멋진 전단지를 디자인하는 방법 (디자이너가 아니더라도)
이 기사는 기본이지만 매력적인 전단지를 디자인하는 프로세스와 논리를 안내합니다. 시각적 인 매력을 크게 희생시키지 않으면 서 콘텐츠를 계획하고, 고품질 이미지를 찾아 구현하고, 상당량의 콘텐츠 정렬을 처리하는 방법을 살펴 보겠습니다.
Design Shack reader Abigail은 전단지 디자인에 대해 물어보기 위해 디자인 딜레마를 제출했습니다. 프레젠테이션 디자인에 대한 팁을 읽은 후 전단지 디자인에 유사한 조언을 적용 할 수있는 방법을 알고 싶었습니다. 프레젠테이션 기사에서 디자이너는 슬라이드를 고통스럽게 간단하게 유지하라고 조언했지만 전단지에는 단순한 헤드 라인보다 많은 정보가 포함되어 있어야합니다.
우리는 일반적인 디자인 조언을 찾아 보거나 확실한 경험을 위해 따라갈 수있는 완전한 전단지 디자인 프로젝트로 Abigail의 질문에 대답 할 것입니다.
전단지 디자인 살펴보기
Photoshop이 없습니까? 문제 없어요
이제 고려해야 할 한 가지 중요한 점은 Abigail은 디자이너가 아니라 사서라는 것입니다. 그녀는 자신의 메시지에 Photoshop이나 이와 동등한 제품이 없으며 Powerpoint 및 Word와 같은 일부 기본 사무용 소프트웨어가 없다고 말했습니다.
이것은 분명히 일을 복잡하게 만듭니다. 실제로 그러한 트릭을 이끌어 내기위한 것이 아닌 앱에서 알맞은 모양의 효과, 혼합 등을 달성하는 것은 훨씬 어렵습니다. 대부분의 경우, 이 프로젝트를 모든 사람이 밀 사무용 소프트웨어를 사용하여 수행 할 수있을 정도로 단순하게 유지하려고 노력할 것입니다. 필자가 사용한 Photoshop 관련 트릭을 지적하겠습니다.
시작하기 : 컨텐츠 계획
모든 디자인 프로젝트의 첫 번째 단계는 정보를 구성하는 것입니다. 요구되는 것? 당신의 목표는 무엇입니까? 이것은 가상의 프로젝트이므로 필러 텍스트를 사용하지만 내용을 그대로 유지하려고 노력할 것입니다.
좋은 콘서트 전단지는 콘서트 장소와 시간, 연주자 및 비용에 대해 말해야합니다. 이 정보 만 사용하여 실제 콘서트 전단지를 많이 디자인했지만 조금 더 어렵게 만들기 위해 포함 할 두 개의 사본 단락이 있다고 가정 해 봅시다.
"귀하의 목표는 필요한 모든 정보를 쉽게 소화 할 수있는 덩어리로 분리하는 것입니다."전단지는 일반적인 프레젠테이션 슬라이드보다 더 많은 정보를 가질 수 있고 있어야하지만 콘텐츠에 열중하는 것은 아닙니다. 동일한 기본 규칙이 여기에 적용됩니다. 주로 큰 텍스트 덩어리로 구성된 전단지를 만들면 0.5 초 이상 동안 한 눈에 보는 사람은 거의 없습니다. 그들은 분류하고 계속 진행하는 많은 작업처럼 보입니다.
그런 다음 목표는 필요한 모든 정보를 쉽게 소화 할 수있는 덩어리로 나누는 것입니다. 실제로 필요하지 않은 것은 버리고 더 간결한 것을 만드는 방법을 찾으십시오.
불릿 포인트 열
정보를 간결하게 만든다고해서 55 개의 글 머리 기호로 전단지를 채워야한다는 의미는 아닙니다. 글 머리 기호는 훌륭하지만 오늘 사용하게 될 것입니다. 그러나 아마추어 디자이너는 그 문제에 대해 잘 알고 있습니다. 글 머리 기호를 읽기 쉽고 이해하기 쉬운 정보 배포 방법으로 사용하고 있다면 올바른 길을 가고있는 것입니다. 전단지를 디자인하는 방법을 모르기 때문에 목발로 사용하는 경우 전략을 재고해야합니다.
이미지 찾기
비 디자이너는 이미지를 추가 할 때 실제로 협박을받습니다. 많은 사람들이 클립 아트가 매우 치즈가 많고 종종 완전히 무섭다는 것을 알고 있지만 다른 옵션은 모릅니다. 다행스럽게도 웹은 어디를보아야하는지에 대한 무료 리소스의 원더 랜드입니다.
플리커 크리에이티브 커먼즈 (Flickr Creative Commons)는 시작하기에 좋은 곳이지만 오늘 우리는 무료 stock photography 웹 사이트 인 Stock.xchng를 사용할 것입니다. 일반적으로이 사이트의 결과에 너무 흥분하지는 않지만 오늘은 멋진 콘서트 전단지를 만드는 훌륭한 이미지로 운이 좋았습니다 (이미지 크레딧 : Josiah Norton 및 Angus Wurth).


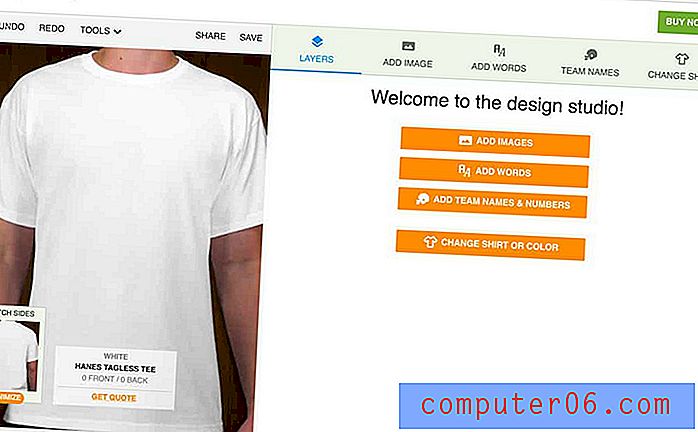
1 단계 : 이미지 결합
원하는 전단지 크기에 맞게 문서를 설정하십시오 : 5 "x 7", 17 "x 11"등. 실제로 중요하지 않습니다. 세로 방향으로 진행하십시오.
문서를 설정 한 후에는 위의 두 이미지를 던져 캔버스 전체를 차지할 수 있습니다. 사용 가능한 공간을 많이 차지하면서베이스 플레이어를 군중 이미지 위에 쌓으십시오. 복잡한 디자인으로 공간을 희생하기는 어렵지만 실제로 눈길을 끄는 전단지로 만들고 싶습니다.

이 시점에서 이러한 이미지가 너무 바빠서 텍스트를 넣을 수는 없지만 걱정하지 마십시오. 다음 단계에서 처리 할 것입니다.
2 단계 : 바닥 채우기
방금 언급했듯이 현재 상태의 전단지는 텍스트 오버레이에 크게 도움이되지 않으므로 조금 단순화 할 수 있는지 살펴 보겠습니다.
색상이 모두 잘 어울리도록하려면 이미지에 이미 표시된 색상을 사용하는 것이 좋습니다. 이를 염두에두고베이스 플레이어 이미지의 왼쪽 상단에서 색상을 샘플링하십시오. 사용중인 응용 프로그램에 스포이드 도구가없는 경우에는 스포이드 도구를 사용해야합니다.

사진 위에 단색 사각형이 있으면 불투명도를 약 84 %로 줄입니다. 그래픽이있는 대부분의 응용 프로그램에서는 객체의 불투명도를 줄일 수 있습니다. 그렇지 않은 경우 단색을 사용해야합니다.
보시다시피, 이것은 단색보다 더 재미있는 배경을 제공하지만 원본 사진보다 텍스트를 훨씬 쉽게 배치 할 수 있습니다. 또한 색상 오버레이를 도입하면 서로 다른 두 이미지가 정말 멋지게 보입니다.
3 단계 : 헤드 라인 추가
모든 좋은 전단지에는 헤드 라인이 필요하므로 다음에이 문제를 처리하겠습니다. 헤드 라인이 반드시 페이지 상단에있을 필요는 없습니다. 우리는베이스 플레이어 이미지의 하단 근처에 우리를 배치 할 것입니다.
이를 위해 마지막 단계와 동일한 기본 프로세스를 반복했습니다. 전단지 오른쪽에서 블랙 박스를 그린 다음 사진이 잘 보이도록 불투명도를 줄였습니다. 이렇게하면 바쁜 배경에서 텍스트를보다 쉽게 읽을 수 있습니다.

글꼴에는 Font Squirrel의 Six Caps를 사용했습니다. 글꼴의 요약 된 전체 대문자 특성은 우리가 달성하려는 모양에 완벽합니다.
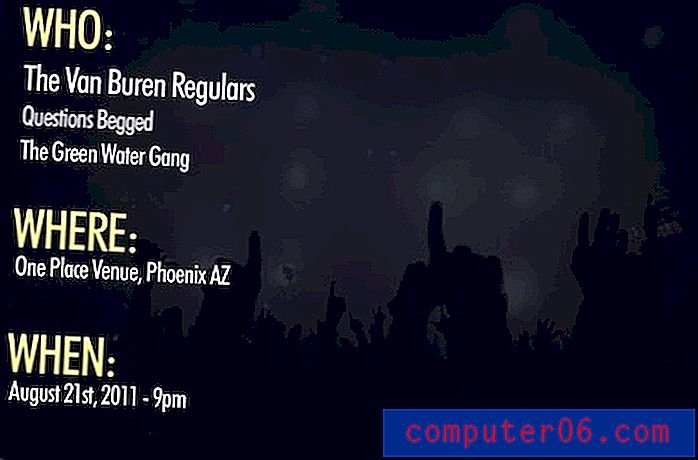
4 단계 : 누가, 어디서, 언제
헤드 라인의 가격대를 다루었으므로, 3 가지 다른 중요한 정보, 즉 언제, 어디서, 언제까지 정보를 얻을 수 있습니다. 우리는 이것들을 정확히 그 머리말과 함께 세 개의 총알로 나눌 수 있습니다.

이것에 대해 몇 가지 중요한 사항이 있습니다. 먼저, 많은 텍스트에 대한 Six Caps 글꼴의 가독성이 마음에 들지 않아이 부분에 대해 Futura Condensed로 전환했습니다. 또한 정보 계층 구조를 매우 신중하게 구성한 방법에 주목하십시오. 머리글은 가장 크며 눈에 띄게 다르게 표시됩니다. 다시 한 번베이스 플레이어 이미지에서이 색상을 가져 왔습니다. 나는 또한 헤드 라이너 밴드와 약간의 크기 차별화를 주었다.
여기서 중요한 점은 다른 것보다 더 중요한 일부 정보는 특별한주의를 기울 이도록주의를 기울여야한다는 것입니다. 이를 통해 시각적으로 다양한 작업을 수행하고보다 쉽게 탐색 할 수 있습니다.
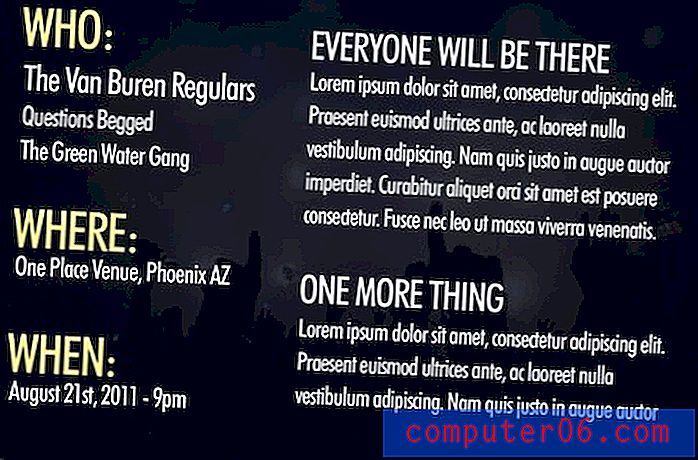
5 단계 : 단락 추가
하단 부분을 두 개의 주요 열로 나누면 충분한 콘텐츠 공간이 제공됩니다. 우리는 첫 번째 열을 만들었고 꽤 좁게 남겨 두었습니다. 이를 통해 단락에 대해 더 넓은 열을 가질 수 있습니다. 단락이 너무 좁 으면 제대로 보이지 않습니다.

이전 단계에서와 동일한 기본 규칙을 사용했지만 약간의 변경이있었습니다. 왼쪽의 기본 정보 지점에서 벗어나지 않도록 색상이 지정된 헤더를 반복하지 않았습니다. 같은 목표를 염두에두고 단락 머리글은 왼쪽 머리글보다 작습니다.
마무리
이것으로 우리 모두 끝났습니다! 우리 전단지는 필요한 모든 것을 말하고 부팅하기에는 매우 매력적입니다. 여기서 페이지 레이아웃 작업은 실제로 최소화되었으며 대부분의 미학은 타사 이미지에서 제공되었습니다. 거의 모든 사람이이 전단지를 만들 수 있습니다! 더 큰 미리보기를 위해 아래 이미지를 클릭하십시오.

정렬에 대한 참고 사항
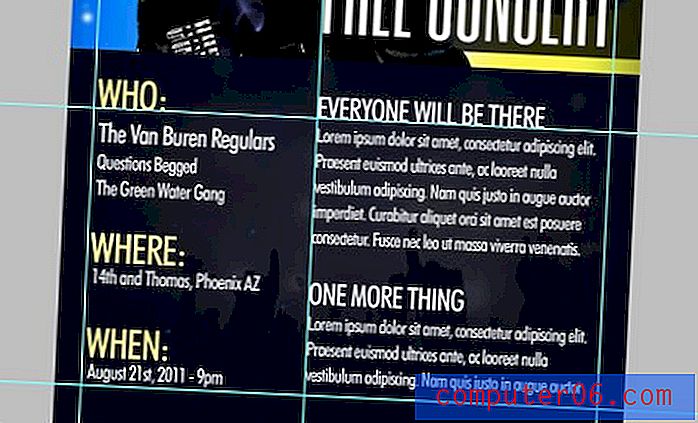
전단지를 제작할 때 페이지에 단순히 물건을 던지지 않도록하십시오. 내 디자인에는 매우 엄격하고 의도적 인 정렬이 있습니다.

수직면과 수평면에 모든 것이 잘 정렬되어 있는지 확인하십시오. 또한 페이지 가장자리와 내용 사이의 거리가 얼마인지 확인하십시오. Word 문서의 여백과 같이 항상 컨텐츠에 충분한 호흡 공간을 제공하십시오.
인쇄 정보
자신의 전단지를 디자인하고 인쇄 할 계획이라면 염두에 두어야 할 것이 많습니다. 첫째, 상용 인쇄 서비스를 사용하는 경우 파일 레이아웃에서 블리드 및 트림을 고려해야 할 수도 있습니다. 그러나 이러한 종류의 작업의 경우 프린터에서 제공하는 템플릿이 Illustrator, InDesign 또는 Photoshop 용일 수 있으므로 일종의 전문 그래픽 소프트웨어가 있어야합니다.
사무용 프린터에서 이들을 인쇄하는 경우 풀 블리드가 나오기가 더 어려우며 모델에 따라 가능하지 않을 수도 있습니다. 이 경우 땀을 흘리지 마십시오. 이 디자인은 가장자리 주위에 흰색 테두리가있어 멋지게 보입니다. 실제로, 그것은 "더 플라이"하게 보이도록 도와줍니다.
마지막으로, 인쇄 품질에주의를 기울여야합니다. 이 디자인은 어두운 배경 위에 흰색 유형을 사용합니다. 전단지 크기가 너무 작 으면 빠르게 문제가되어 결과를 읽을 수 없습니다. 서체가 알맞은 크기인지 확인한 다음 테스트 인쇄를 실행하십시오. 제대로 작동하지 않으면 글꼴을 변경하거나 크기를 늘리거나 디자인을 다시 생각하여 아래쪽이 검은 색 또는 회색 텍스트로 흰색이되도록하십시오.
결론
디자이너가 아닌 경우 이와 같은 프로젝트는 매우 위협적 일 수 있습니다. 그러나 위에서 보여준 트릭을 사용하면 미친 디자인 기술로 밴드 친구, 동료 및 / 또는 친구를 날려 버릴 수 있습니다.
아래에 의견을 남겨 주시고 다른 유형의 디자인 프로젝트가 어려워지고 우리가 도울 수있는 방법을 알려주십시오!