예제로 배우기 : 식당 및 음식 웹 사이트 디자인을위한 6 가지 교훈
오늘의 주제는 식당과 음식 웹 사이트입니다. 소규모 기업은 프리랜서 디자이너에게 청구서를 지불하고 현지 식당은 주요 수입원이 될 수 있습니다. 첫 번째 레스토랑 사이트 디자인을 시작하는 경우 알아야 할 몇 가지 사항이 있습니다.
이 기사에서는 많은 군침이 도는 음식 및 식당 웹 사이트를 살펴볼 때 예제를 통해 학습합니다. 이 디자이너들이 옳은 것을 조사함으로써이 분야에서 자신의 성공을 보장 할 수 있습니다.
디자인 리소스 살펴보기
사진은 모든 것

사이트 : 클로 바
나는 이것이 담요 진술 또는 아마도 과장 소리처럼 들린다는 것을 알고 있지만, 나는 심각합니다. 식당가에서는“쓰레기 수거, 쓰레기 수거”격언이 매우 적합합니다. 당신이 못생긴 음식 샷으로 작업하는 경우, 당신은 처음부터 운명입니다.
식당 웹 사이트 방문자로서 저의 주요 관심사는 음식 일 것입니다. 당신은 제품에 저를 팔아야하고 사진은 그것을하는 방법입니다. 요령은 음식 사진이 매우 어려워서 싼 길을 벗어날 수는 없다는 것입니다. 가난한 음식 사진은 좋은 것보다 더 해를 끼칠 수 있습니다.

출처 : 왼쪽 사진 및 오른쪽 사진
디자이너로서의 임무는 고객이 멋진 사진이없는 경우 실제로 멋진 사진에 투자하도록 설득하는 것입니다. 당신도 사진 가라면, 이것은 당신에게 약간의 추가 비용을 벌 수 있습니다.
이 기사의 모든 사이트 에서이 조언을 얻지 만, 특히 잘 수행 된 몇 가지가 있습니다.
파인더 스 노지

카펠로 스

쿨리 아나

분위기를 보여줘

사이트 : Au Petit Panisse
사이트의 시각 자료에 대해 생각할 때 순수하게 음식에 대해 생각하고 싶을 수도 있습니다. 그러나 식당의 2 차 추첨은 많은 사람들에게 식당의 1 차 추첨은 분위기입니다. 어디에서나 맛있는 버거를 먹을 수 있지만 멋진 곳에서 햄버거를 먹고 싶습니다!
새로운 식당을 찾는 데는 많은 불확실성이 있습니다. 웹 사이트에서 그 장소에 대한 느낌을 실제로 얻을 수 있다면 그곳에서 식사하기로 결정한 것에 대해 더 자신감을 갖게 될 것입니다. 실제적인 관점에서 볼 때 분위기와 장식의 사진 하나가 장소의 일반적인 복장 규정에 대한 좋은 아이디어를 제공하는 경우가 종종 있습니다. 예를 들어, 위에 표시된 식당을 차려 입겠습니까? 이건 어때?

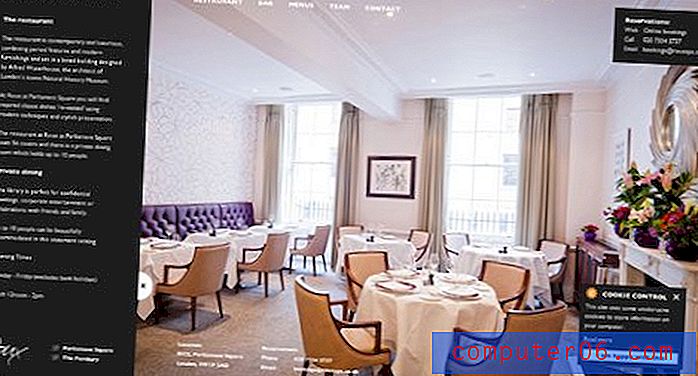
부지 : 의회 광장의 루
질감과 색상을 크게 활용

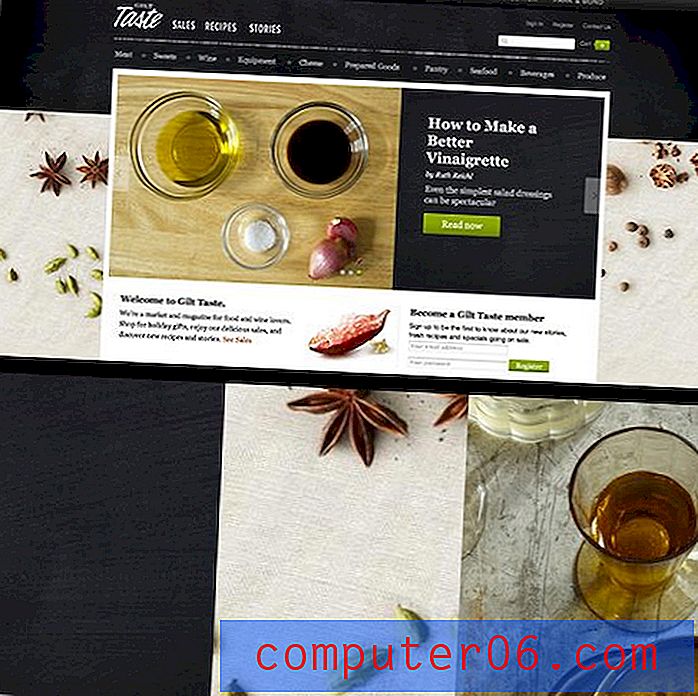
사이트 : 금 맛
음식 관련 사이트를 디자인 할 때 사용할 수있는 강력한 도구는 질감입니다. 이 틈새 시장의 최고 디자이너는 사이트 전체에서 수많은 사실적인 질감을 사용합니다. 위의 사이트 인 Gilt Taste가 대표적인 예입니다. 홈 페이지에는 독립형 사진과 유형의 배경으로 다양한 질감이 있습니다.
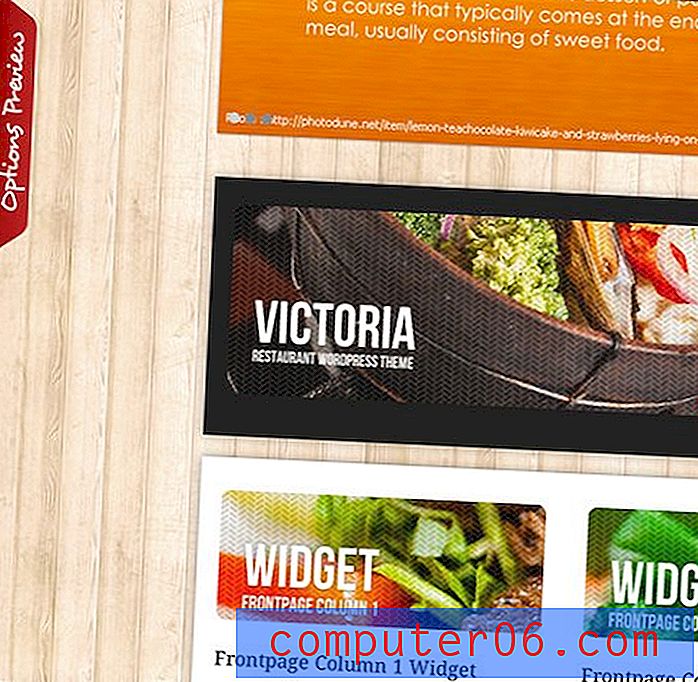
또 다른 예로, ThemeForest의 레스토랑 테마 중 작고 잘린 부분이 있습니다. 이 작은 영역에서 얼마나 많은 텍스처를 찾을 수 있는지 확인하십시오!

사이트 : Victoria Restaurant 테마
음식 웹 사이트에는 색상 선택이 매우 중요합니다. 색상은 분위기를 설정하고 유혹을 향상시킵니다. 밝은 색상을 사용하는 것을 두려워하지 말고 가능한 한 모든 것을 잘 묶으려면 가능한 한 항상 음식에서 꺼내십시오.

사이트 : 구즈 범프
그것을 파괴

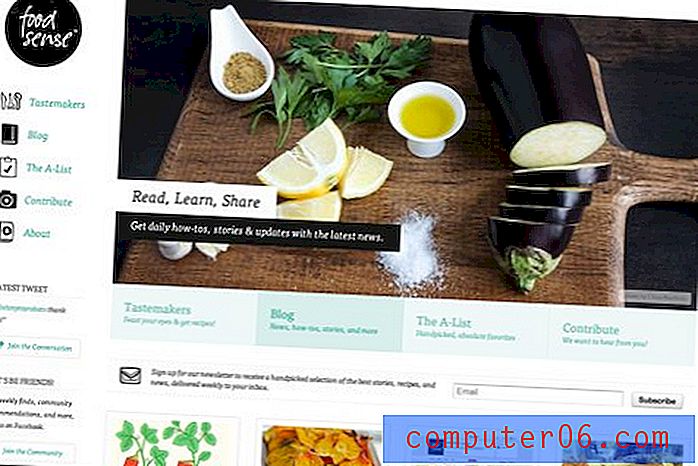
위치 : 음식 감
음식 사진 작업을위한 또 다른 확실한 팁 : 사람들은 그 과정에 매료됩니다. 원재료를 가져와 맛있는 요리로 만드는 기술은 우리 모두를 끌어들이는 것입니다.
또한, 신선한 재료 만 보여 주면 음식이 더 건강하고 맛있어집니다. 식당이 그 라자냐를 트럭에 실 었다고 생각하는 사람은 아무도 없습니다. 그들은 토마토를보고 싶어합니다!

사이트 : Delicioso

사이트 : 구즈 범프
웹용 사용자 정의 메뉴 구축
식당 웹 사이트에서 내 가장 큰 친구가 무엇인지 아십니까? 메뉴. 종종이 사이트 부분은 끔찍한 사용자 경험을 제공합니다. Paradise Bakery에서 온라인으로 주문할 때마다 울었습니다.

사이트 : 파라다이스 베이커리
실제로 웹 사이트에 메뉴를 작성하는 데 어려움을 겪지 않고 물리적 메뉴의 백만 스캔을 업로드 한 다음 한 번에 한 페이지를 훑어 보았습니다. PDF를 다운로드하는 옵션을 클릭하면 문자 그대로 프린터로 전송되는 플랫 PDF 아트 워크를 가져 와서 접을 수있는 메뉴를 만듭니다. 나는 이것을 만들어 내고 있지 않다.

이 것은 너무 커서 작은 부분을 확대 한 다음 원하는 것을 찾을 때까지 이동해야합니다. 웹 사이트 사용자에게 메뉴를 제시하는 것은 매우 나쁜 방법입니다.
인쇄 메뉴의 PDF를 던져서 하루에 전화하는 것을 생각하고 있다면, 하고있는 일을 멈추고 얼굴을 단단하게하십시오. 너무 게으르지 말고 일을하십시오. 확실한 예를 찾고 있다면 아래의 Kuleto 메뉴를 확인하십시오.

사이트 : 쿨 레토
이 메뉴는 훌륭하고 사용하기 쉬운 3 열 시스템을 사용하여 선택 범위를 좁 힙니다. 먼저 식사 (아침, 점심, 저녁 등)를 선택한 다음 범주를 선택하면 해당 범주 내의 옵션이 표시됩니다. 언제든지 선택을 수정하거나 쉽게 변경할 수 있습니다.
더 간단한 경로를 원하면 The Claw Bar를 확인하십시오. 웹 메뉴는 인쇄 메뉴의 은유를 사용하지만 여전히 라이브 텍스트를 사용하며 웹에 맞게 형식이 지정됩니다.

사이트 : 클로 바
기본을 잊지 마세요
웹 디자인의 가장 기본적인 요소를 잊어 버릴 수 있도록 위의 모든 조언을 따라 잡기가 매우 쉽습니다. 모든 사이트 디자인에서는 항상 일반 사용자의 목표를 신중하게 고려해야합니다.
식당의 경우 방문자가 몇 가지 특정 정보를 원할 것입니다.
- 그들은 무엇을 제공합니까? (메뉴 및 그래픽)
- 비용은 얼마입니까? (메뉴)
- 장소는 어떻습니까? (그래픽 및 비디오)
- 어 Where 어?
- 온라인으로 주문하거나 예약 할 수 있습니까?
- 전화 번호는 무엇입니까?
보시다시피, 위의 팁에서 이미 대부분의 주요 목표를 해결했습니다. 그러나 기본 연락처 및 주문 정보는 아직 다루지 않은 주요 관심사입니다. 저는 연락처 및 위치 정보가 레스토랑 사이트의 우선 순위가 매우 높다고 확신하므로이 정보는 눈에 띄는 위치의 홈페이지에 있어야합니다.
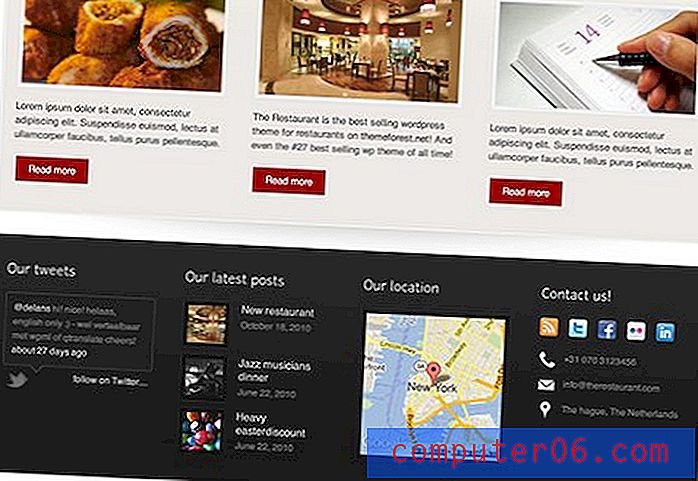
아래 템플릿에는 바닥 글에 큰 눈길을 끄는지도가 있습니다 (아마도 가장 먼저 생각할 곳). 지도 바로 옆에는 이메일, 전화 번호, 소셜 링크 등 필요한 모든 연락처 정보가 있습니다.

사이트 : 식당 테마
교훈 : 사용자가 예쁜 디자인을 엉망으로 만드는 것에 대해 걱정하기 때문에 사용자가 기본 정보를 찾지 않도록하십시오. 귀하의 임무는 중요한 정보를 매력적이고 유용한 방식으로 강조 표시하고 제공하는 것입니다.
당신의 마음에 드는 것을 보여주십시오!
이제 최고의 음식 및 식당 사이트의 예를 살펴 보았습니다. 또는 더 좋은 점은, 실제로 마크를 놓치고 개선을위한 아이디어를 제시하는 식당을 보여주십시오.