Divi 2.4 살펴보기 : 더 똑똑하고 더 유연하며 더 우아합니다
워드 프레스는 지구상에서 가장 인기있는 웹 사이트 플랫폼 중 하나입니다. 그러나 모든 사람이 사이트를 운영하고 원하는 미적 감각을 갖기위한 개발 has을 가지고있는 것은 아닙니다. 그곳에서 테마, 특히 Divi가 등장합니다!
테마는 새로운 (또는 수정 된) 사이트를 온라인으로 가져올 때 최신 기술을 설계, 관리 및 사용하는 데 도움이됩니다. 오늘 우리는 최근에 많은 훌륭한 업데이트를 발표 한 Divi를 살펴보고 이와 같은 테마가 어떻게 작동하는지 살펴 보겠습니다.
Divi 란 무엇입니까?

Divi는 프리미엄 WordPress 테마로, 웹 사이트 구축 프로세스를 지원하는 최고의 기능과 도구를 제공합니다. Divi를 사용하는 모든 사이트를 처음부터 사용자 정의 할 수 있도록 교환 가능한 부품이 많은 블록 스타일 프레임 워크로 설계되었습니다.
그러나 초보자도 몇 분 안에 사용할 수있는 사전 제작 된 레이아웃 디자인을 사용할 수 있습니다. 콘텐츠 만 있으면됩니다.
이 테마는 모든 장치에서 작동하는 현대적인 모양과 디자인을 특징으로합니다. 모든 반응이 빠르고 모든 웹 사이트에서 반드시 필요합니다. 코드에서 작업하지 않고도 시각적으로 구축 할 수있는 사용자 정의 빌더가 있습니다. 미학 이외에도 빌더는 끌어서 놓기 인터페이스와 많은 모듈을 갖춘 Divi의 핵심 요소 중 하나입니다.
테마는 최신이 아니지만 최신 업데이트입니다. (그리고 그들은 꽤 인상적입니다.)
테마 기본
Divi는 사용자가 테마의 구성 요소 인 모듈을 믹스 앤 매치하여 레이아웃을 무제한 조합하여 사이트를 만들 수 있도록합니다. 각 디자인 모듈에는 추가 사용자 정의를위한 특정 옵션이 제공되어 원하는 경우 사용자 정의 CSS 옵션을 포함하여 디자인의 모든 측면을 제어 할 수 있습니다.
모듈에는 텍스트 및 이미지부터 슬라이더, 클릭 유도 문안, 블로그, 포트폴리오, 쇼핑, 회원 평가, 구독, 연락처 양식 카운터 등이 포함됩니다.
전체 테마는 모듈 식 스타일과 평면 디자인 요소를 갖춘 현대적인 모양과 느낌을 갖습니다. Plus Divi에는 애니메이션, 즉시 사용 가능한 멋진 색상 표, 깨끗하고 간단한 타이포그래피 옵션과 같은 재미있는 추가 기능이 포함되어 있습니다. (따라서 완전히 사용자 정의 할 준비가되지 않은 경우에도 여전히 멋진 사이트를 만들 수 있습니다.)
업데이트가 포함 된 새 버전
그러나 아마 당신이 정말로 알고 싶어하는 것은 Divi 테마의 모든 업데이트입니다. Divi의 개발자는 옵션을 추가하고 재 설계하여 가장 강력하고 다양한 테마 중 하나를 사용할 수 있도록 바빴습니다.
새로운 기능은 다음과 같습니다.
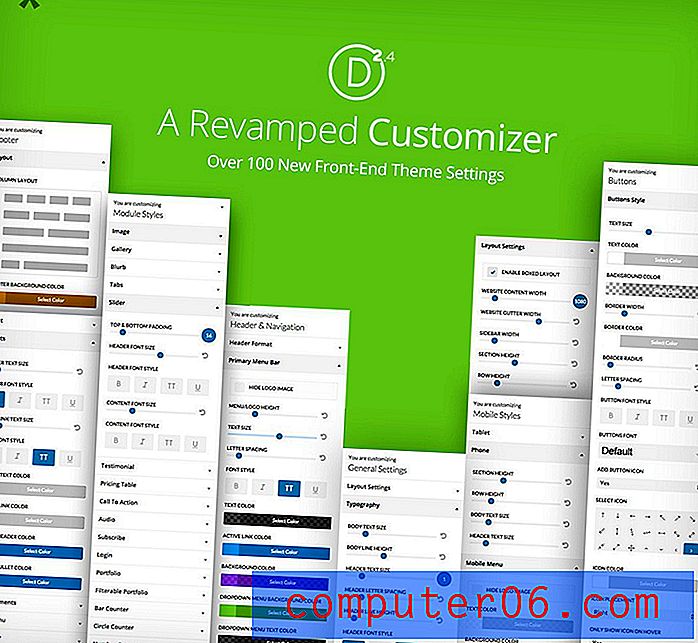
개조 된 커 스터 마이저

변경 가능한 많은 옵션을 통해 개선 된 사용자 정의 도구는 거터 및 컨텐츠 영역 너비, 본문 텍스트 스타일, 헤더 스타일, 새로운 바닥 글 스타일, 전화기 및 태블릿의 특수 스타일 및 글로벌 버튼 사용자 정의를위한 제어 기능을 통해 더 많은 유연성을 제공합니다.
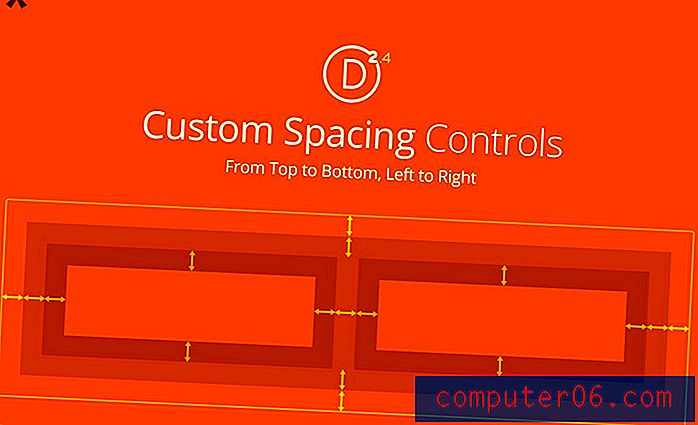
맞춤 간격 제어

거의 모든 요소에는 전역 옵션에서 모듈 별 패딩 컨트롤에 이르기까지 사용자 지정 패딩 옵션이 제공됩니다.
Divi Post Builder

Divi 빌더는 완벽한 백엔드 경험을 위해 모든 포스트 유형에서 작동합니다. 작업하면서 요소를 표시하거나 숨기고 메타 데이터를 사용자 정의 할 수 있습니다.
라이브러리 업데이트

Divi 라이브러리는 저장된 레이아웃, 섹션, 행 및 모듈을 저장하므로 컨텐츠 또는 디자인 옵션을 잃어 버릴 염려가 없습니다. 페이지 빌더 내에서 요소를 필터링 및 검색하고 모든 요소에 액세스 할 수 있습니다.
당신이 만든 요소를 사랑하십니까? 라이브러리 요소에 대한 새로운 업데이트를 통해 전역 적으로 만들고 사이트 디자인의 모든 부분에서 사용할 수 있습니다. 또한 하나의 업데이트 및 저장은 사이트 전체에서 요소를 사용할 때마다 업데이트됩니다.
업데이트 된 헤더 및 탐색

영웅 헤더 트렌드를 유지하기 위해 새로운 전체 화면 헤더 모듈은 항상 브라우저 창의 너비 (주요 보너스)를 채우고 24 개의 사전 디자인 된 스타일로 제공되는 이미지 헤더를 만듭니다. 로고, 타이틀, 자막 텍스트 컨텐츠, 이미지, 비디오, 컬러 오버레이, 시차 및 클릭 유도 문안 버튼과 같은 디자인 요소를위한 공간 및 스타일.
이제 커 스터 마이저의 전체 옵션 세트 (표시 / 숨기기, 가운데, 투명, 드롭 다운, 고정 등)를 사용하여 상상할 수있는 거의 모든 스타일의 탐색을 선택하고 만들 수 있습니다.
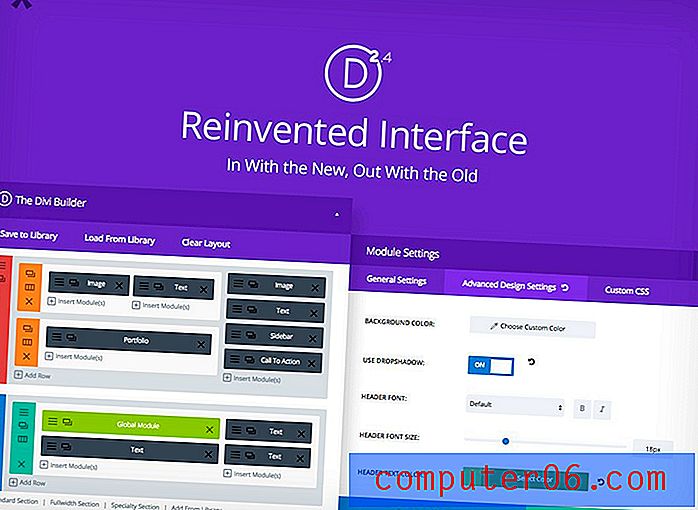
새로운 빌더 인터페이스

빌더는 사용하기 쉽도록 완전히 재 설계되었습니다. 행 디자인에 추가 된 새로운 옵션을 사용하면 모듈을 조정하고 사이트를 훨씬 더 사용자 정의 할 수 있습니다. 새로운 옵션을 사용하면 열 구조를 조정할 수 있습니다. 전폭으로 구축; 간격 변경; 배경 이미지, 비디오 또는 색상 추가 열 높이를 동일하게합니다. 이러한 옵션을 사용하면 전체 사이트의 디자인 프레임 워크를 많이 제어 할 수 있습니다.
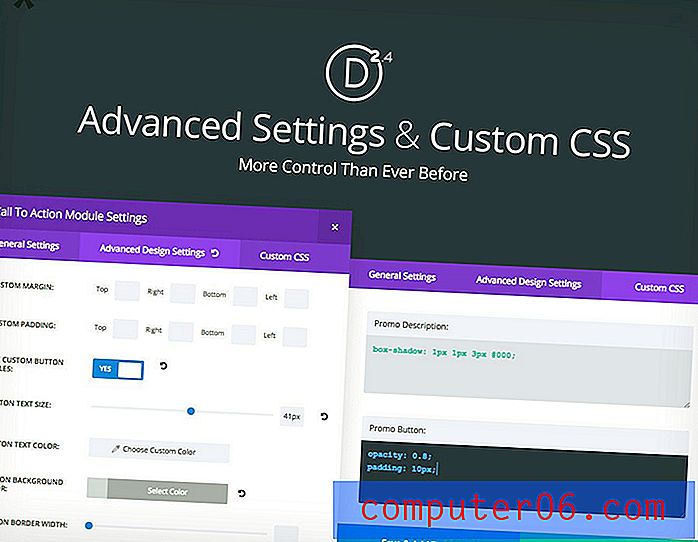
고급 설정

새로운 고급 모듈 설정 및 사용자 정의 CSS를 사용할 수 있습니다. 고급 설정에는 너무 많은 새로운 모듈 옵션이 있으므로 여기에서 모두 설명 할 수는 없지만 상상할 수 있으면 Divi가 도움을 줄 수 있습니다. 각 모듈은 텍스트, 색상, 버튼 스타일, 여백 및 패딩에 이르기까지 모든 수준에서 사용자 지정할 수 있습니다. 또한 각 모듈 내부에 사용자 정의 CSS를 입력하여 디자인을 즉시 볼 수 있습니다.
유동 격자

Divi는 사용자 정의 컨텐츠 너비, 사용자 정의 열 간격, 사용자 정의 사이드 바 너비 및 게시물 내 빌더 사용과 같은 설정을 허용하는 100 % 유동 격자를 포함하도록 업데이트되었습니다. 사이트를 쉽게 시각화하고 만들 수 있습니다.
가격
Divi는 Elegant Themes 네트워크를 통해 사용할 수 있으며 멋진 패키지를 제공합니다. 모든 Elegant Themes 패키지는 무제한 웹 사이트 사용 및 기술 지원을 통해 Divi 및 네트워크의 다른 모든 테마에 액세스 할 수 있습니다.
개인, 개발자 및 평생 액세스 할 수있는 3 가지 가격 계층이 있습니다.
- 개인 라이센스 — 연간 $ 69
- 개발자 라이센스 — 연간 $ 89
- 평생 이용 가능 — $ 249 일회성 수수료
결론
Divi는 인상적인 도구와 옵션을 갖춘 테마입니다. 이 테마의 장점은 두 개의 Divi 사이트 나 사용자가 쿠키 커터 사이트를 만들지 않는다는 것입니다. 모든 Divi 사이트는 사용 가능한 모든 옵션으로 인해 독특한 모양과 느낌을 갖습니다.
만들 테마를 찾고 있다면 Divi를 사용해보십시오. 이 웹 디자인 도구 세트에는 한계가 있습니다.