데이터 중심 설계 : 간단한 입문서
인터넷에서 웹 앱이 점점 더 널리 보급되고 있습니다. 일부는 단순히 더 복잡한 웹 사이트라고 주장 할 수 있습니다. 그들의 정의에 관계없이; 지속적으로 변동하는 대량의 데이터를 설계 할 때는 어떻게됩니까?
데이터 기반 인터페이스에는 몇 가지 예가 있으며 모두 끊임없이 변화하는 다양한 데이터를 처리해야합니다. 가장 일반적인 것은 관리 영역과 분석 대시 보드입니다. 데이터는 여러 형태를 취할 수 있습니다. 그래프, 차트, 표 또는 텍스트. 각각은 상황과 데이터와 함께 전달하려는 의미에 따라 다양한 방식으로 표시 될 수 있습니다. 기억해야 할 한 가지는 당신이 제공해야 할 데이터의 길이나 양 을 확신 할 수 없다는 것입니다. 시작하기 간단하게 생각하십시오…
Envato Elements 살펴보기
일관성과 예측 가능성
많은 데이터 중심 인터페이스를 설계 할 때 가장 중요한 측면 중 하나는 일관성을 유지하는 것입니다. 일관성을 통해 사용자는 인터페이스의 한 영역에 익숙해지고 이전 영역으로 작성된 스키마만으로 다른 영역을 사용할 수 있습니다. 인터페이스를 예측 가능하게 만드는 방법입니다. 기존의 정신 모델을 배우고 행동을 배웁니다.
영역의 일관성을 유지하려면 인터페이스의 더 넓은 컨텍스트를 이해하고 초기 인터페이스 아이디어가 다양한 데이터를 정밀하게 조사 할 수있는 방법을 알아야합니다.
예를 들어 한 테이블에서 테이블을 필터링하거나 정렬 할 필요는 없지만 다른 영역에 다른 테이블이 표시되면 어떻게됩니까? 두 번째 테이블을 필터링해야하고 키 또는 범례가 필요한 하이라이트가있는 경우 방금 생성 한 동일한 인터페이스를 사용할 수 있습니까?
일관성은 복잡성에 대한 지식의 증가에 따라 설계가 소급 적용되도록하는 것입니다. 따라서 lo-fi 프로토 타입으로 시작하여 가장 자주 발생하지는 않지만 디자인을 손상시킬 수있는 최첨단 사례로 아이디어를 테스트하는 것이 가장 좋습니다.
추가 기능이있을 수있는 다른 영역에서 테이블 패턴이 사용됩니까? 대부분의 테이블을 정렬해야하는 경우이를 염두에두고 디자인하십시오. 목표는 기존 구성 요소에 어떤 것도 '볼트'하지 않아도되는 것입니다. 툴바없이 버튼을 통합하는 방법을 알아내는 것보다 툴바에서 버튼을 제거하는 것이 더 쉽습니다.
재개 가능한 패턴, 상태 및 구성 요소
일관성을 실현하려면 스마트하게 구축해야합니다. 각 개별 뷰에 대해 설계하지 않은 경우 모든 뷰에 적용 할 수있는 규칙 세트를 생성 할 수 있습니다. 당신이 원한다면 페인트로 번호를 매 깁니다. 이를 통해 클라이언트 나 다른 디자이너는 최소한의 번거 로움없이 새로운 페이지 나 레이아웃을 신속하게 조립할 수 있습니다.
패턴
패턴은 함께가는 작은 요소 집합입니다. 이것은 툴바의 한 부분 일 수도 있고 일련의 등급 버튼 일 수도 있으며 일반적으로 연결된 정보를 구성하는 방법입니다. 레이블과 입력도 양식 내의 패턴입니다.
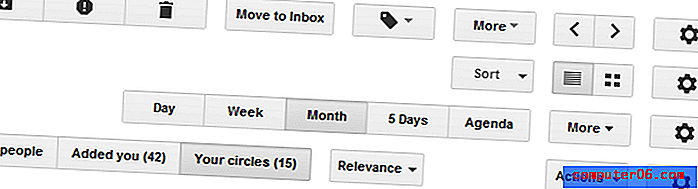
다음은 Google 제품의 일부 패턴 그룹입니다.
- 정렬 드롭 다운
- 왼쪽 및 오른쪽 탐색
- 날짜 범위 선택기
- 확인란 드롭 다운

패턴은 제품마다 다르지만 일관되며 사용자가 예측할 수 있습니다. 함께 툴바 컴포넌트를 형성합니다.
상태
패턴은 특정 상황에 따라 다양한 시각적 모양을 가질 수 있습니다. 오류가 있거나 버튼이 비활성화되었거나 그래프에 데이터가 없습니다. 각각을 고려해야합니다. 일반적으로 다음 범주에 속합니다 (일부는 다른 CSS 의사 선택기에서 인식 할 수 있음).
- 기본
- 호버
- 유효한
- 초점
- 오류
- 비활성화
- 빈
구성 요소
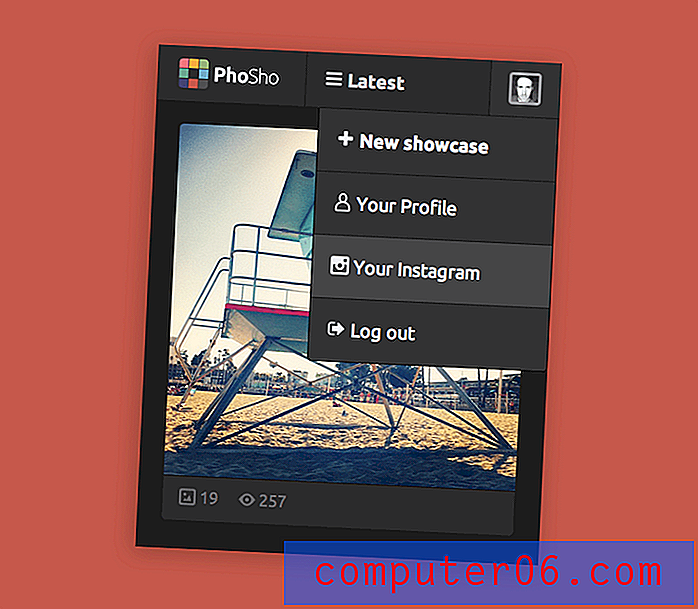
구성 요소는 더 크며 여러 패턴 또는 여러 구성 요소를 포함 할 수 있습니다. 많은 데이터 기반 사이트를 설계 할 때 재사용 가능한 패턴으로 구성된 유연한 구성 요소 집합을 제공하는 것이 목표입니다. 아래는 작은 화면에서 http://phosho.co에 대한 것입니다.

기존 제품에서 작업
기존 제품에서 작업 중이고 기존 사용자 흐름 (및 경우에 따라 레이아웃)에 의해 제한되는 경우 '템플릿 감사'를 수행해야합니다. 몇 가지 주요 사용자 흐름을 나열하고 각 단계마다 스크린 샷을 만듭니다.
- Mac에서는 Command-Shift-3 을 눌러 현재 화면을 데스크탑에 저장하십시오.
- PC에서는 Problem Steps Recorder라는 것을 사용하여 단계를 .mht 파일에 기록 할 수 있습니다. 그런 다음 해당 파일에서 이미지를 저장할 수 있습니다. 훌륭한 튜토리얼이 있습니다.
userflow를 완료하면; '새 레코드 추가'와 같은 사용자 흐름을 설명하는 폴더에 스크린 샷을 추가하십시오. 그런 다음 인쇄하십시오. 모두. 모든 화면이 사용자 흐름과 관련되어 있다는 말이 있습니다. 유사점과 차이점을 쉽게 찾을 수 있습니다.
템플릿 감사의 아이디어는 템플릿이 몇 개 있는지, 각 템플릿에 몇 개의 패턴이 있는지 (및 상태)를 이해하는 것입니다. 이 작업을 수행하는 가장 좋은 방법은 벽에 그리드로 고정하고 열에 대한 문자와 행에 대한 숫자를 지정하는 것입니다. 이것은 각 구성 요소를 기록 할 때 참조 역할을합니다.
예를 들어 다음이있을 수 있습니다.
- 테이블 헤더 (A2)
- 테이블 본체 (A2)
- 테이블 바닥 글 (A2)
- 사이드 메뉴 – 닫힘 (A1)
- 사이드 메뉴 – 열기 (B1)
- 캘린더 (C3)
- 일정 – 사용 안함 (C4)
이를 통해 존재하는 모든 패턴을 나열 할 수 있지만 패턴을 참조하여 패턴의 모양을 신속하게 확인할 수 있습니다. 모든 패턴 및 구성 요소를 나열했는지 테스트하는 방법은 템플리트를 선택하여 방금 작성한 패턴 및 구성 요소 목록에서 템플리트를 다시 작성할 수 있는지 확인하는 것입니다. 목록에없는 것을 발견하면; 그것을 추가하십시오.
스크래치에서 작업
처음부터 작업 할 때 원하는 패턴을 자유롭게 만들 수 있지만 처음에는 아무 것도하지 않아도 훨씬 어려울 수 있습니다. 앞서 언급 한 바와 같이; 재사용 가능한 구성 요소를 설계 할 때 스케치로 lo-fi를 시작해야합니다. 놀라 울 필요는 없지만 빠르며 Illustrator 또는 Photoshop에서 자주 발생하는 세부 정보를 놓치지 않고 다른 옵션을 쉽게 탐색 할 수 있습니다.
- 완료해야하는 작업에 대한 흐름을 만들고 페이지에 포함될 수있는 내용을 나열하십시오.
- 몇 가지 다른 방향 과 아이디어를 스케치하십시오 . 더 좋습니다. 그런 다음 컨텐츠와 겹치는 부분이 있는지, 어떻게 배치 할 수 있는지 확인할 수 있습니다.
- 그것들 을 와이어 프레임으로 세분화하고 기능은 비슷하지만 솔루션이 다른 영역이 있는지 평가하십시오. 보다 일관된 인터페이스를 만들기 위해 이들을 결합하는 방법을 고려하십시오. 사용중인 패턴은 무엇입니까?
- 부숴. 고의적으로 악마의 옹호자를 플레이하고 인터페이스를 깨기 위해 무엇을해야하는지보십시오. 침입 조치가 발생할 가능성과 처리 할 가치가 있는지 결정하십시오.

도해 법
도해 법은 이미지를 사용하여 내용의 의미를 이해하는 방법입니다. 아이콘보다 텍스트가 더 좋은 경우가 있습니다. 일반적으로 개념이 추상적이고 저비용 인 경우. 모든 작업에 아이콘이 필요한 것은 아닙니다.
사용자가 아이콘을 이해할 수없는 것이 우려되는 경우. 당신 말이 맞을 것입니다 . 이를 테스트하는 빠른 방법은 아이콘을 분리하여 사람들이 생각하는 바를 물어 보는 것입니다. 그들이 몇 가지 추측을 가지고 있고 그중 어느 것도 원격으로 가까이 있지 않은 경우 문제가있을 수 있습니다. 아이콘을 컨텍스트에 놓고 프로세스를 반복하십시오. 컨텍스트의 여유가 아이콘의 올바른 사용을 강화하면 (즉, 사람들이 인터페이스의 위치에서 그 동작을 추측 할 수있는 경우) 괜찮을 것입니다. 사람들이 여전히 추측 할 수없는 경우 아이콘을 변경하거나 수반되는 텍스트 또는 현미경을 추가하는 것을 고려하십시오.
프로그레시브 감소
특이한 아이콘이 특정 동작과 관련이 있음을 사용자에게 교육시키려는 상황에 적용될 수있는 점진적 축소라는 흥미로운 개념이 있습니다. 텍스트가 포함 된 아이콘으로 시작하여 (처음 사용시 명확하게 보이도록) 점차 사용되는 인터페이스를 점차 단순화함으로써 사용자는 아이콘 만 사용하여 추측 할 수없는 동작과 아이콘을 연결하기 시작합니다.
산출물
이제 재사용 가능한 패턴과 구성 요소를 포함하여 주요 사용자 흐름을 표현하는 개선 된 와이어 프레임을 만들었습니다. 고객에게 무엇을 보여줍니까?
HTML / CSS / JS를 직접 수행하는 경우 또는 타사에서 처리 중인지 여부와 같이 제공하는 내용에 영향을 줄 수있는 몇 가지 경고가 있습니다. 두 경우 모두 디자인의 수명을 연장하고 더 많은 기능이 출시 될 때 일관성을 유지하려면 모든 향후 의사 결정의 기초가되는 사람이보고 업데이트 할 수있는 일종의 참조 또는 지침이 필요합니다. 인터페이스
부엌 싱크대
키친 싱크는 HTML / CSS이며 때로는 여러 가지 구성 요소와 패턴을 단일 페이지에 표시하는 JS로, 다양한 순서로 배치 할 때 끊김 (디자인 또는 코드 방식)이 없도록합니다. 가장 간단한 형태는 기본 HTML을 보장하는 기본 HTML 요소 일뿐입니다.
- Paul Randell의 HTML 주방 싱크
- Jeremy Keith의 패턴 입문서
UI 키트
사용자 인터페이스 키트는 일반적으로 정적 PSD이며 기본 HTML 요소의 양식화 된 버전을 포함합니다. 일반적으로 버튼, 입력, 선택 상자 및 슬라이더 및 날짜 선택기가 포함됩니다. 일부는 매우 포괄적 일 수 있으며 일반적으로 빌드 프로세스가 제 3 자에 의해 수행 될 때 제공됩니다. 모든 상태의 모든 화면을 모형으로 만들 필요가 없습니다.
- 드리블 UI 키트
- 빅터 에릭슨의 투명 UI 키트
- Matt Gentile의 클린 사용자 인터페이스 키트
- Okidoci의 실키 라이트 UI
비주얼 스타일 가이드
비주얼 스타일 가이드는 디자인을 시각적으로 참조하는 것보다 훨씬 더 나아갑니다. 그것들은 교육적이며 종종 패턴과 구성 요소가 언제 그리고 어디에서 표시되어야하는지에 대한 지침을 포함합니다. 그것들은 코드에서 가장 잘 만들어지며 시간이 지남에 따라 업데이트 될 수 있습니다.
확장 성이 높고 데이터 중심이 큰 제품에서 일관성을 유지하고 일관성을 유지하는 열쇠는 모든 설계 결정의 기초가됩니다. '마스터 카피'와 쉽게 따라갈 수있는 규칙을 갖추면 누구나 거의 (거의) 무엇이든 만들 수 있으며 기존 디자인에 맞출 수 있습니다.
스타일 가이드에 포함되어 있지 않은 것을 발견하면 문제에 대한 솔루션을 만들고 모든 요소가 사용할 수 있도록 몇 가지 지침과 함께 추가 요소, 패턴 또는 전체 구성 요소를 추가 할 수 있습니다.
스타일 가이드는 진화 적이며 결코 끝나지 않았습니다. 그런 다음 유지 관리해야합니다. 그렇지 않으면 점차적으로 사람들은 제품이 오래되어 제품이 확산되기 시작하면서 점차 사용을 중단합니다.
- 트위터 부트 스트랩
- Google 스타일 가이드
- 폴 로버트 로이드 스타일 가이드
- BBC 글로벌 경험 언어
- Apple 휴먼 인터페이스 지침
고객의 기대치를 설정하십시오 . 당신이 완벽한 픽셀 모형을 제공한다고한다면 그것이 기대할 것입니다.
결론
사용자는 업무에 중점을두고 종종 '가장 짧은 최단 경로'에 있기 때문에 최소한의 번거 로움없이 가능한 한 최선의 방법으로 업무를 완료하도록 설계해야합니다. Resuable 패턴은 사용자가 인터페이스의 한 측면에서 배운 내용을 사용하고 다른 인터페이스에 적용 할 수 있도록하여이 프로세스 속도를 높입니다. 그들은 자신의 행동에 대해 더 확신하기 때문에 새로운 과제를 빨리 완수합니다.
함수가 아닌 인터페이스의 모양에 휩쓸 리지 않도록주의하십시오. 무언가가 보이는 방식은 사용자가 마지막으로 걱정하는 것 입니다. 따라서 Photoshop을 시작하기 전에 가장 먼저 기억해야합니다. 사용자는 무언가가 작동 하는지 걱정 합니다 . 일관성과 예측 가능성은 이것에서 중요한 역할을합니다.
추가 자료
조항
- Anna Debenham의 프론트 엔드 스타일 가이드
- Natalie Downe의 CSS 시스템
- Steven Bradley의 요구 계층 구조 설계
자원
- 패턴 탭
- 빈 상태
- 패턴
- UI 패턴
- PTTRNS
- 디자인 갤러리의 요소