디자인 트렌드 : 기발한 통합
변덕스러운 : 변덕스러운 유머 또는 성향; 사치스럽고, 환상적이거나, 지나치게 장난스러운 표현. 프로젝트에 기발한 터치를 추가하는 것은 디자인의 분위기를 밝게하는 쉽고 재미있는 방법입니다.
작은 요소부터 본격적인 기발한 디자인에 이르기까지 이러한 터치는 단순한 매력 때문에 사용자를 끌어들일 수 있습니다. Whimsy는 더 많은 여성 프로젝트와 관련이 있으며 어린이에게 중점을 둔 디자인에 공통적이지만 항상 그런 것은 아닙니다. 인기가 높아지고있는 최신 유행의 복고풍 스타일도 독특한 기발한 느낌을 포함합니다. 다음은 프로젝트에 변덕스러운 요소를 통합하는 데 도움이되는 몇 가지 아이디어입니다.
디자인 리소스 살펴보기
필기체 서체

간단한 필기체 서체는 거의 즉각적인 영향을 미치는 매력 요소를 추가합니다. 글자의 스타일은 정통하게 보이고 프로젝트의 분위기를 가장 큰 영향을 미쳐야합니다.
피해야 할 것은 영구적 인 마커 서체와 같이 과도하고 진부한 필기 스타일입니다. 필기 스타일을 최대한 활용하려면 실제로 실제처럼 보이고 필기해야합니다. 컴퓨터에서 생성 된 옵션이 너무 많으면 해당 인증이 부족합니다.
필기체를 선택할 때 다음 사항을 고려하십시오.
- 대체 문자 스타일이있는 옵션을 찾으십시오. 편지를 여러 번 사용하는 경우 직접 손으로 쓴 경우와 같이 약간의 차이가 있기를 원합니다.
- 필기 스타일 텍스트는 최소한으로 유지하고 제목과 같은 몇 단어에만 사용하십시오.
- 톤을 기억하십시오. 가벼운 서체는 가벼운 내용과 쌍을 이룹니다. 더 무거운 스타일은 더 무거운 콘텐츠가 필요합니다.
수채화

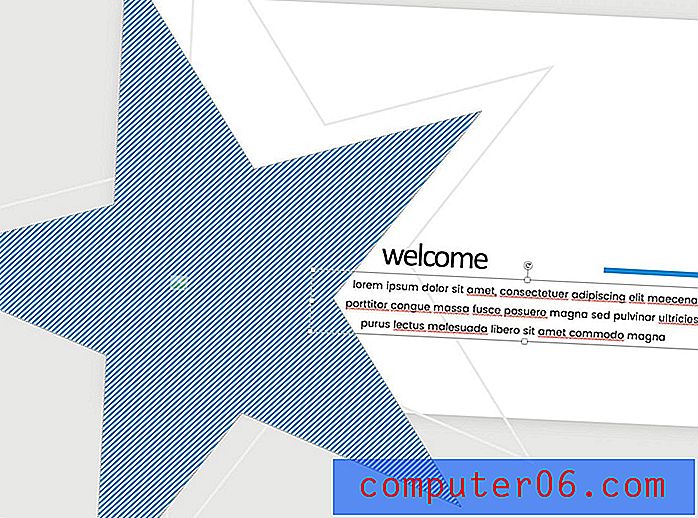
수채화는 사용하기 어려울 수 있지만 잘하면 놀랍게 보일 수있는 것들 중 하나입니다. 위의 일요일로 만든 것과 같이 배경에서 이미지의 일부로 통합하는 방법에는 여러 가지가 있습니다.
수채화를 사용할 때는 무엇을하고 싶은지 아는 것이 중요합니다. 배경 인스턴스와 같이 또는 작은 요소에 사용하는 경우 모두 함께 사용할 때 가장 효과적입니다.
또한 사진이나 다른 색의 팝과 같은 다른 경쟁 비주얼이 많지 않을 때 가장 잘 작동합니다. 그것을 시험 해보고 압도적 인 느낌이 들지 않으면 디자인을 조금 뒤로 물러서십시오.
삽화

멋진 작은 그림처럼 관심을 끄는 것은 없습니다. 사용자가 사용자를 식별하는 데 도움이 될 수 있습니다. 그것은 당신의 정체성의 일부가 될 수 있고 당신이“소유”하는 것이 될 수 있습니다.
그리고 이것을 달성하기 위해 큰 그림 벽화가 필요하지 않습니다. 작고 간단한 스케치만으로도 충분합니다.
위의 Rachel 's Ginger Beer는 브랜드에 연결된 몇 가지 깔끔한 작은 그림 으로이 작업을 수행합니다. 기본 로고는 아니지만 전체 디자인에 기발한 힌트를 추가하고 강조하는 데 사용됩니다. 웹 사이트 디자인 및 토트 백과 같은 제품에 사용되는 그림 아이콘.
밝은 색

밝은 색상 선택과 같은 가벼운 재미는 없습니다. 대담하고 밝고 채도가 높은 색상은 시각적으로 흥미롭고 재미와 모험 감각을 만들 수 있습니다.
더 많은 기발한 디자이너가 깊은 채도를 가진 굵은 노란색, 주황색 및 녹색을 사용하지만 꼭 그럴 필요는 없습니다. 이 행복한 색조의 색조조차도 효과적 일 수 있습니다.
평평한 소재 디자인 트렌드는 이러한 색상 팔레트의 채택에 기여했습니다. 이러한 스타일의 팔레트는 기발한 색을 표현하는 방법을 모를 경우 시작하기에 좋은 곳입니다. 다음은 두 가지 훌륭한 스타터 옵션입니다.
- 플랫 UI 색상 피커
- 머티리얼 디자인 컬러 팔레트 생성기
가는 선과 스트로크

디자인을 밝게 유지하는 또 다른 방법은 전체에가는 선과 선을 사용하는 것입니다. 여기에는 이미지 테두리, 타이포그래피 스트로크 및 기본 이미지 자체가 포함될 수 있습니다. 얇은 요소는 무게가 적고 자체적으로 가벼움을 만듭니다. 다른 기발한 기능이나 메시지에 추가하면 간단한 기발한 개요가 나타납니다.
가장 큰 영향을 주려면 대조 요소를 사용하고 모든 것이 너무 마른 체포되지 않도록하십시오. 위의 Sonikpass가가는 선과가는 선을 어떻게 혼합하는지 주목하십시오. 더 두꺼운 요소의 장점은 색상이 훨씬 더 음소거되어 무게가 너무 강하지 않다는 것입니다. 심미적으로 기쁘고 트렌드를 잘 사용하며 사용자가 쉽게 상호 작용할 수있는 음과 양 스타일의 디자인입니다.
간단한 애니메이션

애니메이션은 주로 웹 사이트 디자인에서 사용자 참여를 유도하거나 교육을 제공하는 도구로 사용되지만 재미있을 수도 있습니다. 호버 효과에서 무대 변경, 춤 또는 튀는 요소에 이르기까지 간단한 움직임이 가벼우 며 사용자의 긍정적 인 감정을 불러 일으 킵니다.
애니메이션을 가장 잘 사용하는 것은 이제 기발하게 추가하면서 이러한 개념을 따릅니다. 이를 위해 대부분의 디자이너는 애니메이션을 여기에 언급 된 다른 기술 중 하나 (특히 밝은 색상 또는 일러스트레이션 사용)와 결합하여 사용자를 즐겁게하고 참여시킵니다.
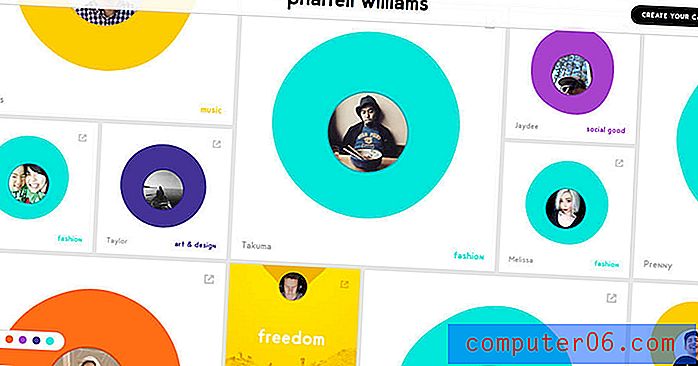
위의 Pharrell Williams 사이트에는 많은 재미있는 운동이 포함되어 있습니다. Blob 스타일 모양의 맥동, 색상 오버레이는 사용자가 텍스트를 읽을 수 있도록 도와주는 훌륭한 호버 상태를 제공하며 애니메이션 동작을 통해 디자인을 쉽게 탐색 할 수 있습니다 (모든 방향으로 이동).
의도적 인 불완전

기발한 통합 방법 중 하나는 의도적 인 불완전 성을 통한 것입니다. 우리 모두는 실수를 거의하지 않으며 괜찮습니다. 그 작은 흠을 활용하십시오.
결함은 디자인의 어느 곳에서나 발생할 수 있으며 여러 형태로 나타납니다.
- 다른 것보다 약간 두껍거나 얇은 스트로크.
- 서체 패밀리의 문자에 미묘한 차이가 있습니다.
- 완벽하게 직선, 정렬 또는 정사각형이 아닌 선과 삽화.
- 소문자와 대문자를 무작위로 교환하거나 특이한 색상 선택을 결합하는 등 선천적으로 속하지 않는 요소의 혼합 및 일치
- 균형이 약간 벗어난 애니메이션.
- 비대칭 정렬.
- 실제 사진과 손으로 그린 스케치 또는 서체를 포함하는 디자인과 같은 현실과 환상의 병치.
결론
기발한 개념을 좋아하지만 트렌드에 너무 깊이 빠져들기를 두려워한다면 작은 시작하십시오. 기발한 감각을 가진 단일 유형의 요소를 추가하여 전체 디자인 체계에 어떻게 적용되는지 확인하십시오.
기발한 디자인 패턴은 한 페이지 웹 사이트 나 한 페이지 인쇄 요소와 같은 작은 디자인에서 특히 잘 작동하는 경향이 있습니다. 그 이유는 기술을 전체적으로 사용할 때 약간 압도적 일 수 있기 때문입니다.