뉴스 레터 가입 양식의 10 가지 인기 트렌드
뉴스 레터 가입 양식의 기술은 생각보다 자주 상호 작용할 수있는 양식입니다. 이메일 마케팅은 브랜드가 고객과 상호 작용하는 가장 많이 사용되는 방법 중 하나입니다. 그리고 그것은 모두 간단한 가입으로 시작됩니다.
팝업에서 전체 페이지 양식에 이르기까지 뉴스 레터 가입은 어디에나 있습니다. 우리 중 많은 사람들이 디자인에 대해 의식적으로 생각하지 않고 클릭하지만, 잘 디자인 된 형태는 처음에 그 행동을 장려합니다. 이메일 가입 환경에서 가장 잘 설계된 양식 중 일부는 이메일을 사용하여 고객에게 직접 판매하는 소매점에서 제공 한 것입니다. 어떻게하면 신선하게 보이는 가입을 만들 수 있습니까? 여기 10 가지 아이디어가 있습니다.
1. 짧게 유지

가입 양식은 한 가지만하면됩니다 – 사용자의 이메일 주소를 요청하십시오. 간단 해. 사용자가이 작업을 수행하도록 권장하는 것은 쉽고 희망적입니다. 사용자에 대한 추가 정보가 필요하더라도 이메일 주소만으로 시작하십시오. 후속 조치를 취하고 나중에 자세한 정보를 요청하십시오.
이 2 단계 프로세스는 설계에 유연성을 제공하고 초기 접촉 후 며칠 후에 다시 사용자와 교류 할 이유를 만듭니다.
2. 사용자에게 무언가를 주라

실제로 누군가가 귀하에게 이메일 주소를 제공하게 만드는 것은 무엇입니까? 대가로 무언가를 주어야합니다.
이 선물은 사이트에서 제공하는 공짜, 선물로 보내는 실제 선물 (스티커는 널리 사용되는 옵션) 또는 사용자가받은 편지함에 넣고 싶어하는 훌륭한 콘텐츠 일 수 있습니다. 또한받은 편지함을 판매, 마케팅 또는 스팸하지 않을 것임을 보증해야합니다.
3. 가입 통계 공유
점점 더 많은 사이트에서 가입 양식 근처 또는 가입 양식에 가입 통계가 표시되며 좋은 아이디어입니다. 이 숫자는 처음에 뉴스 레터 가입을 합법화하고 재미있는 시각적 또는 인포 그래픽을 만드는 데 필요한 컨텐츠를 제공 할 수 있습니다.
다른 사람은 몇 명입니까? 그만한 가치가 있습니까? 가입 가치를 표시하면 사용자 전환에 도움이 될 수 있습니다. 청중 규모를 기준으로 문구를 선택하기 만하면 사용자가 독점적 클럽 (작은 숫자)의 일부로 느끼거나 다른 사람들이 이미 알고있는 것 (큰 숫자)을 놓치는 것처럼 느끼게 할 수 있습니다.
4. 디자인

이상한 색상, 맞춤법이 틀린 단어, 이미지 품질이 좋지 않은 모양은 사용자가 가입에서 멀어 질 수 있습니다. 이런 식으로 통신하는 회사 / 브랜드 / 비즈니스와 정보를 공유하고 싶습니까? 정보가 안전하다고 생각하십니까?
잘 설계된 가입 양식에는 다른 좋은 디자인과 동일한 요소가 포함됩니다. 카드 나 다른 작은 크기의 조각으로 생각하십시오.
간단한 타이포그래피, 집중된 색상 및 가장 시각적 인 메시지를 전달하는 메시지에 중점을 둡니다. 몇 초만에 쉽게 스캔하고 작성하여 사용자를 확보하고 최대 가입 수를 얻을 수 있어야합니다.
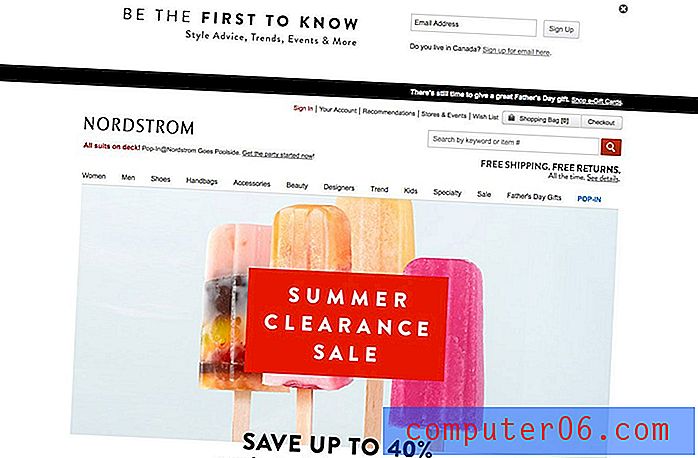
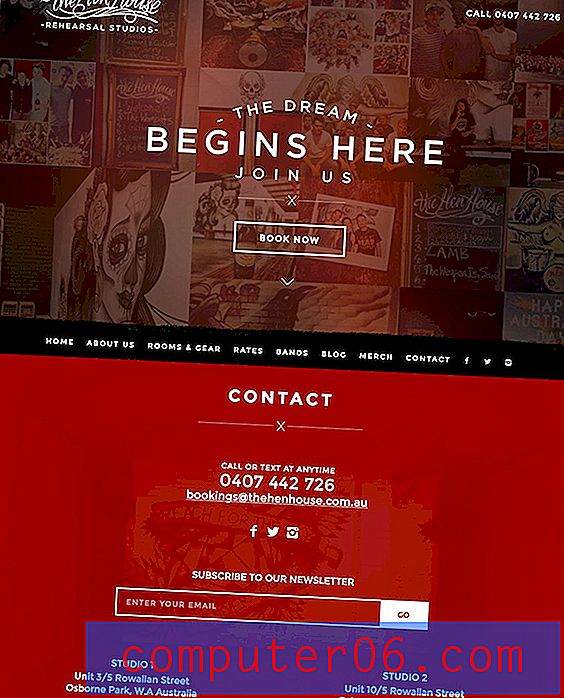
Hen House (위)는 가입에 아름답게 작동하는 2 단계 디자인을 사용합니다. 홈페이지에는“지금 예약”버튼이 있으며 멋진 스크롤 애니메이션으로 이메일 주소를 입력 할 수있는 페이지 끝으로 이동합니다. 간단하고 재미 있고 매력적입니다.
5. 하나의 열 형식이 쉽습니다.

양식은 단순해야합니다. 단일 열 형식보다 훨씬 간단하지 않습니다. 반응 형 디자인을 생각할 때도 효과적입니다. 단일 열 설계의 다른 주요 이점은 사용 편의성입니다. 여러 열에 여러 필드를 포함하면 일부 사용자가 특정 요소를 채우거나 잊어 버려서 오류가 발생할 수 있습니다.
하나의 열에 모든 것을 함께 유지하면 혼란을 없앨 수 있습니다. 또한 간결하게 디자인 할 수 있습니다.
6. 버튼 사용

버튼은 디자인 친구입니다. 그것을 써! 사용자가 양식을 채우고 해당 버튼을 클릭하거나 탭하도록 색상과 감각으로 디자인하십시오.
가입 양식 옆에 규모가 큰 버튼을 디자인해도됩니다. 사용자는 양식을 얻기 위해 입력 한 정보를 제출해야한다는 시각적 알림을 원할 수도 있습니다. 버튼을 사용하면 더 재미있을 수 있으므로 사용자가 더 참여할 수 있습니다. 간단한 애니메이션 또는 호버 효과로 약간의 보너스 만 추가하면 사이트를 기억에 남게 할 수 있습니다.
버튼에 대해서는 언급하고 있지만 Facebook / Twitter / 기타 소셜 미디어 가입은 무시하기 어렵습니다. 이 버튼은 빠르고 쉽게 가입 할 수있는 인기있는 옵션입니다. 해당 경로를 사용하는 경우 – 여기에는 장단점이 없습니다. – 소셜 가입을 위해 다소 표준적인 버튼 디자인을 선택하여 각 사용자가이 방법을 사용할 수 있다는 것을 한 눈에 알 수 있도록하십시오.
7. 모바일 친화적

작은 화면 (휴대 전화 화면보다 약간 작은 크기)은 가입 양식에 적합한 크기입니다. 모양은 장치마다 다를 수 있지만 모바일 장치에서는 더 수직 또는 사각형 일 수 있지만 데스크톱에서는 더 가로 방향으로 확장 될 수 있습니다.
그러나 모든 정보는 상하 또는 좌우로 스크롤하지 않고 단일 화면에 명확하게 맞아야합니다. 모든 필드는 탭하고 입력하기에 충분히 커야합니다. 양식을 작성하는 데 어려움이 있으면 사용자가 양식을 포기합니다. 주의 집중이 더 짧은 모바일 사용자에게 특히 그렇습니다.
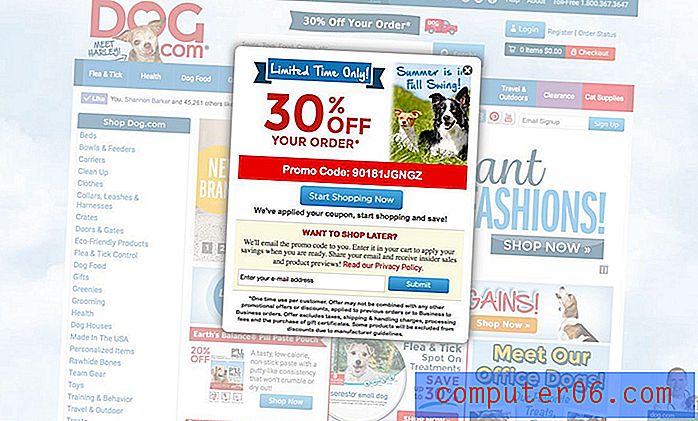
8. 팝업

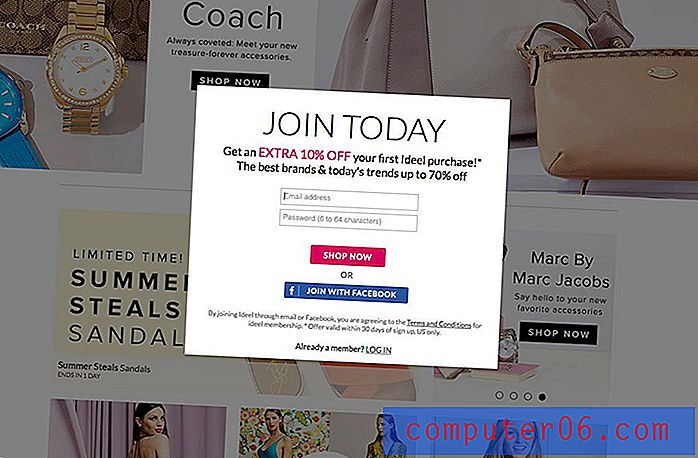
일단 사용자의 골치 아픈 팝업 양식은 인기가 높아지기 시작했습니다. 이들은 종종 두 가지 방법 중 하나로 설계됩니다.
- 화면 중앙에 팝업이 표시됩니다. 디자인은 종종 투명도를 가진 단순한 디자인을 포함하는 작은 상자를위한 것이므로 웹 사이트를 여전히 볼 수 있습니다.
- 하단 구석 가입도 모든 곳에서 나타나기 시작합니다. 또한 화면 하단에 나타나는 단순한 디자인 (흰색 상자와 검은 색으로 최소한의 디자인)도 포함되어 있습니다. 몇 초 후에 호버에서 상자를 숨기거나 표시하려면 작은 CSS를 사용하여 사용자가보기 영역을 방해하지 않도록하십시오.
9. 성격을 보여주십시오

우리가 이야기 한 많은 양식은보다 최소한의 스타일을 특징으로하지만, 이것은 부분적으로 일반적인 미니멀리즘의 경향 때문입니다. 어떤 스타일의 가입 양식을 선택하든 브랜드의 개성을 드러내야합니다.
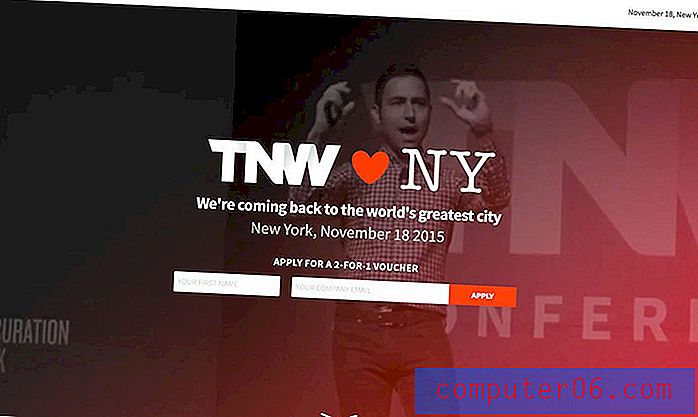
하이 컬러 또는 큰 이미지 디자인은 가입 양식에 적합합니다. 브랜드와 동일한 음성을 사용하는 언어 및 클릭 유도 문안을 포함합니다. 고객층이 이미 기대하고 있다면 재미 있고 가벼워도됩니다. The Next Web의 형식은 배경 비디오를 사용합니다. 다른 프로젝트에 사용하는 기술은 가입 양식 (또는 페이지)으로 구현할 수 있습니다.
10. 완료되면 사용자를 사이트로 안내
사용자가 양식을 작성해도 디자인은 끝나지 않습니다. 양식 디자인의 중요한 부분은 다음에 일어나는 일입니다. 계속해서 상호 작용할 수 있도록 사용자를 사이트로 안내합니다.
또한 정보를 제공하지 않는 사용자를 처리하는 방법도 고려하십시오. 양식을 작성하지 않으면 어떻게됩니까? 양식이 완성되지 않으면 사이트를 볼 수 없게되는 것보다 더 큰 문제는 없습니다.
결론
우리는 여기에서 몇 가지 다른 버전의 이메일 가입과 가장 효과적인 양식을 디자인하는 경향을 살펴 보았습니다. 테마를 잡았습니까? 그것은 모두 단순함으로 귀결됩니다. 처음 연락 할 때는 사용자에게 1 비트의 정보 (이메일 주소)를 요청하십시오.
그런 다음 디자인하십시오. 작고 스캔 가능한 것으로 생각하십시오. 선명한 이미지와 단일 비트 정보를 가진 카드처럼 보이는 양식을 만듭니다. 이메일 가입 양식으로 사용자에게 감사의 말씀을 전합니다.