프런트 엔드 패키지를 작성해야하는 이유
웹 사이트 구축은 어떻게 시작합니까?
대부분의 개발자는 처음부터 시작하거나 이전 사이트에서 몇 가지 리소스를 가져옵니다. 우리 사이에서보다 체계적으로 조직 된 워크 플로에서 필수적인 부분 인 사이트를 시작할 수있는 사용자 지정 도구 상자를 개발했습니다.
오늘 우리는 여러분이 만드는 모든 단일 사이트의 출발점으로 사용할 자신 만의 프론트 엔드 패키지를 구축해야하는 이유에 대해 논의 할 것입니다.
Envato Elements 살펴보기
프론트 엔드 패키지 란 무엇입니까?
프론트 엔드 패키지의 의미는 본질적으로 웹 개발 프로세스의 특정 요소를 표준화하는 도구 및 규칙 세트입니다. 이 기사에 대한 영감은 Erskine Design의 창의적인 마음에서 비롯됩니다. 디자이너는 아마도 시각적 인 사고 일 것이므로 다이어그램으로 바로 넘어갑니다.
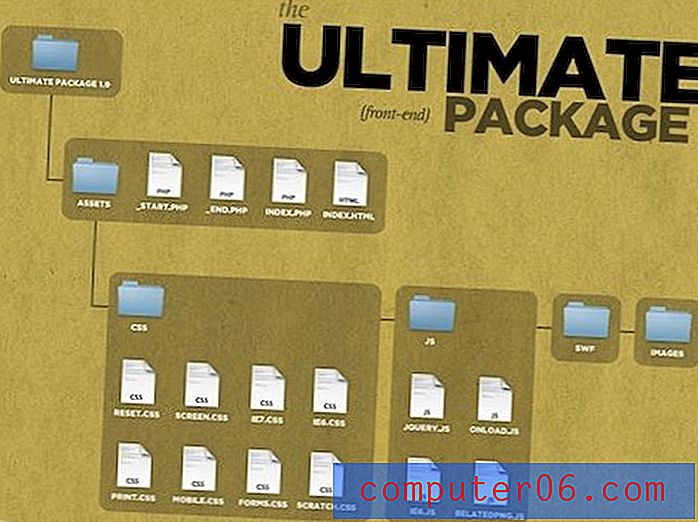
기본 개요 또는 Erskine의 궁극적 인 프론트 엔드 패키지

보다시피 Erskine은 기본적으로 주요 웹 디자인 프로젝트를위한 기본 프레임 워크를 구축했습니다. 그들은 “캐스 케이 딩 및 연결된 CSS 파일, 명명 규칙, 모듈, 플러그인 및 라이브러리 스크립트의 범퍼 개요로 요약되어 팀의 모든 구성원이 주도하거나 작업 한 모든 프로젝트가 규칙을 지키고 더 단순 해집니다. 다른 사람이 언제든지 들어 와서 작업 할 수 있습니다. "
이러한 프레임 워크를 보유하는 것은 여러 가지 이유로 귀중한 것이 될 수 있으며, 이에 대해서는 아래에서 설명합니다. 일부 프레임 워크 나 툴킷은 도움이 될뿐만 아니라 반드시 필요하다는 주장이 있습니다. Erskine Design의 Simon Collison은“의문이나 타협없이 모든 웹 사이트는 견고한 기초 계층과 Ultimate Package 로 구축되어야합니다.”라고 말합니다.
사용자 정의 프런트 엔드 패키지를 만들면 어떤 이점이 있는지, 이유를 살펴 보겠습니다. (Erskine 's Presentation의 제안 중 일부를 바탕으로 여기에 있음)
반복 제거
이것이 프론트 엔드 패키지를 개발하는 가장 기본적이고 이해 가능한 이유입니다. 사이트를 구축 할 때마다 Bare HTML 구조 형성, 외부 CSS 파일 생성, HTML을 외부 CSS에 연결, jQuery 및 / 또는 자주 사용하는 기타 JavaScript 라이브러리 가져 오기 등의 여러 설정 단계를 수행합니다. 프런트 엔드 패키지를 개발하면 새 사이트를 시작하기가 매우 쉬워 져 손실 된 시간을 모두 복구 할 수 있습니다. 즉, 프레임 워크가 포함 된 폴더를 복사하기 만하면됩니다.
이러한 작업이 시간이 많이 걸리지 않거나 뇌를 웹 개발 사고 방식으로 전환하는 데 필요하다고 주장 할 수 있습니다. 이러한 주장에 답하기 위해 먼저 파일 계층 구조를 설정하고, 스크립트와 스타일을 설정 및로드하고, 명명 규칙을 정하고, 실수를 잘못 수정하여 모든 프로젝트에서 얼마나 오래 잃어 버렸는지 직접 살펴 보는 것이 좋습니다. 당신 생각보다 훨씬 더 많이 걸겠습니다 마지막으로, 후자의 주장에 대해, 나는 과정의 새로운 부분을 시작으로 받아들이도록 당신의 두뇌를 재 훈련하도록 도전 할 것입니다. 시스템을 제대로 실험 해보고 지루하고 반복적 인 모든 작업을 건너 뛰는 것이 얼마나 좋은지 알아보십시오.
표준화
표준화는 조립식 툴킷 사용의 주요 이점입니다. 새 프로젝트를 시작할 때마다 약간 다른 작업을 수행 할 수 있습니다. HTML의 레이아웃 방식을 변경하는 것과 같이 큰 것이거나 새로운 명명 규칙을 결정하는 것과 같은 작은 것이 될 수 있습니다. 이로 인해 다른 사람들이 귀하의 작업을 따르거나 나중에 다시 돌아와서 당시의 업무 수행 방식을 기억하기가 매우 어려워 질 수 있습니다.
프런트 엔드 패키지를 개발할 때는 표준화를 마음의 최전선에서 유지하십시오. 모든 작은 일을하는 가장 좋은 방법을 결정하고 시작하는 모든 프로젝트를 통해 그러한 규칙을 고수하십시오. 주석을 같은 방식으로 마크 업하고, CSS를 동일한 방식으로 구성하고, 동일한 변수 이름 지정 규칙을 사용하고, 동일한 폴더 계층 구조를 사용하고, 동일한 CSS 재설정을 사용하십시오. 시스템에서 모든 작은 결정과 추측을 취하는 것은 다음과 같은 이점이 있습니다. 식별 가능한 체계적인 사이트를 최대한 빨리 만들 수 있도록 전체 개발 프로세스를 간소화합니다.
이것은 시스템을 결정하고 영구적으로 고수해야한다는 말이 아닙니다. 더 나은 방법을 배우고 발견 할 때 발전하도록하십시오. 전체 패키지의 유용성을 무효화 할 정도로 새로운 방법을 뒤집거나 자주 통합하지 마십시오. 더 좋은 방법을 결정할 때는 시스템을 개선하고 변경 사항을 설명하고 통합시기를 기록하여 이전 프로젝트에서 무엇을 기대해야하는지 확실히해야합니다.
더 나은 협업
이것은 프론트 엔드 패키지가“좋은 것”에서“절대적으로 필수”로 넘어가는 곳입니다. 대규모 프로젝트에서 개발자 팀과 함께 작업 할 때 발생할 수있는 가장 큰 비효율 중 하나는 프로젝트의 시작 부분에서 모든 사람을 같은 페이지에 올리지 못하는 것입니다.
Bill이 프로젝트의 일부를 한 가지 방법으로 구성하고, Jill이 다른 방법을 구성하고, Bill과 Jill의 방법을 모두 따라 잡으려고 시도하는 경우 모든 것이 아니라 빨리 지저분해질 것입니다. 직원의 이름은 운율이 발생합니다). 이것은 필연적으로 사소한 일에 대해 논쟁하는 데 오랜 시간의 회의로 이어질 것입니다. 특정 규칙을 사용하여 이미 프로젝트를 시작한 팀 구성원이있는 경우, 그들이 돌아가서 작업이 완료된 것으로 간주되는 것을 수정하지 않기 위해 해당 방법을 죽음으로 방어 할 수 있습니다. 따라서 상당한 공동 작업이 필요한 경우 프런트 엔드 패키지를 개발하는 것이 매우 중요합니다. 따라야 할 특정 규칙을 결정하기 위해 여전히 회의를 열어야하지만 역 추적이 필요하지 않은 팀원은 새로운 방법에 훨씬 더 유연하다는 것을 알게 될 것입니다.
여기서 중요한 것은 프로젝트가 시작되기 전에 시스템이 아닌 시스템을 개발하는 것입니다. 이렇게하면 수용 가능성이 높아지고 많은 비 호환성 문제가 방지됩니다. 또한 의사 결정 과정에 팀을 포함시켜야합니다. 이것은 여러 가지 이유로 패키지의 성공에 매우 중요합니다. 첫째, 경영진이 항상 해당 작업에 가장 가까운 사람들과상의하지 않고 주어진 작업을 간소화 할 수있는 시스템을 만드는 것은 좋지 않은 생각입니다. 당신이 아래에있는 사람들보다 대학 학위가 얼마나 더 있든, 그들이 할 수있는 것과하지 않을 것에 대한 유일한 최고의 권위 일 가능성이 있습니다. 마지막으로, 효과 성 문제와는 별도로 다시 수용 문제가 있습니다. 개발에 참여하지 않은 일련의 지침을 팀에 전달하면, 그들이 원하지 않는 일을 강요 당하기 때문에 발을 끌고 전체 불만을 제기하게됩니다. 그러나 모든 레벨의 팀원이 컨벤션 개발에 적극적으로 참여하게하면 새로운 시스템의 생성과 지시에 도움이되므로 새로운 시스템을 준수 할 가능성이 훨씬 높습니다.
품질 관리
프런트 엔드 패키지를 개발하면 프로젝트 초기부터 팀 구성원 전체에 대해 어느 정도의 품질 관리를 구현할 수 있습니다. 그것은 잘못된 문서 유형을 잡거나 특정 브라우저 특정 스타일 시트를 포함하는 것을 잊어 버리는 것과 같은 일반적인 실수를 방지합니다. 또한 엄격한 시스템을 갖추면 의도적으로 조잡한 작업을 방지 할 수 있습니다. 프로젝트를 진행하려는 열광에서 개발자는 종종 비표준 호환 코드, 모호한 변수 이름, 모호한 트릭 및 나중에 다시 돌아가서 수정한다는 주장과 함께 다른 많은 단축키를 사용합니다. 물론 문제는 주요 기한에 다다를 때 프로젝트에서 나중에이 문제를 나중에 고쳐서 고칠 시간이 없다는 것입니다. 그러한 관행을 피하고 합의 된 협약에서 벗어나는 것을 방해하는 문화를 조성하면 이러한 많은 문제가 사라질 것입니다.
디자인 및 혁신과 관련하여
닫고 당신의 의견을 듣기 전에, 나는 일어날 수있는 논쟁을 선점하고 싶습니다. 많은 사람들이 공통된 관습과 엄격한 규칙을 디자인 프로세스를 방해하는 것으로보고 창의력이나 혁신의 여지가 거의 없습니다. 이것은 단순히이 경우에는 해당되지 않으며 실제로 잘 설계된 프런트 엔드 패키지가 제공하는 것과 반대되는 결과입니다.
좋은 프론트 엔드 패키지를 사용하면 시간이 많이 걸리고 그 변형이 최종 결과에 큰 영향을 미치지 않는 영역의 표준화를 통해 개발 프로세스의 창의적인 요소에 더 집중할 수 있습니다. 이것이 의미하는 바는 폴더 계층 구조와 같은 요소가 최종 사용자에게 전혀 눈에 띄지 않으므로 모든 단일 프로젝트에 창의성을 집중할 수있는 장소가 아니라는 것입니다. 여기서의 아이디어는 지루한 일을 한 번에 해결하여 사이트마다 다른 작업을 신속하게 파헤칠 수 있도록하는 것입니다. 각 사이트를 독특하게 만드는 것들. 이러한 유형의 시스템을 사용하면 독창적 인 사용자 인터페이스를 개발하고, 사용자 지정 색 구성표를 선택하고, 다양한 글꼴 환경을 시도하고 혁신적인 기능을 코딩하는 데 더 많은 시간을 할애 할 수 있습니다.
당신이 생각 해낸 시스템이 창조적 인 과정을 방해한다면, 그것은 단순히 그 일을하고 있지 않기 때문에 드로잉 보드로의 여행을 위해 폐기되어야합니다.
무료 자료
자신의 프론트 엔드 패키지를 개발한다는 아이디어로 판매되었지만 어디서부터 시작 해야할지 모르겠습니까? 다음은 시작할 수있는 무료 리소스입니다.
- 글로벌 CSS 재설정 스타일의 킬러 모음
- HTML 빈 페이지 예
- 간단한 PHP 템플릿 시스템
- Google 코드 : 호스팅 자바 스크립트 라이브러리 (jQuery, MooTools 등)
- 16 기본 CSS 레이아웃 템플릿
당신의 마음을 말하십시오
위의 내용은 Erskine Design이 모든 웹 사이트를 강력하고 표준화 된 사전 설정 기반으로 구축해야한다고 주장하는 이유에 대한 오랜 논쟁을 나타냅니다. 그러한 시스템을 개발할 가치가 있다고 생각되면 알려주십시오. 더 좋은 방법은 시스템이 있다면 작동 방식을 알려주십시오!