웹 디자이너를위한 인쇄 디자인 팁
나는 거의 10 년 전에 인쇄 분야에서 경력을 시작했고 점차 웹으로 옮겨갔습니다. 이 완전히 새로운 매체는 내가 다루고 포용하는 법을 배워야하는 몇 가지 창의적이고 기술적 인 장애물을 가져 왔습니다.
오늘의 기사는 새로운 세대의 디자이너가 반대 방향으로 나아가도록하기위한 것입니다. 당신은 한동안 디지털 세계를 위해 디자인 해 왔으며 인쇄 디자인을 배울 준비가되었습니다. 우리는 간단하고 실용적인 조언을 통해 전환을 쉽게 도울 수 있습니다.
Envato Elements 살펴보기
인쇄가 죽지 않았다

1984 년 고스트 버스 터즈 원본 영화에서, 읽기를 원하는지 묻는 질문에 Egon은“인쇄가 끝났다”고 담대하게 선언합니다. 이 진술은 당시에는 사실이 아니었지만 향후 20 년 동안의 사건, 즉 인터넷과 개인 컴퓨팅의 증가가 모호함에서 편재성으로 극도로 정확한 예가되었습니다.
확실히, 이 혁명은 최소한 출판 업계에 야구 방망이를 가져 왔고 그 결과 디자인 작업이 가능해졌습니다. 그러나 모든 형태의 인쇄물이 죽었을 경우는 아직 확실하지 않습니다. 실제로 인쇄 디자인은 웹 디자이너로서 레퍼토리에 추가 할 수있는 가장 가치 있고 논리적 인 기술 중 하나 일 수 있습니다.
소기업을 소유 한 고객이있는 경우 웹 사이트 및 로고뿐만 아니라 명함, 문구류, 상점 간판, 의류 및 지역 신문 광고도 필요합니다. 그들 대부분은 여러 디자이너들과 함께 일하는 어려움을 피하고이 모든 자료에 대해 하나의 공급자를 찾는 것입니다. 웹과 인쇄를 모두 처리 할 수 있다면 그럴 수 있습니다!
해결

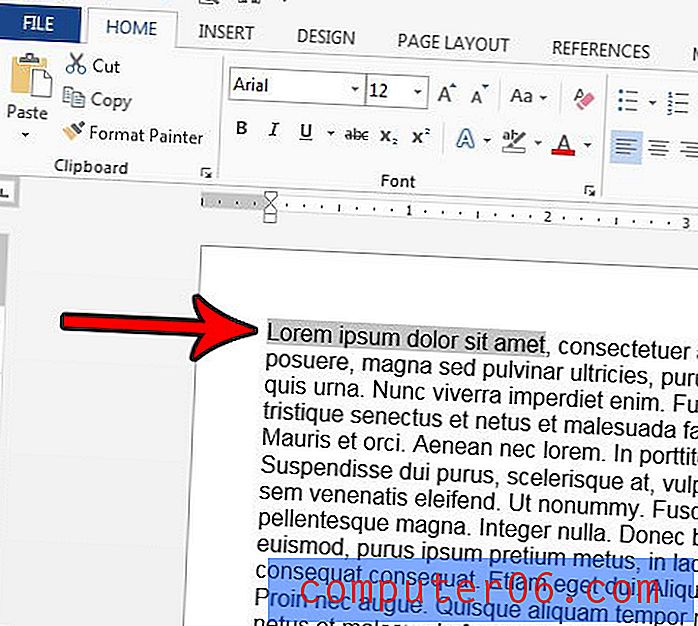
이미 알고있는 몇 가지 기본 지식으로 시작하겠습니다. 웹 세계에서는 상당히 낮은 해상도의 이미지로 작업 할 수 있습니다. 이제 세부 수준이 너무 제한적이기 때문에 이것을 나쁜 것으로 볼 수 있지만, 저해상도 웹 작업으로 광범위하게 작업하면 훨씬 쉽게 가치를 처리 할 수 있습니다.
그 주된 이유 중 하나는 지난 4-5 년 동안 만들어진 거의 모든 컴퓨터에서 72dpi 그래픽을 만들 수 있기 때문입니다. 작은 이미지는 큰 이미지만큼 프로세서를 많이 사용하지 않습니다. 인쇄하고 웹 디자인으로 전환하는 데 익숙하다면 Photoshop은 미래에 슈퍼 컴퓨터에서 실행되는 완전히 새로운 응용 프로그램처럼 느껴집니다. 과장된 것처럼 들리 겠지만 300dpi의 11 ″ x17 ″. 서에 50 개의 계층이있을 때까지 기다리십시오. 하루 종일 Apple.com에서 Mac Pro를 통해 침을 흘리게됩니다.
픽셀이 아닌 인치
그렇다면 웹과 인쇄의 차이점은 무엇입니까? 우선, 인쇄 디자이너는 픽셀로 말하지 않습니다. 대부분의 인쇄 전용 디자이너에게 1200px 너비의 것을 원하면 재미있게 보일 것입니다 (픽셀은 무엇인지 알고 있지만 일반적인 용어는 아닙니다). Photoshop 버전의 측정 값이 인치로 설정 되었기 때문입니다.
해상도와 크기가 상호 의존적이므로 중요한 차이점입니다! 72dpi 문서에서 1, 200 픽셀 너비는 300dpi 문서에서 1, 200 픽셀 너비와 매우 다릅니다. 5 인치 x 7 인치 인쇄 작업은 항상 5 인치 x 7 인치 높이의 무언가를 인쇄하지만 잉크 밀도 만 변경됩니다.
항상 300dpi는 아님
인쇄 디자이너가 300dpi 작업 공간에서 그래픽을 작성한다고 들었을 것입니다. 그러나 항상 그런 것은 아니며 인쇄를 할 때 아마추어처럼 보이게 할 수 있습니다.
대부분의 작은 형식 작업은 300dpi로 인쇄됩니다. 이러한 품목은 누군가가 면밀히 검사하고 보유 할 수있는 품목입니다. 그래도 광고판은 어떻습니까? 수백 피트 떨어진 곳에서 볼 수있는 고해상도 인쇄가 필요합니까? 답은“아니오”입니다. 배너, 빌보드 등과 같은 대형 작업은 거의 항상 300dpi 이하, 일반적으로 150dpi 이하로 구축되지만 때로는 크기에 따라 더 낮습니다.
종종 문제에 대한 실제 전문가, 즉 프린터 (기계가 아닌 사람)에게 해결 문제가 제기 될 수 있습니다. 단순히 300 또는 150dpi 작업이어야하는지 묻는 바보가 아닌 프로젝트를 시작할 때 일반적인 질문이며 실제로 시작하기 전에 운동을하는 데 필수적입니다.
저해상도에서 개념을 만들어야합니까?
컴퓨터가 300dpi 그래픽보다 훨씬 빠르게 72dpi 그래픽을 생성 할 수 있다는 사실을 감안할 때, 디자이너는 저해상도 작업 공간에서 처음 몇 라운드의 디자인을 거쳐 본질적으로 작업장 근처의 "고해상도"로 작업을 재 구축하는 것이 일반적입니다 프로젝트의 끝.
인쇄 디자이너들 사이에서 이것은 논쟁의 여지가 많은 주제 일 수 있습니다. 궁극적으로 선호도에 따라 결정되지만 가치가있는 것은 거의이 길을 택하지 않습니다. 대규모 작업을 지속적으로 수행하지 않는 한 고해상도로 컴포지션을 작성하는 데 오래 걸리지 않아야합니다. 그렇다면 아마도 새 컴퓨터를위한 시간 일 것입니다. 본질적으로 다시 시작하여 72dpi로만 300dpi로 업 변환하기 위해 모든 것을 구축하는 것은 내 아이디어를 인쇄 가능한 것으로 쉽게 구축하는 것이 항상 번거로운 것처럼 보입니다.
이에 대한 한 가지 예외는 스톡 이미지입니다. 나는 고객에게 제시 할 때 재고 사이트가 제공하는 상당히 낮은 해상도의 comp를 항상 사용하여 값 비싼 여러 이미지를 불필요하게 구매하지 않도록합니다.
색깔

색상은 큰 주제이며 자체 기사를 사용하므로 여기에 너무 많은 시간을 소비하지 않습니다. 나의 단순한 경고는 인쇄 세계의 색상이 완전히 새로운 볼 게임이라는 것입니다. 웹 디자인에서 우리는 "웹 안전 색상"에 대해 걱정했지만 요즘 모니터는 놀라워 서 일반적으로 Photoshop에서 원하는 색상을 선택하고 화면마다 화면의 레벨 변화가있을 것이라는 사실을 받아들입니다.
인쇄용으로 디자인 할 때 빛이 아닌 잉크로 작업하고 있습니다. 시작하자면 이것은 RGB 대신 CMYK에서 작업하는 것을 의미하지만 그 의미를 훨씬 넘어서는 의미입니다. 재료와 같은 것들이 다양한 인쇄기 및 방법과 함께 작용합니다. 때로는 화면에 보이는 색이 종이에 나오는 색이 아닐 수도 있습니다. 다른 경우에는 스크린 인쇄와 같은 특정 프로세스에서 허용되는 특정 관행이 필요합니다.
여기서 가장 좋은 조언은 인쇄 방법이 무엇인지 알아 내고 가능한 한 많이 연구하는 것입니다. 표준 4 색 인쇄 작업이 가장 손쉬운 작업이지만 클라이언트 비용을 절약하기 위해 한두 가지 색으로 작업해야하는 경우가 있습니다. 이 경우 작업하는 것보다 훨씬 제한된 팔레트로 창의력을 발휘하고 멋진 디자인을 만드는 법을 배워야합니다.

또한 별색으로 작업해야하는 경우가 많습니다. 즉, 용지에 다른 색상을 적용하여 혼합되는 것이 아니라 특정 색상으로 혼합 된 전용 잉크를 의미합니다. 별색 작업 방법에 대한 자세한 내용은 최근 기사 "별색 작업 소개"를 참조하십시오.
포토샵뿐만 아니라

웹 디자이너는 Photoshop에서만 생활하는 경향이 있습니다. Dreamweaver 또는 Fireworks로 분기 될 수 있지만 Adobe Creative Suite를 더 이상 탐색하지 않아도되는 경우가 종종 있습니다.
그러나 인쇄에서는 일반적으로 InDesign 및 Illustrator와 같은 응용 프로그램에서 페이지 레이아웃을 수행합니다. 몇몇 유감스러운 영혼들이 여전히 쿼크를 사용하고 있지만 그 이유를 상상할 수 없습니다. 여기서 좋은 소식은 Photoshop에서 특히 강력하면 InDesign을 더 많이 준비 할 수 있다는 것입니다. 나쁜 소식은 여전히 다른 응용 프로그램이므로 배울 것이 많다는 것입니다.
이해해야 할 가장 중요한 개념 중 하나는 여러 응용 프로그램을 사용하는 이유와 이러한 응용 프로그램을 시너지 방식으로 워크 플로에 통합하는 방법입니다. 여기서 간단한 대답은 Photoshop이 래스터 그래픽 용이며 다른 모든 것 (벡터 그래픽 및 텍스트)은 페이지 레이아웃 앱에서 처리해야한다는 것입니다.
예를 들어 잡지 표지를 만들고 있다고 가정 해 봅시다. 표지 사진이 포함 된 PSD로 시작합니다. 여기에서 일반적인 색상 교정, 복제 작업, 스타일 및 사진 인쇄 준비에 필요한 모든 작업을 수행 할 수 있습니다. 이 작업을 마치면이 PSD를 InDesign에 배치하고 벡터 그래픽 (종종 Illustrator에서 생성)과 나머지 표지를 구성하는 텍스트를 오버레이 할 수 있습니다.
인쇄 페이지 레이아웃은 퍼즐로 시각화 할 수 있습니다. 이 은유에서 InDesign은 퍼즐을 구성하는 탁상입니다. 다른 응용 프로그램에서 많은 부분을 만든 다음 모두 함께 가져와 InDesign에서 섞습니다. File> Place 명령을 통해 실제 진행중인 작업 조각을 InDesign에 배치하면 다른 앱에서 배치 한 PSD, EPS 등을 변경하면 InDesign 파일이 자동으로 업데이트됩니다.
Photoshop이 텍스트를하지 않습니까?
이 시점에서 왜 텍스트가 Photoshop에서 처리되지 않는지 궁금 할 것입니다. 공정하고, 고도로 양식화 된 텍스트 (경사, 마스크, 그림자, 텍스처 등)는 종종 파일의 PSD 부분에 보관됩니다. 그러나 InDesign에서는 일반 텍스트를 사용하는 것이 훨씬 쉽습니다. 텍스트 엔진은 훨씬 뛰어나고 텍스트를 더 잘 렌더링 할뿐만 아니라 자동 열 배포 및 맞춤법 검사와 같은 훨씬 더 고급 조작이 가능합니다.
또 다른 주요 관련 문제는 일반적으로 하나의 파일을 프린터로 전송하지 않고 (인쇄용 PDF는 예외) 대신 퍼즐 조각을 모두 폴더에 모으는 것입니다. 여기에는 다양한 PSD 및 EPS 파일, InDesign 파일 및 글꼴이 포함됩니다. InDesign에서 작업하면 현재 파일과 관련된 모든 리소스를 자동으로 수집하는 자동 "출력 수집"명령이 제공됩니다.
블리드 앤 트림

인쇄 디자인에서 발생할 수있는 가장 큰 신인 실수 중 하나는 블리드로 디자인하지 못하는 것입니다. 인쇄 공급 업체는 까다 롭거나 무능하기 때문에가 아니라 프로세스가 작동하는 방식과 전체 인쇄 작업이 손상되지 않았기 때문에 디자이너의 특정 사양이 필요합니다.
블리드를 사용한 디자인은 쉬우 며 매번 완벽한 경계선없는 전문 인쇄가 가능합니다. 블리드를 삽입하면 최종 작업 크기보다 큰 인쇄물을 만들 수 있습니다. 이렇게하면 초과분이 잘 리면 인쇄하는 동안 발생할 수있는 사소한 용지 이동에 관계없이 모든 것이 완벽하게 보이고 가장자리까지 바로 이동합니다.
웹 디자인에서는 CSS 상자 모델에 익숙합니다. 인쇄 디자인에서는 기본적으로 거의 모든 인쇄 작업을 구성하는 방법을 정의하는 비슷한 모양이 있습니다. 작동 방식을 간단히 살펴 보겠습니다.

이 모델에는 블리드, 트림 및 라이브 영역의 세 가지 주요 영역이 있습니다. 트림은 이해하기 가장 쉬운 방법입니다. 인쇄 된 문서의 최종 원하는 크기입니다. 종이가 "잘려지는"곳. 위의 예에서 고객은 5 인치 x 3 인치 높이의 디자인을 주문했습니다. 여기에서 두 가지 영역을 더 만들어야합니다. 하나는 자르기보다 큰 영역과 더 작은 것입니다.
더 큰 영역은 출혈입니다. 방금 설명한대로 이렇게하면 잉크가 페이지 가장자리에서 바로 벗어날 수 있습니다. 위의 작업은 그라디언트 배경을 가지고 있지만, 그 배경은 5 ″ x3 ″ 범위를 넘어 5.75 ″ x3.75 ″ 영역으로 확장됩니다. 전체 크기에 0.25 인치를 추가하면 페이지 전체에서 1/8 인치 블리드가 발생하며 미국에서는 표준 (영국에서는 2-5mm)입니다. 문서에서 페이지에서 "블리드"해야하는 부분 (사진 또는 질감이있는 채우기)은이 큰 영역으로 늘어나면서 자르기 선 주위 어딘가로 줄어 듭니다.
위 예제에서 만든 작은 영역은 "실시간 영역"으로, 웹 디자이너로서 알지 못하는 매우 중요한 부분입니다. 일반적으로 출혈이없는 텍스트와 그래픽을 페이지 가장자리에 너무 가깝게 배치하는 것은 좋지 않습니다. 당신은 그들에게 충분한 시각적 호흡 공간을 제공하고 또한 그들이 잘리지 않을 것이라고 확신합니다. 따라서 라이브 영역은 이러한 유형의 컨텐츠를 배치 할 수있는 일종의 안전 영역으로 작성됩니다. 예를 들어, 큰 헤드 라인을 원하면 라이브 영역의 한 쪽 끝에서 다른 쪽 끝까지 연장하십시오.
라이브 영역 크기는 표준화되지 않았으며 작업마다 상당히 다릅니다. 경험상, 나는 번화가와 일치하도록 내 라이브 영역을 1/8 ″까지 삽입했습니다. 그러나 다른 잡지와 신문에는 따라야하는 고유 한 요구 사항이 있습니다. 또한 대형 작업의 경우 1/8 인치 인서트가 충분하지 않아서 호흡 실 없이도 가장자리까지 올라가는 것처럼 보이는 그래픽이 나타납니다. 이 경우, 안구를 풀고 수용 가능한 공간 범퍼를 결정해야합니다.
다행히 Illustrator와 InDesign 모두 이러한 종류의 사양이 내장 된 문서를 만드는 많은 작업을 처리 할 수 있지만 개념을 이해하는 것이 여전히 중요합니다. 또한 인쇄 공급 업체에 미리 빌드 된 템플릿이있을 수 있으므로 관련된 모든 사람에게 많은 문제를 해결해야합니다.
디자인 트렌드
토론을 마치기 위해 창의적인 관점에서 인쇄 디자인에 접근하는 방법을 간략하게 살펴 보겠습니다. 우선, 인쇄가 웹에 익숙하지 않은 매체라는 것을 빨리 알게 될 것입니다. 웹 디자인에서는 상상력에 의해서만 제한됩니다. 인쇄시 실제 페이지 크기를 따라야합니다. 스크롤이 불가능합니다! 이것은 클라이언트가 많은 텍스트를 줄 때, 읽기 쉽고 매력적인 방식으로 텍스트를 작성하는 방법을 알아 내야한다는 것을 의미합니다.
또한 특정 디자인 스타일과 경향은 인쇄에 적합하지 않을 수도 있습니다. 웹 디자인에서와 마찬가지로 인쇄물의 최신 트렌드를 살펴보고 기록하는 것이 중요합니다. 서점을 방문하여 잡지를 찾아 보거나 (광고를 건너 뛰지 말고, 가장 좋은 부분입니다) 휴지통에 닿기 전에 정크 메일을 살펴보십시오.

트렌드를 알고 있다고해서 반드시 순응자가 될 필요는 없습니다. 대신 사람들이보고있는 것과 연락을 유지하는 데 도움이됩니다. 인쇄 디자인에 마지막으로주의를 기울인 것이 1995 년 이었다면 오늘날 소비자에게 추악하고 구식으로 보이는 물건을 생산할 수 있습니다.
마찬가지로, 여러분이 알고있는 모든 것이 현대적인 웹 디자인의 상태 인 경우, 이러한 아이디어를 의미 있고 시청자에게 매력적인 방식으로 인쇄 된 페이지로 번역하는 데 많은 어려움을 겪을 수 있습니다. jQuery 애니메이션은 여기서 좋지 않습니다. 순전히 정적 인 미적 매력을 통해 누군가의 초점을 잡아야합니다.
시간과 연습이 필요하지만 goo 디자이너는 인쇄 및 웹 디자인 모두에서 번성 할 것입니다.
결론
솔직히 말해서, 현재 웹 디자이너가 인쇄를 시작하려는 경우, 당신은 좋은 위치에 있습니다. 여러면에서 당신은 더 간단한 사고 방식으로 되돌아갑니다. 반대 여정을 만들려면 특히 코드가 그림에 등장하는 경우 많은 새로운 기술 학습이 필요합니다.
이 기사는 Photoshop을 열 수 없으며 언젠가 인쇄 디자이너가 될 것을 결정할 수는 없다는 것을 보여주기 위해 작성되었습니다. 웹 디자이너로서의 지식은 도움이되지만 여전히 수행해야하는 많은 산업별 학습이 있습니다. 템플릿 작성에서 디자인 마무리에 이르기까지 모든 것은 인쇄 과정에서 매우 구체적인 과정이며, 자료를 모르는 경우 오류에 대해 재정적으로 책임을 질 수 있습니다. 제시된 정보를 살펴 보는 데 약간의 시간이 걸리면 많은 문제와 두통을 줄일 수 있습니다.
아래에 의견을 남겨 주시면 웹 디자이너가 전환 할 수있는 인쇄 관련 팁을 알려주세요!
사진 제공 : Corey Holms, Alain Bachellier, Nate Hofer, Katy Beck 및 Steve Garfield.