한 페이지 포트폴리오 디자인을위한 10 가지 전문가 팁
옛날 옛적에, 디자이너들은 인터뷰에서 인터뷰에 이르기까지 다루기 힘든 물리적 포트폴리오를 몰아 내서 작품을 선보였습니다. 이 전략은 꾸준히 온라인 포트폴리오에 대한 링크가 포함 된 이메일을 발송하는 것으로 대체되고 있습니다. 포트폴리오 웹 사이트는 모든 디자이너에게 필수적인 마케팅 도구가되고 있으며, 귀하가 판단되고 희망적으로 채용 될 수있는 가장 큰 인상을 줄 수 있습니다.
이 기사에는 놀라운 단일 페이지 포트폴리오를 만드는 데 도움이되는 몇 가지 팁과 예제가 포함되어 있습니다.
그림이 단어보다 크게 말한다

카피 라이팅 기술을 보여주고 싶지 않다면 인생사를 전달하는 것보다 작품을 과시하는 데 더 집중하십시오. 하나 또는 두 개의 디자인 만 표시하면 잠재 고객이 실제로 경험이 얼마나 많은지 궁금해 할 수 있습니다. 모든 정류장을 자유롭게 뽑아 내고 자랑스럽게 만드는 모든 것을 표시하십시오.
소셜 미디어를 사용하여 개인 연락처를 장려

귀하의 페이지에 소셜 미디어 링크를 제공하면 방문자가 귀하와 지속적인 관계를 유지할 수 있습니다. 몇 가지 이점이 있습니다. 첫째, 반복되는 접촉은 친숙 함을 구축하고 사람이 디자이너를 필요로하는 경우 더욱 친숙해집니다. 또한 다른 친구와 전문가 관계에 대한 가시성을 부여하는 바이러스 효과가 있습니다.
대비는 당신의 친구입니다

대비를 창의적으로 사용하면 작업의 아름다움이 강조됩니다. 위의 웹 사이트는 우리가 매일 보는 병 디자인을 가져다가 병을 평범한 페이지에서 시각적으로 가장 매력적인 아이템으로 만들어 놀라운 포트폴리오로 변환합니다. 그들은 자연 환경에 병을 쉽게 넣을 수 있었지만 그 효과는 그리 강력하지 않았습니다.
사이드 스크롤

세로 스크롤 사이트의 틀을 깨뜨리는 것을 두려워하지 마십시오. 이전 예의 "We Shoot Bottles"와 같은 측면 스크롤 사이트는 창의성에 대한 예기치 않은 환영의 인상을 줄 수 있습니다. 그러나 사용자는 세로로 스크롤되는 사이트를 예상하므로 화살표 및 / 또는 안내를 포함하여 길을 따라 이동하는 것이 좋습니다. 또한 측면 스크롤 사이트를 만들 때 인기있는 화면 크기를 고려해야합니다. 위의 사이트는 랩탑의 13 인치 화면에 잘 맞지 않아서 모든 콘텐츠를 발견하기 위해 어색한 스 캐빈 저 사냥에서 세로 및 가로로 스크롤했습니다.
테마는 멋지다

서로 다른 콘텐츠를 함께 묶는 창의적인 방법으로 테마를 사용하는 것이 좋습니다. 위의 사이트는 여러 카테고리에 걸친 관련이없는 iPhone 앱의 포트폴리오를 표시합니다. 이것은 스시 메뉴의 환상을 통해 독창적으로 시작됩니다.이 메뉴는 모든 앱과 관련이 없지만 매력적인 시각 자료가 지원하는 친숙하고 읽기 쉬운 형식을 만듭니다.
한 페이지, 많은 콘텐츠

jQuery를 사용하면 여러 페이지의 정보와 그래픽을 단일 페이지 레이아웃으로 쉽게 만들 수 있습니다. 클릭 투 진행 방식으로 제공되는 바이트 크기의 콘텐츠는 스크롤을 통해 찾을 수없는 대화 형 느낌을 추가 할 수 있으며 제작자에게 시청자 경험을보다 강력하게 제어 할 수 있습니다.
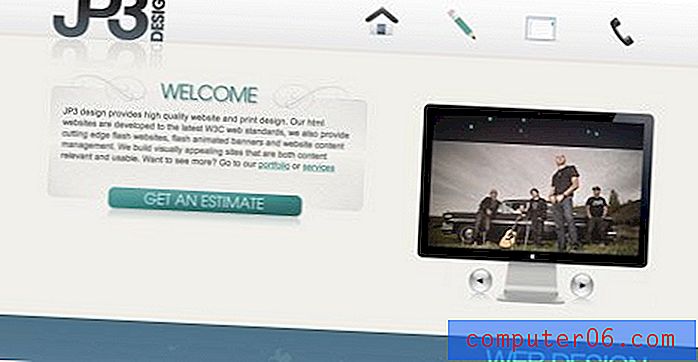
연락하기 쉽게

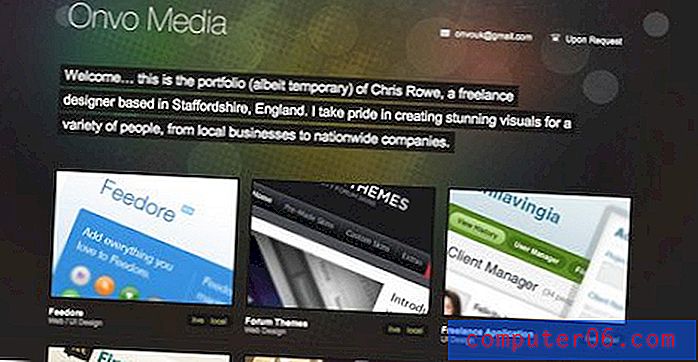
단일 페이지 사이트는 까다로울 수 있습니다. 자신이 누구인지, 무엇을하는지, 어떻게해야하는지 간결하게 전달해야합니다. 연락처 정보 및 수단은 컨텐츠의 더미에서 빠르게 손실되거나 "더 중요한 것들"에 대한 뒷자리를 취할 수 있습니다. 그러나 새 연락처를 만드는 것이 사이트의 주요 목표 인 경우 페이지 레이아웃에 반영되어야합니다. 위의 사이트 레이아웃에서 "견적 얻기"버튼이 얼마나 중요한지 확인하십시오. 이는 사이트 소유자가 신규 고객을 사귀고 싶어하며 비용 (많은 디자이너가 부족한 특성)에 대해 개방적이고 앞으로 나아갈 것임을 즉시 알려줍니다. 잠재적 고객의 가장 중요한 관심사 중 하나는 비용을 고려할 때 이러한 개방성은 중요한 경쟁 우위가 될 수 있습니다.
여행 내비게이션

단일 페이지 포트폴리오에 많은 스크롤이 필요한 충분한 컨텐츠가 포함 된 경우 사용자가 스크롤 할 때 특정 섹션에 대한 바로 가기를 제공하는 탐색 메뉴를 사용하는 것이 좋습니다. 위의 Alamofire를 방문하여 페이지 오른쪽 상단에있는 탭 중 하나를 클릭하면이 기술이 실제로 적용됩니다.
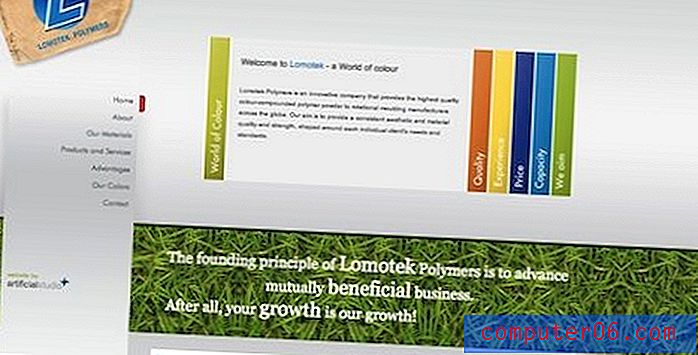
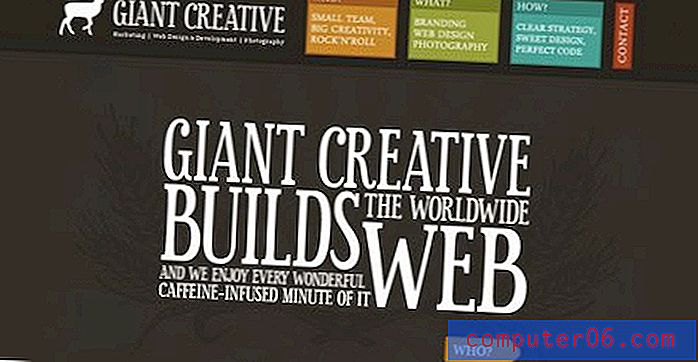
항상 대상 고객을 고려하십시오


위의 두 가지 대조적 인 예를 생각해보십시오. 개인적으로, 나는 첫 번째를 좋아합니다. 미쳤고 독창적이며 아름다운 만화 삽화가 들어 있습니다 (사랑하지 않는 것은 무엇입니까?). 그러나이 사이트 자체는 그들이 원하는 것을 표시하지 않기 때문에이 사이트를 다시 보지 않는 많은 잠재 고객이 있습니다. 두 번째 예는 여전히 매우 매력적이지만 비교하면 상당히 지루합니다. 그러나 심각한 전문가는이 사이트에서 이전보다 더 많은 시간을 할애 할 수 있습니다. 그래서 어느 것이 더 낫습니까? 물론 대답은 아닙니다. 포트폴리오를 디자인 할 때 어떤 유형의 고객에게 감동을 주어야하는지 고려해야합니다. 진지하고 전문적인 디자이너를 찾고있는 수많은 비즈니스가 있지만, 상자 밖에서 생각하고 독창적 인 것을 두려워하지 않는 재미 있고 창의적인 사람을 찾는 사람이 많을 수도 있습니다.
최고의 발을 내딛다

디자이너로서 당신을 독특하게 만드는 것에 대해 생각하십시오. 더 실제적으로, 왜 누군가가 온라인에서 관심을 끌기 위해 비명을 지르는 백만 명의 다른 디자이너 대신 당신을 고용하겠습니까? 거대한 기술 세트를 나열하는 것을 두려워하지 말고 가장 잘하는 하나 또는 두 가지에 집중하고 그 아이디어를 시각적으로 전달하십시오. 위의 사이트는 웹 디자이너 및 프로그래머 팀을위한 것입니다. 그러나 그들의 사이트와 그들의 사이트에 실린 예들은 나머지 것보다 더 강한 하나의 아이디어를 보여줍니다. 이전 예의 만화책과 마찬가지로이 사람들은 브랜드에 대해 아름답고 다채로운 맞춤형 삽화를 만들 수 있다는 것을 알고 싶어합니다. 이로 인해 아티스트로서의 단점으로 인해 스톡 아트로 제한되는 웹 디자이너의 상당 부분과 차별화됩니다. 따라서 가장 강한 재능이 예쁜 그림, 놀라운 타이포그래피 또는 깨끗한 코드에 있는지 여부에 관계없이 포트폴리오에서 크게 비명을 지르십시오.
영감
훌륭한 단일 페이지 포트폴리오의 예를 원하십니까? 내가 시작한 곳은 다음과 같습니다.
- 단일 페이지 웹 사이트 디자인의 95 가지 신선한 예
- 트위터에서 25 명의 아름다운 한 페이지 포트폴리오 디자이너의 웹 사이트
- 단일 페이지 포트폴리오 사이트
결론
이 10 가지 팁이 놀라운 단일 페이지 포트폴리오를 만들거나 현재 페이지를 수정하도록 영감을 주었기를 바랍니다. 아래의 의견을 사용하여 귀하 또는 다른 사람이 소유 한 포트폴리오에 대한 링크를 보내주십시오.