정적 광고 디자인을위한 10 가지 팁
완벽한 정적 광고를 디자인하는 것은 쉬운 일이 아닙니다. 심지어 불가능할 수도 있습니다. 광고 디자인은 디자이너로서 생각하는 많은 것들에 위배 될 수 있습니다. 많은 회사가 가능한 한 많은 정보를 공간에 모으기를 원하며 많은 사용자가 광고를 볼 때 장애물을 설치합니다.
어획량은 광고라는 사실에도 불구하고 사람들이 상호 작용하기를 원하는 무언가를 만들고 있습니다. 정적 광고의 장점은 일부 애니메이션, 오디오 또는 비디오 옵션보다 눈에 잘 띄지 않는다는 것입니다. 그들은 또한 디자인을 재미있게 만드는 고전적인 스타일을 가지고 있습니다. 다음은 사람들이 볼 수있는 광고를 만드는 데 도움이되는 10 가지 팁과 인기있는 웹 사이트에 실제로 게재되는 일부 광고입니다.
Envato Elements 살펴보기
1. 하나의 메시지를 선택

쉬운 것처럼 들리지만 실제로는 어렵습니다. 많은 기업들이 광고에 너무 많은 것들을 포함 시키려고합니다. 너무 많은 단어, 너무 많은 이미지, 너무 많은 것들. 그리고 너무 많은 것은 효과가없는 광고로 이어집니다.
광고에서해야 할 일을 하나 선택하십시오. 브랜드 구축, 제품 판매, 이벤트 쇼케이스 또는 회사가하는 일을 강조하는 것입니까? 강조 할 하나의 간단한 메시지를 작성하십시오.
이 단일 메시지에는 광고 공간의 크기에 따라 표준 브랜딩의 일부를 제외하는 것도 포함될 수 있습니다. 예를 들어 회사에 긴 꼬리표가 있거나 복잡한 로고가있는 경우 광고 공간을 식별 할 수 있지만 메시지를 압도하지 않는 것으로 구분하십시오.
2. 명확한 행동 유도 문안 작성

그 메시지를 확장 해 봅시다. 사용자가받은 후 무엇을 하시겠습니까? (디지털 광고 공간에서 시간이 전부이기 때문에 한 가지만 선택하십시오.) 광고 공간을 클릭하고 웹 사이트로 이동하는 것이 가장 좋습니다. 그러나 사용자에게이를 지시해야합니다.
지나치게 간단하게 들릴 수 있지만 사람들은 지침을 좋아합니다. 선택이 더 쉬워집니다. 그러나 당신이 사용하는 단어에 대해 생각하십시오. “여기를 클릭하십시오.”대신 사용자에게 선택에 대한 정보를 제공하는 것을 고려하십시오. "50 %를 절약하려면 클릭하십시오." "뉴스 레터를 신청하십시오." “거래에 대해 자세히 알아보십시오.” 클릭 유도 문안을 구체적이고 쉽게 사용자에게 제공하고 광고 공간 내에서 이러한 공간을 강조하십시오.
3. 공백 사용

일반적인 디자인 기술을 사용하면 사람들이 실제로 화면에 볼 수있는 광고를 만들 수 있습니다. 웹은 혼란에 빠질 수 있으며 혼란스러운 광고는 더 많이 손실됩니다. 공백은 당신의 친구입니다.
구입 한 공간의 작은 부분 만 사용하면 실제로 혜택으로 작용할 수 있습니다. 연구에 따르면 사용자의 눈은 화면의 가장 밝은 영역 또는 가장 밝은 영역으로 이동합니다. 메시지와 컨텐츠 주위에 충분한 공백을두면 사용자가 먼저 정보를 보도록 권장합니다.
4. 20 % 규칙 연습

Facebook 광고는 항상 많은 광고 디자이너를 실망시키는이 규칙을 가지고 있습니다. 공간의 20 % 이상이 텍스트를 포함 할 수 없습니다. 실제로 훌륭한 디자인 컨셉과 제약입니다.
웹은 시각적 매체입니다. 광고는 시각적 도구입니다. 유료 공간을 최대한 활용하려면 영상을 최대한 활용하세요. 전체 공간의 작은 부분으로 텍스트를 제한하십시오. (이는 또한 1 번 메시지를 선택하는 데 도움이됩니다.)
5. 색깔에 대해 많이 생각하십시오

웹용 정적 광고를 디자인 할 때 색상 선택을 재고하십시오. 일반적인 색상 표를 고수해야한다고 생각하지 마십시오. 밝은 배경색은 사용자의주의를 끌 수있는 좋은 방법입니다. 다른 방법은 광고가 게재 될 예정인 사이트를 조사하고 사이트의 색상과 크게 대조되는 색상 구성표를 사용하는 것입니다.
색상과 관련하여 흰색과 검정색도 훌륭한 옵션입니다. 귀하의 광고가 해수면에 게재되는 경우 대부분 흑백 색상을 고려하십시오. 페이지의 다른 요소와 색상 대비를 만들어서 정보를 강조합니다. 자신의 디자인 프로젝트 내에서 대비를 사용하는 것처럼, 단지 수백 평방 픽셀의 작은 공간과 관련하여 완전한 웹 사이트의 맥락에서 그것을 생각하십시오.
6. 이상한 또는 바보 같은 일을

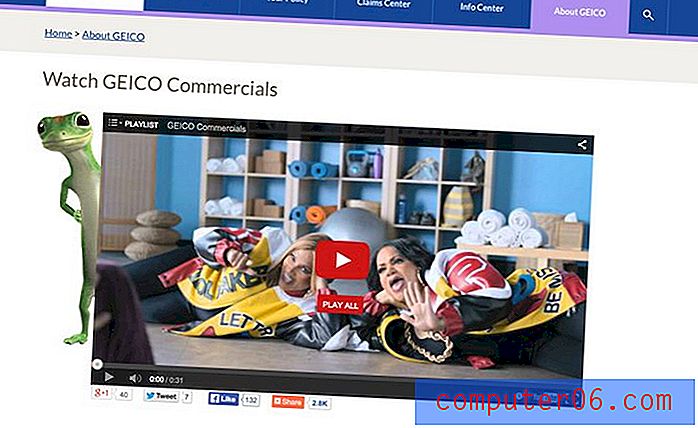
때로는 가장 기억에 남는 광고가 모든 규칙을 어기는 경우가 있습니다. 그들은 어리 석고 재미있어서 실제로는 아무것도하지 않는 것 같습니다. (거대한 날 낙타 나 옛날부터 음악 아이콘이 다시 등장하는 보험 거대 Geico를 생각해보십시오. 일반적으로 정적 인 광고 캠페인은 아니지만 회사가 웹 사이트의 일부를 그들에게 바쳤습니다. 이 개념에서 많은 것을 배울 수 있습니다.)
이 이상한 점은 기억에 남을 것이고 사람들은 그것에 끌릴 것입니다. 브랜드 페르소나 나 메시지에서 너무 멀리 떨어지면 안됩니다. 다른 것을 시도 할 때 전반적인 브랜드 이미지와 신뢰성을 명심하십시오.
7. 간단한 타이포그래피 사용

정적 웹 광고는 일반적으로 작습니다. 가독성을 높이기 위해 간단한 타이포그래피를 사용하십시오. 산세 리프를 선택하고 공간에 맞게 텍스트 크기를 조정하십시오. 보고 쉽게 읽을 수 있어야합니다.
그림자 또는 홀수 음영과 같은 유형 트릭을 피하십시오. 대부분의 광고에서 검은 색 또는 흰색 글자가 선호되는 옵션입니다. 유형은 신뢰할 수 있고 직접적이며 대화 적이어야합니다.
8. 사용자에게 뭔가 제공

클릭 유도 문안만큼이나 중요한 것은 사용자에게 선물입니다. 모든 좋은 광고는 사용자에게 선물, 콘테스트 참가, 할인 또는 쿠폰, 이메일에 대한 낄낄 거리는 아이디어를 줄 것입니다.
사용자가 당근을 매달아 서 대화하기를 원합니다. 광고 클릭 발생시 '거부하기에 너무 좋은 제안'이어야합니다.
9. 웹 사이트 콘텐츠 재생

귀하의 광고는 어디에 게재되며 해당 사이트에 어떤 유형의 콘텐츠가 있습니까? 해당 컨텐츠를 재생해야합니다. 인앱 광고는 이것에 큰 역할을하는 것 같습니다. 이 작은 광고는 종종 무료 게임 인 새로운 게임을 시도하거나 소매점에서 판매중인 관련 항목을 찾도록 유혹합니다. 사용자와 자신의 관심사를 이해하는 것이 원하는 것을 만드는 첫 번째 단계입니다.
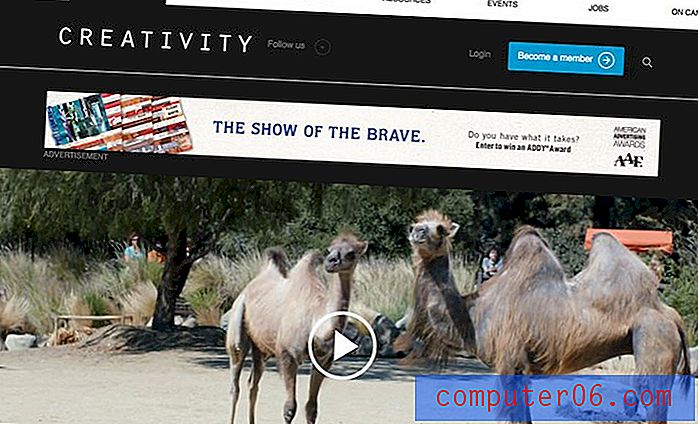
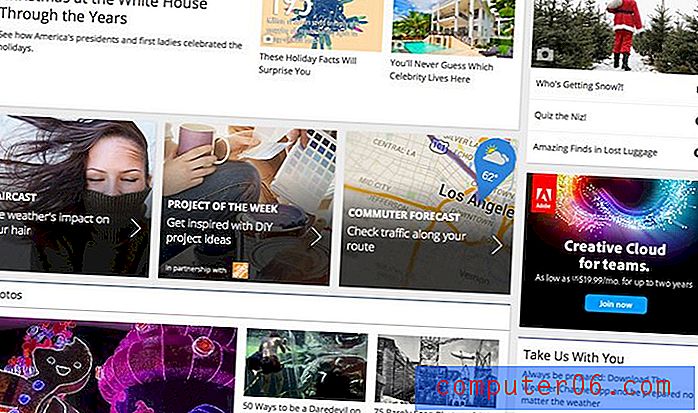
한 걸음 더 나아가 콘텐츠와 유사한 온라인 광고를 고려하십시오. 많은 사이트에서 광고하는 사이트의 일부처럼 보이는 방식으로 사용자에게 도달 할 수 있도록“스폰서”상자에이 옵션을 제공하기 시작했습니다. 사이트는 종종 날씨 채널 사이트의 Adobe Creative Cloud 광고와 같이 컨텐츠의 모양 및 크기와 유사한 공간을 구입할 수있게합니다.
10. 조심스럽게 이미지 선택
이미지가 전부입니다. 광고의 시각 자료가 광고를 완전히 만들거나 깨뜨릴 수 있습니다. 작업해야 할 작은 공간을 기억하면 이미지는 선명하고 선명하며 메시지가 독특하고 이해하기 쉬워야합니다.
제품의 얼굴 또는 클로즈업 이미지를 선택합니다. 복잡한 패턴이나 배경이있는 이미지는 피하십시오. 시도해보십시오. 시각적으로 어떤 개념을 한 단어로 요약 할 수 있는지 큰 소리로 말합니다. 그게 네 이미지 야 간단 하죠?
결론
웹 사이트 디자인의 다른 부분이 빠르게 변하는 것처럼 광고도 마찬가지입니다. 온라인에 새로 도입 된 많은 것들에 비디오 나 애니메이션이 포함되어 있지만 정적 광고는 사이트 나 브랜드에 사용자에게 완벽한 진입 점을 제공 할 수 있습니다.
다른 프로젝트에 사용하는 것과 동일한 디자인 원칙은 광고 디자인의 중요한 부분입니다. 정적 웹 광고에서 기억해야 할 핵심 사항 중 하나는 종종 작고 거의 혼란스러운 세상에 숨겨져 있다는 것입니다. 공간, 색상, 유형 및 메시지를 사용하여 작은 유료 공간을 최대한 활용하십시오.