웹 디자인 비평 # 20 : 영감 블로그
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 잘 수행 된 영역과 일부 작업을 수행 할 수있는 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 시각적 디자인 영감을주는 사이트와 매우 유사한 Inspiration Blog입니다.
Envato Elements 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 24 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
영감 블로그 소개
이 사이트에는 개인 저자 바이오를 제외하고는 많은 전기 정보가 없지만 홈페이지 상단에있는 헤더는 모든 것을 요약합니다.
다음은 홈페이지의 섹션입니다 (스택의 일부 게시물이 이미지를 더 짧게 만들기 위해 제거되었습니다).

전반적인 디자인
방망이에서 나는 내가 보는 것을 좋아한다. 우리는 강력한 미니멀리스트 영향과 많은 공백으로 신문에서 영감을 얻은 멋진 테마를 얻었습니다. 최근 기사에서 지적한 것과 유사한 기술을 사용하여 디자인 전체에서 간단한 선이 어떻게 많이 사용되었는지 주목하십시오.
지루하지 않고 디자인이 매우 깨끗하고 구조적입니다. 우리가보고있는 많은 사이트와 마찬가지로, 아래의 비평은 광범위하게 바뀌는 디자인 변경보다 약간의 조정 수준에 더 가깝습니다. 이 페이지는 매력적인 페이지이며 완벽에 가깝게 조금만 있으면됩니다.
나는 재 설계가 작품에 포함되어 있다면 일종의 큰 그래픽을 통해 헤더에 대담한 진술을하는 것이 좋을 것이라고 생각합니다. 이렇게하면 페이지에 브랜딩과 시각적 관심이 모두 추가됩니다.
로고
가장 먼저 눈에 띄는 것은 블로그 로고에 사용 된 필기 스타일입니다. 나는 글꼴 선택을 좋아하고 표준 모양의 글꼴이 많은 사이트에 독특한 요소를 가져 온다고 생각합니다.

그러나 스크립트 글꼴은 작은 크기로 표시 될 때 읽기 어려울 수 있습니다. 여기서 커닝은 약간 빡빡 해 보이며 작은 글꼴 크기와 결합하면 "영감"이라는 단어를 읽기가 약간 어려워집니다.
시작하려면 글자를 약간 간격을 두는 것이 좋습니다. 이렇게해도 가독성이 충분하지 않으면 해당 글꼴을 몇 포인트 확대하십시오.
표제
나는 조지아 헤드 라인을 좋아한다. 대담한 글자와 간단한 메시지로 멋지고 커집니다. 헤드 라인의 마지막 부분 인“영감 필요?”는 실제로 임의의 게시물을 불러오는 링크 역할을합니다. 미묘하지만 재미있는 기능이 있다는 것을 알게되면 깔끔한 기능입니다.

내 문제는 페이지를로드하고 헤드 라인을 볼 때 즉시 읽지 않는다는 것입니다. 오히려 독자들이 실제로 읽는 데 시간이 걸리거나 들지 않을 수있는 큰 사본 블록입니다.
제가 6 년 동안 소매 광고 디자인을 해왔 던 한 가지 도전은 사람들이 즉시 받아 들일 수있는 시각적 요소로 작용하는 매력적인 헤드 라인을 만드는 것이 었습니다. 이것이 실제로 의미하는 것은 중요한 단어를 강조해야한다는 것입니다. 따라서 대다수의 시청자가 실제로 제목을 읽지 않고 헤드 라인을 탐색하더라도 거의 순전히 우연히 요점을 얻습니다.
색상, 크기, 굵게, 기울임 꼴 등을 강조 할 수 있습니다. 예를 들어, 선택적인 굵게 표시되는 몇 가지 영역이있는 빠른 모형이 있습니다.

이제 헤드 라인을 살펴보면 사이트의 주요 측면이 뛰어납니다. 로고에 사용 된 스크립트를 반복 할 수도 있습니다.
게시물 미리보기
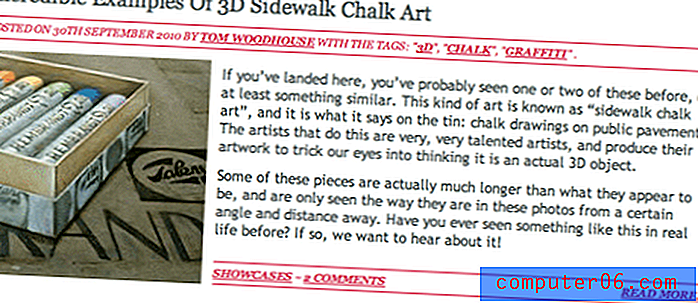
게시물 미리보기의 구성 방식이 마음에 듭니다. 각각은 별도의 게시물과 200 x 200 픽셀의 큰 미리보기 이미지 사이에 충분한 간격이있는 명확하게 개별적인 단위입니다.

다시 말하지만, 아마도 깨진 레코드처럼 들리기 시작하지만 여기서 내가 가진 유일한 문제는 텍스트의 일부를 읽을 수 있다는 것입니다. 이 영역의 문제는 게시물 미리보기 맨 위에있는 텍스트에 있습니다 (예 : 게시일 : 30 일 Spetember…). 이 텍스트는 단어 사이에 공백이 거의없는 모든 대문자 인 이탤릭체로 표시됩니다. 그것은 모두 하나의 큰 긴 줄로 연결되어 정신적으로 분리하기 위해 노력해야합니다.
사이드 바
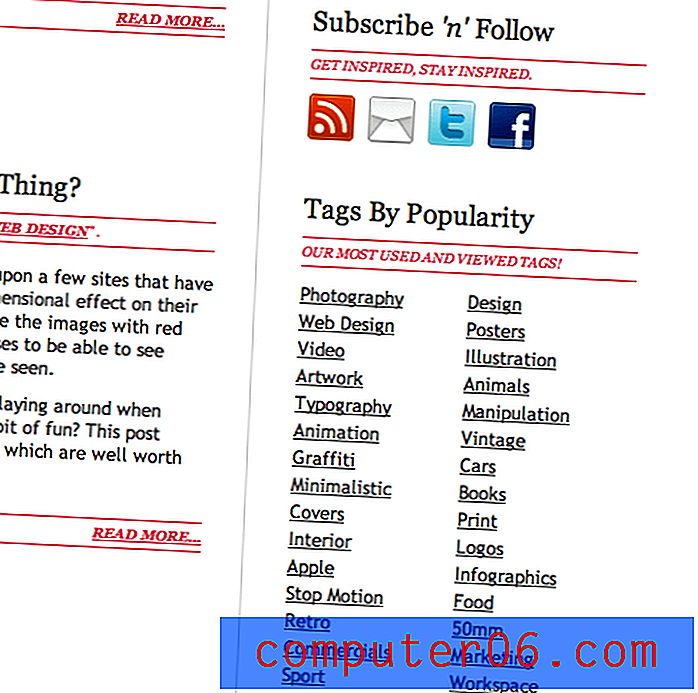
대부분의 블로그와 마찬가지로 사이드 바에는 광고, 소셜 네트워크 링크, 태그, 검색 창 및 기타 기타 항목이 있습니다. 나는이 지역이 얼마나 좋아하는지 좋아합니다. 각 섹션은 간격이 좋고 정렬되어 있으며 나머지 테마와 완벽하게 맞습니다.

고려해야 할 한 가지 선택 사항은 태그의 기본 상태와 호버 상태의 대비를 높이는 것입니다. 나는 색맹의 친구와 상담을했고 그는 두 주를 구별 할 수 없었습니다. 간단한 수정은 마우스 오버시 밑줄을 제거하는 것입니다 (웹의 많은 링크에서 보는 것과 반대입니다).
내가이 영역에 대해 알아 차린 마지막으로 작은 것은“Subscribe 'n'Follow”텍스트입니다. 두 번째 아포스트로피가 이상하게 보입니다. 예를 들어“Steak 'n Shake”를 계속 진행하면서“Subscribe'n Follow”로 변경해야한다고 생각합니다. 내가 완전히 틀렸을 수도 있습니다. 어느 쪽이든, 그것은 중요하지 않습니다.
바닥 글
마지막으로 살펴볼 영역은 바닥 글입니다. 사이트의 다른 모든 것들과 마찬가지로 훌륭하고 간단합니다. 추가 작업을 원한다면 작가를 찾고 있으므로 사이트를 방문하여 신청하십시오.

소셜 네트워크 섹션이 더 단순한 형태가 아닌 여기에 정확하게 복제된다는 것이 조금 이상하지만, 아이콘은 클릭률을 높여 궁극적으로는 괜찮습니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.