Photoshop에서 재미있는 아기 발표 사이트 디자인
아기 중심의 사이트를 디자인하는 것은 쉬운 일이 아닙니다. 특히 디자인에서 남성 테마, 색상 및 질감을 선호하는 나 같은 사람들에게는 특히 그렇습니다. 오늘 우리는 일반적이지 않은 재미 있고 독특한 베이비 발표 사이트를 만들어이 과제를 다룰 것입니다.
따라와 PSD를 다운로드하여 자신의 사이트에서 둘러 보거나 사용할 수도 있습니다.
프로젝트

계층화 된 PSD 다운로드
모든 Design Shack 리더는 무료 회원 가입을 할 수 있습니다. 멤버십 특전 중 하나는 "디자인 딜레마"를 제출하고 Design Shack으로부터 무료 지원을받을 수 있다는 것입니다! 귀하의 딜레마가 청중과 관련이 있다고 생각되면이 기사와 같은 기사로 바꿉니다.
최근 조나단 호세 (Jonathan Jose)로부터 조만간 아버지가 되겠다는 매우 기쁜 소식을 받았습니다. 그는 사람들이 자기 아기의 이름을 추측하고 100 달러를 벌 수있는 웹 사이트를 만들고 싶어한다는 사실에 매우 흥분합니다! Jonathan은 WordPress에서 사이트를 설정하는 방법을 알고 있지만 실제 디자인에 도움이 필요한 것처럼 들립니다.
이런 종류의 문제가 Design Dilemma 프로그램을 만든 이유이기 때문에 Jonathan에게는 운이 좋았습니다. 시작하자!
아기를위한 디자인
디자인을 올바르게 목표로 학습하는 것은 중요한 기술입니다. 청중을 제대로 평가하지 않으면 디자인이 완전히 비효율적 일 수 있습니다. 예를 들어, 일반적인 네일 살롱은 아마도 로컬 바이커 바의 웹 사이트와 같은 웹 사이트를 원하지 않을 것입니다.
이를 염두에두고 프로젝트가 아기에 관한 것이기 때문에 다음과 같이 보일 수 있습니다.

이 디자인이 그 목적에 맞는 돈이라는 것은 사실입니다. 우선, 어머니는 일반적으로 위와 같은 사이트를 목표로하는 사람입니다. 아기와 엄마의 개념을 결합하면 대개 파스텔, 키즈 중심 그래픽 등 많은 여성 디자인을 얻습니다.
대조적으로, 우리 사이트는 그의 흥분을 친구들과 나누고 싶어하는 자랑스런 아빠에 관한 것입니다. 결과적으로, 우리는 이것을 조금 더 복고풍적이고 지저분한 무언가를 만들어서 전형적인 아기 테마를 머리로 돌리는 기회로 삼을 수 있습니다. 이 사이트가 아기에 관한 것임을 분명히 알 수 있습니다. 우리는 의도적으로 위와 같은 디자인에서 발견되는 일반적인 테마에서 벗어나고 있습니다.
1 단계 : 배경 및 질감
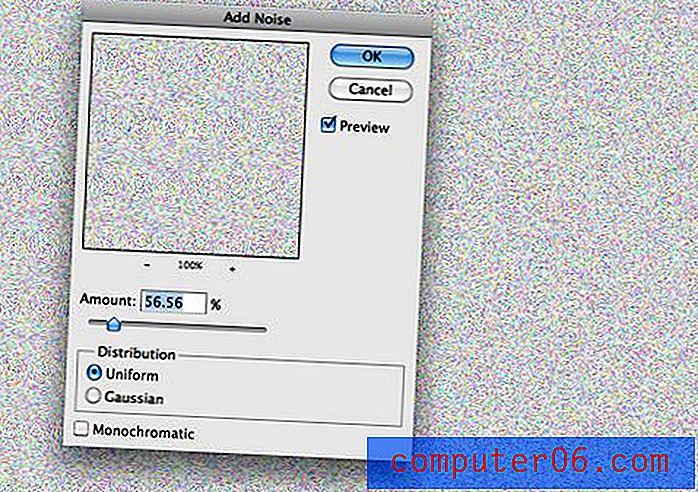
시작하려면 72dpi에서 1200x1200px Photoshop 문서를 만드십시오. 다음으로 # 55b06f로 채 웁니다. 이제 그 위에 새 레이어를 만들고 흰색으로 채우고 아래 설정으로 필터> 노이즈 추가로 이동하십시오.

“Monochromatic”을 선택하지 않은 상태로 두었습니다. 몇 가지 실험을 한 후에, 이것은 가장 멋진 노이즈 확산을 생성하는 것처럼 보였으므로 그와 함께 레이어를 채도 (Command-Shift-U)로 만들었습니다. 마지막으로 레이어를 색상 번으로 설정하고 불투명도가 아닌 채우기를 53 %로 줄입니다.

2 단계 : 헤드 라인
배경을 모두 설정했으면 어제의 12 Stylish and Free Slab Serif Fonts 기사에서 Chunk Five와 Museo를 다운로드하십시오.
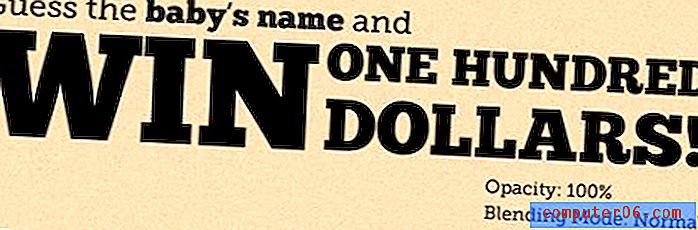
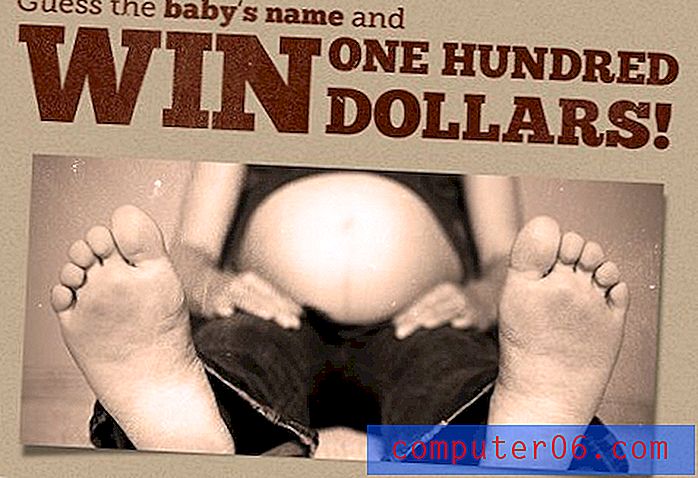
이 두 글꼴을 함께 사용하여 아래와 같은 멋진 활자체 헤드 라인을 만드십시오. 여기서는 여러 가지 다른 디자인 도구를 사용했습니다. 먼저 중요한 부분에 변형을 추가하고 강조하기 위해 유형의 크기와 대담함을 모두 다양하게 변경했습니다. 다음으로 광고 제목이 가로 공간을 멋지게 채웠습니다.

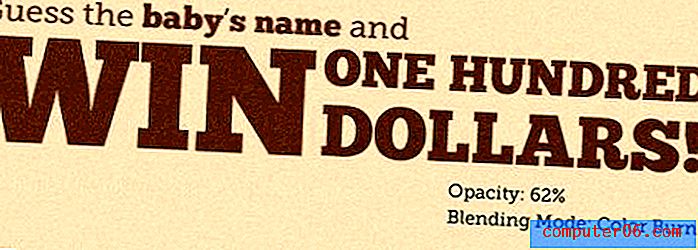
원하는대로 헤드 라인을 배치 했으므로 배경 질감 중 일부를 보여 드리겠습니다. 혼합 모드를 색상 번으로 변경하고 불투명도를 62 %로 변경하십시오.

3 단계 : 사진
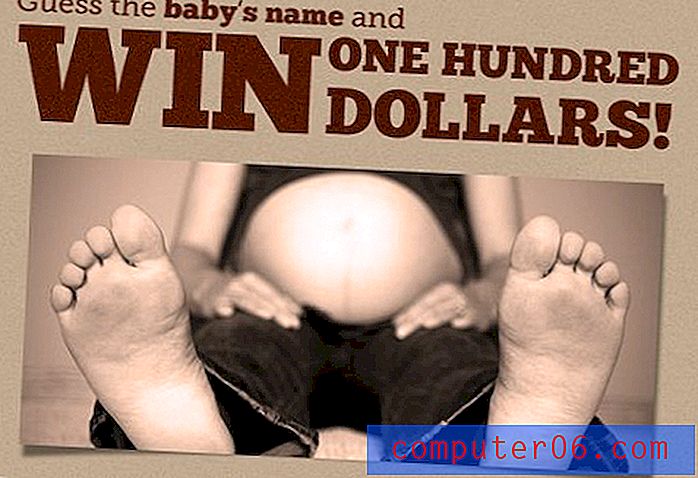
다음으로 사진을 추가하여 페이지에 활기를 불어 넣으십시오. 아기가 아직 태어나지 않았으므로 어머니와 함께 가야합니다. 실제로 엄마의 사진이 없기 때문에 Flickr에서이 프로젝트에 딱 맞는 재미있는 사진을 발견했습니다.

이제 사진을 방치하면 사진이 사이트에 잘 맞지 않는 것을 알 수 있습니다. 이 문제를 해결하기 위해 Photo Filter Adjustment Layer를 만들고 예열 필터를 적용했습니다.

마지막으로 뒤틀린 그림자를 만들어 사진에 추가했습니다. 이 과정은 매우 쉽습니다. 그림자 레이어 효과를 만들고 효과를 마우스 오른쪽 단추로 클릭하고 "레이어 만들기"를 선택한 다음 변형 도구를 사용하여 그림자 레이어의 맨 아래에 호를 추가하면됩니다.

우리가 여기에 오는 레트로 효과를 끝내기위한 마지막 단계로서, 미묘한 무료 그런지 브러쉬를 다운로드하고 텍스트와 사진에 노화를 적용했습니다.

4 단계 : 곰, 별 및 텍스트
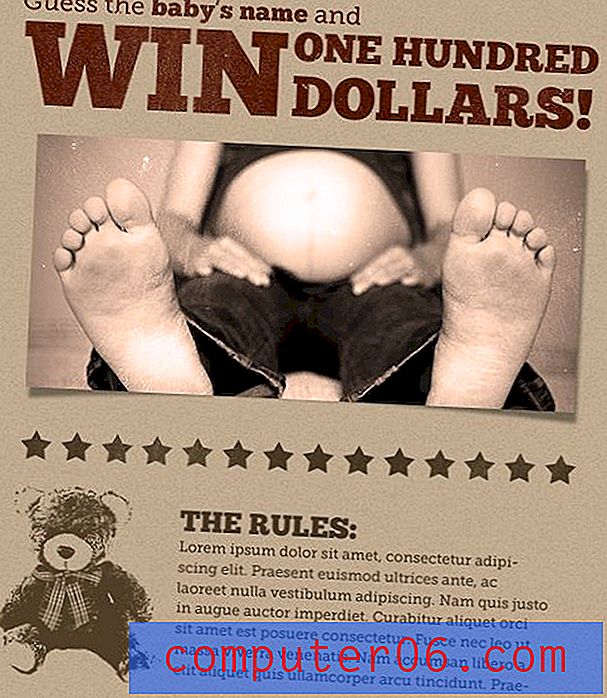
우리가 어디로 가고 있는지 알 수 있도록이 단계의 완성 된 제품은 다음과 같습니다.

보시다시피, 그것은 오래된 권투 포스터 테마로 진화하고 있습니다. 별을 직접 처리하고 Photoshop 모양 도구를 잡고 별을 그린 다음 여러 번 복제합니다.
마찬가지로 텍스트는 매우 간단합니다. 단락 상자를 만들고 일부 유형을 넣습니다. 그러나 곰은 조금 더 복잡합니다. 간단한 그래픽 요소를 원했지만 시간을 내고 싶지 않아서 아래 사진을 조작하기로 결정했습니다.

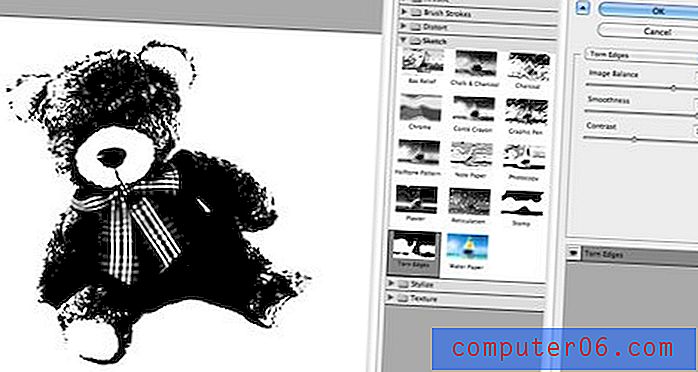
시작하려면 다음 설정으로 찢어진 가장자리 Photoshop 필터를 적용하십시오. 이미지 밸런스 : 33, 매끄러움 : 13 및 명암 : 10. 아래 이미지와 같은 것을 얻을 수 있습니다.

이제 까다로운 부분입니다. 흑백 이미지가 있지만 검은 색 픽셀 만 웹 사이트로 가져 와서 투명한 배경을 남기고 싶습니다. 이 작업을 수행하는 방법은 많이 있지만 내가 찾은 가장 쉬운 방법 중 하나는 파란색 채널을 Command- 클릭하여 선택 항목을 만드는 것입니다. 그런 다음 Command-Shift-I를 사용하여 선택을 반전하십시오. 마지막으로 Command-J를 눌러 선택 항목을 새 레이어에 복제합니다.

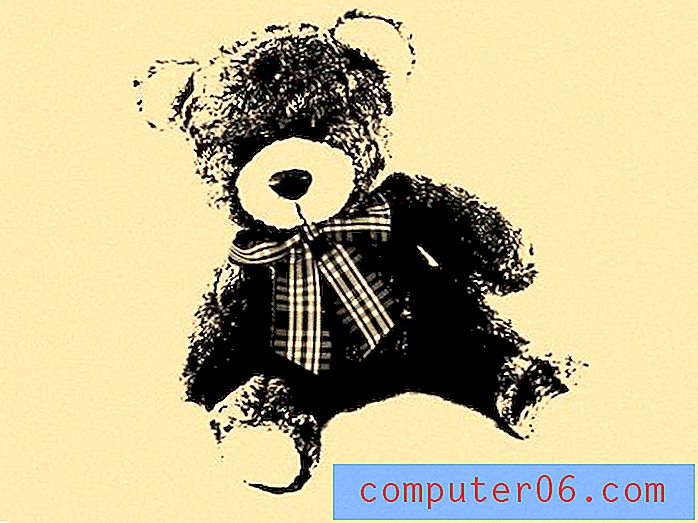
그런 다음이 레이어를 가져 와서 배치하고 색상 오버레이를 제공하고 원하는 다른 작업을 수행 할 수 있습니다!
5 단계 : 블록
게임의 목적은 아기의 이름을 추측하는 것이기 때문에 옵션을 좁히는 것이 좋습니다 (분명히, 이것은 실제로 누군가를 지불해야 할 확률이 높아질 것입니다). 게임의 일환으로, 당신은 한 달에 한 번의 아기 이름 글자를 밝힐 수 있습니다. 그러나 아이의 이름에 글자가 있기 때문에 태어나고 몇 달 후에 시작됩니다.
예를 들어, 이름에 5 개의 쓰레기가 포함 된 경우 마감일로부터 5 개월 후에 첫 번째 편지를 공개하게됩니다. 게임의이 측면을 소개하기 위해 내가 생각해 낸 방법은 아래 모양 블록을 통하는 것입니다. 달과 별은 아직 밝혀지지 않은 글자를 나타냅니다. 그러면 각 달이나 별은 지정된 달에 편지가됩니다.

완제품
아래에서 볼 수 있듯이 블록 아이디어를 세로 스트립으로 구현하기로 결정하고 사이트를 주석 영역으로 마무리했습니다. 또한 블록이 제대로 보이지 않도록 약간 더 많은 색상 변형을 추가했습니다.

그리고 우리는 모두 끝났습니다! 약속 한 바와 같이, 최종 제품은 평범한 아기 웹 사이트와 같지 않으며 경연을위한 멋진 공간을 만듭니다. 또한 디자인은 원하는 목적에 맞게 변경할 수있을 정도로 다양합니다.
결론
이 연습의 요점은 완전히 예상치 못한 방향으로 설계 프로젝트를 수행하는 것이 었습니다. 이것은 정기적으로 연습하면 실제로 디자인 가능성을 열어주는 훌륭한 연습입니다. 프로젝트의 최종 목표와 흥미로운 방식으로 고객에게 어필 할 수있는 방법을 명심하십시오.
아래에 의견을 남기고 의견을 알려주십시오! 또한, 훌륭한 베이비 테마 웹 사이트, 로고 또는 다른 것을 디자인 한 경우 아래 링크를 남겨서 살펴보십시오.