없는 페이지의 요소 재정렬에 이르기까지 모든 것을위한 멋진 무료 북마크를 모았습니다. 즐겨!
Envato Elements 살펴보기
왓폰
웹 페이지에서 사용 된 글꼴을 찾는 가장 쉬운 방법은 무엇입니까? 파이어 버그 또는 웹킷 인스펙터? 아니요, 너무 복잡합니다. 클릭 한 번이면됩니다. 따라서이 도구를 작성했습니다.이 도구를 사용하면 마우스로 가리키고있는 텍스트에 대한 글꼴 정보를 쉽게 얻을 수 있습니다.

Syntaclet
프로그래머로서 다양한 코드 스 니펫과 예제를 위해 인터 웹을 서핑하는 것이 매우 일반적입니다. 문제는 많은 웹 사이트에서 샘플 코드를 표시하기위한 방법이 잘못되어 읽기가 어렵다는 것입니다. Syntaclet이 들어온 곳입니다. Syntaclet Bookmarklet을 클릭하면 페이지의 모든 코드에 줄 번호가있는 언어 별 구문 색상이 자동으로 적용됩니다.

북마크릿 컬렉션
이 페이지에는 디자이너와 개발자를 위해 특별히 제작 된 많은 북마크가 있습니다. 여기에는 스타일 시트 체크 아웃에서 자동으로 체크 박스 활성화에 이르기까지 모든 유용한 도구가 많이 있습니다.
FFFFALLBACK
웹 글꼴이 등장하여 웹 디자인의 새로운 시대를 열었습니다. FFFFALLBACK을 사용하면 완벽한 대체 글꼴을 쉽게 찾을 수 있으므로 디자인이 정상적으로 저하됩니다.

파이어 버그 라이트
모든 웹 페이지에 Firebug Lite를 쉽게 설치할 수있는 작은 북마크입니다.

스프라이트
배경 이미지는 페이지를보기 좋게 만들지 만 느리게 만듭니다. 각 배경 이미지는 추가 HTTP 요청입니다. 배경 이미지를 CSS 스프라이트로 결합하여 수정했습니다. 그러나 스프라이트를 만드는 것은 어렵고 비전 지식과 많은 시행 착오가 필요합니다. SpriteMe는 버튼 클릭으로 번거 로움을 제거합니다.
CSSESS
모든 사이트에서 사용하지 않는 CSS 선택기를 찾는 데 도움이되는 북마크 인 cssess (탈퇴와 같은 성공으로 발음)를 발표하게되어 기쁩니다.

모바일 퍼프
Firebug Lite, Page Resources, DOM Monster, SpriteMe, CSSess 및 Zoompf를 포함한 다른 책갈피를로드하는 링크가있는 메뉴가 표시됩니다. 새로운 북마크가 릴리스되면 Mobile Perf 메뉴가 업데이트되므로 최신 도구를 자동으로 얻을 수 있습니다.

DOM 몬스터
DOM Monster는 현재 사용중인 페이지의 DOM 및 기타 기능을 분석하여 건강 관리비를 제공하는 크로스 플랫폼 크로스 브라우저 북마크입니다.

엑스레이 : 피부 밑을 보라
XRAY는 Internet Explorer 6 이상 및 Webkit 및 Mozilla 기반 브라우저 (Safari, Firefox, Camino 또는 Mozilla 포함)를위한 책갈피입니다. 웹 페이지의 모든 요소에 대한 상자 모델을 보려면이 도구를 사용하십시오.

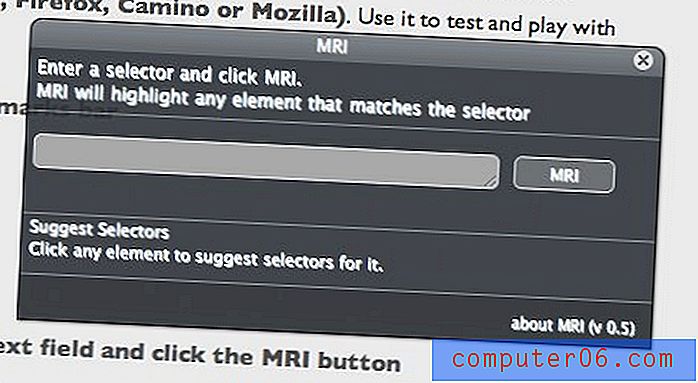
MRI : 선택기 테스트
MRI는 Internet Explorer 6 이상 및 Webkit 및 Mozilla 기반 브라우저 (Safari, Firefox, Camino 또는 Mozilla 포함)를위한 책갈피입니다. 선택기를 사용하여 테스트하고 재생하는 데 사용하십시오.

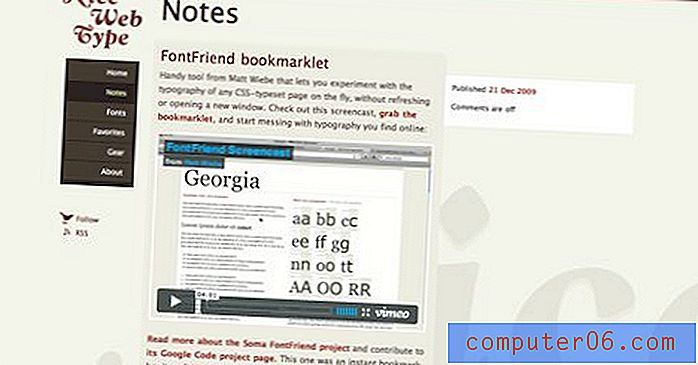
FontFriend
Matt Wiebe의 편리한 도구를 사용하면 새 창을 새로 고치거나 열지 않고도 CSS 형식 페이지의 타이포그래피를 즉시 실험 할 수 있습니다. 이 스크린 캐스트를 확인하고, 북마크릿을 잡고, 온라인에서 찾은 타이포그래피로 혼란을 시작하십시오

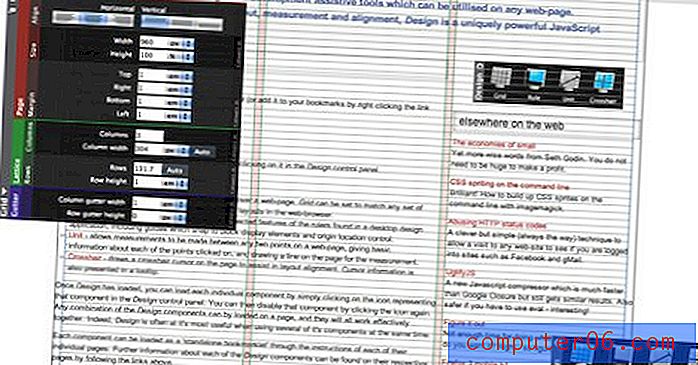
디자인
디자인은 모든 웹 페이지에서 활용할 수있는 웹 디자인 및 개발 보조 도구 모음입니다. 그리드 레이아웃, 측정 및 정렬을위한 유틸리티를 포함하는 Design은 독창적 인 강력한 JavaScript 책갈피입니다.
W3C이 페이지를 확인
이것이 기본 "이 페이지 확인"Favelet입니다. 처리하기 위해 현재 본 페이지의 URL을 Validator에 제출하기 만하면됩니다. 결과는 같은 창에 나타납니다.
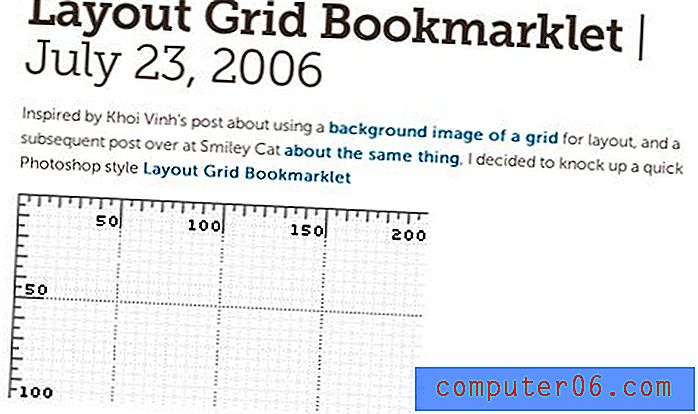
레이아웃 그리드 북마크
레이아웃 그리드 이미지를 페이지 본문에 적용하기 만하면됩니다. 또한 div를 생성하고 절대 위치를 지정한 다음 배경 이미지를 div에 적용하는 레이아웃 그리드 오버레이 북마크를 만들었습니다. 이미지가 투명하기 때문에 멋진 오버레이 효과를 얻을 수 있습니다. div의 위치를 "고정"으로 변경하면 멋진 레이아웃 그리드 고정 오버레이 북마크를 만들 수도 있습니다.

새로 고침
스타일 시트 작성의 성가신 측면 중 하나는 브라우저에서 페이지를 다시로드하여 증분 변경 사항을 확인해야한다는 것입니다. 이 문제를 해결하는 방법이 있지만 이상적이지 않아 ReloadCSSEvery를 만들었습니다. 2 초마다로드 된 페이지의 CSS 만 새로 고치므로 선택한 CSS 편집기를 사용하고 저장할 때 브라우저에서 반 실시간 변경 사항을 볼 수 있습니다.
WordPress 플러그인을 설치하기위한 책갈피
WordPress 플러그인을 설치하는 데 사용할 수있는 북마크를 만들었습니다. WordPress 플러그인 디렉토리에서 플러그인을 보는 동안이 책갈피를 클릭하면 해당 플러그인을 사이트에 설치하도록 안내됩니다.
좋아하는 것
인쇄물을 찾기 위해 웹 페이지를 인쇄하는 데 지치면 광고, 빈 공간 및 원하지 않는 다른 쓰레기가 가득합니까? PrintWhatYouLike는 웹 페이지를 몇 초 안에 인쇄 할 수있는 무료 온라인 편집기입니다!
액체 페이지
웹 페이지 중 하나의 디자인을 다시 한 번 변경하여 코딩없이 변경 사항을 미리 볼 수있는 페이지를 옮기는 것이 좋을 것임을 깨달았습니다. 결과적으로 그 문제에 대한 해결책이 있습니다. 북마크릿과 몇 줄의 JavaScript가 트릭을 수행했습니다. jQuery와 UI 확장을 사용하면 실제로 구현하기가 다소 간단합니다.
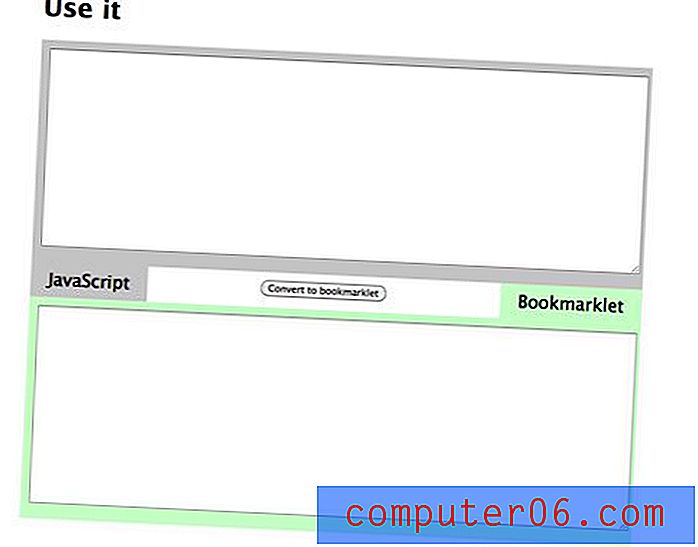
북마크
이 도구는 JavaScript 코드에서 북마크를 생성합니다.