공백의 놀라운 예… 전혀 백색이 아닌
웹 디자인에서 공백을 생각할 때 Apple 또는 Google과 같은 예제가 가장 먼저 떠오를 것입니다. 이 회사는 디자인에 공백을 사용하는 데 큰 도움이되지만 공간을 최대한 활용할 수있는 다른 방법이 많이 있습니다. 항상 흰색이 아닐지라도!
공백은 디자인 계획에서 중요한 부분입니다. 여기서는 디자인 도구로서의 공간의 중요성과 공백을 많이 사용하는 웹 사이트의 다섯 가지 예를 보여 드리겠습니다 (전혀 공백이 아님).
공백 101
공백은 디자인 요소가 그대로 유지 한 디자인 부분을 나타냅니다. 여기에는 그래픽이나 이미지 사이, 텍스트 줄 사이, 여백과 여백이 포함됩니다. FedEx 로고 내부의 "숨겨진"화살표와 같은 디자인 요소 내부의 열린 공간을 음수 공간이라고하지만 용어를 서로 바꾸는 것이 일반적이되었습니다.
공백은 디자인의 전체 가독성 및 구성에 기여하는 데 중요한 역할을하기 때문에 중요합니다.
- 사용자가 텍스트를보다 쉽게 스캔 할 수 있습니다.
- 유사한 요소를 자연스럽게 그룹화 할 수 있습니다.
- 클릭 유도 문안, 검색 또는 탐색과 같은 디자인 요소의 우선 순위를 지정합니다.
- 조화와 정교함을 만듭니다.
- 균형과 시각적 계층을 설정합니다.
- 무거운 텍스트 블록을보다 쉽게 요약하고 읽을 수있게합니다.
- 논리적으로 사용자에게 디자인을 안내합니다.
공간은“백색”일 필요는 없습니다
공백을 해제해야하는 공백에 대한이 통념이 있습니다. 공백은 흰색 일 필요는 없습니다.
공백은 단색이거나 배경이 흐리거나 약간의 움직임 일 수 있습니다. 일반적인 요인은 공간이 바로 그 공간이라는 것입니다. 다른 컨텐츠 나 디자인 요소를 포함하지 않습니다. 사용자가 과거 또는 과거를 본 경우 정보가 손실되지 않습니다.
임계 값은 모든 공백이 실제로 흰색 일 수 있지만 디자이너는 공간 원리를 계속 사용하면서 다른 방식으로 시각적 요소를 만들도록 선택했습니다.
공백은 디자인의 모든 부분에 나타날 수 있으며 페이지 상단에서 하단 및 보조 페이지 전체에 걸쳐 유용성을 향상시키는 도구 역할을해야합니다. 좋은 디자인 패턴은 공백을 일관되게 사용하여 사용자가 비주얼을보다 쉽게 소화 할 수 있도록합니다.
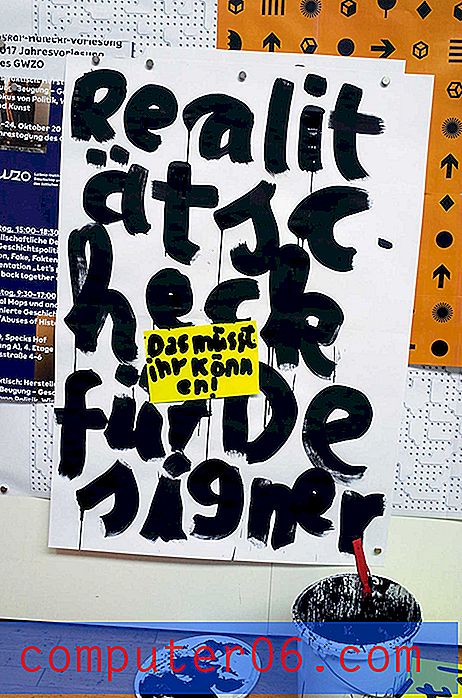
예 1 : U + 디자인

U + Design은 문자 요소에 대한 검은 색 캔버스에서 열린 공간이 많은 공백 개념을 문자 그대로 뒤집습니다. 이미지는 더 밝은 공간에 살며 음과 양의 효과를냅니다. 기술적으로 흰색 공간은 없지만 모두 공백입니다.
공간은 요소 아래에 충분한 공간과 스크롤을 장려하는 거의 움직이는 공간 패턴 및 디자인 요소와 함께 스크롤 아래에도 동일하게 사용됩니다.
읽을 수있는 텍스트를 만드는 방법에 대한 교훈을 찾고 있다면이 디자인을 살펴보십시오. 여러 텍스트 스타일과 색상이 사용되지만 모든 것을 읽을 수 있으며 텍스트 배치와 크기는 훌륭한 계층 구조를 제공합니다.
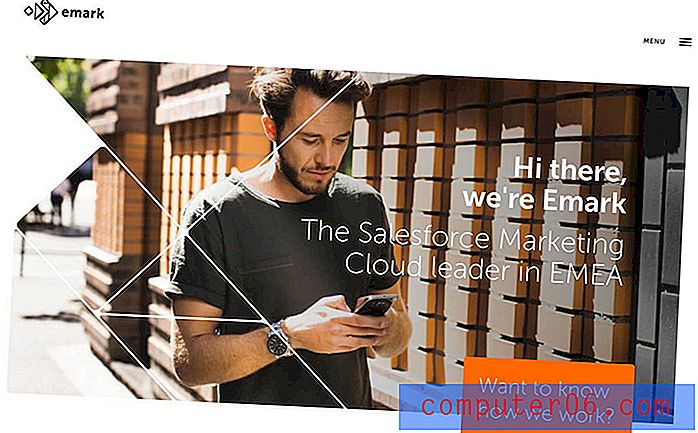
예 2 : Emark

Emark는 컷 아웃과 기하학적 패턴을 사용하여 공백을 만들고 이미지와 텍스트에 시각적 관심을 더합니다. 공간은 시각적 흐름을 제공하는 데 도움이되는 모양과 선이있는 흰색과 색상의 혼합입니다.
이 디자인은 또한 많은 공백을 포함하는 흰색 배경에 대해 컬러 블록을 사용합니다. 밝은 색상과 공간 조합은 클릭 가능한 클릭 유도 문안의 두 배인 독특한 텍스트 컨테이너를 만듭니다. 공백으로 인해 사용자는 이러한 각 블록이 클릭하도록 설계되었음을 알고 있습니다.
전체 디자인은 텍스트 요소 주위에 확대 된 공백을 사용하여 충분한 패딩과 줄 간격을 사용하여 가독성을 높입니다. (이것은 모바일 텍스트 간격 개념이 더 많은 데스크탑 기반 웹 사이트 디자인에 속이기 시작하면서 점점 더 많이 볼 수있는 트렌드 중 하나입니다.)
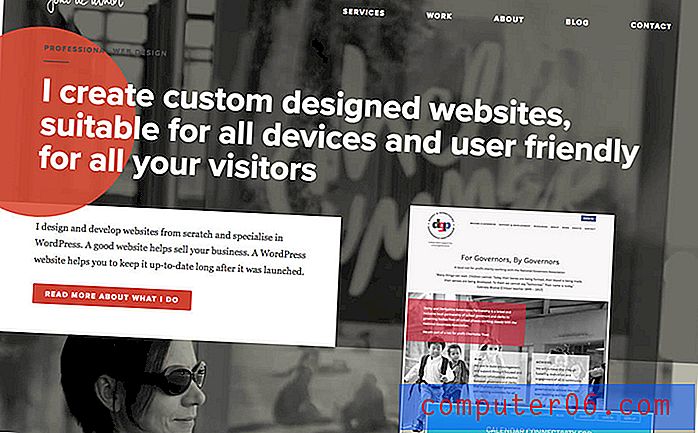
예 3 : 농담

Joke de Winter는 흐린 흑백 사진을 자신의 웹 사이트 배경에있는 공백의 템플릿으로 사용합니다. 외관은 독특한 느낌과 쉬운 흐름을 가진 현대적이고 계층화 된 디자인입니다.
스크롤 아래에서 여백이 큰 텍스트 요소 주위에 더 많은 공백이 사용되어 특정 텍스트 요소를 강조합니다. 디자인의 공백은 흰색과 회색 사이에서 번갈아 가며 이전 예제와 마찬가지로 텍스트의 줄 사이에 더 많은 간격이 포함됩니다.
디자인 전체에서 모든 여백은 충분한 공간이있는 비대칭 스타일입니다. 불균형 "균형"은 조화 롭고 시각적으로 흥미 롭습니다.
예 4 : 우주 비행사가 원하는

우주 비행사 원티드의 급변하는 행동은 공백에 대해 생각할 때 가장 먼저 떠오르지 않을 수도 있습니다. 그러나 비디오 상단의 로고, 텍스트 및 요소는 그대로 작동합니다. 스크롤 위의 중요한 정보는 백그라운드에서의 작업에도 불구하고 쉽게 읽고 볼 수 있습니다. 양쪽에 충분한 공간이 있고 중앙에 있습니다. (음수 공간으로 만든 로고는 전체적인 효과에 주목합니다.)
정지 이미지 위에 텍스트 블록이있는 스크롤 아래에도 동일한 개념이 사용됩니다. 공간은 아름답게 디자인되었으며 디자인의 유일한 흰색 요소는 텍스트 자체입니다.
예 5 : 르 파 폴레

Le Farfalle은 이전 예 중 하나와 같은 영웅 이미지에서 간단한 컷 아웃을 사용하지만 텍스트를 포함하는 대형 공백과 균형을 이루는 이미지를 위해 큰 공간을 스크롤하여 스크롤 할 때 가장 인상적인 공간 사용이 나타납니다.
이 스타일을 사용하면 사용자가 이미지에서 텍스트로 이동 한 다음 모든 내용을 통해 페이지를 쉽게 옮길 수 있습니다. 무거운 디자인이 될 수있는 것은 가볍고 읽기 쉽습니다.
또한 디자인은 넓은 여백과 패딩을 사용하므로 모든 요소가 실제로 자체적으로 서있을 공간이 있습니다. 이러한 공간 사용은 레스토랑의 분위기와 어울리는 정교한 미학을 만듭니다.
결론
오늘의 테이크 아웃 – 공백이 흰색 일 필요는 없습니다. 함정에 빠지지 마십시오. 창의력을 발휘할 수있는 장소로 색상과 이미지 및 비디오가있는 공간을 사용하는 방법에 대한 예가 있습니다.
이제 공백의 예를 보여줄 차례입니다. Design Shack 갤러리에서 만든 디자인을 공유하거나 Twitter에서 나와 좋아하는 웹 사이트를 공유하십시오. (당신은 결코 알지 못합니다 ... 그들은 미래의 게시물에 끝날 수 있습니다!)