2020 년에 영감을주는 개인 포트폴리오 웹 사이트 30 개 이상
디자인 영감을 얻기 위해 포트폴리오 웹 사이트를 파는 것을 좋아합니다. 포트폴리오 모양과 인터랙션에서 디자이너의 성격에 대해 많은 것을 배울 수 있습니다.
포트폴리오 사이트는 일반적인 클라이언트 프로젝트로 항상 표현할 수없는 창의적인 자유를 제공하기 때문에 훌륭한 놀이터입니다.
여기에는 즉각적인 영감을 줄 수있는 개인 포트폴리오 웹 사이트가 있습니다. 자신의 프로젝트에서 사용할 수있는 새로운 아이디어, 디자인 트렌드 및 테마를 탐색하십시오.
Envato Elements 살펴보기
1. 베다니 헥

아는 브랜드부터 새로운 브랜드에 이르기까지이 프로젝트 및 고객 목록은 매우 인상적이며 포트폴리오 웹 사이트를 이끌어내는 완벽한 방법입니다. Bethany Heck의 포트폴리오에는 클릭하여 볼 수있는 대량의 작업을 보여주는 야만적 인 스타일이 결합되어 있습니다.
선염 / 그라데이션 스타일의 테스트 컬러 트리트먼트도 매우 훌륭합니다.
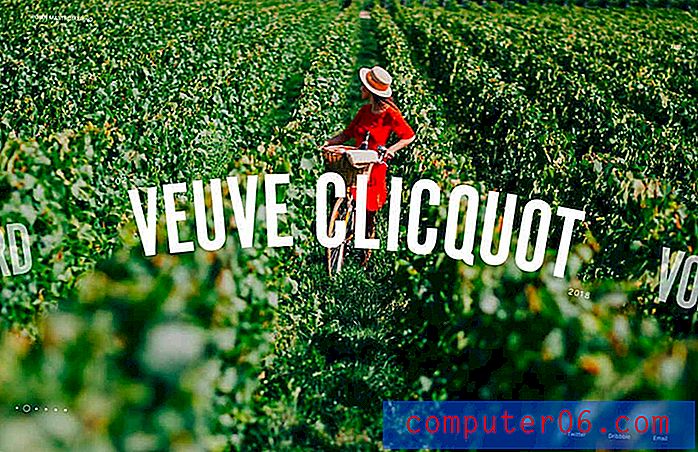
2. 데미안 쿠자와

인터랙티브 요소에서 멋진 팝 오버 탐색에 이르기까지이 사진 포트폴리오의 모든 것은 인터랙티브 한 디자인 감각으로 세련되고 우아합니다. Damian Kujawa의 사이트는 왼쪽에서 오른쪽으로 스크롤해도 쉽게 탐색 할 수 있으며 브랜드 이미지는 물론 훌륭한 사진을 전달하는 방식으로 각 이미지를 특징으로합니다. 더 많은 것을 위해 각 프로젝트를 클릭하십시오.
3. 펠리 프 크러스트

가혹한 야만적 인 스타일로 Felipe Krust의 포트폴리오는 당신을 멈추게합니다. 대담한 색상 선택, 움직임 및 거의 모든 스타일이 적용되어 포트폴리오는 시각적이고 흥미로워집니다. 가장 중요한 부분은 홈페이지의 Instagram 이야기 스타일 비디오로 계속 바뀌고 있습니다.
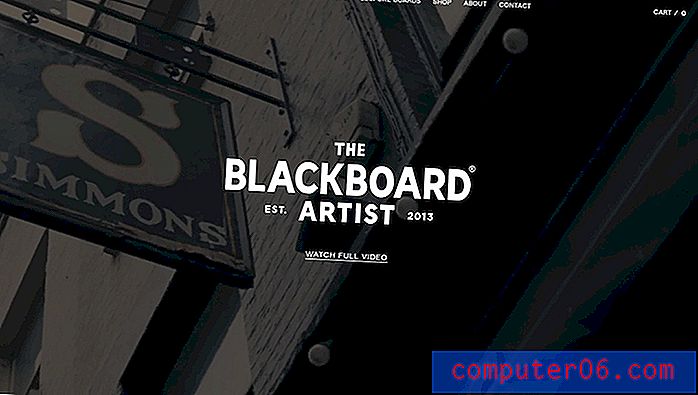
4. 마이클 틸리

Michael Tilley는 간단한 비디오를 사용하여 Blackboard Artist의 작품과 프로젝트를 선보입니다. 핸드 레터링 아티스트는 런던의 보드와 벽화로 잘 알려져 있으며 비디오 포트폴리오는 사람들이이 포트폴리오 사이트를 방문 할 때 보았던 것들을 강조합니다.
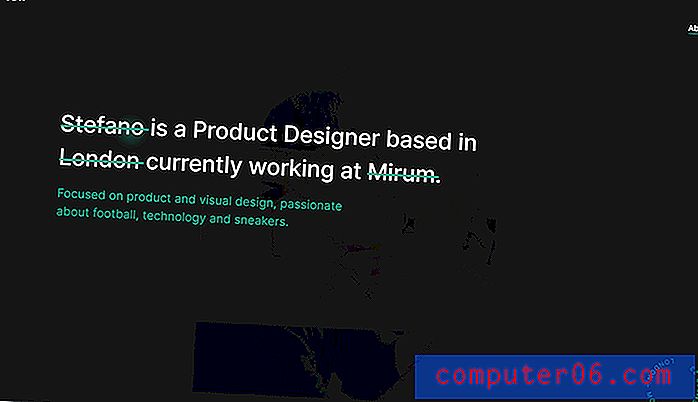
5. 스테파노 데 로사

이 포트폴리오는 외관상 다소 단순 해 보이지만 인터랙티브 기능은 실제로이를 실현하고 디자이너의 능력을 보여줍니다. 색상 선택은 Stefano De Rosa의 포트폴리오를 생생하게 보여줄뿐만 아니라 일반적으로 보이지 않는 간단한 팔레트와 함께 제공합니다. 가장 재미있는 기능은 포인터 아이콘 일 수 있습니다. 클릭 요소에 도달 할 때까지 녹색 원으로 표시되며 같은 색상의 재미있는 원으로 튀어 나옵니다.
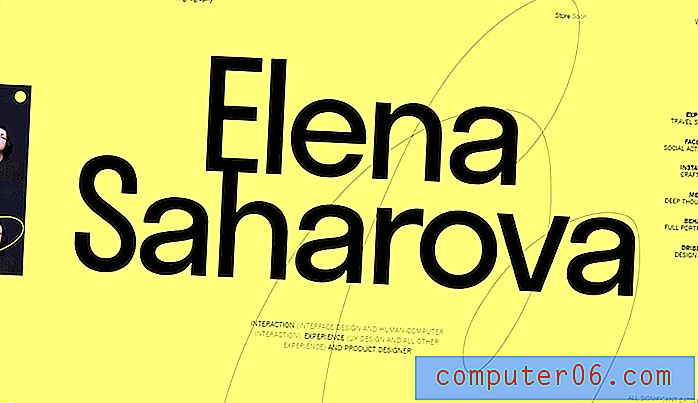
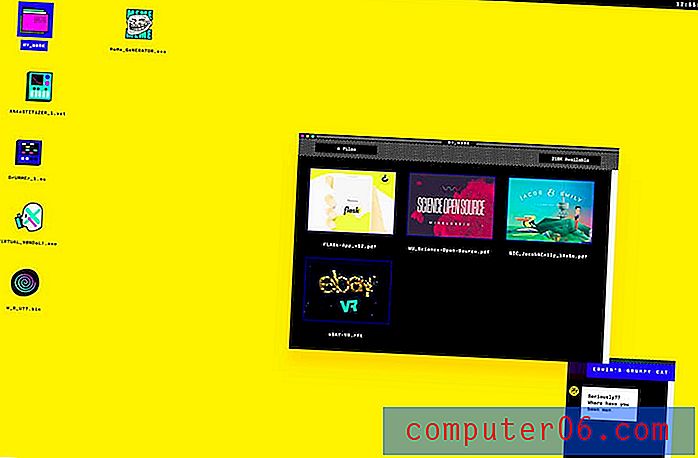
6. 엘레나 사하 로바

대담하고 실감 나는 포트폴리오 디자인을이기는 것은 어렵습니다. 이것이 바로 엘레나 사하 로바의 작품을위한 밝은 노란색과 검은 색 디자인으로 얻은 것입니다. 도움을 줄 수는 없지만 소셜 미디어에서 블로그, 디자인 작업에 이르는 모든 중요한 링크는 홈페이지에 있습니다.
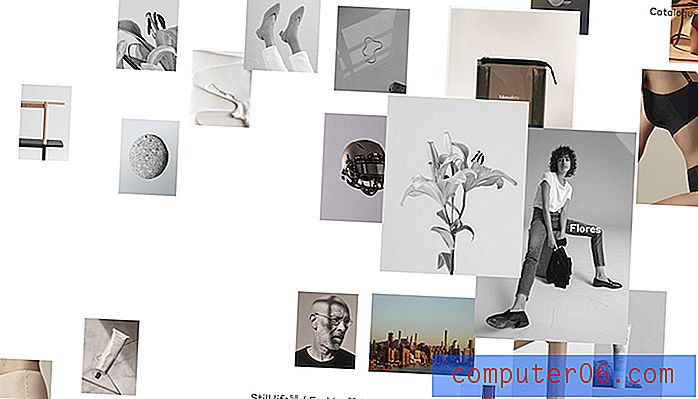
7. 데이비드 윌리엄 바움

많은 양의 프로젝트를 보여주는 것은 포트폴리오 웹 사이트에 도전이 될 수 있습니다. 많은 작업을 보여주고 싶지만 웹 사이트 방문자를위한 초점을 만듭니다. David William Baum은 호버 주와 함께 더 큰 이미지로 폭발하는 작은 썸네일 덕분에 포트폴리오와 함께이 작업을 훌륭하게 수행합니다. 각 프로젝트는 클릭하면 우아한 애니메이션과 아름다운 형식으로 열립니다.
8. 다이아나 톨 로자

멋진 공간과 멋진 액체 효과는 Diana Toloza 웹 사이트 디자인의 주요 특징입니다. 놀라운 이미지가있을 때이 최소한의 스타일을 사용하십시오. 개별 작품이 빛나는 데 도움이되는 간단한 디자인으로 포트폴리오의 작업을 강조합니다. 또한, 그녀는 각각의 새로운 작품을 거의 스크롤에있는 자신의 "페이지"에 배치하므로 개별 작품에 집중할 수 있습니다.
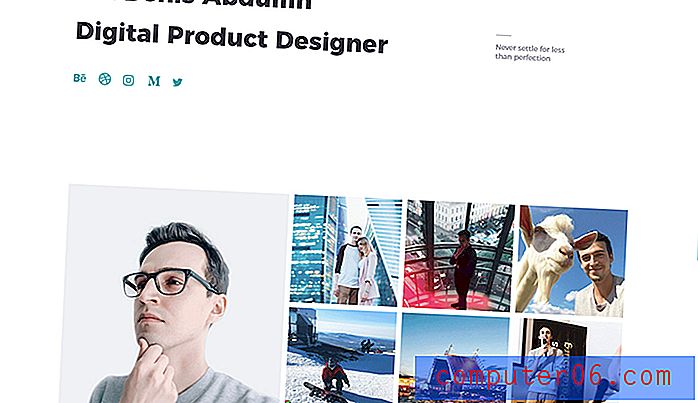
9. 데니스 압둘 룬

깨끗한 포트폴리오 디자인이 때로는 최선의 선택 일 수 있습니다. Denis Abdullin의 포트폴리오에는 많은 생각이 없지만, 즉시 알아야 할 모든 것을보고 찾을 수 있습니다. 매우 효과적인 디자인입니다.
10. 일리아 쿨 바흐 니

Ilya Kulbachny의 포트폴리오는 타이포그래피 및 애니메이션에 영향을 미치면서 창의적인 한계를 뛰어 넘을 것입니다. 그것은 창조적 인 감독으로서의 역할과 함께 그 예술적 감각을 보여줄 것입니다. 효과는 다르지만 시선을 사로 잡아 더 많은 디자인을 계속 진행하고 싶습니다.
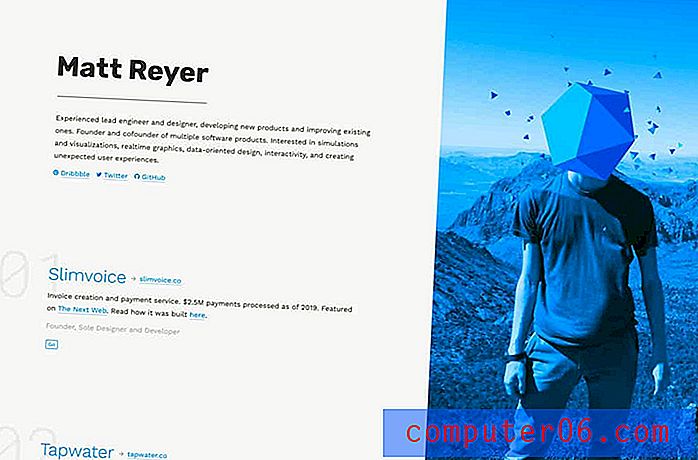
11. 매트 레이어

Matt Reyer의 포트폴리오는 대화식 놀라움이 거의없는 분할 화면 디자인 (이 스타일의 웹 사이트에 대한 훌륭한 추세)을 사용합니다. 그의 작업은 적절한 양의 정보만으로 소화하기 쉬운 형식으로 간소화되었습니다.
최고의 기능? 움직임에 따라 사진 스핀에서 머리의 지리적 모양을 스크롤하면 회전합니다.
12. 파비안 어 사라

웹 사이트 포트폴리오에 헤드 샷을 사용하는 방법입니다. 사진은 당신을 끌어 들이기에 충분히 변덕스럽고 Fabian Irsara가하는 일과 그의 관심사가 관심을 끄는 간단한 애니메이션입니다. 디자인의 단순한 특성은 내용에 충분한 공간을 제공합니다.
가장 큰 특징 중 하나는 큰 단어가 사이트가 어떻게 만들어 졌는지 설명한다는 것입니다. 그리고 단어의 목소리는 아주 좋습니다.
13. 에릭 베르 나치

에릭 베르 나치 (Erik Bernacchi)는 자신의 포트폴리오를 위해 대담하고 복고풍 디자인으로 간다. 그러나 대화 형이며 클릭하기를 간청합니다. 그리고 당신은해야합니다. 그의 포트폴리오는 소박하지만 그의 프로젝트는 현대적이고 매력적입니다.
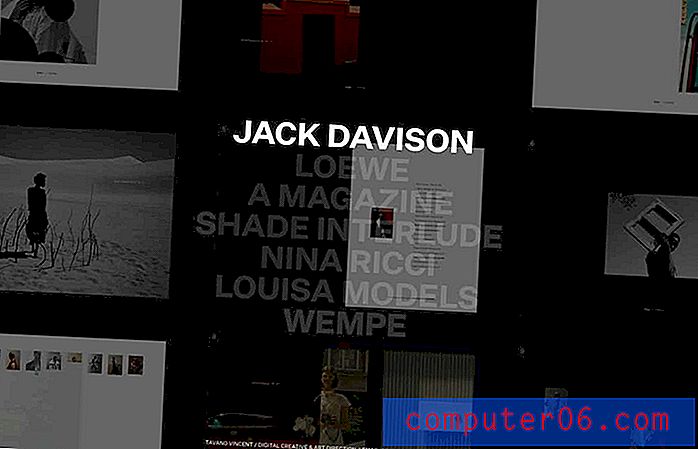
14. 타바노 빈센트

특히 개인 포트폴리오와 관련하여 웹 사이트 디자인에서 좋아하는 인터랙티브 놀라움에 대한 것이 있습니다. Tavano Vincent는 간단한 홈페이지 디자인을 사용합니다. 그러나보다 몰입감있는 경험을 위해 텍스트 요소 위로 마우스를 가져갑니다.
이 방법은 많은 요소가 포함 된 단일 스크롤 홈페이지를 처리 할 수있는 좋은 방법입니다.
15. 브라이언 제임스

브라이언 제임스 (Bryan James)는 자신의 포트폴리오를 통해이를 해결했습니다. 당신은보고 멈출 수 없습니다. 그의 작품 범위에 대한 아이디어를 제공하는 비디오로 컴파일 된 프로젝트의 조합입니다. 훌륭한 비디오 바이오도 있습니다.
이 포트폴리오는 거의 다큐멘터리 스타일을 가지고 있으며 경이 롭습니다.
16. 로빈 마스트로 마리노

아름다운 예술품과 액체 애니메이션으로 Robin Mastromarino의이 포트폴리오는 매우 매력적입니다. 좌우 스크롤은 직관적이며 각 화면에는 매력적인 이미지가 있습니다.
멋진 애니메이션 효과는 작업이 배경에서 지나간 정보 페이지에서 계속됩니다.
17. 데이비드 에페로 찌

David Eperozzzi는 큰 텍스트를 사용하여 사용자를 자신의 포트폴리오로 끌어들입니다. (이것은 트렌드 디자인 기법이기도합니다.) 여기서 흥미로운 점은 프로젝트를 보려면 클릭해서 클릭해야한다는 것입니다. 어떤 작품도“전방”에 등장하지 않습니다.
이 사이트는 대부분의 사용자가 그렇게 할 수있을만큼 충분히 잘 이루어졌습니다.
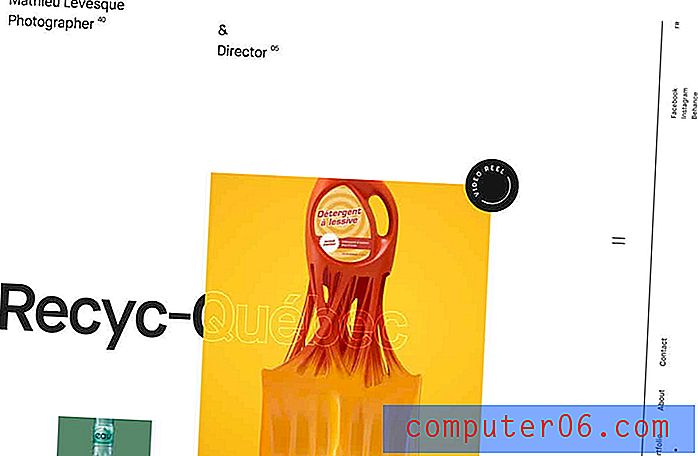
18. 마티유 레베 스크

Mathieu Levesque의 사진 포트폴리오에는 다른 유형의 포트폴리오에도 적용 할 수있는 훌륭하고 깔끔한 디자인이 있습니다. 각 이미지에는 다양한 크기의 블록을 잘 읽을 수있는 공간이 있습니다. 최소한의 배경과 요소로 모든 것을 하나로 모아 눈이 어디로 가야하는지 알 수 있습니다.
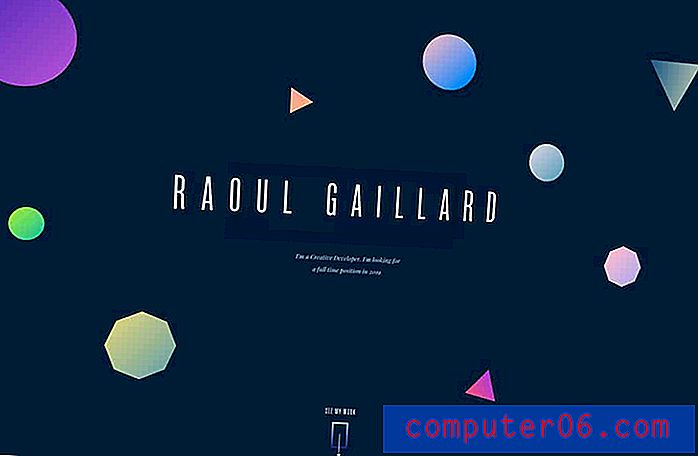
19. 라울 가일 라드

Raoul Gaillard는 그라디언트, 지리적 모양 및 애니메이션을 사용하여 자신을 포트폴리오에 끌어들입니다. 트렌디 한 디자인 요소의 조합으로 포트폴리오의 컨텐츠가 최신인지 알 수 있습니다.
이는 포트폴리오 디자인의 핵심 요소가 될 수 있습니다. 포트폴리오가 오래되거나 부실한 것처럼 보이기를 원하지 않습니다.
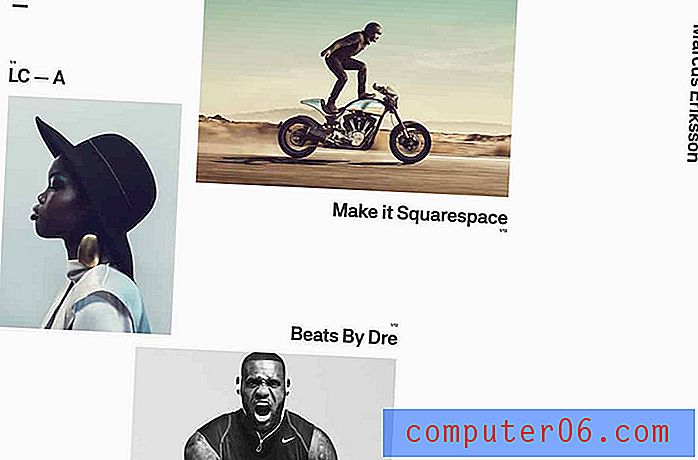
20. 마커스 에릭슨

Marcus Eriksson은 깔끔한 선, 재미있는 격자 및 최소한의 스타일을 사용하여 자신의 프로젝트를 과시합니다. 이 웹 사이트의 가장 멋진 부분은 전체 이미지의 방향성 신호일 수 있습니다. 우수한 배치로 디자인을 계속 전달합니다.
21. 앨리슨 브라 트닉

작업의 깊이와 폭을 보여주고 싶지 않으면 바쁜 그리드는 위험한 포트폴리오 개념이 될 수 있습니다. 이것이 Allison Bratnick이 다양한 프로젝트를 보여주는 포트폴리오로 여기에서하는 일입니다.
깔끔하고 깨끗한 이미지 덕분에 벽돌 그리드 스타일 포트폴리오가 잘 작동합니다.
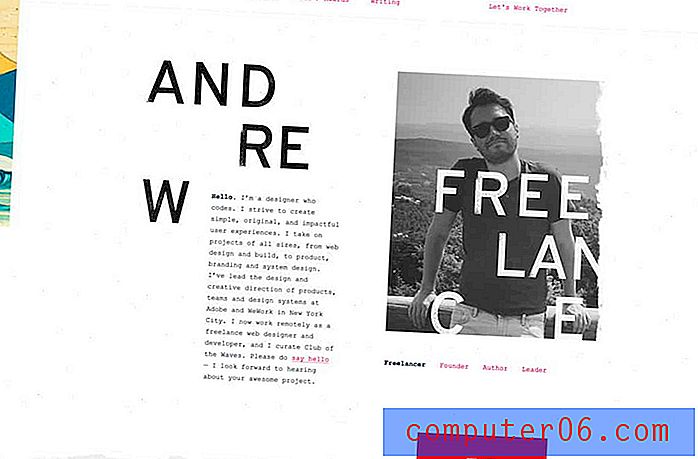
22. 앤드류 콜드웰

이 펑키 포트폴리오는 많은 디자인 규칙을 어기는 것 같지만 그만 살펴볼 수는 없습니다. 스타일은 디테일에 대한 관심과 재미 있고 실험적인 스타일을 보여줍니다.
그리고 그것은 펑키 홈 화면이 약간 많으며 프로젝트는 아래의 간단한 그리드에 속합니다.
23. 제프 엔젤

Jeff Angell은 멋진 애니메이션 및 효과와 함께 엿보기 스타일 포트폴리오를 사용합니다. 하나 또는 두 개의 프로젝트 만 표시하는 재미 있고 흥미로운 방법입니다.
24. 카즈키

훌륭한 사진과 흥미로운 타이포그래피는이 아트 디렉터의 포트폴리오를 위해 눈길을 끄는 요소입니다. 훌륭한 포트폴리오 디자인에있어 고전적인 조합은 결코 오래되지 않습니다.
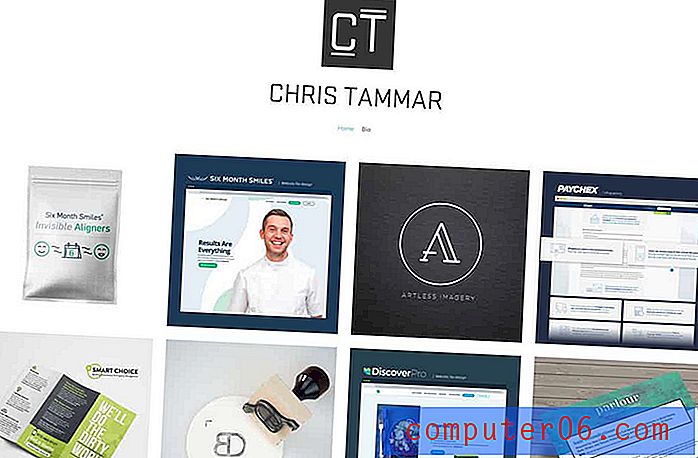
25. 크리스 탐마

Chris Tammar는 대칭 프로젝트와 함께 깨끗한 그리드를 사용하여 자신의 작업을 보여줍니다. 그리드와 프로젝트는보고 이해하기 쉽기 때문에 대화식이 적은 포트폴리오 프로젝트를 보여주기에 적합합니다.
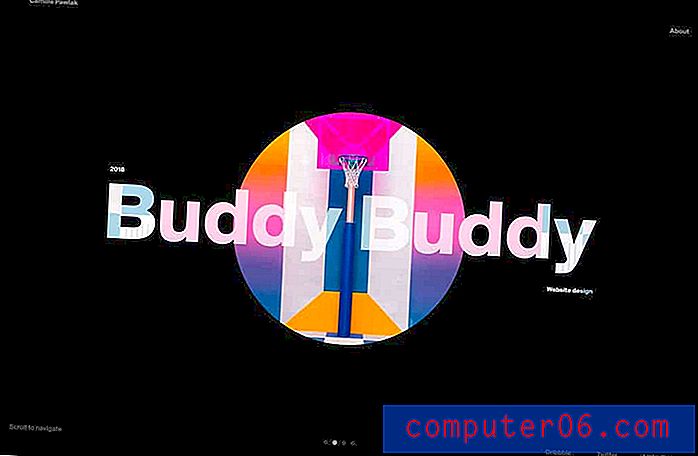
26. 카밀 포락

Camille Pawlak의 포트폴리오 웹 사이트에서 클릭 / 스크롤 애니메이션이 뛰어납니다. 클릭하고 스크롤하여 계속 작동하고 싶습니다.
배경 및 타이포그래피 스타일의 색상 선택과 단순성 또한 디자인의 전반적인 효과에 기여합니다.
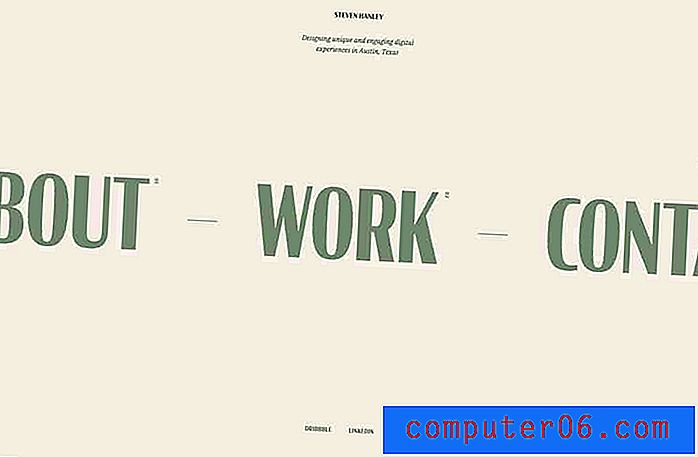
27. 스티븐 핸리

Steven Hanley의 포트폴리오는 매우 간단합니다. 그런 다음 차분한 색상 팔레트에서 대담한 밝은 옵션으로 바꿉니다. 따라서 자신의 포트폴리오 디자인이 변경되어 다양한 스타일의 프로젝트에서 작업 할 수 있다고 생각합니다.
28. 멩 헤

모든 스크롤은 멩헤 (Meng He)의 포트폴리오에있는 스크린과 새로운 프로젝트를“고정”합니다. 이 기술은 작업에 많은 초점을 맞추고 디자인 쇼케이스에 훌륭한 옵션입니다.
29. 엘리자베스 오메 아라

Elizabeth O'Meara는 다양한 포장 디자인을 보여주는 분할 화면 디자인을 가지고 있습니다. 간단한 홈페이지는 그녀의 프로젝트에 대한 좋은 소개입니다.
30. 저스틴 워니에

Justine Wargnier의 포트폴리오는 최소한의 스타일로 열리 며 더 많은 것을 배우기 위해 누구와 통화하고 있는지 알려줍니다. 각 프로젝트 페이지는 이미지, 설명 및 기타 링크를 통해 똑같이 간단합니다.
간소화 된 디자인은 각 프로젝트에 적합한 양의 정보만으로보고 쉽게 알아볼 수 있습니다.