SketchUp으로 멋진 3D 텍스트 생성
누구나 3D 텍스트를 좋아합니다.
불행히도 모든 사람이 그것을 구축하는 데 필요한 3D 모델링 소프트웨어를 감당할 수있는 것은 아닙니다. 오늘은 Photoshop과 Google의 무료 앱만 사용하여 멋진 3D 텍스트를 만드는 방법을 알려 드리겠습니다. 흥미? 읽어!
Envato Elements 살펴보기
우리가 짓고있는 것
오늘 우리가 무엇을 만들 것인지에 대한 간단한 설명입니다. 또한 축소되었지만 풀 레이어 PSD 파일을 업로드하여 살펴볼 수 있습니다. PSD를 다운로드하려면 여기를 클릭하십시오.
SketchUp에서 기본 텍스트를 작성하는 것으로 시작하겠습니다. 그러나 그것은 우리의 기초가 될 것입니다. Photoshop에서 대부분의 스타일과 재미있는 작업을 수행합니다.
왜 SketchUp인가?
3D 텍스트 자습서가 많이 있다는 것을 알고 있지만 조금 다른 것을하고 싶었습니다. 수동으로 부분을 그리지 않고 Photoshop에서 3D 텍스트를 빠르고 쉽게 작성할 수있는 방법은 없습니다. 일부 디자이너는 Illustrator에서 텍스트를 작성하지만 3D 객체를 제작하기위한 Illustrator의 인터페이스를 좋아하지 않습니다. 실제 모델링보다 가짜 3D처럼 느껴집니다.
다른 튜토리얼은 3ds Max와 같이 값 비싼 3D 모델링 프로그램에서 시작합니다.
Google에서 제공하는 완전 무료이며 배우기 쉬운 3D 모델링 프로그램 인 SketchUp을 통해 정말 훌륭한 결과를 얻을 수 있음을 보여 드리고자합니다.
시작
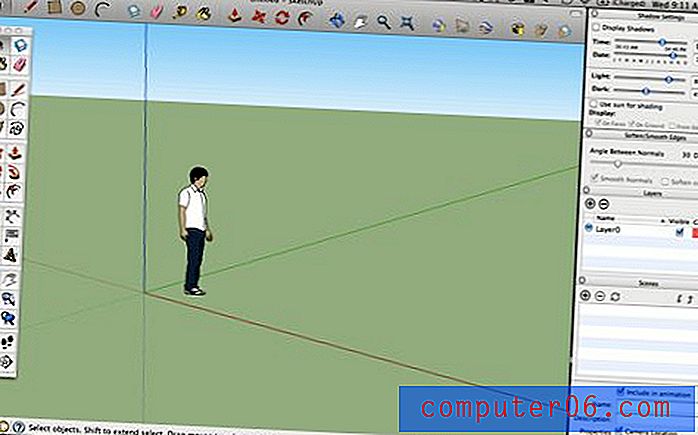
SketchUp을 다운로드하여 연 후 빈 파일을 새로 만듭니다. 다양한 창과 팔레트가있는 기본 SketchUp 인터페이스로 이동해야합니다.

SketchUp이나 다른 3D 소프트웨어를 사용해 본 적이 없다면 Google에서 제공하는 무료 비디오 자습서를 시청하여 기본 기능을 익히십시오.
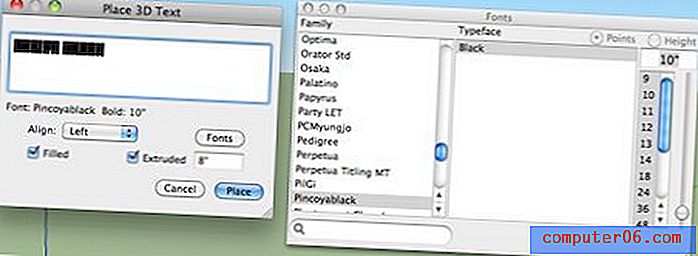
기본 탐색을 알아 내고 개체를 이동하고 크기를 조정하는 방법에 대한 좋은 아이디어가 있으면 준비가 된 것입니다. 먼저 모델에서 작은 자리 표시 자 사람을 삭제하십시오. 그런 다음 왼쪽의 툴바에서 3D 텍스트 도구 를 선택하십시오 (3D 대문자“A”모양). 이제 SketchUp 캔버스의 아무 곳이나 클릭하면 다음 대화 상자가 나타납니다.

여기에서 일부 텍스트를 입력하고 글꼴을 선택하고 돌출 깊이를 지정할 수 있습니다. Font Squirrel에서 무료로 다운로드 한 Pincoyablack 글꼴을 사용하고 있습니다.
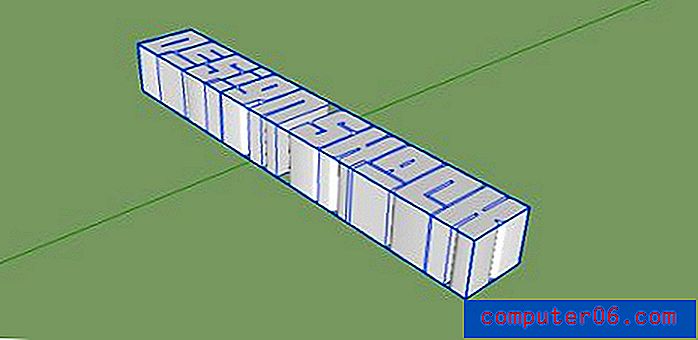
보시다시피, 압출 깊이 8 ″을 선택하고“Filled”상자를 체크했습니다. 이것은 당신에게 다음과 같은 것을 줄 것입니다 :

텍스트 위치
이제 좋은 3D 텍스트를 얻었으므로 텍스트를 똑바로 세우고 위치로 옮기려면 회전해야합니다. 나는 텍스트를 한 줄에 모두 넣는 것이 내가 원하는 것이 아니기 때문에 몇 가지 정렬을 가지고 놀고 나서 두 단어를 쌓을 것이라고 결정했습니다.
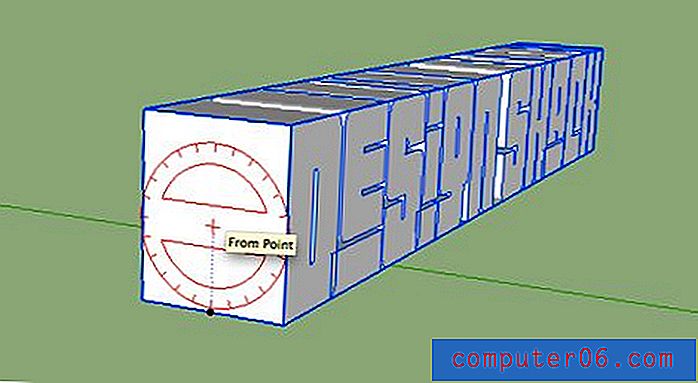
'Q'를 눌러 회전 도구 를 잡고 피벗 포인트를 배치 할 위치를 한 번 클릭 한 다음 객체의 반대쪽을 다시 클릭하십시오. 이제 단어를 돌려서 일어 서십시오.

그런 다음 'O'키를 눌러 궤도 도구 를 잡고 정면도로 회전하십시오. 'V'를 입력하여 선택 도구를 불러오고 단어가 포함 된 그룹을 두 번 클릭하여 문자를 개별적으로 선택 가능한 항목으로 확장하십시오.
이제 첫 단어 만 선택하십시오. 각 문자 를 세 번 클릭 하여 모든면과 모서리를 선택하십시오.

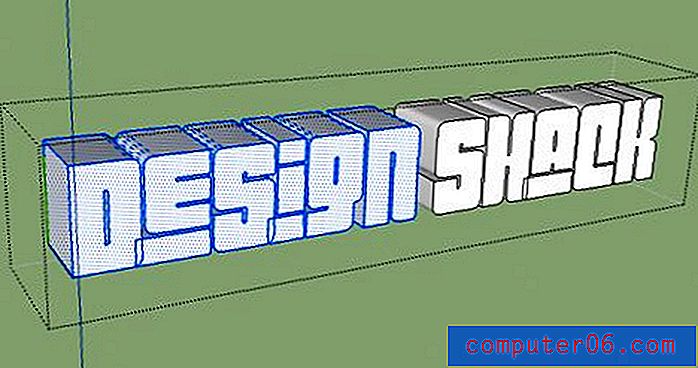
이제 이동 도구 (M)를 사용하여“디자인”이라는 단어를“Shack”이라는 단어 위로 이동하십시오. 익숙하지 않으면 SketchUp에서 객체를 이동하는 것이 까다로울 수 있습니다. 이동을 수행하는 동안 화살표 키를 사용하여 축을 잠그십시오 .
선택적인 단계로서, 아래 이미지와 같은 것을 가질 때까지 단어 상단 단어의 크기를 하단 단어에 약간 비례하도록 줄일 수 있습니다.

마지막 손길
우리의 텍스트는 내보낼 준비가되었지만 여전히 완벽하게 만들기 위해 몇 가지 조정이 필요합니다. 우리는 글자의면과면 사이에 좋은 대비를 원하므로 재료 창을 열고 얼굴 이외의 모든 것에 진한 회색을 적용하십시오. 가장 쉬운 방법은 면만 선택한 다음 편집> 숨기기 (Command + E)로 이동하는 것입니다. 그런 다음 모든 것에 어두운 색상을 적용하고 얼굴을 숨길 수 있습니다. 또는 모든 것을 선택한 다음면을 선택 해제하십시오.

그림자 설정 창을 불러 와서 "화면 그림자 표시"를 확인하십시오. 글자의 다른 부분과 얼굴을 구별하는 데 도움이되는 것을 얻을 때까지이 설정을 사용하십시오.
스타일 다듬기
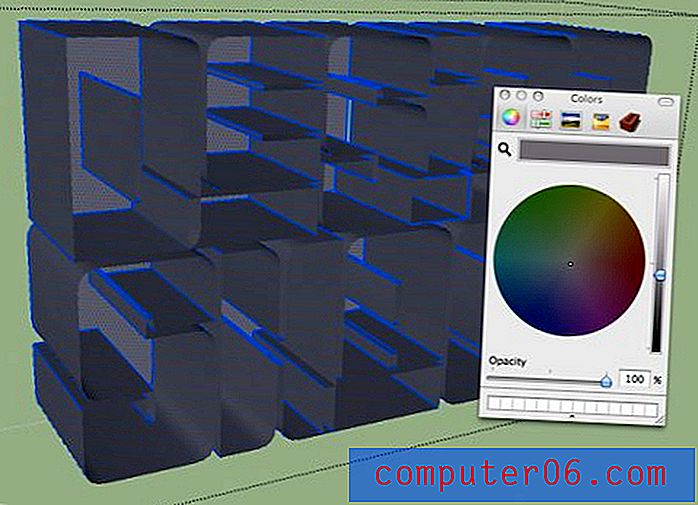
플랫 JPG를 Photoshop으로 내 보낸 다음 선택 영역을 빌드하므로 마지막 단계는 대비를 추가하고 약간의 정리를 수행하여 선택 영역을보다 쉽게 만드는 것입니다. 스타일 팔레트를 불러 와서 편집 탭에서 “모서리 표시”를 선택 해제하십시오. 이렇게하면 더 멋지고 믿을 수있는 3D 모양을 얻을 수 있습니다.

또한 믹스 탭을 통해 배경에 단색을 부여했습니다. 지면 그림자 를 끄면 텍스트에 대한 Photoshop 선택 을 쉽게 만들 수 있습니다 .
궤도 도구를 마지막으로 한 번 사용하여 원하는대로 텍스트를 배치 한 다음 원하는 크기 (2, 500 픽셀 너비) 로 모델을 2D 그래픽으로 내 보냅니다 .
포토샵 작업
이제 Photoshop에서 이미지를 열고 닥터 업할 준비가되었습니다. 펜 도구를 사용하여 단어를 꼼꼼하게 선택할 수 있지만 Magic Wand 도구와 Refine Edge 는 놀랍도록 훌륭한 일을합니다. Magic Wand를 잡고 "Contiguous"옵션을 선택 해제하고 배경을 클릭하십시오. 배경뿐만 아니라 배경이 찌그러진 글자 사이의 위치도 선택합니다.
다음 으로 선택을 반전하고 가장자리 다듬기를 사용하여 배경색이 표시되지 않는 딱딱한 가장자리를 선택하십시오. 선택이 끝나면 마스크를 적용하여 모든 이미지의 배경색을 잘라냅니다.

텍스처 추가
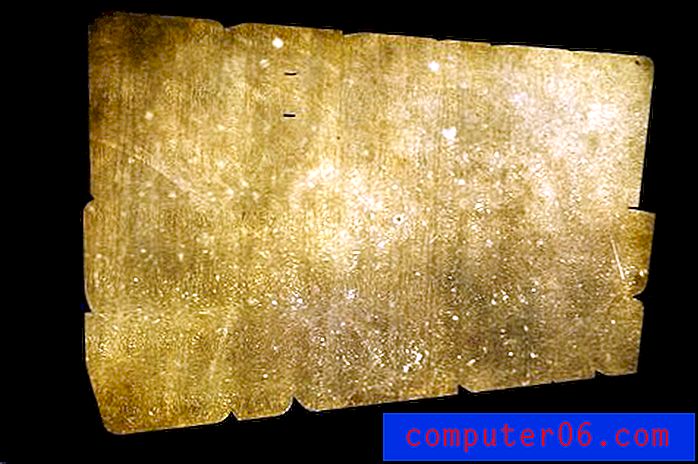
당신은 편지에 대한 훌륭하고 사실적인 질감을 원할 것입니다. 나는 Flickr에 들러서“모래와 돌의 질감”이라고 불리는 것을 붙 잡았습니다.
이 텍스처를 SketchUp 텍스트가 포함 된 레이어 위에 놓고 레이어> 클리핑 마스크 만들기 로 이동합니다.

위 그림과 같이 텍스처를 글자 모양으로 자릅니다. 이제 해당 레이어를 곱하기 로 설정하여 SketchUp 텍스트의 대비를 얻습니다.

다음으로 레벨 조정 레이어를 추가하여 대비를 추가했습니다.

배경
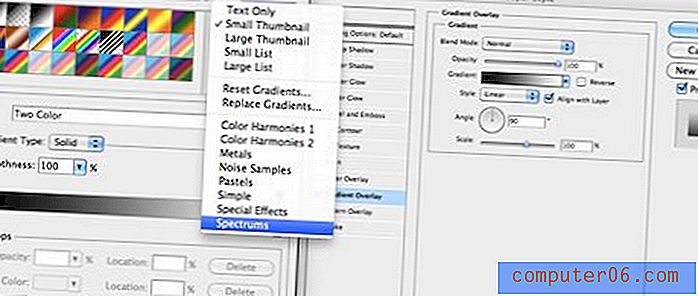
이제 검정색 배경 레이어 위에 솔리드 레이어를 만들고 그라디언트 오버레이를 적용 합니다 . 그래디언트 편집기에서 스펙트럼을로드하고 원하는 것을 선택합니다.

이것은 당신에게 미친 화려한 히피 배경을 제공해야합니다.

히피를 줄이려면 새 레이어를 만들고 흰색으로 채우고 필터> 렌더링> 섬유 로 이동하십시오 (선택한 색상이 흑백인지 확인하십시오). 섬유에 수직 모션 블러를 놓고 (필터> 블러> 모션 블러) 레이어를 곱하도록 설정합니다.

이제이 두 레이어를 병합하고 불투명도를 줄이며 검은 색 마스크를 적용하고 큰 부드러운 브러시를 사용하여 스펙트럼을 선택 영역에 페인트합니다.

마무리
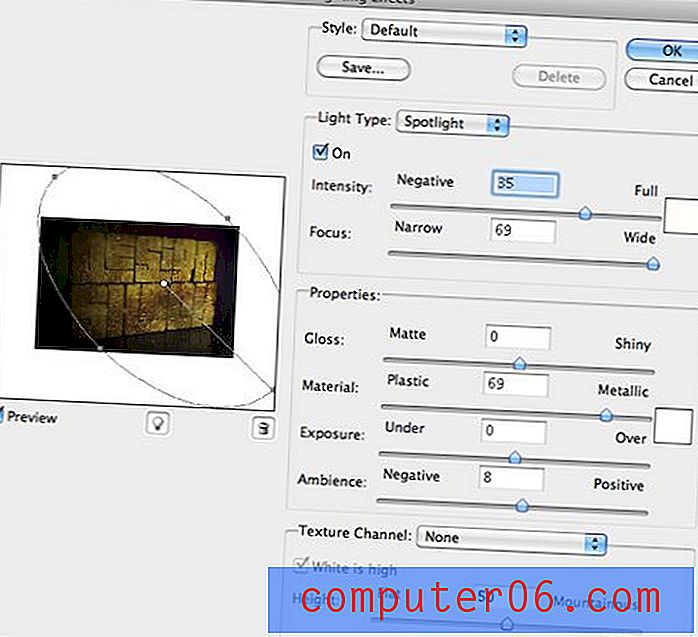
이미지를 끝내기 위해 바닥 근처에 그림자를 칠하고 반사를 추가했습니다. 또한 좀 더 사실적으로 보이도록 렌더링> 조명 효과로 이동 하여 스포트라이트 효과를 적용했습니다.

마지막으로 텍스트의 모든 이음새와 가장자리를 따라 가서 대비를 높이고 그림자를 조금 더 어둡게 만듭니다.
최종 결과
그것으로 우리의 이미지는 완전히 완성되었습니다.
결론
보다시피 SketchUp은 3D 텍스트를 만들 수있는 훌륭한 기본 개체를 생성 할 수 있습니다. Illustrator를 사용하는 것보다 원하는 결과를 얻는 것이 훨씬 쉽고 비용이 많이 들지 않습니다. Photoshop을 배우고 창의력이 충분하다면 훌륭한 일이 가능합니다.
아래 의견을 사용하여 튜토리얼에 대한 의견을 알려주십시오. 나는 그것을 매우 빨리 훑어 보았으므로 프로세스의 모든 부분에 대해 자세한 질문을 자유롭게하십시오.