시작 프레임 워크 : 간단한 웹 모형
오늘 우리는 Designmodo의 Startup Framework (한동안 살펴본 가장 세련되고 전문적인 컴포넌트 프레임 워크 중 하나)를 살펴볼 것입니다.
처음부터 시작하는 데 몇 주를 소비하지 않고도 디자인을 계획하고 개념화 할 수 있도록 설계된 일련의 그래픽, 블록 및 구성 요소입니다. 프레임 워크에서 제공되는 내용을 살펴보고 몇 가지 예를 공유하겠습니다.
비디오
블록 및 구성 요소
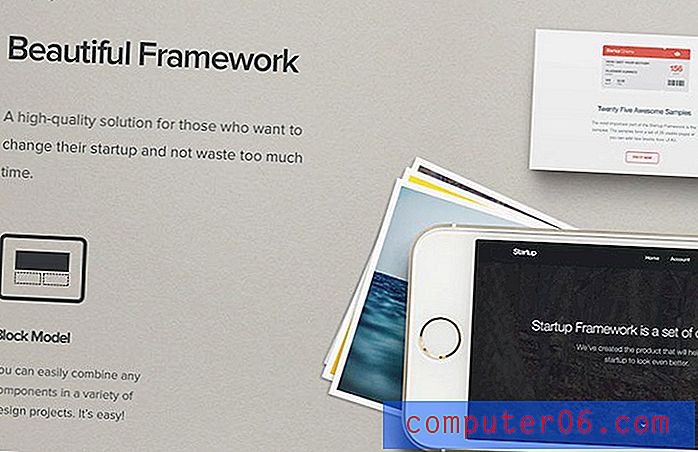
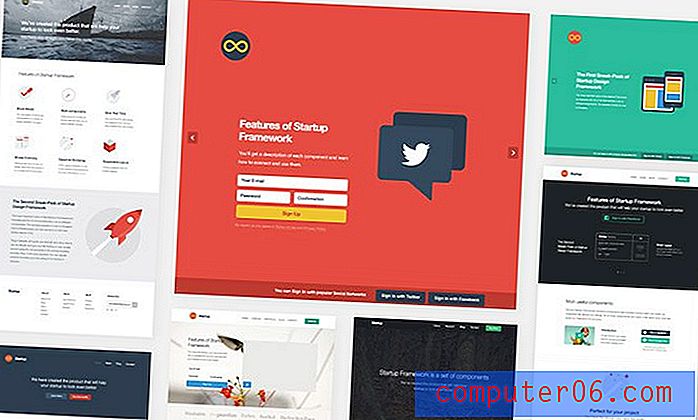
스타트 업 프레임 워크는 스타트 업 디자인을 변경하고 너무 많은 시간을 낭비하지 않으려는 사람들을 위해 고품질 솔루션으로 설계되었습니다. 블록 모델을 사용하여 생성되며 원하는 방식으로 구성 요소를 결합하여 원하는 디자인을 만들 수 있습니다.
이러한 구성 요소는 모두 같은 스타일로 만들어져 프로젝트에 쉽게 통합되어 향후 프로젝트를위한 수백 가지 솔루션을 만들 수 있습니다.

Startup Framework의 가장 중요한 부분은 샘플입니다. 이들은 그대로 사용할 수 있거나 나머지 프레임 워크에서 새 블록을 추가 할 수있는 25 개의 사용 가능한 페이지 세트를 구성합니다.
코딩 준비 완료
프레임 워크의 각 구성 요소는 웹용으로 완전히 코딩되어 시간을 절약하고 브라우저에서 라이브 모형을 만드는 간단한 프로세스입니다.
그들은 웹에 최신 기술인 HTML5, CSS3 및 LESS를 사용했습니다. HTML 레이아웃은 현재 일반적이고 안정적인 프레임 워크 중 하나 인 Bootstrap v 2.3.2를 기반으로합니다. 뿐만 아니라 — 망막 준비가 완료되었습니다!


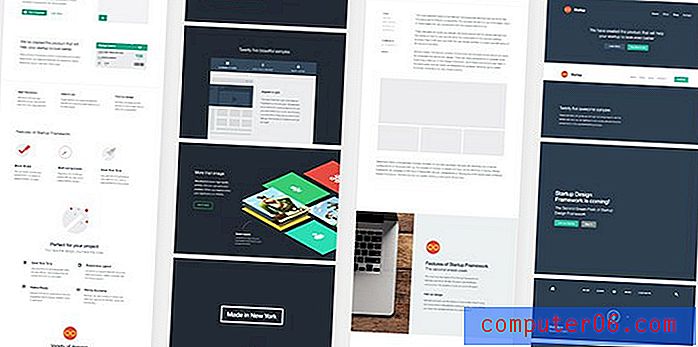
데모
데모를 살펴보십시오. 그들은 Startup Framework의 구조를 보여주기 위해 이것을 만들었습니다. 정식 버전의 일부 구성 요소, 두 가지 훌륭한 샘플 및 설명서가 있습니다.
또한 프로젝트에서 사용할 수있는 MacBook과 iPad의 두 이미지를 찾을 수 있습니다. Startup Framework에 대한 첫 번째 소개이며, 원하는 경우 다음 프로젝트를 위해 간단하게 선택할 수 있습니다!