웹 디자인 비평 # 83 : 기술 핵심
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 Tech Cores입니다. 우리가 어떻게 생각하는지 봅시다!
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
기술 핵심 정보
“우리는 긴 밤을 보냈고 기술 블로그에서 즉시 사용할 수 있도록 수많은 커피를 마 셨습니다. 언제나 그렇듯이, 직원들의 글을 읽고 모든 노동의 결과를 탐색하십시오.”
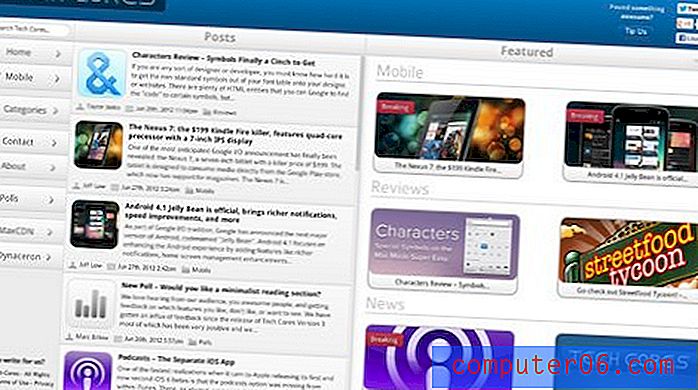
다음은 홈페이지의 스크린 샷입니다.

첫 인상
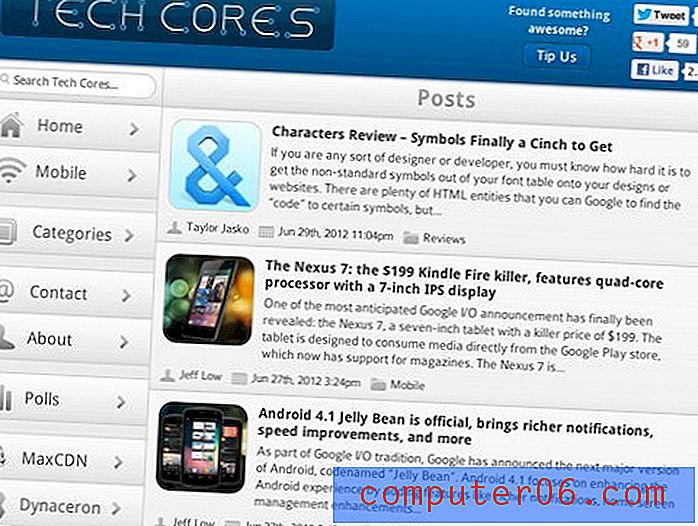
"기술 블로그가 우리에게 던지는 혼란의 전형적인 혼란보다 사이트가 일반 사이트로 넘어가는 것을 보는 것이 훨씬 낫습니다."Tech Cores에 대한 나의 첫인상은 약간 섞여 있습니다. 한편으로는 레이아웃이 견고한 매우 깨끗한 디자인입니다. 그것은 뉴스 웹 사이트가 아닌 뉴스 앱과 거의 같습니다 (좋은 방법으로). 왼쪽에 카테고리가있는 넓은 3 개의 열 UI, 오른쪽에있는 피드 및 오른쪽에있는 개별 기사는 웹에 적용된 Mac 용 Reeder 모델처럼 느껴집니다.
또한 이러한 청결감에 기여하는 것은 광고 혼란이 없거나 실제로는 모든 종류의 광고가 없다는 것입니다. 요즘 광고 중심의 수익 모델없이 누군가가 이와 같은 사이트에 시간을 투자하는 것을 보는 것은 이상합니다.
말할 것도없이, 레이아웃이 견고하다는 사실에도 불구하고, 페이지의 실제 시각적 스타일링, 원한다면 착빙이 상당히 일반적이라고 생각합니다. 부드러운 회색과 파란색 그라디언트가 혼합되어 iOS SDK가 방금 뱉어 낸 것처럼 보입니다.
이것은 반드시 끔찍한 것은 아니며 단지 고려해야 할 것입니다. 전 인쇄인으로서, 나는 브랜딩에 대해 많은 관심을 가지고 있으며이 사이트의 모양에 대해서는 아무것도 소유 할 수없는 것 같습니다. 이는 Tech Cores와 차별화 된 디자인에 대해서는 아무것도 없다는 것을 의미합니다.
그 점을 제외하면 전반적인 사이트는 여전히 일반 방문자에게 매우 매력적이라고 생각합니다. 오히려 기술 블로그가 우리에게 던지는 혼란의 전형적인 혼란보다 일반적인 사이트로 사이트가 빠져 나오는 것을 훨씬보고 싶습니다.
반응 형 레이아웃
이 레이아웃의 주요 목표는 다양한 뷰포트 크기에 매우 유연하고 반응하는 것이 분명했습니다. 페이지가 좁아지면이 도로의 첫 번째 단계는 세 번째 열을 삭제하여 다소 유동적 인 뉴스 피드를 가장 넓은 부분으로 남겨 두는 것입니다.

데스크톱에서 레이아웃은 크기 변화에 대해 잘 반응하지 않으며, 폭이 약 700px 일 때 상황이 더 빨라집니다. 그러나 내 iPad를 살펴보면 가로 및 세로 방향 모두에서 잘 보였습니다. 즉, 필자가 동의하지 않는 전략 인 임의의 뷰포트 크기보다 특정 장치 너비에 집중하는 데 더 많은 시간을 소비했습니다. 반응 형 행동은 또한 약간 버그가있는 것처럼 보였습니다. 스크린 샷을 얻지 못했지만 홈페이지에서 잘못된 열이 접히는 문제가있었습니다.
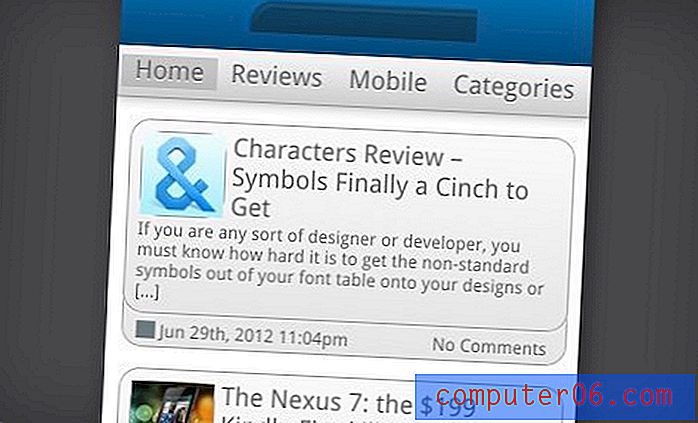
모바일 장치에서 사이트를 가져 오면 피드가 매우 좁은 너비에 적절하게 반응하지만 로고가있는 헤더가 완전히 파괴되었습니다.

아직도, 잘 했어요!
이 섹션은 가혹한 비판처럼 들리지만 그렇지 않습니다. 이 명확하고 반응적인 디자인은 여전히 매우 새롭고 모든 사람들 이 여전히 최선을 다하는 방법에 대해 마음을 감싸려고합니다. 큰 소리로 울부 짖기 위해 현재 읽고있는 사이트가 전혀 반응하지 않으므로 다른 사람을 판단하기에는 너무 빠르지 않습니다.
Tech Cores가 다양한 매우 다양한 장치에 대한 경험을 최적화하기위한 조치를 취했다는 사실은 국내 뉴스 사이트에는 큰 위업이 아니며 이들이 달성 한 성과에 대해 큰 공로를줍니다.
브랜딩 및 메시지
나는 브랜딩 관점에서 사이트 전체가 어떻게 더 독창적 일 수 있는지에 대해 이미 조금 뛰어 넘었습니다. 색 구성표 이외에도 이와 동일한 문제가 발생하는 다른 장소가 있습니다.
우선, 나는 로고를 특히 좋아하지 않습니다.

나는 단지 나를 위해 그것을하지 않는 것 외에는 그것에 대해 말할 것이별로 없습니다. 나는 재능있는 로고 디자이너의 손에 정말 멋진 것으로 바뀔 수있는 아이디어를 볼 수 있지만, 약간의 느낌을주는 아마추어 모양이 있습니다.
로고보다 더 중요한 것은 귀하의 사이트가 알려주는 것입니다. 어떻게 든이 사이트를 우연히 발견했다고 상상해보십시오. 무엇을 볼 수 있습니까? '기술'이라는 단어는 힌트를 제공하며 많은 휴대 전화 이미지가 표시되므로 모바일 앱을 검토하십니까? 자세히 살펴보면 Mac 앱 리뷰가 있지만 제목이나 관련 태그에는 Mac OS가 언급되어 있지 않습니다.
내 요점은, 내가 그것을 위해 일하지 말고, 이 사이트에 무슨 일이 있는지 말해줘. 맨 위에는 1 마일의 빈 공간이 있으며 어떤 종류의 태그 라인을 구걸합니다. 브라우저의 페이지 제목 표시 줄에 무언가를 삽입하더라도 먼 길을 갈 것입니다. 예를 들어 Gizmodo의 제목 표시 줄에 "가제트 가이드 인 Gizmodo"가 표시됩니다.
이것은 오래 걸리지 않고 지나치게 대상이 아니며, 잘 선택된 몇 단어 만 사용하여 사이트의 모든 내용이 무엇에 초점을 맞추고 있는지 알려줍니다.
사용성
이를 마무리하기 위해 사이트와 관련하여 다양한 흩어져있는 사용성 관련 문제와 작동 방식에 대해 이야기하고 싶습니다.
이 사이트는 많은 Ajax 기술을 사용하므로 페이지를 완전히 새로 고치지 않아도 컨텐츠가로드됩니다. 이것은 때때로 발생하는 문제로 인해 친절하고 성가시다. 예를 들어, 홈페이지로 가서 맨 오른쪽에있는 특집 기사 중 하나를 클릭 한 다음 뒤로 버튼을 누르면 실제로 가고 싶은 곳으로 돌아가는 대신 임의의 일반적인 게시물이 표시됩니다.

나는 또한 주요 뉴스 피드에 열중하지 않습니다. 텍스트 섹션 중 라이브 및 선택 가능한 것은 없으며 정보 섹션과 같은 팝업 창으로 전달됩니다. 또한 피드에는 클릭 할 수 있음을 나타내는 일종의 호버 효과 나 커서 변경이 없습니다.
또한, 사용자가 좋아하든 그렇지 않든 사용자는 로고가 두 번째 홈페이지 링크가 될 것으로 기대합니다. 나는이 비평의 과정에서 십여 번 클릭했고 아무 일도 일어나지 않았다는 사실 때문에 끊임없이 좌절했습니다.
마지막으로“tip us”버튼이 약간 혼란 스럽다고 생각합니다. 큰 문제는 아니지만 그것을 보았을 때 뇌가 즉시“돈을 요구하고있다”고 말했고 무시했습니다. 두 번째 또는 세 번째 모습을 보인 후에야 실제로 기술 관련 팁을 요구하고 어떤 종류의 기부금이 아니라는 것을 알았습니다.

요약
요약하면, Tech Cores는 잘 조정 된 기술 뉴스 사이트로, 많은 조정을 사용할 수 있습니다. 핵심 아키텍처는 종종 주요 재 설계에서 가장 어려운 부분이므로 여기서는 점진적인 변화가 들리는 것처럼 거칠지 않을 것이라고 생각합니다. 색상과 질감이 대폭 개선되고 미디어 쿼리가 어려워지고 미적 측면과 메시지 측면에서 명확한 브랜드를 보유하고 있는지 확인하십시오.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.