Rockin 'Band 웹 사이트 디자인
올해 초, 우리는 5 가지 이유 밴드 웹 사이트가 빠진 기사를 발표했습니다. 오늘 우리는이 범주의 대부분의 사이트에서 발생하는 문제를 해결하는 밴드 웹 페이지 디자인을 만들어 그 게시물을 추적 할 것입니다.
우리는 Photoshop에서 모형을 만들고 몇 가지 기능과 견고한 디자인 이론에 대해 배웁니다. 시작하자!
프로젝트

무료 계층화 된 PSD 다운로드
오늘 게시물은 Design Dilemma 프로그램에서 가져온 또 다른 프로젝트입니다. Nathan Futo와 Roman Hurton의 두 디자이너는 이번 주에 밴드 웹 사이트의 초기 레이아웃을 디자인하는 데 도움을 요청했다.
이전 게시물에서 알 수 있듯이 이것은 까다로운 작업 일 수 있으며 최종 제품은 종종 어수선하고 추악합니다. 누구나 많은 콘텐츠를 보유 할 수있는 간단하고 유연한 레이아웃을 만들어이 문제를 해결합니다.
프로젝트
오늘 게시물은 Design Dilemma 프로그램에서 가져온 또 다른 프로젝트입니다. Nathan Futo와 Roman Hurton의 두 디자이너는 이번 주에 밴드 웹 사이트의 초기 레이아웃을 디자인하는 데 도움을 요청했다.
이전 게시물에서 알 수 있듯이 이것은 까다로운 작업 일 수 있으며 최종 제품은 종종 어수선하고 추악합니다. 누구나 많은 콘텐츠를 보유 할 수있는 간단하고 유연한 레이아웃을 만들어이 문제를 해결합니다.
시작하기 : 배경 사진
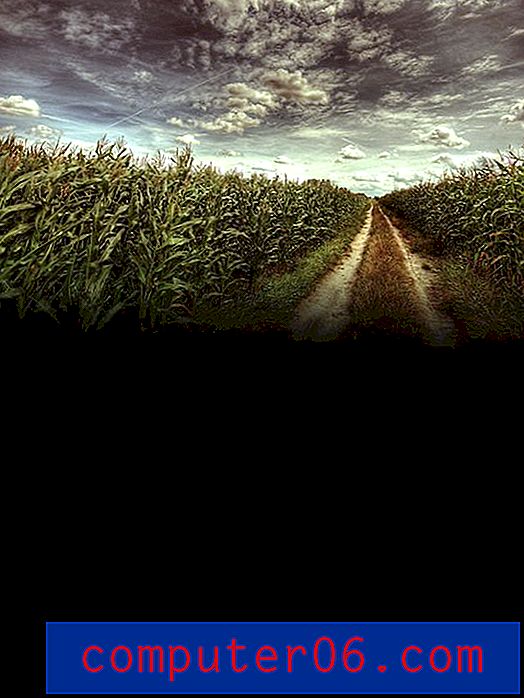
첫 번째 단계는 72dpi 및 RGB에서 약 1200 x 1600 픽셀 인 Photoshop 파일을 만드는 것입니다. 다음으로 사이트에 멋진 사진 배경이 필요합니다. 드라마틱하지만 너무 산만하지는 않지만 대부분 다른 콘텐츠로 덮여 있어도 좋아 보입니다.
나는 당신이 싼 재고 사진을 사거나 당신의 것을 가져가는 것을 추천한다. 그러나 이것은 단지 예시이기 때문에 나는 Flickr Creative Commons로 순항하고 뱀 눈 사진에서이 옥수수 밭 사진을 움켜 잡았다.

이 사진을 PSD에 던지면 아래쪽에 빈 공간이 많이 남게됩니다. 이 문제를 해결하려면 배경 레이어를 검은 색으로 설정하고 옥수수 밭 사진에 마스크를 적용하십시오. 그런 다음 그라디언트 도구를 잡고 선형 그라디언트를 흰색에서 검은 색으로 세로로 늘립니다. 이렇게하면 실제로 원본 픽셀을 손상시키지 않으면 서 사진이 점차 검은 색으로 변색됩니다.

가능하면 마스크를 사용하여 비파괴 적으로 변경하려고합니다. 이것은 당신이 주변을 바꾸고 싶을 때 편리하게 타의 추종을 불허하는 유연성을 만듭니다. 실제 레이어를 수정하면 원본 이미지가 손상되고 해당 지점으로 돌아 오지 못하게됩니다.
배치
밴드 웹 사이트의 가장 큰 문제는 너무 많은 것들이 홈페이지에 꽉 차서 최종 결과가 혼란스럽게된다는 것입니다. 내용물은 별개의 부분을 가진 응집력있는 장치처럼 보이지 않고 분리되어 서로 얽히는 경향이 있습니다.
쉬운 방법은 홈페이지에 너무 많이 넣지 말라고하는 것입니다. 그러나 이것은 종종 실용적인 해결책이 아닙니다. 대신 매력적인 디자인을 유지하면서 사진, 블로그 게시물, 음악 플레이어, Twitter 피드, 여행 날짜 등으로 채워진 페이지를 만드는 방법을 배워야합니다. 할 수 있습니까? 물론! 실제로 생각보다 훨씬 쉽습니다.
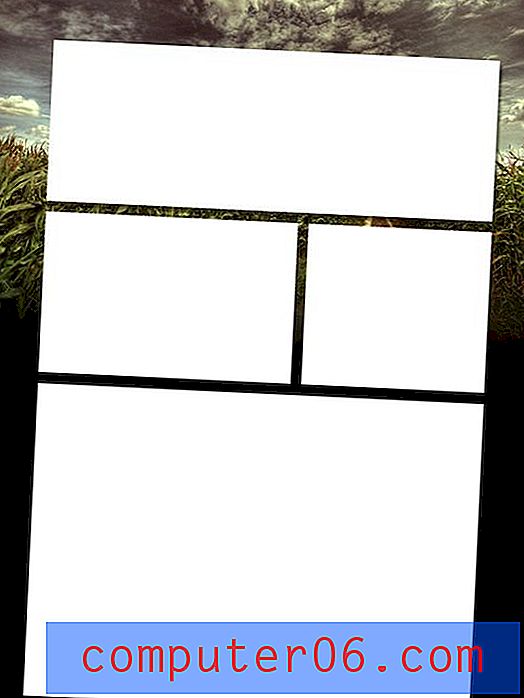
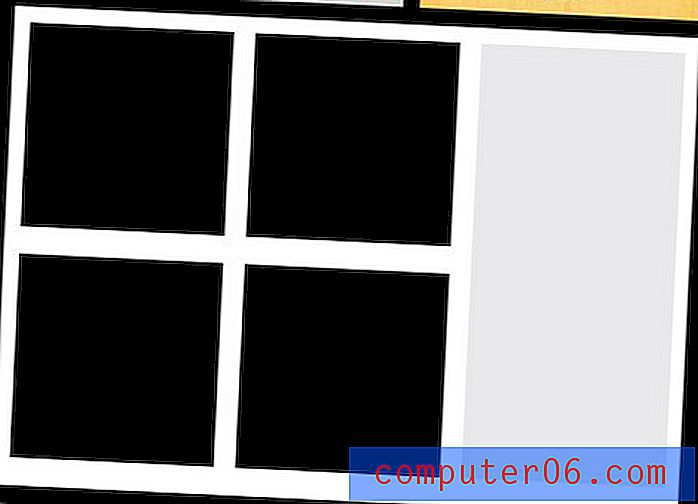
시작하려면 문서에 일부 안내선을 설정하여 너비가 960 픽셀 인 중앙의 단일 열을 만듭니다. 선택 사항을 안내선에 맞추도록 Photoshop을 설정 한 경우 내용에 대한 몇 개의 상자를 그리는 데 도움이됩니다.
다음으로 아래와 같이 배열 된 4 개의 흰색 상자를 만듭니다. 이것이 전체 레이아웃의 기초가됩니다. 너무 쉽게 말합니까? 아니! 이 간단하고 유연한 그리드 패턴은 다양한 내용을 담을 수 있습니다. 사실, 원하는대로 상자를 자유롭게 배치하고 다르게 분할 해보십시오. 간격이 일정하고 정렬이 강하면 원하는 상자를 담을 수있는 간단한 상자를 만들 수 있습니다.

상자에 그림자를 추가하여 배경을 조금 더 잘 보이게했습니다.
헤더
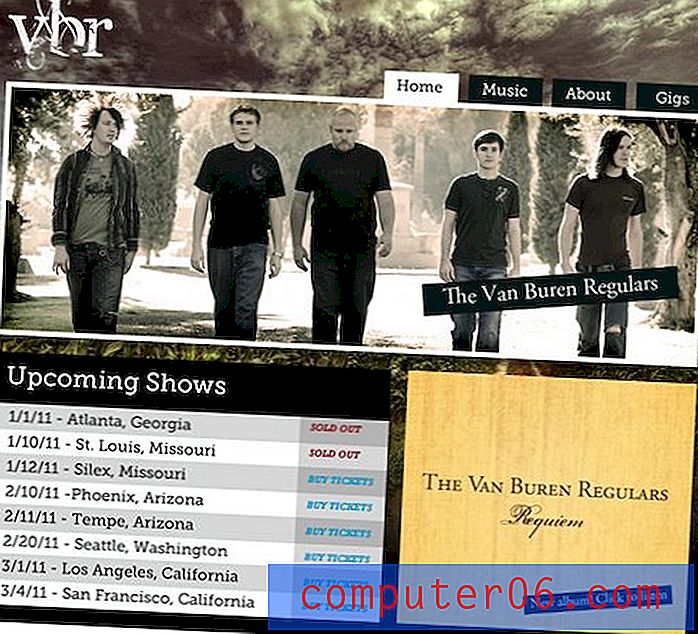
이 프로젝트를 진행하기 위해 실제 밴드에서 일하고 있다고 가정하겠습니다. 이러한 그룹에는 대개 사진, 앨범 표지 등 많은 작업 리소스가 있습니다. 가상의 사이트에는 이러한 리소스가 없었습니다. 다행히도 저는 실제로 대학에서 락 밴드에 있었고 여전히 모든 홍보 자료를 보유하고 있으므로 해당 컬렉션의 임의 항목을 사용하여 페이지를 채울 것입니다.
가장 먼저해야 할 일은 헤더 상자를 채우는 것입니다. 이것은 쉽게 당신이 좋아하는 것, 다가오는 앨범이나 여행에 대한 발표, 밴드 사진 또는 그보다 더 좋을 수 있습니다.
이 프로젝트에서는 간단한 밴드 사진을 넣습니다. 공간에 맞게 사진을 자르기보다는 흰색 상자로 레이어 위에 직접 놓고 클리핑 마스크를 적용하십시오 (Command + Opt + G). 이것은 흰색 상자 레이어의 경계 설정에 사진을 자동으로 맞 춥니 다. 이것은 자르기보다 더 많은 유연성을 제공하는 또 다른 비파괴 기술입니다.

사진을 돋보이게하기 위해 흰색 내부 획을 그렸습니다. 이상하게 보이면, 사진 레이어가 아닌 흰색 상자 레이어에 직접 적용하십시오.
이 사진은 따뜻한 배경에 비해 매우 시원하다는 것을 알 수 있습니다. 사진이 속하지 않은 것처럼 보이기 때문에 보온 조정 레이어를 추가하여 두 개를 더 일관되게 만듭니다.

보시다시피, 나는 또한 밴드 이름을 가진 작은 그래픽을 던졌습니다. 사진이 너무 바빠서 텍스트를 직접 놓을 수 없기 때문에 작은 오프셋 사각형은 가독성을 높이고 멋진 그래픽 터치로 두 배가됩니다.
탐색 및 로고
헤더 작업을하는 동안 로고 및 탐색 영역과 같은 일부 표준 웹 사이트 요소에 배치해야합니다. 이것들은 매우 간단합니다. 왼쪽의 로고와 오른쪽의 탐색을 정렬하십시오. 탐색 탭을위한 작은 블랙 박스 몇 개를 그렸습니다. 이것은 우리가 위에서 추가 한 요소로 멋진 반복을 제공하고 하늘 배경에서 텍스트가 두드러지게 보이도록 도와줍니다.

이것으로 헤더가 완성되었으며 이제 중간 섹션으로 넘어갈 수 있습니다.
날짜 및 새 앨범 표시
중간 부분이 가장 쉽습니다. 이 두 상자를 사용하여 중요하다고 생각되는 내용을 보관하십시오. 예를 들어, 기본 투어 일정과 새 앨범을 광고하는 배너를 만들었습니다. 음악 플레이어가 있다면 음악 플레이어를 던질 수있는 완벽한 장소이기도합니다. 사람들이 원할 때만 음악을 재생하도록 설정하십시오! 페이지가로드 될 때 예기치 않게 음악이 들리는 사이트보다 나쁜 것은 없습니다.

쇼 날짜 탐색에서 본 것과 동일한 Slab-Serif 글꼴 (Museo)을 사용했습니다. 가능하면 서체를 일관되게 유지하고 2 ~ 3 개의 주요 가족으로 제한하십시오.
그 밖의 모든 것
하단 부분이 가장 크므로 가장 복잡합니다. 우리는 구조적이고 깨끗하게 유지하려고 노력하면서 여기에 많은 양의 내용을 넣을 것입니다.
이를 제거하기 위해 전체 사이트 레이아웃에서 사용한 것과 동일한 트릭을 사용합니다. 이번에는 단순히 가장 큰 기본 모듈 내에 다른 모듈 시스템을 중첩시킵니다.
시작하려면 몇 개의 상자를 꺼내서 다른 격자 패턴으로 정렬하십시오. 이번에는 네 개의 큰 사각형과 사이드 바를 사용했습니다.

다음으로, 네 장의 사진을 던져서 이전과 마찬가지로 클리핑 마스크를 적용하여 설정 한 상자에 맞 춥니 다. 각 사각형의 맨 아래에 링크가 어디로 연결 될지를 설명하는 텍스트를 추가하십시오.
마지막으로, 사이드 바를 소셜 미디어 허브로 사용하십시오. 트위터, 페이스 북, 플리커 (Flickr) 등의 위젯을 여기에 던져 넣고 가능하면 사이트 모양에 맞게 스타일을 지정하십시오.

이 레이아웃 시스템이 보유 할 수있는 양을 실제로 확인할 수 있습니다. 여기에 배치 한 내용의 두 배가 있어도 쉽게 확장 할 수 있으며 여전히 복잡해 보이지 않습니다.
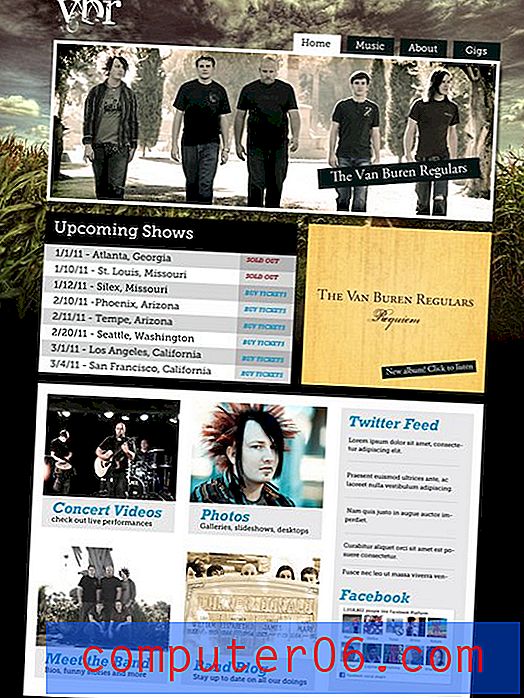
완제품
사이트 디자인이 완성되었습니다! 완성 된 프로젝트는 다음과 같습니다 (더 크게 보려면 클릭).

결론
요약하면, 밴드 웹 사이트는 종종 짜증나지만 꼭 그럴 필요는 없습니다. 위의 방법을 사용하면 MySpace 재해처럼 보이지 않고 수많은 콘텐츠를 담을 수있는 깔끔하고 깔끔한 레이아웃을 쉽게 만들 수 있습니다.
보거나 만든 훌륭한 웹 사이트에 대한 링크와 함께 아래에 의견을 남겨주십시오. 보다 응집력있는 레이아웃으로 사이트를 개선 할 수 있는지 또는 이미 사이트를 만들 었는지 스스로에게 물어보십시오. 우리는 당신의 일 중 일부를보고 싶습니다!
또한 디자인 딜레마 페이지에서 디자인 관련 쿼터를 제출하십시오. 독자와 관련이 있다고 생각되면 다음과 같은 게시물로 바꿉니다.