Illustrator 타이포그래피 : 모양 팔레트 사용
Adobe Illustrator는 복잡한 벡터 인쇄 배열을 만드는 환상적인 앱입니다. 응용 프로그램은 너무 크고 복잡하지만 복잡한 해결 방법을 제시하지 않고 다른 곳에서 본 멋진 효과를 재현하는 방법을 알아내는 데 몇 년이 걸릴 수 있습니다.
오늘은 모양 팔레트로 다이빙하여 작동 방식뿐만 아니라 내부에서 항목을 조작하여 정말 멋진 효과를 만드는 방법을 확인하여 획 및 채우기 작업의 신비를 제거합니다.
디자인 리소스 살펴보기
모양 팔레트 101
시작하려면 Illustrator를 열고 메뉴 막대에서 Window> Appearance를 선택하십시오. 모양 팔레트가 활성화됩니다. 이 작은 팔레트는 종종 무시되지만 실제로 Illustrator를 벡터 아트웍을 만들고 편집하기위한 강력한 도구로 만드는 주요 기능 중 하나입니다.
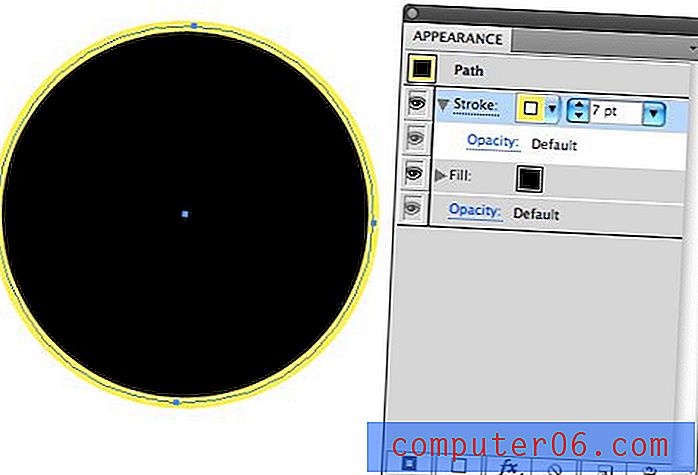
오늘은 타이포그래피에 중점을두고 있지만 모양 팔레트는 입력 할뿐만 아니라 Illustrator에서 만든 모든 항목에 대해서만 작동한다는 점에 유의해야합니다. 이 기사에서 설명하는 원칙은 모양에도 쉽게 적용 할 수 있습니다 (몇 가지 차이점이 있음). 실제로 팔레트의 작동 방식을보기 위해 기본 모양으로 시작해 봅시다. 타원 도구를 잡고 원을 그리고 원을 선택한 상태에서 모양 팔레트를 살펴보십시오.

보시다시피, 아무 노력없이 팔레트는 이미 내용으로 채워져 있습니다. 항목 유형은 상단 (경로)에 나열되며 기본적으로 Stroke, Fill 및 Opacity의 세 가지 속성이 있습니다. 실제로 스트로크를 적용하지는 않았지만 어쨌든 나타납니다. 획이 이미 있으므로 모양 팔레트에서 설정을 쉽게 조작 할 수 있습니다. 아래에서 획에 색상을 지정하고 너비를 7 포인트로 설정했습니다.

모양새 팔레트에 표시되는 모든 항목은 모양 또는 유형 개체를 구성하는 별도의 퍼즐 조각입니다. 이 조각들은 레이어 팔레트에서 레이어와 매우 유사하게 작동하며 독립적으로 배열되고 조작 될 수 있습니다. 예를 들어 획은 채우기 아래 또는 위에 배치 할 수 있습니다. 또한 팔레트 하단의 버튼과 레이어 팔레트의 버튼과 유사한 버튼을 확인하십시오.
텍스트 모양
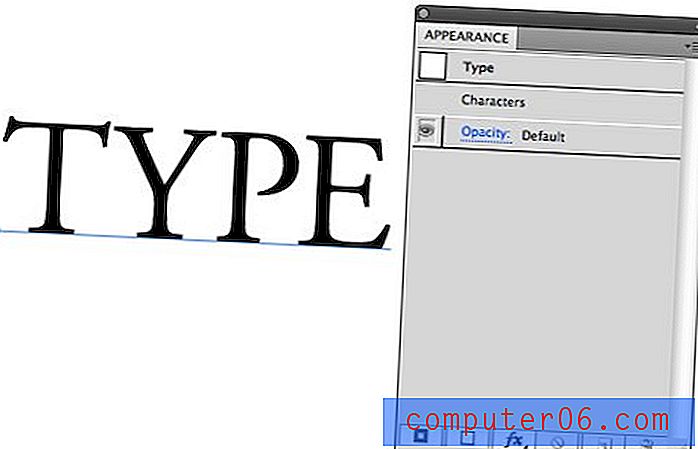
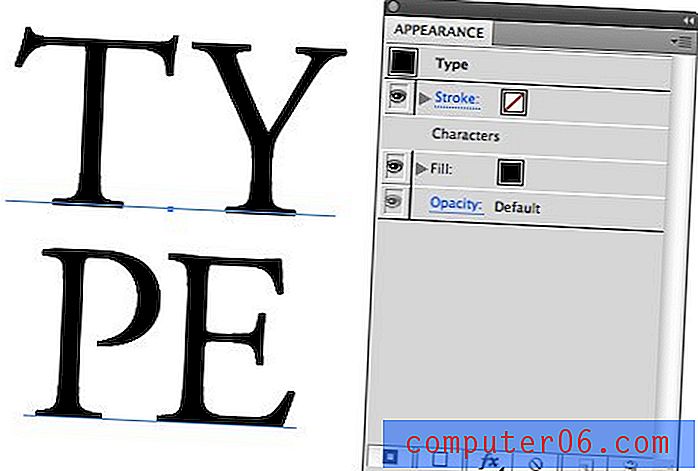
모양 팔레트의 작동 방식에 대한 요점을 파악 했으므로 입력 도구를 잡고 텍스트를 작성하십시오. 모양 팔레트의 동작이 여기에서 약간 다르다는 것을 알 수 있습니다. 그것은 우리가“type”객체를 선택했음을 보여 주지만, 텍스트에 분명히 채우기가 있음에도 불구하고 채우기와 획은 보이지 않습니다.

선택이 생각보다 복잡하기 때문입니다. 하나의 텍스트 개체 대신 현재 여러 문자가 선택되어 있으며 각 문자는 고유 한 특성을 가질 수 있습니다. 전체 개체가 아닌 특정 문자를 선택할 때 이것이 어떻게 변하는 지 확인할 수 있습니다. 이제 스트로크와 채우기가 분명해집니다.

이를 통해 응집력있는 단위에 속하더라도 특정 문자에 다른 스트로크, 채우기 및 효과를주는 것과 같은 다양한 기술을 쉽게 수행 할 수 있습니다.
여러 스트로크 추가
이제 텍스트 문자열에서 특정 문자를 선택 해제하고 선택 도구를 사용하여 텍스트 개체 전체를 클릭하면됩니다. 현재 전체적으로 객체에 칠이나 획이 적용되지 않았음에도 불구하고 실제로 객체로 작업하는 방법입니다. 모든 문자를 동일하게 만들므로 각 문자를 추가하는 것보다 훨씬 효율적입니다.
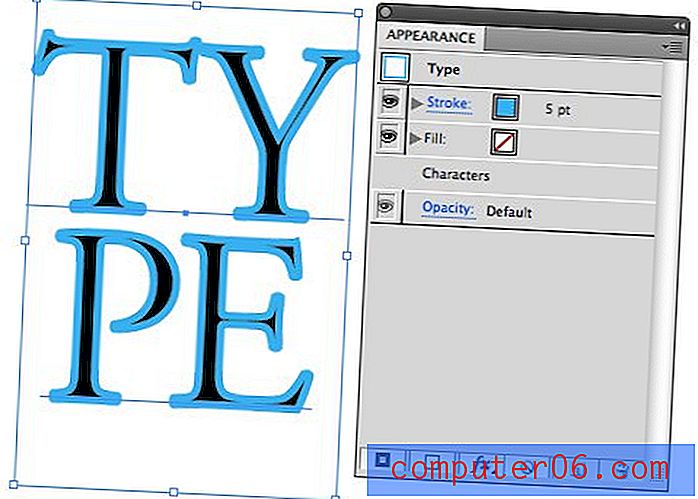
전체 개체를 계속 선택한 상태에서 모양 팔레트의 아래쪽에있는 스트립에서 첫 번째 단추를 클릭하여 새 획을 추가합니다. 다른 방법을 사용하여 획을 추가하는 데 익숙 할 수도 있지만 획 모양을 완전히 제어 할 수있는 가장 좋은 방법입니다.
이렇게하면 획이 목록의 맨 위에있는 채우기 및 문자 위에 놓입니다. 이것은 일부 용도에는 적합하지만 스트로크 너비를 늘릴 때 문제가 발생할 수 있습니다. 뇌졸중이 어떻게 못생긴 방식으로 글자를 덮고 있는지보십시오.

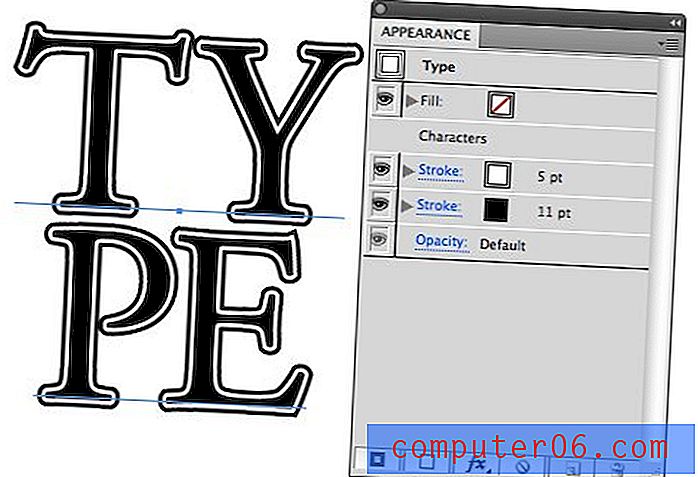
이 문제를 해결하려면 스택의 맨 아래에 스톡을 떨어 뜨립니다. 이제 아무리 두껍게 스트로크해도 텍스트가 차지하는 공간을 침해하지 않습니다.

모양 팔레트를 사용하여 획을 적용하면 얻을 수있는 가장 큰 장점 중 하나는 단일 객체에 둘 이상을 만들 수 있다는 것입니다. 동일한 스트로크 만들기 버튼을 클릭하거나 현재 스트로크를 복사 한 다음 하단 스트로크를 상단 스트로크보다 두껍게 만듭니다. 이제 아래쪽 스트로크를 검은 색으로 만들고 위쪽 스트로크를 흰색으로 만듭니다. 그 결과 멋진 이중 윤곽선을 확인하십시오.

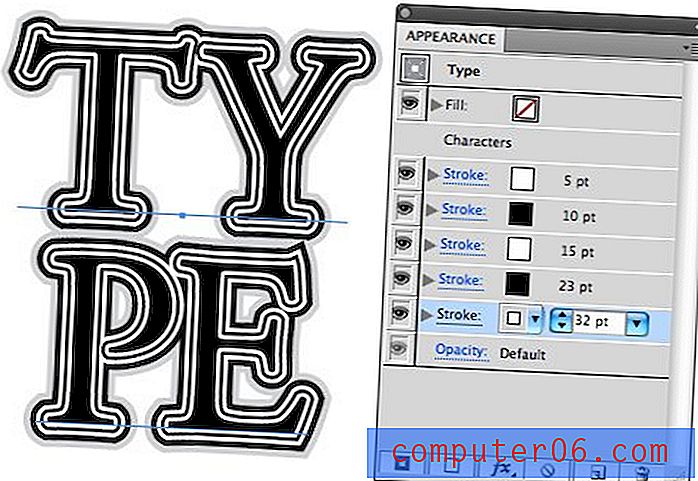
만약 당신이 너무 기울어 졌다면, 당신은이 기술을 사용하여 당신이 원하는만큼 많은 뇌졸중으로 복잡한 외곽선 트리트먼트를 만들 수 있습니다.

아래 이미지에서보다 매력적인 실제 응용 프로그램을 볼 수 있습니다. "Viking"이라는 단어를 자세히보고 각각 너비와 색상이 다른 스트로크가 몇 개인 지 확인하십시오.

채우기 및 효과 작업
여러 스트로크를 추가하면 명백한 이점이 있지만 여러 채우기로 작업하는 것은 약간 혼란 스러울 수 있습니다. 왜 채우기를 쌓아 두었 을까요? 답은 서로 다른 방향으로 채우기를 오프셋하여 서로를 완전히 덮지 않도록하는 것입니다. 그러면 채우기 또는 획을 오프셋하는 방법이 문제가됩니다. 이것은 초보자 일 때 많은 어려움을 겪었습니다. 비록 그것이 가능하다는 것을 알았지 만 기술이 명확하지 않고 알아 내기에는 상당히 실망 스러웠 기 때문입니다.
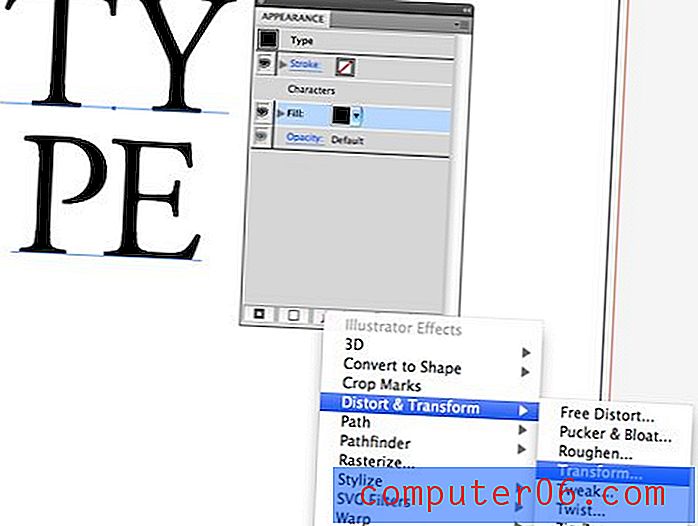
어떤 까다로운 이유로 Illustrator에서는 특정 칠이나 획을 선택하고 조금씩 움직일 수 없습니다. 대신 효과 팔레트를 통해이 작업을 수행해야합니다. 시작하려면 모양 팔레트의 아래쪽에있는 두 번째 버튼을 눌러 새 채우기를 만든 다음 이전과 같이 스택의 아래쪽으로 끕니다.

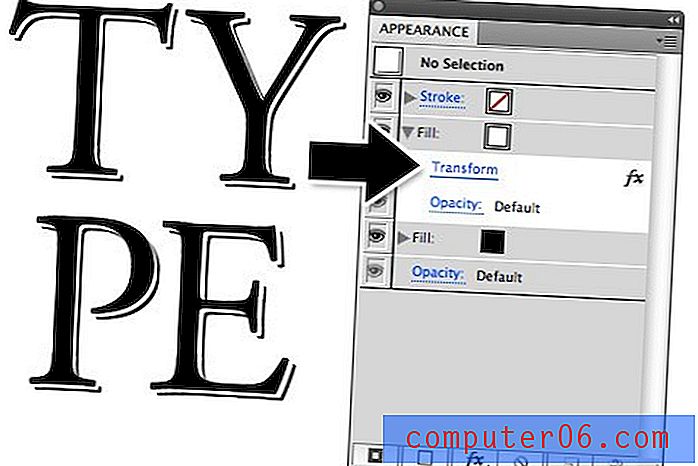
이제 채우기를 선택한 상태에서 효과 버튼을 클릭하고 왜곡 및 변형> 변환으로 이동하십시오. 다른 모든 효과도 살펴보십시오. 여기에는 텍스트 처리에 많은 다양성을 추가 할 수있는 흐림 및 거침과 같은 많은 훌륭한 것들이 있습니다.

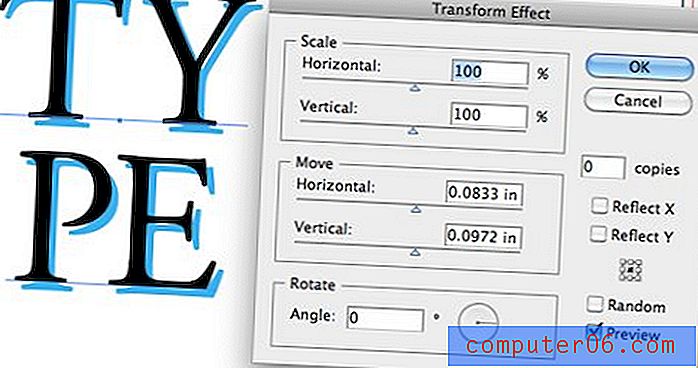
이제 미리보기 상자를 선택한 상태에서 하단 근처의 이동 컨트롤을 조정하십시오. 보시다시피 결과는 일종의 사용자 정의 그림자입니다. 효과를 보려면 채우기 색상을 변경해야 할 수도 있습니다.

이 효과를 스태킹하면 많은 웹 사이트에서 볼 수있는 인기있는 효과를 반영한 멋진 경사를 얻을 수 있습니다.

되돌아 가서 채우기 오프셋을 변경하려면 효과 단추로 돌아 가지 않아도됩니다. 이것은 이미 가지고있는 것 위에 또 다른 변환을 추가 할 것입니다. 대신 조정하려는 채우기를 확장하고 변형 텍스트를 클릭하십시오. 위에서 본 변형 창이 열리고 이미 적용한 설정을 변경할 수 있습니다.

아래의 다른 레터 헤드 예에서 이러한 기술을 확인하십시오. 이 사람들은 계속해서 정말 아름다운 글꼴과 유형 트리트먼트를 끊어 버렸습니다.

채우기 대 스트로크
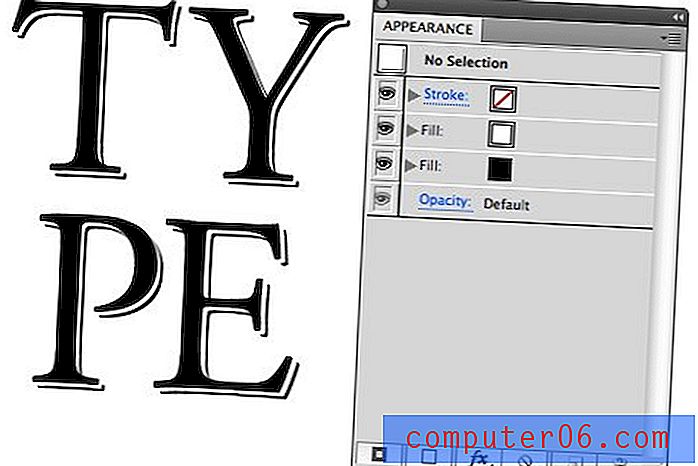
획 대신 여러 번 칠하여 마지막 효과를 수행 한 이유가 궁금 할 것입니다. 진실은, 당신은 실제로 어느 쪽이든으로 그것을 뽑을 수 있습니다. 그러나 오프셋을 사용할 때 채우기로 작업하는 것이 훨씬 쉽습니다. 스트로크로 이상하고 원치 않는 결과가 나올 수 있기 때문입니다. 설명하기 위해 다음 이미지를 고려하십시오.

획이 실제로 비어있는 동안 채우기가 멋지고 깨끗한 그림자 효과를 갖는 방법에 주목하십시오. 이것이 당신이 가고있는 일이라면, 반드시 스트로크를 사용하십시오. 그렇지 않다면, 그 스트로크의 두께를 실제로 늘려야 작동합니다. 결국 채우기 만 사용하는 것이 훨씬 간단합니다.
결론
이 튜토리얼이 모양새 팔레트를 사용하여 흥미로운 인쇄 효과를 얻는 것에 대해 한두 가지 교훈을 얻었기를 바랍니다. 처음에는 다루기 힘든 도구가 될 수 있지만이 기사를 자세히 읽고 자신의 실험으로 조금만 놀아두면 단 몇 분 만에 도구를 선택하겠다고 약속합니다.
이제 한두 가지를 가르쳐야 할 때입니다. 아래에 의견을 남기고 좋아하는 모양 팔레트 트릭과 팁에 대해 알려주십시오. 우리에게 보여줄 이미지가 있다면 트릭 미리보기에 대한 링크를 남겨 두십시오!