완벽한 트위터 헤더 이미지를 디자인하는 방법
트위터는 최근 프로파일 페이지 디자인을 업데이트하여 페이스 북의 타임 라인 표지 이미지와 같이 피드 위에 새로운 "헤더 사진"을 삽입 할 수 있습니다.
오늘 우리는 좋은 트위터 프로필 이미지의 몇 가지 예를 살펴보고 자신 만의 디자인 방법에 대해 논의 할 것입니다. 무료 템플릿을 사용하여 바로 시작할 수 있습니다.
Envato Elements 살펴보기
무료 템플릿!
이 기사를 살펴보기 전에 자신의 Twitter 헤더 이미지를 디자인하는 데 사용할 수있는 편리한 무료 템플릿이 있습니다. 제공된 파일은 Photoshop CS6에서 만든 PSD입니다.
무료 PSD를 받으십시오 : 다운로드하려면 여기를 클릭하십시오.

사용 방법
이 템플릿을 사용하려면 배경 이미지 만 바꾸십시오. UI 계층 그룹은 사이트에서 이미지가 구현되면 이미지가 어떻게 보일지에 대한 좋은 아이디어를 얻는 데 도움이됩니다. 저장하기 전에 그룹화 된 레이어를 숨기십시오.
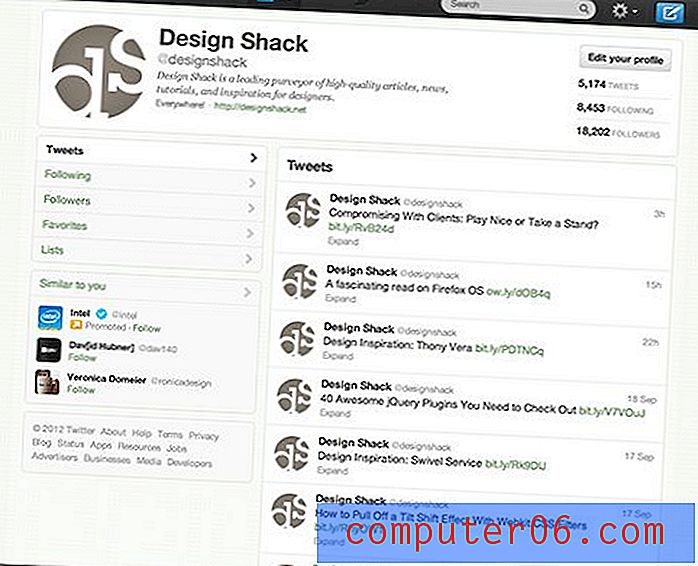
새로운 트위터 프로필을 만나보세요
옛날 옛적에 트위터는 텍스트 중심 서비스였습니다. 요즘에는 멀티미디어 기능과 지원을 통합하여 시각적 경험을 향상시키기 위해 끊임없이 노력하고 있습니다.
가장 최근의 프로필 재 설계는보다 유명한 사진 스트림과 새로운 기능인 Twitter 프로필 헤더를 통해이 아이디어를 추진합니다.

보다시피, 이 새로운 이미지는 최근 트윗 위에 위치하며 프로필 이미지와 나에 대한 간단한 텍스트를 담고 있습니다. 새 프로필을 시작하기 위해 Twitter는 NBC와 파트너 관계를 맺은 것으로 보이므로 많은 사용자가 아직 다양한 계정 (예 : 모든 사용자가 업그레이드 한 것은 아님)에서 나온 것입니다.

궁극적으로 이것은 프로필에 수많은 디자인 작업을 추가하는 것이 아니라 단순히 하나의 추가 이미지입니다. 그러나 작은 이미지 하나만으로도 많은 질문이 생길 수 있으므로 Twitter 헤더 이미지를 작성할 때 얻을 수있는 몇 가지 대답을 드리겠습니다.
프로필 헤더를 어떻게 설정합니까?
당신이 물어봐야 할 첫 번째 질문은 어떻게해야합니까? 당신이 당신의 프로필로 향한다면, 그것은 항상 그랬던 것처럼 보일 것입니다. 현재 헤더 이미지를 설정하지 않은 사용자는 이전 디자인을 유지합니다.

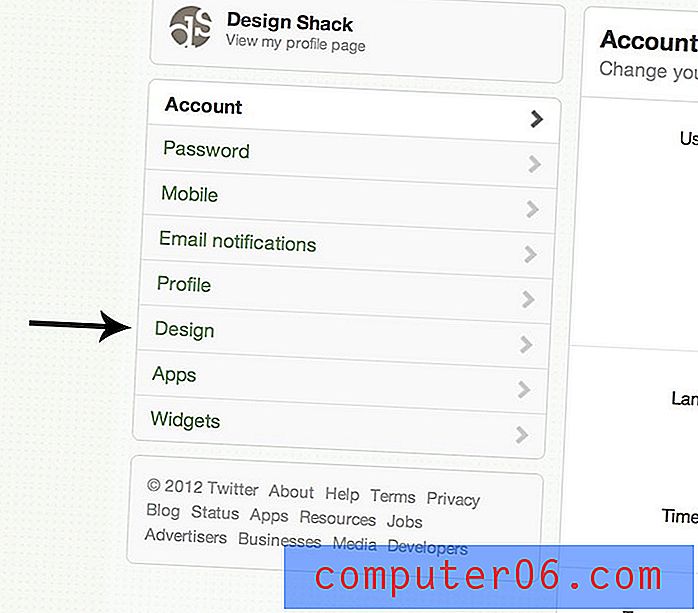
프로필을 업그레이드하려면 페이지 오른쪽 상단에있는 설정 톱니 바퀴를 클릭하십시오. 여기에서 왼쪽 네비게이션 바의 "디자인"탭을 클릭하십시오.

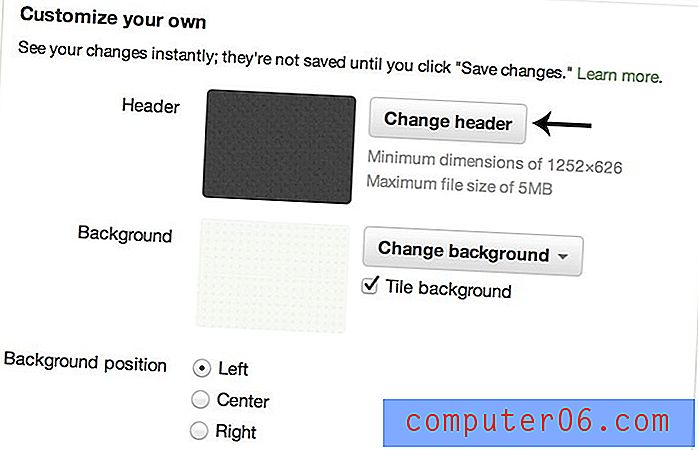
디자인 페이지에 있으면 "사용자 정의"섹션까지 아래로 스크롤하십시오. 여기에 "헤더 변경"버튼이 있습니다. 간단히 클릭하고 이미지를 업로드하여 헤더를 설정하십시오.

그게 다야! 이제 거기에 넣을 것을 결정해야합니다!
어떤 크기?
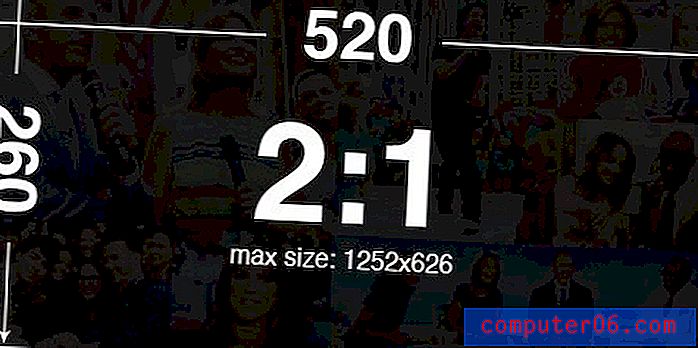
프로필 헤더를 디자인 할 때 다음으로 중요한 질문은“What Size?”입니다. 트위터가 개인적으로 설정하는 데 도움이 된 NBC 이미지를 살펴보면 크기가 520 x 260 픽셀 인 것을 알 수 있습니다.

궁극적으로 이것은 최대 업로드 크기가 5MB 또는 1252px x 626px 인 너비와 높이의 2 : 1 비율로 분류됩니다.
디자인 팁 및 고려 사항
확실히 업로드하는 이미지의 크기가 유념해야 할 유일한 고려 사항은 아닙니다. 성공적인 디자인을 시작하려면 확실히 알아야 할 몇 가지 단점이 있습니다.
가독성 확인
개인 계정의 공간을 실험하기 위해 뉴욕시에서 디지털 디스플레이로 찍은 임의의 사진을 가져 왔습니다. 완벽한 추상적 인 배경을 만드는 것처럼 보였습니다. 결과는 다음과 같습니다.

보시다시피, 그것은 상당히 매력적인 시각입니다. 그러나 문제는 텍스트를 상당히 방해하고 있으며 가독성 너트입니다.
분명히 흰색 텍스트를 사용하면 상당히 어두운 배경을 원할 것입니다. 광산은이 설명에 적합하지만 조명은 문자와 배경 간의 대비를 줄이고 너무 많은 산만을 추가하는 밝은 점으로 사용됩니다.
여기의 해결책은 매우 간단합니다. 조명이 그렇게 많이 방해하지 않도록 텍스트가있는 배경을 어둡게했습니다. 결과는 시각적으로 시원하지는 않지만 훨씬 더 읽기 쉽습니다.

이미지와 트위터 나사
트위터의 사람들은 이미지의 맨 아래를 어둡게 한 위에서 사용한 트릭이 많은 이미지에서 수행되어야 할 것임을 알고 있습니다. 실제로 사이트는 원하든 원하지 않든 실제로 자동으로 수행합니다.
테스트로이 이미지를 잡고 Design Shack 헤더를 준비했습니다. Photoshop에서 볼 수있는 내용은 다음과 같습니다.

위의 이미지를 업로드하면 프로필 페이지에 표시되는 결과는 다음과 같습니다.

차이점을 보시겠습니까? 배경 그라디언트가 자동으로 적용되어 원래 색상을 상당히 어둡게합니다. 그것은 대부분의 사진에 미묘한 효과이지만 세부 묘사가 적은 무언가에 들어가면 실제로 두드러집니다.
이것은 분명히 나쁜 일이 아니며 텍스트가 눈에 띄게 도움이됩니다. 이미지를 준비 할 때 명심해야 할 것입니다. 또한 Twitter는 자동으로 둥근 모서리를 프로파일 및 헤더 이미지에 적용합니다.
디자인 팁
이제 이미지를 만들고 적용하는 방법에 대해 모두 알았으므로 주변을 살펴보고 다른 사람들이이 영역에서 어떤 영감을주기 위해 무엇을하는지 살펴 보겠습니다.
프로필 이미지 통합
내가 지금까지 본 것 중 가장 좋은 것은 Ryan Seacrest 's입니다. 프로필 사진을 헤더 이미지에 통합하는 것을 좋아합니다. 훌륭한. 다양한 방법으로 이것을 시도하는 수많은 사용자를 완전히 기대할 수 있습니다.

당신의 작품을 과시
모두가 좋아하는 로고 디자이너 인 Graham Smith는 즉시 프로필을 업데이트 할 수있는 기회를 얻었습니다. 그의 아이디어는 간단하고 효과적입니다. 그의 작품은 훌륭하고 절제된 로고로 표현됩니다.

프로필 배경과 일치
헤더 이미지를 작업 할 때 명심해야 할 것은 실제로 더 큰 디자인의 일부이며 배경 이미지와 잘 어울린다는 것입니다.
아래 뉴스 속보 계정에서이 작업이 제대로 수행되는 것을 볼 수 있습니다. 헤더 이미지는 픽셀로 구성된 빨간색 세계지도입니다.

실제로는 페이지 배경에서 사용한 것과 동일한 이미지이며 더 작고 다른 색상으로 만 표시됩니다. 이것은 일관된 모양을 유지합니다.

헤더 이미지가 실제로 대담한 색상으로 관심을 끌고있는 동안 큰 배경이 미묘한 버전 인 방법을 좋아합니다.
단순하게 유지
좋은 헤더 이미지를 만드는 데 어려움이 있다면 세 가지 강력한 단어를 기억하십시오. 단순하게 유지하십시오. 이미지와는 별개로이 공간에는 많은 일이 진행되고 있으며 목표는 이미지를 너무 복잡하게 만들지 않고 함께 묶는 것입니다.
트위터 자체의 대가족에서 우리는 이것의 좋은 예와 나쁜 예를 봅니다. 트위터 공동 창립자 에반 윌리엄스 (Evan Williams)는이 공간에 비해 너무 바빠서 그래픽을 잘못 선택했습니다.

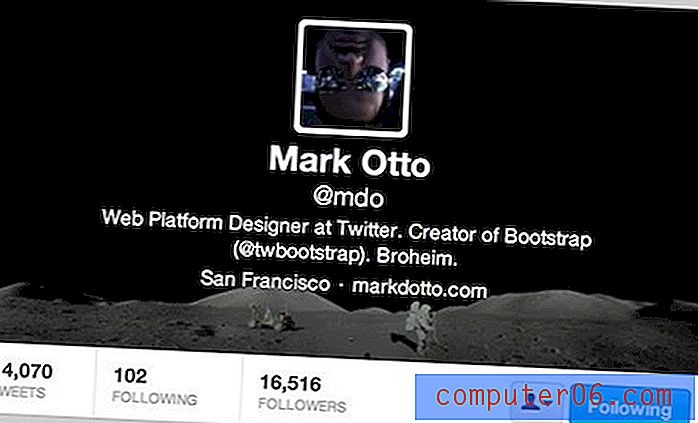
이것을 Twitter Bootstrap 제작자 Mark Otto가 사용한 이미지와 비교하십시오. 그의 선택이 훨씬 낫습니다.

이것은 훌륭하고 간단하며 실제로 꽤 인상적입니다. 대부분의 이미지는 공백 (이 경우에는 공백)이므로 텍스트를 방해하지 않습니다. 내용은 감정으로 가득 찬 이벤트를 나타내며 우리 모두에게 경이로움을 불러 일으켜 기억에 남는 경험을 선사합니다.
당신에게 보여주세요!
완벽한 트위터 헤더 이미지를 만드는 데 필요한 모든 것을 갖추고 있습니다. 내 팁을 읽고 큰 영감을 얻었으므로 무료 템플릿으로 자신만의 것을 만드십시오!
트위터 헤더 이미지를 모두 준비한 후에는 아래에 의견을 남겨 링크와 함께 의견을 남겨주세요.