검토 : Smashing Magazine의 모바일 북
디자인 및 개발과 관련된 모든 것의 웹에서 가장 중요한 힘 중 하나 인 Smashing Magazine은 실용적이고 통찰력있는 업계 지식의 또 다른 주제로 우리를 때리고 있습니다. 모바일 북 은 Smashing이 출판에 앞장서 서 만든 최신 제품이며 아직 최고 일 수 있습니다.
Mobile Book이 무엇인지, 누구를위한 것인지, 가능한 빨리 선반에 사본이 있어야하는 이유를 읽으십시오.
디자인 리소스 살펴보기
모바일 북이란 무엇입니까?
이름에서 알 수 있듯이이 책은 단순히 모바일 장치를 디자인하는 것이 아니라 모든 것을위한 디자인에 관한 것입니다. 웹 디자인의 환경이 급격히 변화하는 방식과 기존의 표준 디자인 방식이 더 이상 관련이없는 방식에 관한 것입니다.
웹은 잘 구분되지 않은 몇 가지 화면 크기를 맞췄을뿐 아니라 모든 화면에서 어디에서나 볼 수 있습니다 (물론 화면없이 완전히 많은 것들에 연결되어 있습니다!). 어떻게 대응할까요? 우리의 움직임은 무엇입니까? 반응 형 웹 디자인은 저축의 은혜입니까? 우리가 고려해야 할 전부입니까? 모바일 북은 이러한 모든 질문에 대한 답변을 제공합니다
누구를위한 것인가?
모바일 북은 모든 경험 수준의 웹 디자이너 및 개발자와 관련이 있도록 신중하게 구성되었습니다. 10 년 동안이 일을 해왔다면이 책은 당신을위한 것입니다. 6 개월 동안 해본 적이 있다면이 책도 당신을위한 것입니다.
결론적으로, 웹의 유비쿼터스가 우리 모두에게 영향을 미치고 있으며, 우리 모두는 디자이너와 개발자로서 우리의 기술이 진화하는 산업에서 관련성과 시장성이 유지되도록해야합니다. 그렇게하려는 경우이 책이 도움이 될 수 있습니다.

세 부분으로 된 이야기
모바일 북은 광범위한 장치에서 잘 작동하는 웹 사이트를 만드는 엄청나게 복잡한 작업을 처리 할 수 있도록 돕는 수많은 정보를 제공합니다. 다음과 같은 세 부분으로 구성됩니다.
- 모바일 환경
- 반응 형 웹 디자인
- 모바일 UX 디자인
이것은 간단한 개요처럼 보이지만 속지 마십시오. 각 섹션에는 업계의 주요 전문가의 최고 토론이 가득합니다. 각각에 대해 간단히 살펴 보겠습니다.
모바일 환경
책의 첫 번째 섹션 제목은“The Mobile Landscape”입니다. "모바일에서 무슨 일이 일어나고 있습니까?"라는 두 개의 장으로 나뉩니다. Peter-Paul Koch와 Stephanie Rieger의“모바일의 미래”.
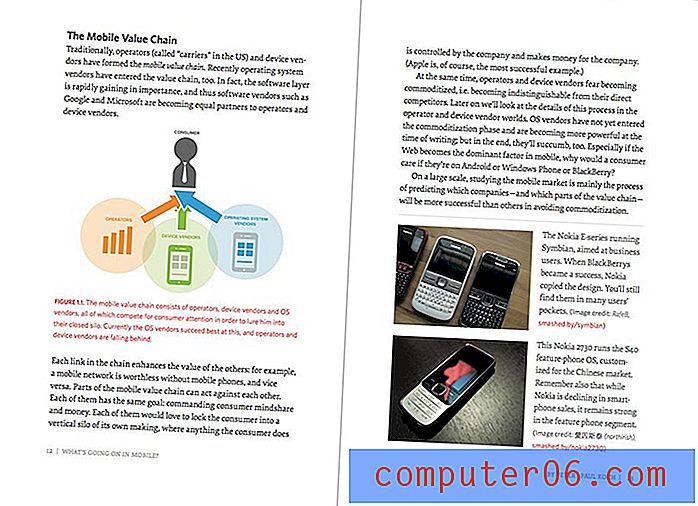
이 중 첫 번째는 모바일 웹의 상태를 심각하게 심층적으로 살펴 보는 것입니다. 모바일 장치 업계의 주요 업체를 만나고 휴대 전화가 소비자의 손에 닿기 전에 휴대 전화에 들어가는 이야기를 배웁니다.

또한 각 시스템에 대해 가장 널리 사용되는 운영 체제, 브라우저 및 장치 제조업체와 장단점을 엿볼 수 있습니다.
여기서부터 모바일의 미래를 엿볼 수 있습니다. “인터넷 일”의 시대가 다가 왔습니다. 컴퓨터, 휴대 전화 및 태블릿 만 웹에 연결되어 있다는 생각은 과거의 일입니다. 곧, 운전하는 자동차부터 스탠드에있는 처방약 병에 이르기까지 모든 것이 웹에 연결됩니다.
우리는 우리가 주변 세계와 상호 작용하는 방식의 환경을 바꿀 수 있고 변화시킬 최신 기술과 향후 기술에 대해 모두 배웁니다. 가장 중요한 것은이 혁명에 대비하는 방법을 배우는 것입니다.
지금 관련된 데이터
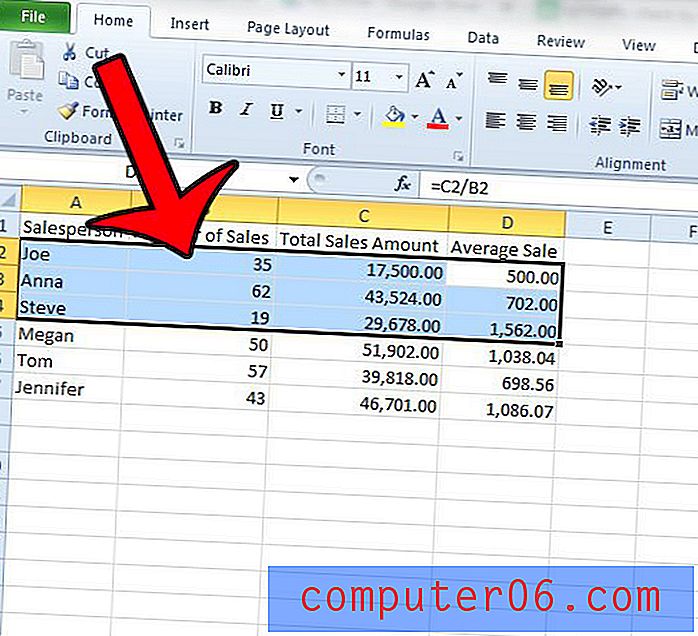
이 섹션에서 정말 감사 한 점은 데이터의 적시성입니다. OS 시장 점유율 차트를 살펴보면서 2005 년부터 쓸모없는 데이터를보고 있지는 않았지만 2012 년이었습니다. 나는 던져진 숫자와 통계가 설계 및 개발에 직접 적용 할 수 있도록하기 위해 투자 한 시간과 노력에 박수를 보냈습니다. 지금.
반응 형 웹 디자인
CSS 사물이자 모든 것의 레이아웃을 좋아하는 사람에게는 이것이 책의 진정한 고기였습니다. 스매싱은 RWD에서이 가장 큰 두 가지 이름을 뽑아 반응 형 기술과 개념을 설명했습니다 : Trent Walton과 Brad Frost. 나는 매일이 사람들의 작업을보고 밀접하게 따르며이 책에 대한 그들의 기여를 읽는 것이 좋았습니다.

Trent Walton은 RWD와 관련된 개념에 대한 견고한 소개 인“응답 적 디자인 전략”에 대해 논의했습니다. 유동적 인 격자에서 반응 형 이미지 및 미디어 쿼리에 이르기까지 Trent는 실제로 수행 할 수있는 코드화 된 예제를 사용하여 간단한 따라하기 방식으로 배치합니다.
Trent는 초급부터 시작하지만 모바일 우선 디자인, 상대 단위 및 컨텐츠 안무 아이디어와 같은 고급 주제로 빠르게 넘어갑니다.
Trent와 Brad는 오늘날 RWD에서 널리 퍼져있는 실제 레이아웃과 디자인 패턴에 대해 많은 시간을 보냅니다. 이것은 오늘날 작업에 적용 할 수있는 실제 레이아웃 전략과 기술을 제공하기 때문에 매우 실용적입니다.
Trent는 패턴에 대한 아이디어를 소개하지만 Brad의 기사는 실제로 모든 디자인의 특정 영역과 매일 반응 형 사이트에서 작업하는 사람들이 어떻게 접근하고 있는지에 대해 설명합니다.
RWD 섹션은 Dave Olsen의 모바일 개발을위한 사이트 최적화 방법에 대한 개발 중심 토론으로 마무리됩니다. 그는 사이트의 무게가 꾸준히 증가하는 방식과이 현상의 둔화 효과에 대처하기 위해 따라야 할 관행에 대해 이야기합니다. 이 부분은 사이트를 직접 방문하여 성능을 향상시킬 수있는 유용한 팁으로 넘쳐납니다.
모바일 UX 디자인
지금까지이 책은 개발자들에게 크게 왜곡되었습니다. 논의 된 기술은 코드, HTML, CSS 및 JavaScript와 주로 관련이 있습니다.
따라서 코드를 많이 작성하지 않거나 전혀 코딩하지 않은 디자이너 인 경우 생략합니까? UX 섹션은 당신을위한 것입니다. 여기에서는 반응 형 웹 디자인과 모바일 혁명이 실제로 설계 프로세스를 핵심 수준에서 어떻게 변화시키고 있는지 엿볼 수 있습니다.
Dennis Kardys는“핸드 온 디자인을위한 모바일”이라는 작품을 통해 웹“페이지”에 대한 우리의 생각을 재정의하는 방법과보다 정확한 모델을 기반으로 접근 방식을 재정의하는 방법에 대해 설명합니다.
그는 스케치 및 브레인 스토밍 기술과 같이 우리 디자이너들이 절대적으로 좋아하는 정말 재미있는 것들에 들어갑니다. 내가 특히 좋아했던 부분은 콘텐츠를 표에 넣은 다음 표의 각 셀을 진화하는 와이어 프레임의 특정 위치에 매핑하는 개념이었습니다. 그것은 환상적인 것들이며 디자인 프로세스에 접근하는 방식을 완전히 바꿀 잠재력을 가지고 있습니다.
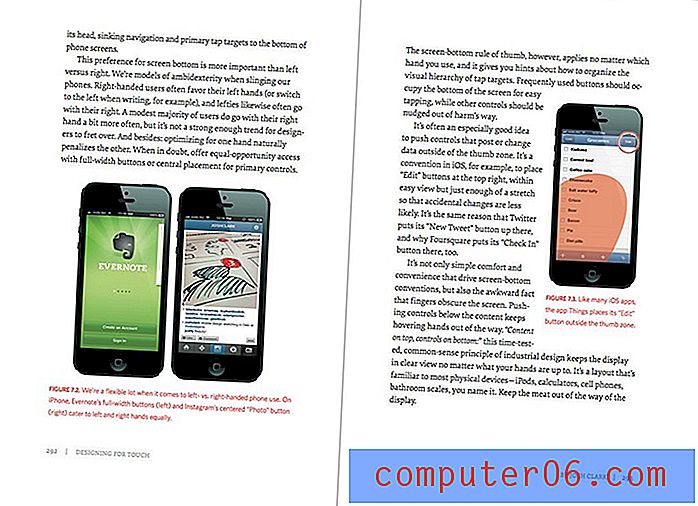
이 책은 Josh Clark이 "Designing for Touch"라는 장으로 마무리합니다. 커서와 간접 상호 작용이 아닌 손가락과 직접 상호 작용을 설계 할 때 발생하는 문제에 대한 통찰력있는 토론입니다.

그는 전화, 태블릿 및 기존의 개별 장치 범주 사이의 경계를 흐리게하는 새로운 범주의 하이브리드를 설계 할 때 직면하게 될 고유 한 문제에 대해 설명합니다.
내가 여기서 즐겼던 것은 비디오 게임이 어떻게 사용자 상호 작용 방법을 가르치기 위해 잘 디자인되어 있는지에 대한 Josh의 관점이었습니다. 굉장한 은유이며, UX 디자이너들이 더 많은 비디오 게임을하고 그들이 어떻게 구조화되어 있는지 배울 수있는 교훈에 대해 생각해야한다고 생각합니다.
내가 어떻게 생각 했어? 읽을만한 가치가 있습니까?
"이전에는이 책을 선반에 추가해야한다고 언급했지만 실제로는 책상 위에두기를 원할 것입니다."솔직히 말해서, “mobile”이라는 단어가 있으면 거의 나를 위해 붉은 깃발을 던집니다. 사람들이 현재 스마트 폰을 어떻게 소유하고 있는지에 대한 얕고 명백한 토론을위한 쓸모없는 유행어가되었습니다 (놀랍습니다).
다행히도이 책은 그러한 고정 관념을 무시합니다. 명백한 결론 대신 우리는 실제 문제로 이어지는 어려운 질문을 보게됩니다. 또한 현재 업계의 모든 웹 디자이너가 직면 한 문제에 대한 실질적이고 적용 가능한 솔루션을보고 있습니다.
모바일 북은 역사에 대한 교훈이 아니며 5 년 동안 신청할 수없는 내용으로 채워져 있지 않으며 오늘날 웹 디자인을위한 핸드북입니다. 앞에서는이 책을 선반에 추가해야한다고 언급했지만 실제로는 책상 위에 두는 것이 좋습니다.
새 프로젝트를 시작하고 컨텐츠 및 디자인 전략을 설명하는 방법에 대해 생각할 때 UX 장이 새로운 아이디어를 안내해 줄 것입니다. 실제 웹 페이지를 코딩하는 과정에서 Trent Walton과 Brad Frost는 주요 장애물을 극복하는 방법을 보여줍니다. 그리고 광범위하고 빠르게 이해되는 업계에 압도 당할 때 모바일 환경 섹션이 진정되고 가능한 한 많은 정보를 얻도록 도와줍니다.
결론
온라인에는 다양한 무료 콘텐츠를 고려할 때 책 구매를 유도하는 몇 가지 주요 질문이 있습니다.이 책을 실제로 사용 하시겠습니까? 실용적이고 적용 가능한 정보 또는 보풀로 채워져 있습니까? 정보가 신뢰할 수 있습니까?
모바일 북은 이러한 모든 질문에 잘 부합하므로 승인 스탬프를받습니다. 관심이 있으시면 여기에서 실제 사본을 선택하거나 (디지털 사본이 제공됨) eBook을 여기서 얻을 수 있습니다. 이 글을 쓰는 시점에서 실제 책은 $ 40 미만이며 eBook은 $ 14.32에 판매됩니다.