20 가지 훌륭한 가입 양식 예제
가입 양식은 다양한 모양과 크기로 제공됩니다. 일부는 단일 필드이고 다른 일부는 여러 화면으로 확장되는 다단계 프로세스입니다.
오늘 우리는 다음에 가입 양식을 작성할 때 적용 할 수있는 유용한 아이디어를 찾을 수 있는지 매력적이고 기능적인 20 가지 양식을 살펴 보겠습니다.
디자인 리소스 살펴보기
300 픽셀
오늘 살펴볼 몇 가지 예는 이와 같은 베타 가입 양식에서 비롯된 것입니다. 일반적으로 이러한 페이지는 티저 그래픽 만 제공하며 사이트의 실제 상태에 대한 정보는 거의 또는 전혀 제공하지 않습니다.
3D 버튼 그래픽과 클릭시 애니메이션 방식이 마음에 듭니다. 이것은 이미지와 자바 스크립트로 이루어 지지만 스타일은 무료로 다운로드 가능한 CSS3 실험 인 BonBon Buttons를 상기시킵니다.
이 페이지의 또 다른 멋진 점은 이미지 스프라이트를 잘 활용한다는 것입니다. 원본 이미지를 보려면 소스를 확인하십시오.

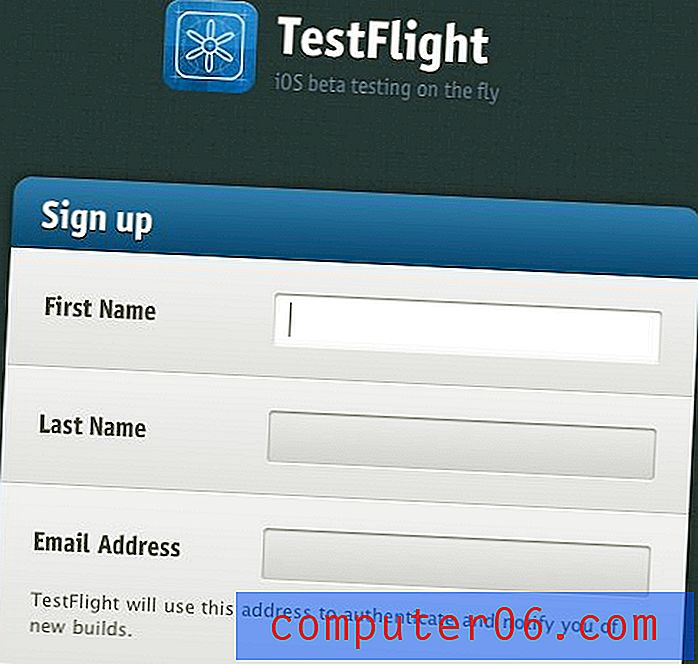
TestFlight
이 스타일의 부드럽고 간단한 스타일은 아름답습니다. 각 행의 추가 패딩과 선택한 양식 필드가 다른 행보다 얼마나 두드러 지는지를 좋아합니다.
이것은 실제로 중요한 유용성 측면입니다. 양식은 사용자에게 고통이 될 수 있으며 현재의 필드 하이라이트처럼 약간의 터치 만 추가하면 실제로 프로세스를 진행하는 데 도움이 될 수 있습니다.

크레딧
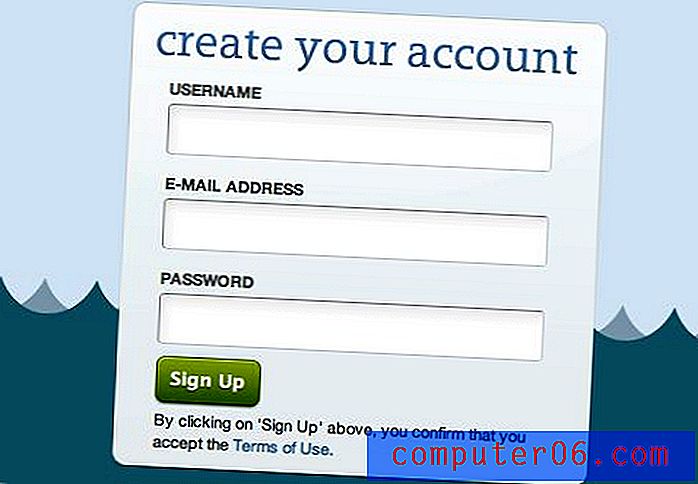
나는 이런 종류의 바다에 떠 다니는 방식을 좋아합니다. 여기에는 정말 멋지고 미묘한 스타일이 많이 있습니다. 필드의 내부 그림자와 왼쪽 아래의 필드 테두리가 오른쪽 아래의 그림자보다 어둡게 표시되는지 확인하십시오. 이 양식에는 몇 가지 훌륭한 피드백 기능이 내장되어 있으며, 이 기능의 중요성은 다음 예에서 설명하겠습니다.

인증 시간
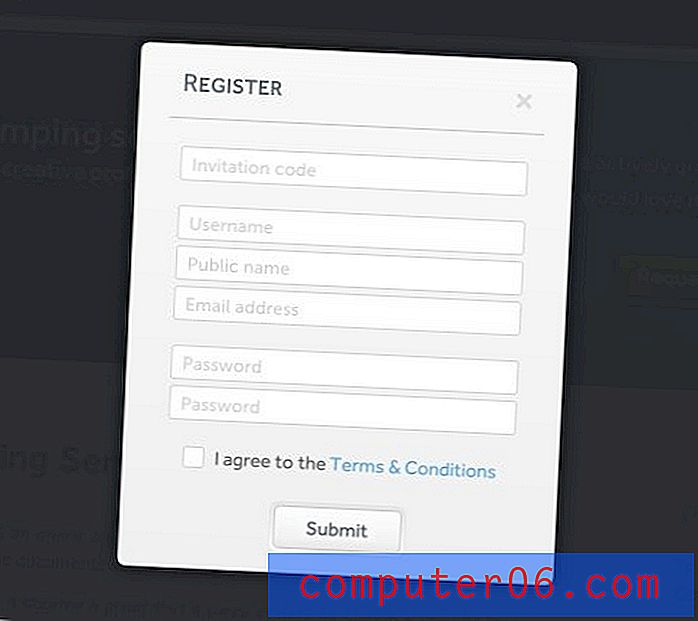
모달 창은 항상 시원합니다. 다른 페이지로 이동하지 않고 현재 컨텐츠를 오버레이합니다. 어쨌든 그것은 새로운 곳으로 떠나는 것보다 덜 불안합니다.
홈페이지 그래픽을 흐리게하고 모달 기호 등록 양식을 가져 오면 프로세스가 빠르고 수월해지며 곧바로 탐색 할 수 있습니다.

아이디어리스트
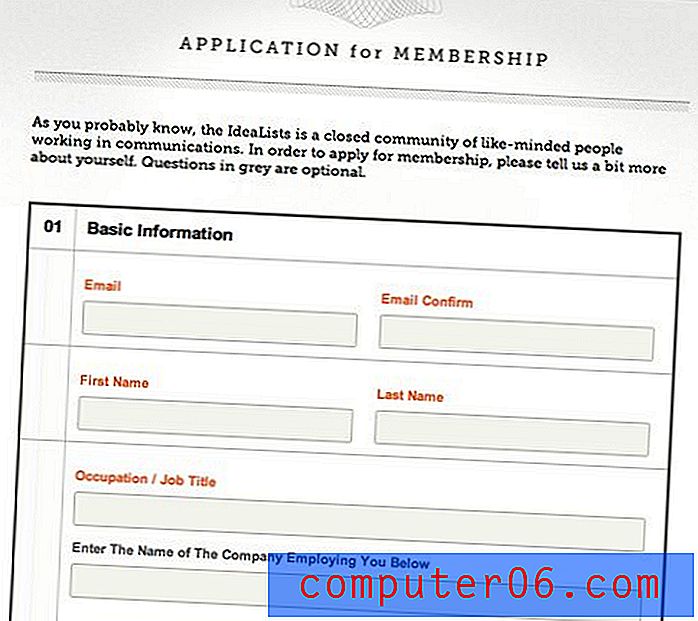
이 양식은 이전 양식보다 훨씬 길며 작성해야 할 여러 필드가 있습니다. 그러나 내용은 관리 가능한 세 개의 덩어리로 분리되어 하나의 큰 형태처럼 느껴지지 않습니다.
또한, 디자인이 인쇄 된 형태처럼 느껴지는 방식이 정말 마음에 듭니다.

고패
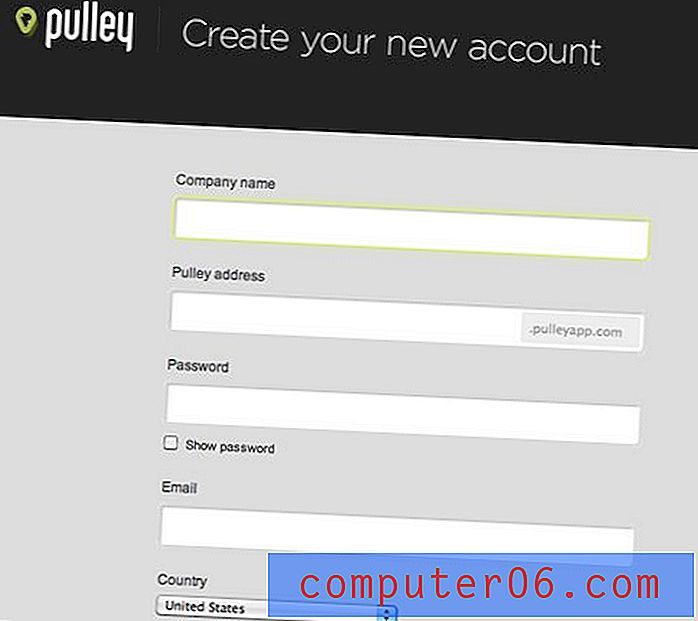
나는 페이지에 보이는 방식을 좋아한다는 것 외에는 이것에 대해 너무 많이 말할 것이 없다. 제출 된 주소에있는 작은 삽입 상자가 멋집니다. 또한이 필드는 사용자 이름 선택을 자동으로 확인하여 이미 사용 중인지 확인합니다.

ACosmin.com
이 사이트에서 패턴과 질감을 사용하는 것은 환상적입니다. 전자 메일 양식에서 사각형을 계산하는 것은 재미 있고 필드 자체와 필드에 테두리가 있습니다. 도트 패턴으로 둘러싸여 있으며 흰색 패딩으로 둘러싸여 있으며 그 뒤에 더 어두운 회색 테두리가 있으며 마지막으로 큰 상자가 하나 있습니다. 다 잡아
그것을 묘사하면 결과가 바쁘고 추악하다고 생각할 것입니다.

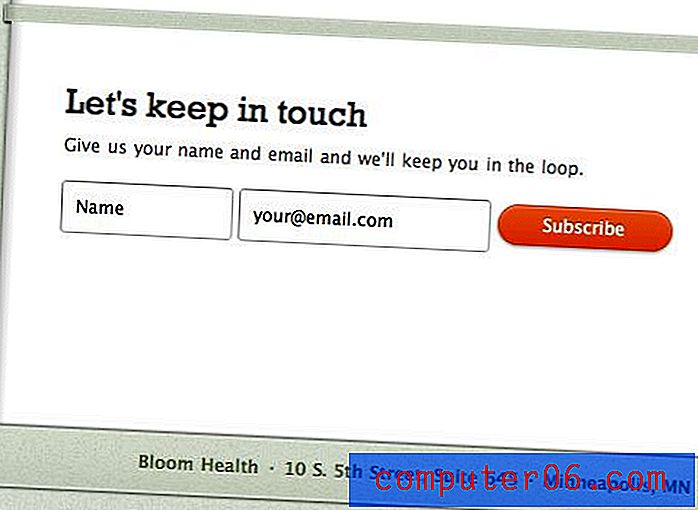
블룸 건강
다음은 양식 텍스트에 "친밀한 연락을 유지하십시오"라는 메시지가 마음에 들었습니다. 너무나 자주 우리는 몇 분의 고려만으로도 훨씬 더 흥미로운 대안으로 이끌 수있는 평범하고 지루한 무언가를 위해 쏴 버립니다.

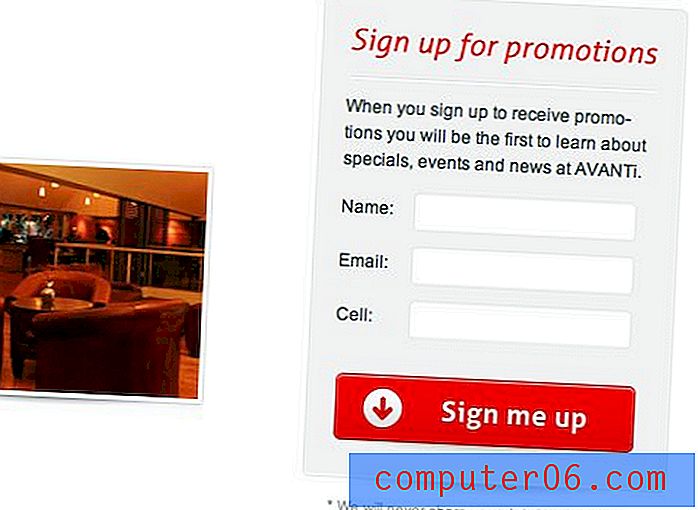
아반티
Avanti 형식은 큰 버튼에 관한 것입니다. 확대 된 크기와 대담한 색상 선택은 행동에 대한 요구가 아니라 사용자의 관점에서“Sign me up”이라는 버튼이 무엇인지를 나타내는 간단한 간단한 진술을 볼 때주의를 끌게합니다. 버튼을 눌렀을 때 어떤 일이 발생하는지 의심 할 여지가 없습니다.

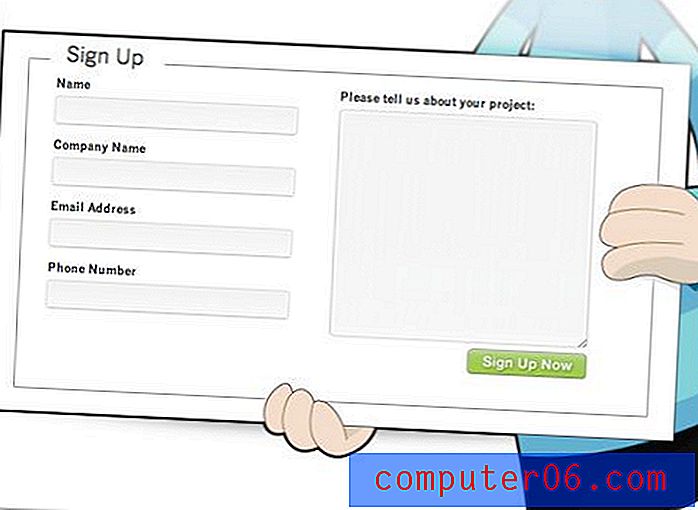
오디오 로직
Audio Logic은 구피 일러스트레이션 캐릭터가 가입 양식을 유지하도록 선택했습니다. 그것은 페이지에 많은 캐릭터를 가져다 주며 당신이 그것을 볼 때 미소를 짓게합니다. 자신의 캐릭터 일러스트로 탐험 할 가치가있는 기술!

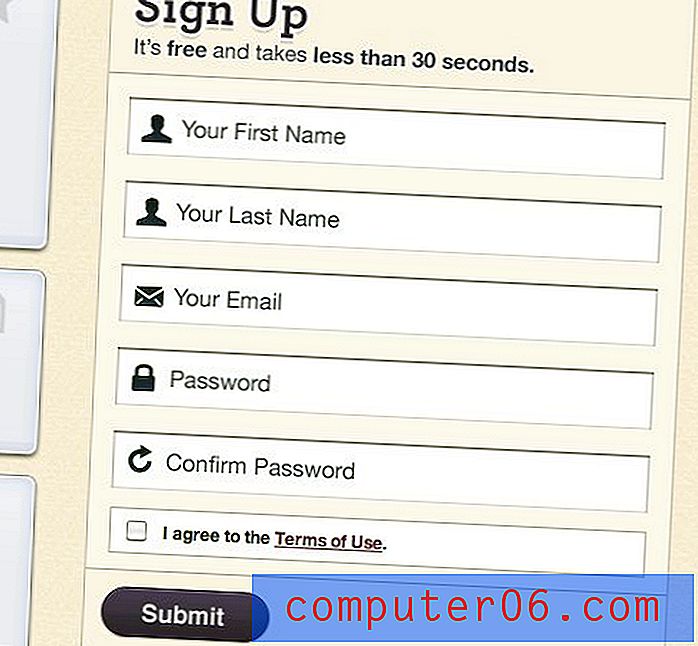
요리 문화
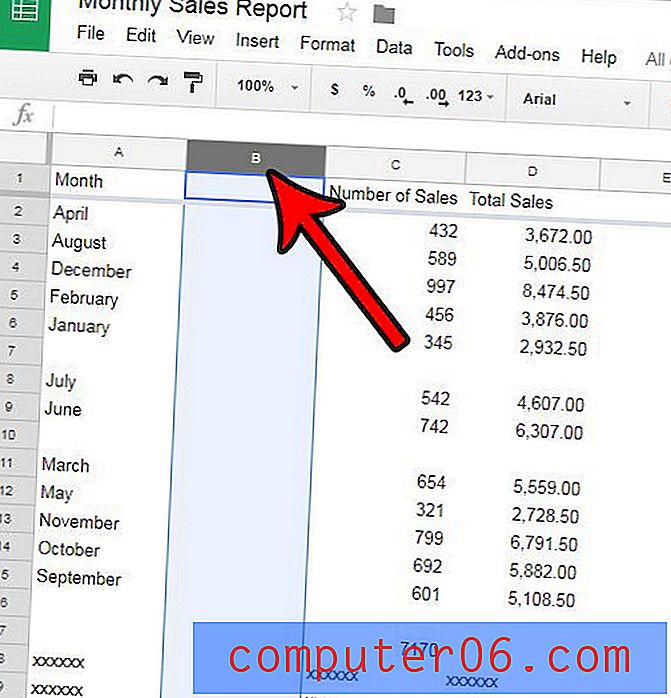
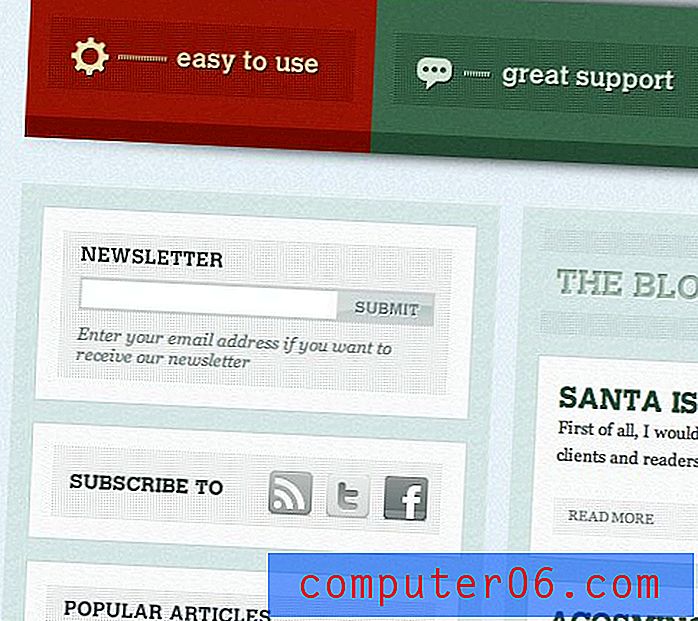
이 사이트에서 양식 필드에 사용한 시각적 강화 기능이 마음에 듭니다. 이러한 유형의 간단한 아이콘은 온라인에서 무료로 제공되는 백 가지 아이콘 중 하나에서 찾을 수 있으며 실제로 양식에 많은 것을 추가하면 텍스트를 읽지 않고도 거의 채울 수 있습니다!
우리는 탐색에서 이러한 유형의 아이콘 사용을 자주 볼 수 있으며 누군가가 양식으로 가져 오는 것을 보는 것은 매우 상쾌합니다.

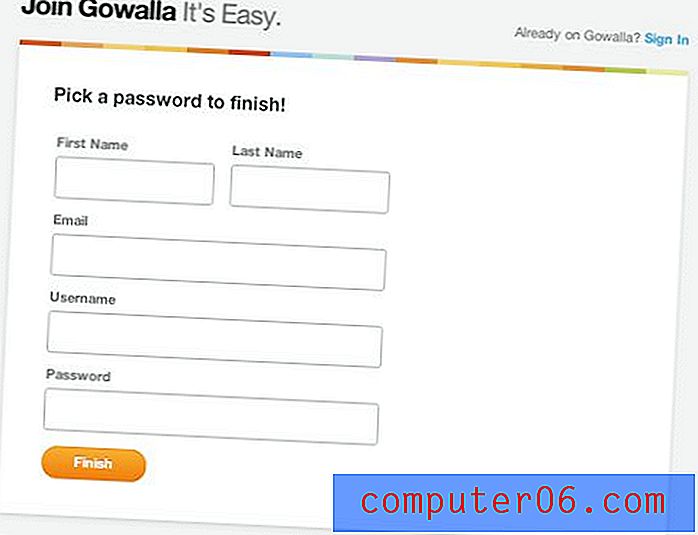
고 왈라
Gowalla 양식에는 흥미로운 메시지가 있습니다. 단순함이 좋습니다. 다음은 환상적인 방식으로 상자 디자인을 갖춘 사이트로, 동일한 방식으로 앱을 광고하지만 가입 양식에서 화려하거나 혼동되는 것을 선택하지 않았습니다.
대신 멋진 큰 필드가있는 평범한 흰색 상자 일뿐입니다. 처음 두 필드를 같은 줄에 붙 였지만 딱딱한 정렬은 유지했습니다. 이것은 레이아웃을 손상시키지 않는 멋진 공간 절약 기술입니다.

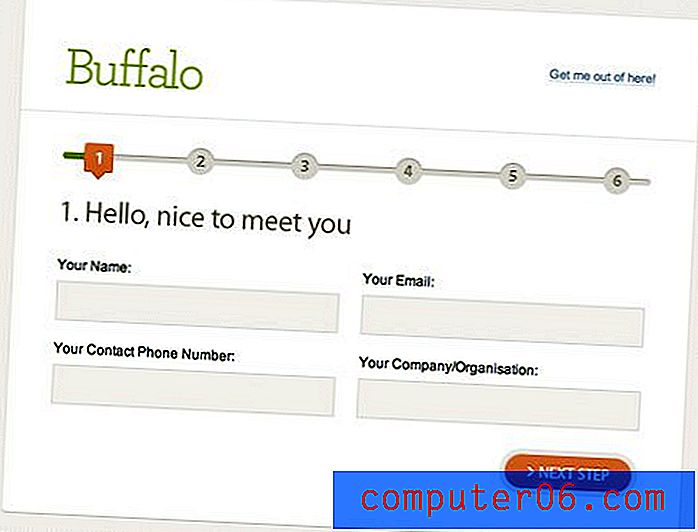
물소
때로는 거대한 형태가 엄청나게 낙담 할 수 있습니다. 모든 필드가 채워지는 것을 보았고 첫 번째 본능은 브라우저 창을 닫고 사라지게 만드는 것입니다.
아래 사이트에서 알 수 있듯이 이러한 필드를 여러 단계로 나누는 데 도움이 될 수 있습니다. 한 번에 작은 덩어리 만 볼 수 있으므로 낙담하지 말고 상단에있는 빵 부스러기를 통해 진행 상황을 확인할 수 있습니다.

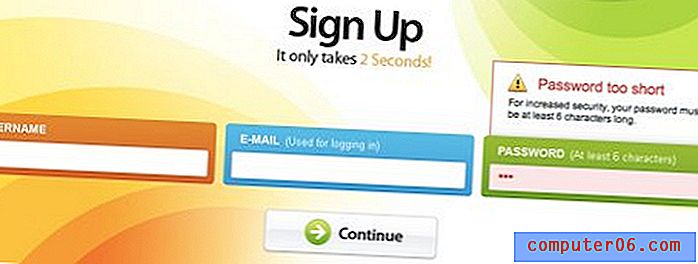
콘테 인
내가 싫어하는 것은 다음과 같습니다. 20 개의 양식을 작성하고 제출을 누르면 어딘가에 오류가 있음을 알 수 있습니다. 그런 다음 페이지에서 내가 잘못한 부분을 나타내는 작은 별표를 검색해야합니다. 그것은 나뿐만 아니라 세계의 모든 사람들이 이것을 싫어합니다! 필드가 3 개이든 50 개이든 관계없이 필드별로 실시간으로 지능적인 피드백을 제공하여 사용자 환경을 무한히 향상시킬 수 있습니다.
아래의 Kontain 양식에서이 작업을 볼 수 있습니다. 비밀번호가 세 글자 밖에 안되었고 비밀번호가 잘못되었다는 메시지가 나타 났는데 유효하지 않은 이메일을 입력해도 마찬가지입니다. 여기서 핵심은 단순히 피드백을 제공하는 것이 아니라 제출 버튼을 누르기 전에 사용자가 수정할 수있는 명확하고 시각적으로 이해하기 쉬운 피드백입니다.

쿨쿨
Gowalla에는 재미있는 사이트와 지루한 가입 양식이 있습니다. 그러나 양식에 약간의 재미를 가질 수 없다는 깨지지 않는 규칙은 없습니다.
아래의 양식을 확인하십시오. 그래픽이 미쳤을뿐만 아니라 양식 필드 자체가 약간 회전되어 눈에 띄지 않게 보입니다. 이것은 많은 전문적인 상황에서 적절하지는 않지만, 양을 날리는 음료로 가득 찬 사이트에서 졸리는 음료를 마시면 완벽하게 작동합니다.

비 메오
Vimeo의 직원들은 큰 페이지를 작은 형태로 바치기로 결정했습니다. 그들은 오른쪽 상단에 그것을 고정시키고 그림의 섬과 움직이는 떠 다니는 구름으로 나머지 페이지를 채웠다.
이전 예제와 마찬가지로, 이것은 모든 상황에 적합하지는 않지만 여기서는 잘 작동하며 지루한 형태의 재미있는 구현입니다.

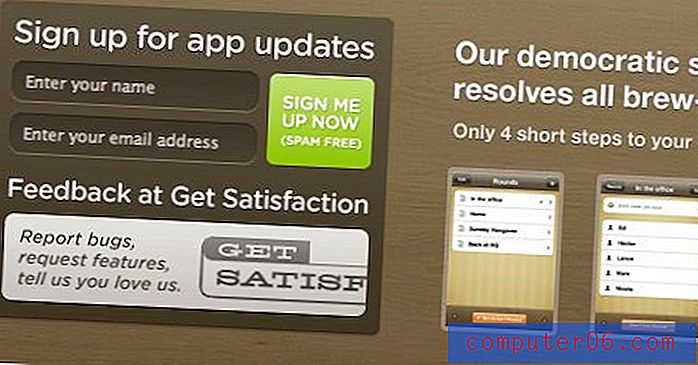
차 라운드
이것은 흥미로운 생각 중 흥미로운 부분을 나타냅니다. 오른쪽의 "Sign Me Up"버튼은 두 필드의 높이에 맞게 세로로 늘어났습니다.
우리는 웹에서 사각형 버튼을 누르는 데 익숙하지 않으므로 이와 같은 구현에주의를 기울여야하지만 여기서 수행 한 작업이 마음에 듭니다.

13 크리에이티브
명확한 시각적 테마를 따르는 고도로 스타일이 지정된 사이트가있는 경우 기본 스타일로 양식을 작성하면 전체 테마의 무결성이 손상 될 수 있습니다.
대신 양식 영역을 돋보이게하는 것과 사이트의 전체 테마와 일치시키는 것 사이의 균형을 찾아야합니다. 아래의 13 가지 창의적인 형식은이 기술이 적용되는 완벽한 예라고 생각합니다.

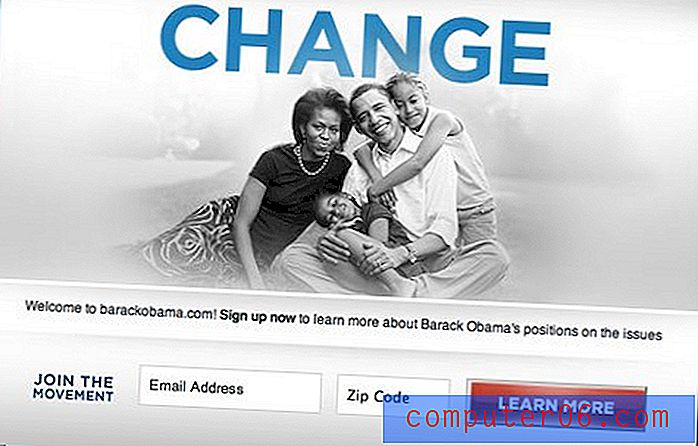
오바마
오바마의 형식은 위의 Avanti 예제와 동일한 기술을 사용합니다. 그렇지 않으면 매우 푸른 페이지에서 빨간색 버튼이 얼마나 눈에 띄는 지 확인하십시오. 이번에는 버튼 텍스트가 명확한 행동 유도, “자세히 알아보기”입니다. 그의 정치를 좋아하거나 미워하든, 오바마가 지금까지 미국 대통령 중 최고의 시각적 브랜드를 보유한 것은 분명합니다.

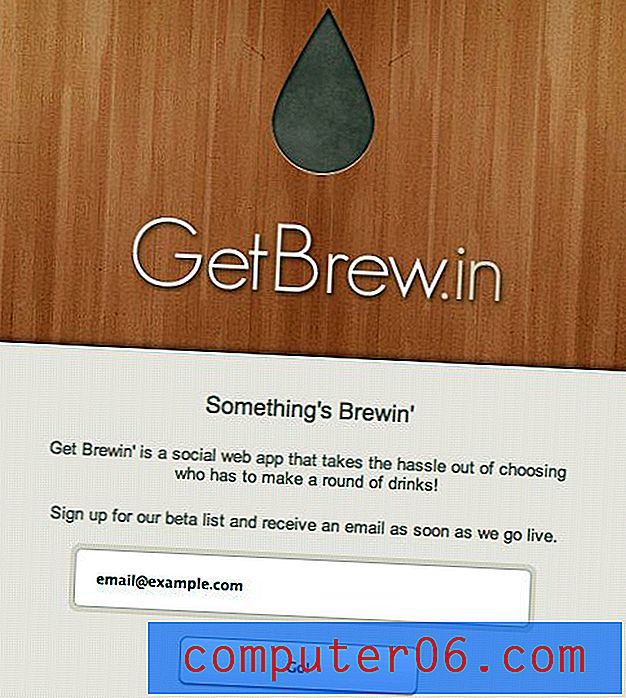
양조장 가져 오기
이 마지막 예에는 장단점이 있습니다. 전반적으로 페이지는 매우 매력적입니다. 그러나 중심 정렬에 대한 많은 콘텐츠처럼 느껴지므로 몇 줄 이상인 경우에는 상당히 약합니다.
여기서의 교훈은 때로는 가장 단순한 프로젝트가 설계하기가 가장 어렵다는 것입니다. 많은 양의 컨텐츠가 있으면 작업 할 것이 많고 강력하고 명확한 정렬을 만들 수 있습니다. 그러나 페이지를 채우는 데 거의 도움이되지 않는 약간의 내용으로 인해 이상적인 솔루션에 착륙하기 전에 한동안 어려움을 겪어야합니다.

당신에게 보여주세요!
위의 20 가지 가입 양식 예제 각각은 효과적으로 자신을 구성하는 방법에 대해 알려줄 수 있습니다. 작성한 양식에 대한 링크와 함께 아래에 의견을 남겨주십시오. 시각적 및 기능적으로 양식을 강화하기 위해 어떤 기술을 사용 했습니까?