웹 디자인에서 최소 탐색의 10 가지 장단점
웹 사이트 디자인에서 잠시 동안 변화가 일어났습니다. 탐색 및 메뉴가 축소되고 있습니다. 햄버거 메뉴 아이콘에 대한 논쟁에도 불구하고 최소한의 탐색 스타일과 요소의 인기가 높아지고 있습니다.
모든 최소 탐색 요소가이 스타일을 사용하는 것은 아니지만 지난 몇 년 동안 폭발적으로 사용 된 시각적 스타일입니다.
그러나 작동합니까? 프로젝트에 최소한의 탐색 사용을 고려해야합니까? 여기서는 사용 예제와 함께 몇 가지 장단점을 살펴 보겠습니다. 대답은 생각만큼 간단하지 않을 수 있습니다.
Envato Elements 살펴보기
디자인 트렌드 : 최소 탐색

최소 탐색 스타일은 다른 방식으로 표시 될 수 있지만 가장 인기있는 것은 아마도 햄버거 아이콘 일 것입니다.
3 개의 누적 선이있는이 작은 디봇은 너무나 일반화되어 대부분의 사용자가 식별 할 수 있습니다. 그러나 최소한의 탐색에 대해서는 공통점이 멈추는 것처럼 보입니다. 햄버거 아이콘은 두 줄만 포함하도록 발전했으며 화면에 다양한 배치 (왼쪽 또는 오른쪽 또는 가운데에있을 수 있음)가 있으며 때로는 다른 탐색 요소와 결합됩니다.
다른 경우에는 최소한의 탐색으로 햄버거를 전혀 사용하지 않습니다. 즉시 탐색을 최소화 할 수있는 옵션이 많지만 일관성이 충분하지 않다는 것을 쉽게 알 수 있습니다. 따라서 이러한 추세는 많은 디자인 기회와 과제를 만들 수 있습니다.
최소 내비게이션 프로
최소한의 탐색을 사용하는 것이 아름답게 작동하는 상황과 웹 사이트 디자인 체계가 많이 있습니다. 최소 탐색은 혼란없이 눈에 띄는 디자인을 허용하며 개념은보다 일반적으로 받아 들여지는 사용자 패턴이되고 있습니다.
작은 탐색 요소가 표준이되었습니다

모바일 우세 덕분에 작은 탐색 요소가 표준이되었습니다. 휴대 전화에서 웹 사이트에 액세스하는 사용자는 햄버거 스타일 아이콘에 숨겨진 항목을 포함하여 간소화되고 최소한의 메뉴 항목에 사용됩니다.
사용자 흐름이나 패턴이 일반적으로 받아 들여지면 웹 사이트 방문자의 유용성이나 혼란에 대해 걱정할 필요가 없습니다. 소형 장치에서는 탐색이 최소이지만 일반적으로 데스크탑 화면에 다른 기대치가 있는지에 대한 의문이 제기됩니다.
사용자가 원하는 것을 정확히 알고 있습니다.

사용자가 디자인과 관련하여 원하는 것을 이해하거나 요구하는 한 최소한의 탐색 스타일이 매우 효과적입니다. 그러나 최소가 "아니오"탐색을 의미하지는 않습니다.
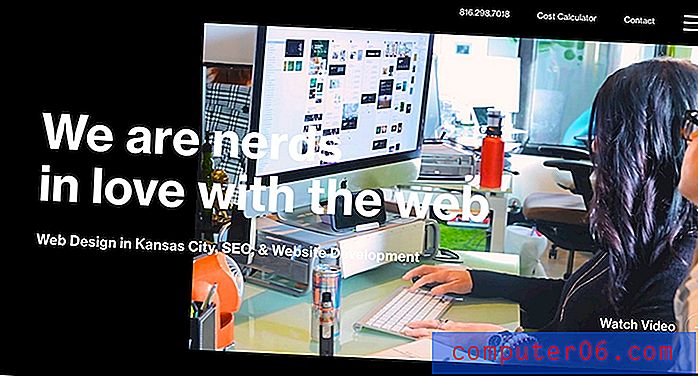
위의 Lifted Logic의 최소 스타일 탐색은 햄버거 메뉴를 사용하여 일부 요소를 제거하고 기본 항목이 화면 상단에 여전히 남아있는 효율적이고 효과적인 최소 탐색을 보여줍니다. 이 중간 정도의 최소한의 스타일로 디자인을 사용하기 쉽고 명확한 사용자 여정을 만듭니다.
팝 및 슬라이드 아웃 탐색으로 자세한 정보 제공


최소 탐색에 대한 가장 좋은 점 중 하나는 사용자가 원할 때 추가 컨텍스트 및 정보를 통해 훨씬 포괄적 인 스타일로 확장 할 수 있다는 것입니다.
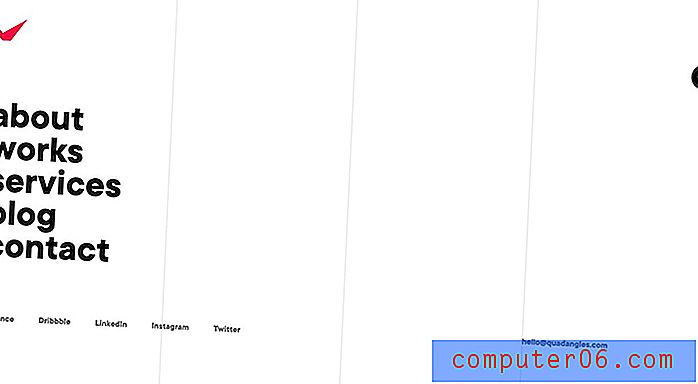
이 개념은 위의 Quadangles 디자인에서 효과적이며, 확장 된 탐색 팝업 메뉴에서 소셜 미디어뿐만 아니라 웹 사이트 전체의 컨텐츠에 대한 링크를 제공합니다.
최소 탐색 기능으로 디자인에 더 많은 공간 제공

최소한의 탐색을위한 최고의 디자인 요소 중 하나는 캔버스의 나머지 부분을 정리하여 디자인이 숨 쉬고 흐를 수 있다는 것입니다. 화면 상단에 흰색 막대를 추가하거나 작은 텍스트 버튼을 수용 할 수 있도록 사진을 희미하게 만들지 않아도됩니다.
이 깨끗한 캔버스는 디자인에서 특별한 작업을 수행 할 수있는 견고한 배경을 제공하며 탐색이 방해가되거나 읽을 수 있는지에 대해 걱정하지 않아도됩니다.
다른“진입 점”을 고려할 수있는 최소한의 내비게이션

마지막으로, 최소한의 탐색으로 사용자가 웹 사이트 여행에 집중할 수있는 다른 방법을 고려할 수 있습니다. 여기에는 디자인 전반에 걸쳐 클릭 가능한 클릭 유도 문안, 다른 콘텐츠로 이동하도록 장려하는 카드 또는 버튼 요소 또는 사용자를 다른 페이지로 안내하는 체계가 포함될 수 있습니다.
이 계획을 염두에두고 디자인을 시작하면 전환을 재고하고 재구성하며 웹 사이트와 사용자 간의 주요 작업 / 상호 작용에 집중할 수 있습니다. 디자인이 반복적 인 단계를 지나치지 않더라도 최소한의 탐색 계획을 통해 생각하면 프로젝트 목표에 집중할 수 있습니다.
최소 탐색 단점
최소 탐색이 모든 프로젝트에 해당되는 것은 아닙니다. 이 스타일을 선택하기위한 많은 근거는 컨텐츠와 개인 취향과 관련이 있습니다. 그러나 최소 탐색이 최상의 솔루션이 아닐 수있는 더 깊은 이유가 있습니다.
일부 사용자는 원하는 것을 찾지 못합니다
최소한의 탐색으로 인한 주요 문제는 사용자가 길을 잃을 가능성이 있다는 것입니다. '홈'버튼을 이해하는 많은 사용자가 사이트 아이콘이므로 다시 돌아올 수없는 사용자가 있습니다.
이러한 탐색 요소 모두에 해당됩니다. 재 설계 또는 디자인 조정을위한 최소 탐색 스타일로 이동하기 전에 분석 및 트래픽을 살펴보십시오. 얼마나 많은 사람들이 그 요소들을 사용하고 있습니까? 그들은 그들 모두를 사용하고 있습니까? 이를 통해 계획을 진전시키는 데 도움이 될 수 있습니다.
콘텐츠 우선 순위를 지정하지 않습니다
최소한의 탐색으로도 콘텐츠의 우선 순위를 정할 수 있습니다. 대부분의 사용자는 탐색 요소를 웹 사이트 디자인에서 가장 중요한 페이지 및 컨텐츠로 생각합니다.
그러나 아무것도 없다면 어떻게 될까요? 다음으로 어디로 이동해야하는지 어떻게 알 수 있습니까?
나머지 디자인이 사용자가 원하는 것을 찾는 데 도움이되지 않는 경우 문제가 될 수 있습니다. 최소한의 탐색을 위해서는 나머지 디자인을 효과적으로 지원해야합니다.
잠재적으로 참여도가 낮을 수 있음
햄버거 아이콘 대신 탐색을위한 버튼 스타일 디자인을 사용해보십시오.
이것은 작은 레이아웃 조정처럼 보일 수 있지만 최소한의 탐색으로 가장 큰 문제 중 하나 인 참여도를 낮출 수 있습니다. 설계 상 버튼은 더 클릭 가능합니다. 디자인을 변경하고 기능을 동일하게 유지하십시오. 그것을 테스트하십시오. 더 많은 사용자가 클릭하고 있습니까?
잠재적 인 부정적인 SEO 영향
페이지에 단어가 적을수록 로봇과 인덱싱 엔진이 콘텐츠를 읽고 이해할 수있는 기회가 줄어 듭니다. 이는 검색 엔진 최적화에 영향을 줄 수 있지만 일반적으로 그 영향은 적습니다.
사용자가 콘텐츠를 찾을 수 없어서 빠르게 튀어 나오거나 디자인을 유지하지 않으면 SEO에 가장 큰 영향을 미칩니다. 미끄러운 경사가 될 수 있으므로주의하십시오.
바쁜 디자인에서 길을 잃을 수있다
전체 디자인이 혼잡하거나 분주 한 경우 최소 탐색 기능이 문제를 일으 킵니다. 메뉴 항목을 담을 데 많은 노력을 기울이지 않으면이 스타일은 디자인에서 손실되어 효과가 없습니다.
이러한 이유로 비디오 재생, 하이 컬러 또는 모션 그래픽 또는 사진이 많은 사진이있을 때 각각을 한눈에 읽을 수 있고 읽을 수 있도록 적은 수의 선택으로 흰색 또는 어두운 상자에 고정 탐색 막대를 사용합니다. 계속됩니다.
결론
젊은 층의 청중이나 주로 전화로 웹 사이트에 접속하는 사람은 최소한의 탐색만으로 쉽게보고 사용할 수 있습니다.개인적으로 탐색의 깊이와 지배는 내용에 달려 있습니다. 전자 상거래가있는 웹 사이트에는 거의 항상 필요하다고 생각하지만 깊은 페이지가없는 작은 웹 사이트에서는 필요하지 않을 수 있습니다. 상점 및 장바구니 메뉴 항목이 항상 있어야합니다.
또 다른 실제 요소는 청중입니다. 젊은 층의 청중이나 주로 전화로 웹 사이트에 접속하는 사람은 최소한의 탐색만으로 쉽게보고 사용할 수 있습니다. (전통 메뉴는이 형식에서는 제대로 작동하지 않습니다.) 반면 데스크탑 사용자는 탐색 메뉴의 단어 및 선택에서 웹 사이트에 대한 추가 정보를 많이 얻을 수 있습니다.
그것은이 주제를 어렵게 만듭니다. 최소 탐색이 모든 장치에서 인기를 얻고있는 반면, 데스크톱과 같은 더 큰 장치에서는 "완전한"탐색 스타일이 있고 전화 나 작은 장치에서는 최소한의 스타일이 더 나은 옵션이 될 수 있습니다.
새로운 아이디어 나 개념과 마찬가지로 분석 및 사용자에게주의를 기울이십시오. 보다 간소화 된 탐색 형식으로 이동하고 사용자가 디자인에서 여러 페이지 또는 주요 페이지 방문을 종료 한 경우 결정을 다시 생각할 수 있습니다. 반대로 내비게이션이 실제로 사용자 여정에 영향을 미치는 요소는 아니며 최소한의 스타일만으로도 더 훌륭하고 심미적으로 만족 스럽습니다.