Em과 Rem의 거래는 무엇입니까?
반응 형 웹 사이트 디자인에 대한 모든 이야기와 함께 두 개의 작은 단어 인 em과 rem이 계속 커지고 있습니다. 그러나 그들은 무엇입니까?
Em과 rem은 픽셀과 함께 유형을 측정하고 크기를 조정하는 단위와 방법입니다. Em과 rem은 정적 단위가 아닌 상대적 단위이며 반응 형 웹 디자인 체계에 점점 더 많이 사용되고 있습니다. 오늘이 개념을 살펴보고 좀 더 명확하게 설명하겠습니다!
디자인 리소스 살펴보기
Em은 어디에서 왔습니까?

아이러니하게도“em”이라는 용어는 인쇄 디자인에서 유래합니다. em은 모든 서체에서 대문자 M의 크기이며 글꼴과 관련된 크기를 만듭니다.
많은 인쇄 디자이너는 간격과 관련하여 em (및 대응하는 en)에 익숙합니다. 대문자 N의 크기 인 em 공간 또는 en 공간은 종종 단어와 공백이 큰 유형으로 더 잘 보이도록하는 데 사용됩니다. em과 en 대시 또는 길고 짧은 대시도 마찬가지입니다.
이 비례 간격 이론은 웹 디자인과 동일합니다. 디지털 레이아웃의 경우 em은 비슷하지만보다 정확한 방식으로 정의됩니다. em은 부모 요소의 유형 크기를 기준으로 계산 된 유형의 크기입니다.
렘은 em의 진화입니다. 이러한 "루트 ems"는 하나의 예외를 제외하고 em과 매우 유사하게 작동합니다. rem은 상위 요소가 아닌 최상위 "html" 요소의 유형 크기를 기준으로 계산 된 유형의 크기입니다.
Em 이해

Em은 기본적으로 백분율 값처럼 작동하여 서체 나 크기에도 불구하고 문자를 동일한 "크기"로 만듭니다. 이러한 슬라이딩 스케일 특성으로 인해 em을 상대 단위라고합니다. (다른 상대 단위는 피 카스, 포인트 및 인치와 같은 절대 단위와 비교할 때 퍼센트 및 픽셀을 포함합니다.)이 방법은 측정 유형에 널리 사용되는 솔루션이지만 공간 또는 여백과 같은 다른 측정에는 적합하지 않습니다.
… 부모 크기 만 변경하면 모든 유형 크기를 동시에 변경할 수 있습니다em을 유형 크기 조정의 기초로 사용하면 부모 크기 만 변경하여 모든 유형 크기를 동시에 변경할 수 있다는 장점이 있습니다. 이 옵션은 또한 다른 브라우저를 사용하든 다른 장치를 사용하든 사이트를 볼 때 모든 사용자가 유사한 경험을 얻도록 도와줍니다. 일부 구형 브라우저는 텍스트 세트의 크기를 픽셀 단위로 조정하지 않기 때문입니다. 결과?
사이트에서 유형을 어떻게 보더라도 확대 또는 축소하거나 다른 장치에서 의도 한 것처럼 보입니다.
em을 사용하는 데 따른 어려움은 부모 크기가 나머지 유형의 동작 방식에 대한 기초이기 때문에 부모 크기를 알고 기억해야한다는 것입니다.
다음은 em이 14px 부모 글꼴 크기로 분류되는 방법에 대한 예입니다.
- 1 em = 14 픽셀 : 본체 사본의 공통 유형 크기를 기반으로하는 상위 유형입니다.
- 0.5 em = 7 픽셀
- 1.5 em = 21 픽셀
- 2 em = 28 픽셀
렘과의 차이점은 무엇입니까?
Rem은 궁극적으로 동일한 방식으로 작동하지만 정의 된 부모 글꼴 크기는 없습니다. 루트 html 요소는 rem과의 관계를 정의합니다. 즉, html 요소에서 글꼴 크기를 정의하고 rem 단위를 백분율로 정의합니다. 글꼴 크기는 크기가 다른 여러 컨테이너를 중첩 할 때 조정하는 것이 아니라 항상이 루트 HTML 크기를 기준으로합니다.
수학을 마치고 나면 rem을 사용하는 것이 적절한 크기 조정을 유지하는 훨씬 간단한 방법이 될 수 있습니다.
처음 소개되었을 때, 브라우저에 의해 보편적으로 지원되지 않았기 때문에 rem에 대한 저항이있었습니다. 이것은 더 이상 문제가되지 않습니다. rem은 모든 주요 현대 플랫폼에서 작동합니다.
픽셀은 어떻게 맞습니까?

그러나 모든 사람들이 이해하는 공통 단위 인 픽셀은 어떻습니까? 픽셀은 디지털 디자인을위한 원래 유형 측정 단위였으며 여전히 사용됩니다. 그러나 디자이너가 em 및 rem과 관련된 추가 사용성 경험을 원하기 때문에 유형에 따라 사용이 덜 일반적입니다.
픽셀은 디자이너 / 개발자에게는 많은 제어권을 제공하지만 사용자에게는 거의 제어권을 제공하지 않습니다. 정의 된 픽셀 크기는 정의 된 것이므로 사용자 환경에 따라 변경되지 않습니다. 작성 프로세스에서 사용하기 쉽지만 최종 제품에 문제가 발생할 수 있습니다.
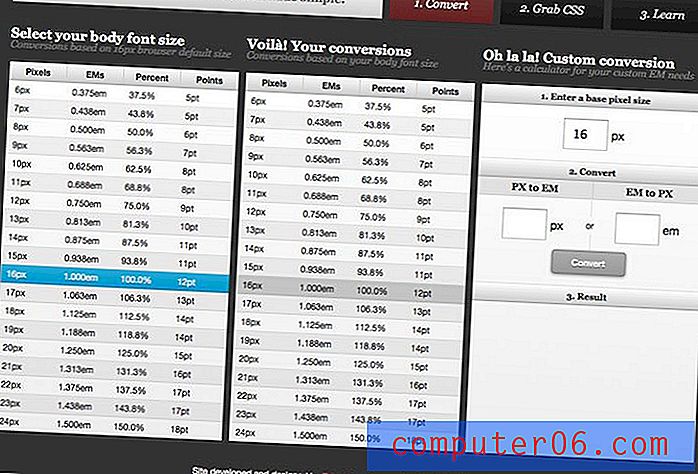
픽셀에서 em (또는 rem)으로 점프하는 것은 그리 어렵지 않으며 주변을 둘러 보는 데 어려움을 겪고 있다면 Pixel to Em 계산기를 확인하여 비교 방법에 대한 아이디어를 얻으십시오.
결론
디지털 디자인에서 유형을 측정하고 스케일링하는 데 사용되는 다양한 단위를 더 잘 이해했으면 무엇을 사용해야합니까?
대답은 간단하지 않습니다. 본인이 편안하고 각 프로젝트에 가장 적합한 것을 사용하는 것이 좋습니다. Em과 rem은 훨씬 유동적 인 측정이며 프로젝트, 특히 반응 형 측정에서 더욱 일관되게 작동합니다. 모형을 작업 할 때 픽셀은 여전히 많은 사람들에게 선호되는 단위입니다.
이러한 모든 도구를 사용할 수있는 것이 최선의 해결책이라는 것을 알 수 있습니다.