휴대 전화의 규모가 계속 커지고 있습니다.
전화가 계속 커지고 있으며 거부하지 않습니다. 오늘날의 원래 iPhone을 되돌아 보면 엄청나게 작은 것 같습니다. 그러나 대형 전화기에는 새로운 디자인 고려 사항 및 요구 사항이 있습니다. 그들에게 뛰어 들자.
삼성 Galaxy S10 5G는 올 하반기에 나올 것으로 예상됩니다. 귀하의 웹 사이트 디자인이 준비되어 있습니까? 휴대 전화에는 6.7 인치의 거대한 디스플레이 (iPhone XS Max는 6.5 인치로 제공되며 많은 일반 장치는 5.5 인치 이상)가 있습니다. "phablets"라고 부르는 것에 잘 어울리는 무언가를 만드는 것이 중요합니다. ”
점점 커지고있는 휴대 전화 화면을 설계 할 때 명심해야 할 몇 가지 사항이 있습니다.
컨텐츠 우선 순위 지정

사용자가 모바일 디자인에서 중요한 것을 추측하게하지 마십시오. 화면의 2/3는 디자인의 가장 중요한 요소를 명확하게 전달해야합니다.
모바일 화면의 하단 1/3에는 보조 요소 또는 참여 기회가 포함되어야합니다. (이 콘텐츠가 기본 콘텐츠 요소와 관련되어 있으면 실제로 괜찮습니다.)
이 우선 순위 컨텐츠에 대해 생각할 때 이미지, 짧은 메시지 및 참여의 세 가지 요소로 디자인 그룹을 작성하십시오.
- 주의를 기울이고 디자인에 대한 정보를 사용자에게 보여주는 이미지
- 사용자가 자신이 왜 여기 있고 무엇을해야하는지 이해하는 데 도움이되는 짧은 메시지
- 참여 기회는 양식을 스크롤하거나 채우는 단추 또는 초대입니다. 사용자에게 다음에 수행 할 작업을 알려줍니다.
의미있는 탐색 만들기
 좋든 싫든, 햄버거 메뉴는 작은 화면에서 꽤 표준이되었습니다.
좋든 싫든, 햄버거 메뉴는 작은 화면에서 꽤 표준이되었습니다. 모바일 탐색은 다른 화면에서 다른 패턴을 따를 수 있습니다.
좋든 싫든, 햄버거 메뉴는 작은 화면에서 꽤 표준이되었습니다. 그러나 더 큰 탐색 요소를위한 더 많은 공간과 기회가있는 대형 모바일 화면에는 최상의 옵션이 아닐 수 있습니다.
iPhone 화면 하단의 고정 요소 행 또는 모바일 브라우저 하단의 표준 단추를 생각해보십시오. 화면 하단의 더 큰 버튼 스타일 탐색은 Calm 앱 (위)과 같은 더 큰 모바일 장치에 이상적인 옵션이 될 수 있습니다.
사용자는 이미 사용자 패턴에 익숙하며 실제로 정보를 넣을 공간이 있습니다. 화면 하단 탐색 기능은 사용자가 디자인과 상호 작용할 수있는 기회를 한 번 더 제공 할 수 있습니다.
다른 컨텐츠에 액세스 할 때 탐색 형식이 다른 형식으로되어 있어도 탐색이 사라지지 않도록하십시오.
손 (그리고 엄지) 크기 문제

잠시 동안 우리는 모든 사람이 한 손으로 전화를 들고 엄지 손가락을 사용하여 주요 컨텐츠 영역과 버튼에 도달한다는 가정하에 작업했습니다.
이 거대한 휴대폰이 아닙니다! 더 많은 사용자가 두 손으로 장치를 잡고 터치 패턴의 모양을 변경합니다. 나는 종종 두 손으로 내 휴대 전화 (6.5 인치 iPhone)를 잡고 두 엄지 손가락으로 콘텐츠를 탐색합니다 (화면 중앙을 핵심 영역으로 만듭니다). 텍스트 입력에도 동일한 두 엄지 패턴을 사용합니다.
손이 크거나 작은 사람은 같은 방식으로 상호 작용하지 않을 수 있습니다. 한 손가락으로 도달하는 영역이 더 이상 표준으로 적용되지 않을 수 있습니다. (따라서 직접 장치를 가지고 놀고 실제로 어떻게 잡고 사용하는지 확인해야합니다. 디자인에 큰 영향을 줄 수 있습니다.)
타이포그래피 크기 고려

유형을 잊지 마십시오.
더 넓은 화면에서는 유형 크기를 다시 조정할 수 있습니다. 권장 읽기 크기는 여전히 35-55 자이며 한 줄에 공백입니다. 줄 간격은 텍스트 크기보다 1.5 배 이상 커야합니다.
간결한 양식 유지
더 큰 전화로 양식을 작성하는 것이 더 쉬울지라도 사용자에게 정보를 수집하려는 경련을주지 마십시오.
간결한 양식 유지; 추가 정보는 이메일을 통해 후속 조치를 취하십시오. 이를 통해 사용자는 휴대 전화와 데스크톱 기기에 정보를 입력 할 수 있습니다.
주의 범위는 짧고 모바일 장치의주의 범위는 가장 짧습니다. 간결 양식은 사용자의 관심을 끌기 위해 경쟁 할 때 큰 완성 기회를줍니다.
스크롤

전화 사용자는 스크롤 작업을 매우 수용하고 있습니다. 그들에게 충분한 공간을 남겨 두십시오. (이것은 실제로 더 큰 장치에서 잘 작동하는 것입니다.)
사용자가 페이지를 아래로 이동하려고 할 때 실수로 항목을 누르지 않도록 캔버스의 사용 가능한 부분을 설계하십시오. 사용자는 스크롤을 신경 쓰지 않지만 도전이되면 아이디어를 빨리 포기합니다.
디자인 측면에서 볼 때 이것은 스크롤 경험을 향상시키기 위해 가장자리에 여분의 패딩을 남겨 두어야 함을 의미합니다. 더 큰 뷰포트를 사용하면 별 문제가되지 않습니다!
뷰포트를 현명하게 사용하십시오

화면이 점점 넓어지고 있기 때문에 열에 열중하지 마십시오. 한 열 형식을 고수하십시오. 더 읽기 쉽고 사용자에게보다 효율적인 초점 영역을 제공합니다.
그리고 더 많은 수직 공간이 있기 때문에 너무 많은 정보를 넣지 마십시오.
뷰포트는 한 번에 하나의 동작 또는 상호 작용을 제공 할 수있는 기회라고 생각하십시오. 사용자가 여기서 무엇을 하시겠습니까? 다른 요소 나 아이디어로 화면을 어지럽히 지 마십시오.
콘텐츠 배치에 대해 생각
 화면 상단이나 모서리에 주요 내용이나 버튼을 두지 마십시오.
화면 상단이나 모서리에 주요 내용이나 버튼을 두지 마십시오. 휴대 전화에서 가장 먼저 보이는 곳은 어디입니까? 다른 장치와 달리 전화 시선 추적은 종종 화면 상단이 아닌 중간에서 시작됩니다.
화면의이 부분에 핵심 요소, 클릭 유도 문안 또는 대화식 요소를 배치하십시오.
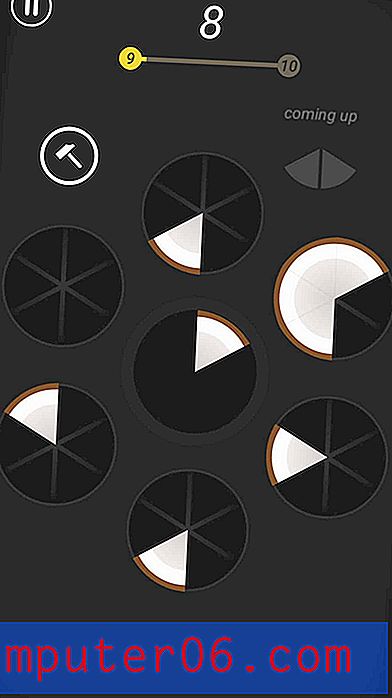
최근에 저는 Slices 게임에 중독되어이 게임의 요소 배치가 제자리에 있습니다. 터치 요소가 중심에 핵심 요소가 어떻게 중심에 있는지 확인하십시오. 다른 가장자리를 보는 데 너무 많은 시간을 소비하지도 않습니다.
화면 상단이나 모서리에 주요 내용이나 버튼을 두지 마십시오. 이들은 핸드 헬드 장치에서 도달하기 가장 어려운 위치입니다. (또한 컨텐츠를 스캔 할 때 눈이가는 곳이기도합니다.)
결론
더 큰 핸드 헬드 장치를 설계 할 때 열쇠는 스스로 휴대 할 수 있습니다. 손 좀 봐 당신은 그것을 어떻게 잡고 있습니까? 당신의 손가락은 어디에 있습니까? 전화와 상호 작용을 어떻게 관리하고 있습니까?
연구 이름으로 새 장치 (또는 두 개)의 변명으로 사용하십시오. 우리가 좋은 디자인에 대해 알고있는 모든 이론과 것들이 이러한 장치에 적용되는 반면, 화면 크기에 따라 상호 작용이 어떻게 다르게 작동해야하는지 생각해야하기 때문에 커브 볼을 던집니다. 이것은 마우스로 유도되는 상호 작용에 의존하는 기존 데스크탑에서는 발생하지 않는 문제이므로 생각할 시간을 가지십시오.