5 슈퍼 쉬운 일러스트 레이터 타이포그래피 트릭
아름다운 글꼴은 올바른 글꼴을 찾는 것보다 훨씬 더 나아갑니다.
오늘의 게시물은 Illustrator에서 표준 텍스트를보다 흥미롭고 독창적 인 것으로 만드는 방법을 보여줌으로써 간단히 헤드 라인을 입력하고 하루를 호출하는 불쾌한 습관을 없애는 데 도움이됩니다.
아래에는 지난 몇 년 동안 내가 찾은 상당히 임의의 트릭 모음이 있습니다. 각 방법은 해석에 매우 개방적이므로 자신의 취향에 맞게 조정하고 사용자 정의해야합니다.
무언가 적힌 텍스트
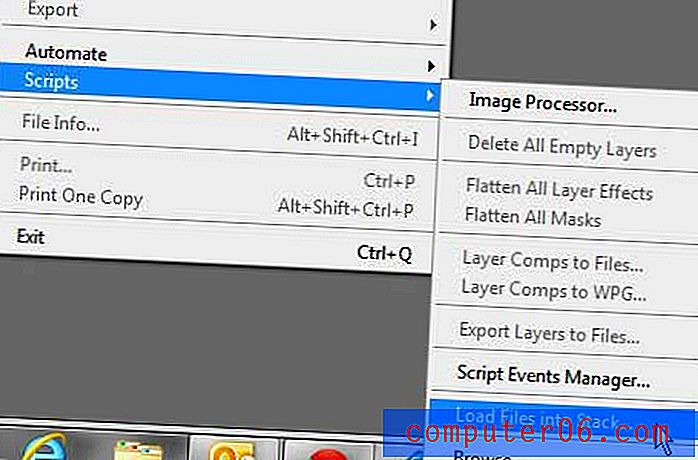
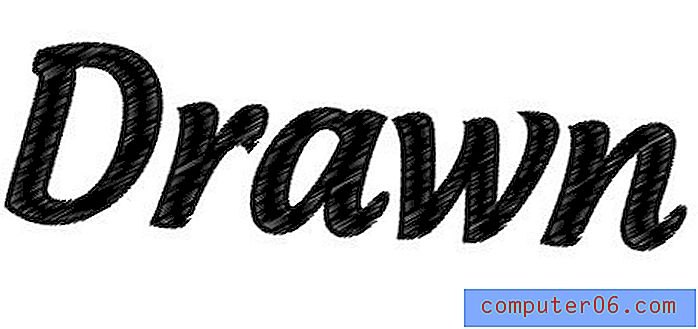
첫 번째 기술은 매우 쉽고 치즈 맛이 없지만 약간의 창의력으로 멋진 응용 프로그램을 만들 수 있습니다. 기본적으로 당신이해야 할 일은 어떤 유형을 선택하고 효과> 스타일> 낙서로 이동하는 것입니다. 다음과 같은 대화 상자가 나타납니다.

여기에서 고유 한 설정을 만들거나 사전 설정 중 하나를 선택할 수 있습니다. 아래 예에서 첫 번째 버전은 "Tight"를, 두 번째 버전은 "Moiré"를 선택했습니다.

손으로 그린 텍스트의 환상을 실제로 표현하기 위해이 기술을 두 배로 늘리고 싶습니다. 이렇게하려면 무언가 적힌 텍스트에 멋진 굵은 선을 추가하십시오. 스트로크는 가장자리에 더 나은 정의를 제공하면서 낙서 효과를 선택합니다.

꾸미기 스크립트
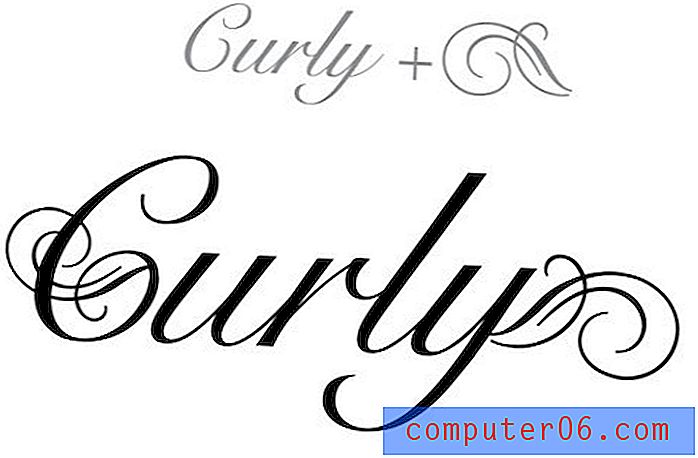
온라인에는 수많은 무료 글꼴과 벡터가 있으며 실제로 몇 가지 소용돌이에 지나지 않습니다. 아래에서 나는 그러한 꾸밈음 하나를 가져 와서 이미 매우 소용돌이 치는 스크립트에 추가했습니다.

이 기술에는 올바른 항목을 찾아서 올바르게 배치하는 것 이상의 것이 없습니다. 일치하는 것을 찾을 때까지 크기와 회전을 사용하여 변형> 반사 명령을 사용하여 그래픽을 뒤집어 야 할 수도 있습니다.
실제로 장식을 형식에 연결하려면 먼저 글꼴을 윤곽선으로 변환하십시오 (Command + Shift + O). 그런 다음 텍스트를 확장하여 겹치는 부분을 처리 한 다음 모양 팔레트의 첫 번째 버튼을 눌러 모양을 병합합니다.

둥근 모서리
텍스트에 적용 할 수있는 또 다른 Illustrator 효과는 둥근 모서리입니다. 텍스트를 선택하고 효과> 둥근 모서리 스타일로 이동하십시오. 원하는 것을 찾을 때까지 반경을 가지고 플레이하고“OK”를 누르십시오.

이것은 라이브 효과이므로 단계를 다시 시작하거나 다시 추적하지 않고도 언제든지 텍스트와 반지름을 모두 편집 할 수 있습니다. 조정이 끝나면 텍스트를 윤곽선으로 변환하고 모양을 확장하여 효과를 영구적으로 만들 수 있습니다.
이것은 로고의 글꼴에 사용자 정의 느낌을 추가하는 좋은 방법입니다. 서체를보다 독창적으로 보이게하고 너무 표준적인 디자인에서 벗어나도록 도와줍니다.
불행히도 둥근 모서리 효과는 특정 문자 모양에 혼란을 줄 수 있으며 곡선이 거의없는 문자에서 가장 잘 작동하는 경향이 있습니다. 효과를 적용 할 때주의를 기울이고 손상된 커브를 되돌아가 수리하십시오.
쉬운 3D 텍스트
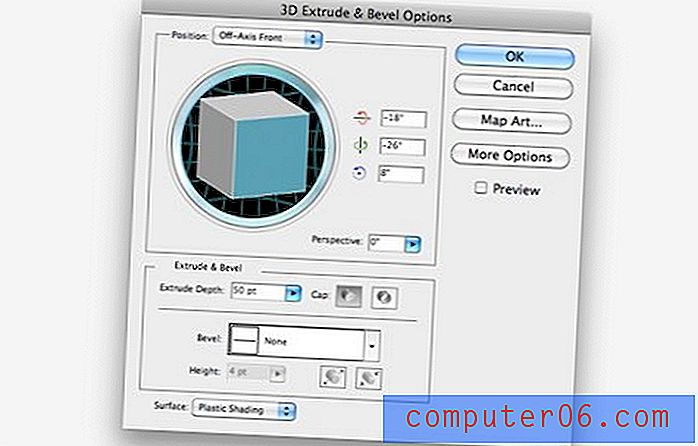
아시다시피 Illustrator에서 3D 텍스트를 만드는 것은 매우 쉽습니다. 먼저 텍스트를 입력 한 다음 효과> 3D> 압출 및 경사로 이동하십시오.

약간의 조정만으로도 멋진 3D 타이포그래피를 얻을 수 있습니다. "확인"을 누를 때 효과에 고정되어 있지 않다는 것을 기억하십시오. 언제든지 되돌아 가서 모양 팔레트에서 효과 아이콘을 클릭하여 매개 변수를 변경할 수 있습니다.

이 팁은 Illustrator가 3D 텍스트를 만들 수 있다는 것을 알려주기위한 것이 아니라 수년 동안 사용되어 온 표준 기능이므로 대부분 이미 알고있을 것입니다. 그러나 아마 당신이 알다시피, 이것은 꽤 만화 같은 결과를 산출합니다. 이것이 당신이 가고있는 일이라면 훌륭하지만 그렇지 않으면 어떻게 더 나은 결과를 얻습니까?
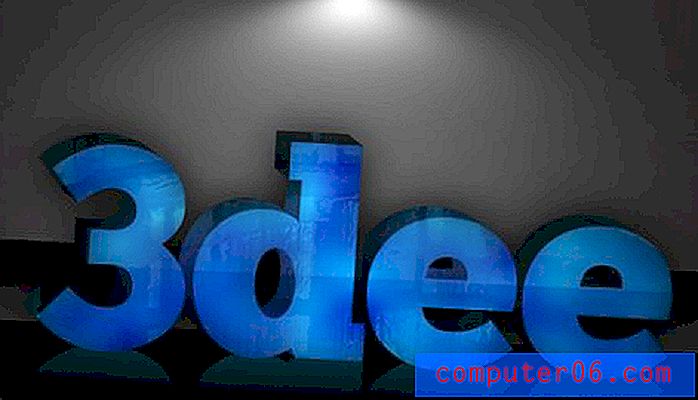
나는 일반적으로 Illustrator 3D 텍스트를 완성 된 제품이 아니라 훨씬 더 많은 프로젝트의 기초 또는 시작점으로 사용합니다. 이 텍스트를 스마트 객체로 Photoshop에 가져 오면 실제로 큰 가능성이 열립니다. 핵심은 기본적으로 일러스트 레이터 작품의 구조와 대비를 빌려 Photoshop의 색상, 질감, 광택, 그림자 및 기타 효과를 적용하는 것입니다.
약간의 작업만으로도 기존의 오래된 Illustrator 텍스트보다 시각적으로 훨씬 더 인상적인 것을 얻을 수 있습니다.

편지 양식을 가지고 노는
폰트가 기본적으로 가지고있는 지루한 형태에 얽매이지 않았다는 것을 알게되면 가능성이 실제로 열립니다. 방향 선택 도구와 패스 파인더를 사용하면 단순한 색상과 크기보다 훨씬 더 많은 텍스트를 얻을 수있는 여러 가지 기능을 향상시킬 수 있습니다.
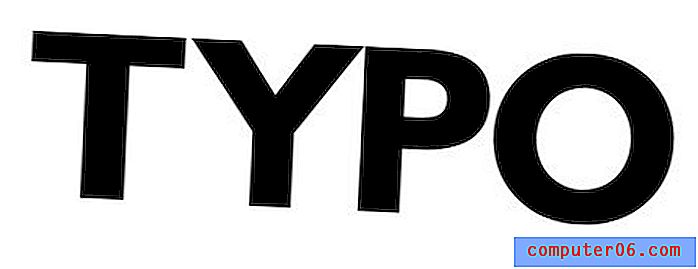
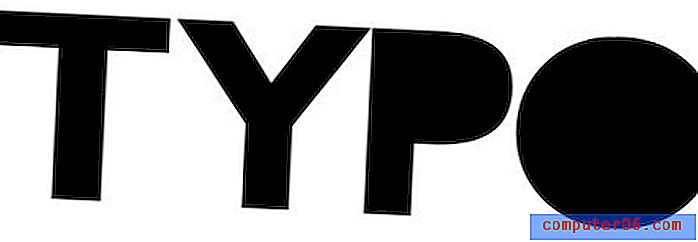
아래의 오래된 오래된 굵은 san-serif 유형으로 시작하여 이것이 어떻게 작동하는지 봅시다.

가장 먼저 할 일은 위의 몇 가지 기술에서했던 것처럼 텍스트를 윤곽선으로 변환하는 것입니다. 텍스트를 모양으로 바꾸면 문자를 사용자 정의하는 방법에 대해 훨씬 더 많은 자유를 얻게됩니다.
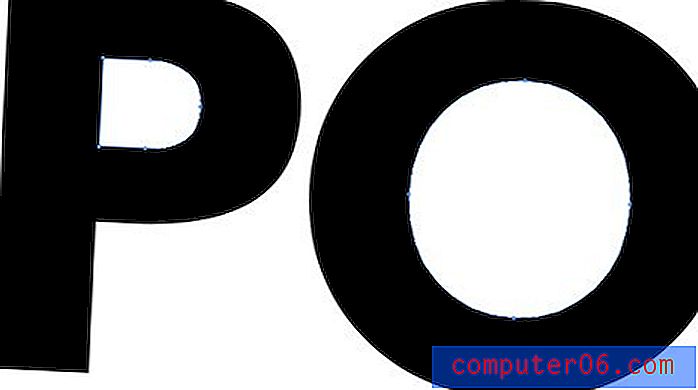
다음으로, 직접 선택 도구 (A)를 사용하여 "P"및 "O"의 내부 부분이나 음수 공백이있는 다른 문자를 선택하십시오.

재미를 위해서 그것들을 삭제할 것입니다. 이것은 이미 지루한 폰트를 훨씬 더 세련되고 멋진 것으로 바꾸는 데 먼 길을 가고 있습니다.

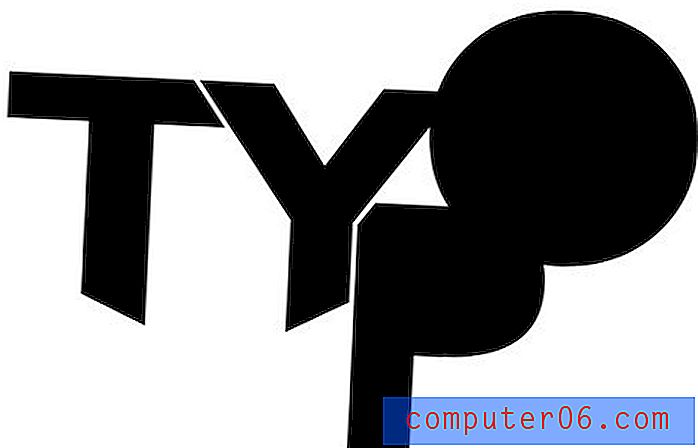
다음 단계는 약간 까다로울 것입니다. 여러 단계가 아래에 진행으로 표시됩니다. 먼저, "T"와 "Y"를 가져 와서 약간 겹치십시오. 그런 다음“Y”만 선택하여 복사하십시오 (복제본을 만들어 옆에 놓으십시오). 다음으로“Y”가 맨 위에 있는지 확인하고 두 글자를 모두 선택하고 패스 파인더 팔레트 (마이너스 전면)의 두 번째 버튼을 누르십시오.
아래 이미지의 두 번째 단계에서와 같이 "T"부분이 잘 려야합니다. 이제 "Y"를 다시 붙여넣고 "T"에 닿지 않도록 위치 시키십시오. 따라서 거의 획처럼 보이도록 약간의 간격이 생깁니다.

이번에는“Y”를 사용하여“P”의 왼쪽 상단을 차단하는 동일한 단계를 수행하십시오. 그런 다음 아래 예와 같이 "P"를 내리고 "Y"를 닫으십시오.

마지막으로“O”를 가져 와서 직접 선택 도구를 사용하여 글자 아래쪽에있는 두 개의 점을 잡고 위로 기울어 진 수직선을 만듭니다. 다시 말하지만, 이것은 커스텀 타입을 외형과 느낌이 다른 무언가로 가져가는 것입니다.

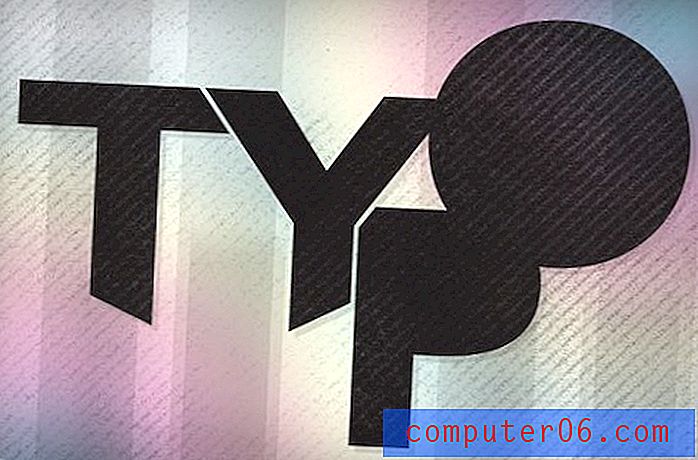
3D 텍스트와 마찬가지로 Photoshop의 사랑을 더하면 처음 시작한 일반 휴머니스트 타이포그래피와 전혀 다른 멋진 완제품을 쉽게 만들 수 있습니다.

결론
위의 팁과 요령으로 하드 드라이브의 글꼴을 다시 살펴보면 완성 된 예술 작품이 아닌 아름다운 사용자 정의 유형을 만드는 데 도움이되는 도구로 볼 수 있기를 바랍니다. .
온라인에서 작성하거나 온라인에서 접할 수있는 영감을주는 맞춤 타이포그래피에 대한 링크와 함께 아래에 의견을 남겨주십시오. 또한 Illustrator 및 / 또는 Photoshop에서 효과를 재현하는 방법에 대한 아이디어를 남기십시오!