웹 디자인 비평 # 29 : MadeFreshly
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 MadeFreshly입니다.
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 24 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
MadeFreshly 소개
“미각이있는 쇼핑 카트. 온라인 상점에 따라 트렌드가 달라집니다. MadeFreshly는 쇼핑 카트를위한 새로운 디자인을 제공합니다. "
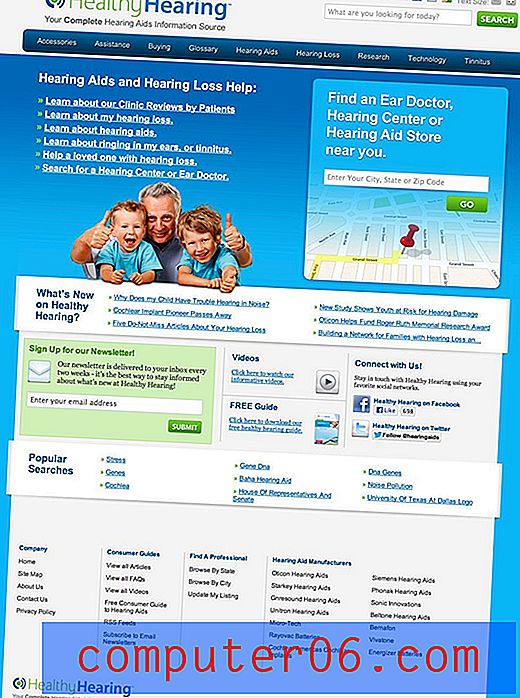
다음은 홈페이지의 스크린 샷입니다.

첫 인상
바로 박쥐에서 나는 MadeFreshly의 디자인을 정말로 좋아한다고 말할 수 있습니다. 아래에서 논의 할 몇 가지 멋진 디자인 아이디어와 단점이 있습니다. 나는 확실히 개선에 대한 몇 가지 제안을 가지고 있지만 대부분은 재능있는 디자이너가 만든 멋진 사이트입니다.
내 가장 큰 작품은 아마도 개념적 관점에서 비롯된 것입니다. 이것은 분명 주관적인 비판이므로 완전히 무시해도되지만 사이트의 시각 자료가 사이트 이름으로 설정된 은유와 모순되는 것은 이상합니다. “MadeFreshly”는 여러 가지를 암시 할 수 있습니다. 일반적으로 음식, 오븐에서 뜨겁게 구운 음식 (여기서 마음이가는 곳), 자연에서 영감을 얻은 것, 심지어 새롭고 반짝이는 것.
그러나 디자이너는 사이트에 대해 약간의 그런지 모양을 선택했습니다. 배경은 오래된 질감이며 헤드 라인에도 마찬가지로 그런지가 적용됩니다. 다시 말하지만, 이것은 멋진 페이지를 만들지 만“Fresh”라는 개념과 상충됩니다.
내용은 항상 디자인보다 우선하고 결정해야합니다. 사이트의 이름과 사전 설정된 은유를 중심으로 또는 최소한 모순되지 않도록 디자인하면 모든 것이 서로 연결되고 단순히 "옳은"느낌을 갖게됩니다.
예를 들어, “신선한 구운 양식”을 제공하는“양식”사이트에서 매우 유사한 상황을 확인하십시오. 비주얼은 태그 라인을 강화하는 친절한 요리사 캐릭터입니다.

이 아이디어를 복사하지 말고 "신선한"개념을 페이지의 비주얼에 어떻게 연결할 수 있는지 고려할 수 있습니다.
로고
MadeFreshly 로고가 훌륭하다고 생각합니다. 서체는 여전히 독특하다고 느끼면서도 매력적이고 깔끔한 주름진 스티커 효과는 사이트에 깊이 감을 더 해줍니다. 훌륭한 일!

헤더
헤더는 일반 텍스트 탐색과 쉽게 알아볼 수있는 로그인 탭으로 멋지고 단순합니다. 하지만이 지역을 전체 크기로 살펴보면 로고 위에 떠있는 공간이 너무 많다는 것을 알 수 있습니다.

나는 공백을 신경 쓰지 않고 디자이너가 그것을 자유롭게 사용하도록 권장하지만, 빈 공간이 크면 사이트를 시작하기가 끔찍한 방법입니다. 여기의 해결책은 간단합니다. 간단히 그 공간을 약 절반으로 줄이면 멋지게 보일 것입니다. 당신은 여전히 분주하지 않은 공간을 많이 유지합니다.
내가 볼 또 다른 문제는 로고가 이상한 수평 위치에 있다는 것입니다. 페이지의 오른쪽에있는 내용이 모두 오른쪽에 정렬되어 가운데가 아닌 정렬 된 레이아웃을 나타냅니다. 그러나 로고는 왼쪽의 내용과 일치하지 않으며 그 아래의 요소 (또 다른 정당한 위치)의 중앙에 위치하지 않습니다. 대신 왼쪽 정렬의 오른쪽과 가운데 정렬의 왼쪽에 어색하게 떠 있습니다.

여기서 간단한 수정은 로고를 왼쪽으로 스쿠 팅하여 아래에있는 내용과 일치하도록하는 것입니다. 그것은 거의 이미 존재하고 단지 하나 더 좋은 shove가 필요합니다.
특집 섹션
내가 '특집 섹션'이라고 임의로 언급하고있는 헤더 아래 섹션은 실제로 관심을 끄는 페이지의 일부입니다. 그것은 주변의 내용보다 시각적 무게가 더 중요하므로 더 중요하게 느끼고 눈은 거의 즉시 그것에 끌립니다 (모든 좋은 것).

“지금 상점 생성”버튼은 훌륭하고 밝으며 강력한 클릭 유도 문안 역할을합니다. 버튼을 본 후 주위를 다시 살펴보면 화살표로 눈이 다시 그려져 전체 페이지에서 가장 중요한 요소 중 하나에 더 많은 관심을 가져옵니다. 약간의 UX 부스트처럼 버튼에 호버 효과를 추가하는 것을 고려할 수 있지만 그렇지 않으면 견고한 디자인입니다.
여기 내 하나는 헤드 라인 텍스트입니다. 한 손으로 매력적이고 로고에 사용 된 텍스트를 멋지게 반복합니다. 반면에 서체의 복잡성으로 인해 단순히 빨리 읽지는 않습니다.

이것은 미학과 가독성이 상충되는 상황 중 하나입니다. 여기에서 글꼴을 변경하면 사이트의 매력이 떨어질 것이라고 확신하지만 실제로 헤드 라인을 읽는 사용자 수는 두 배가 될 수 있습니다.
스크립트에 제목의 한 단어를 남겨두고 나머지를 좀 더 읽기 쉬운 것으로 변환하는 실험을 고려할 수 있습니다. 예를 들어, "장바구니가있는"은 더 작고 일반 산세 리프 글꼴로 표시 될 수 있으며 "맛"은 더 큰 크기와 스크립트 글꼴을 사용하여 강조 표시 될 수 있습니다.
궁극적으로 현재의 상태는 수용 가능하며 고려할 사항입니다. 이 요소를 좀 더 읽기 쉽게 만드는 것이 전환에 측정 가능한 영향을 미치는지 확인하려면이 요소에 대해 AB 테스트를 실행하는 것이 좋습니다. 그렇지 않은 경우 스크립트를 보관하십시오.
쓰리 업 섹션
페이지 하단에는 신선하고 쉽고 효율적이라는 단어가 포함 된 3 개의 스크린 샷이 있습니다. 이것은 흥미롭고 기억에 남으며 섹션은 훌륭해 보입니다. 배경 질감이 끝나고 축소판 프레임이 새 영역에 겹치는 것을 좋아합니다. 다시, 디자이너는 훨씬 더 현실적이고 다양하게 느끼도록 디자인에 깊이를 더하고 있습니다.

모든 굵은 단락
일반적으로 우리는 Design Critiques의 홈페이지를 고수하지만 이번에는 다른 페이지에서 조금 찔렀습니다. 내가 지적 할 가치가 있다고 생각하는 것은 "투어"페이지의 단락 텍스트입니다.

단락을 모두 굵게 표시하기로 한 결정은 효과가 없습니다. 글자는 서로 맞물려있어 읽기가 매우 어렵습니다. 또한 본문을 굵게 표시하면 굵은 머리글의 영향을 줄일 수 있습니다 (대비가 중요). 이 텍스트에 홈페이지의 세 개의 미리보기 이미지 아래에 굵지 않은 텍스트와 동일한 스타일을 지정하는 것이 좋습니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.