10 Rock Solid 웹 사이트 레이아웃 예
레이아웃은 웹 디자인에서 가장 쉽고 가장 까다로운 부분 중 하나 일 수 있습니다. 때로는 디자이너가 몇 분 안에 놀라운 레이아웃을 만들어 낼 수 있으며 같은 디자이너가 같은 작업으로 하루 중 더 나은 시간을 보내려고 할 수도 있습니다.
각 프로젝트는 독특하고 독창적 인 솔루션을 요구하지만, 멈출 때 터질 수 있다는 견고하고 믿을 수 없을 정도로 다양한 정렬을 염두에 두는 것이 도움이되었습니다. 아래의 10 가지 레이아웃은 페이지에서 콘텐츠를 정렬하는 가장 좋은 방법을 알 수 없을 때 최악의 디자이너 블록을 경험하기에 충분해야합니다.
Envato Elements 살펴보기
단순하게 유지
페이지 레이아웃은 예술과 과학의 동등한 부분입니다. 시각적으로 매력적이고 독특한 것을 만들려면 예술가의 눈을 사로 잡습니다. 그러나 여러 경우에 적합한 견고한 레이아웃을 만드는 데 사용할 수있는 매우 쉬운 지침이 몇 가지 있습니다. 이러한 원칙에는 정렬 선택 및 고착, 공백 구성 및 크기, 위치 등을 통해 중요한 요소를 강조하는 것이 포함됩니다.
디자이너는 종종 레이아웃 프로세스에 대해 너무 많은 스트레스를받습니다. 우리는 시간과 고객의 돈을 가치있게하기 위해 모든면에서 완전히 독창적이어야한다고 생각하면서 프로젝트에 접근하는 경향이 있습니다. 그러나 웹을 잘 살펴 본다면 반드시 그런 것은 아닙니다. 멋지게 보이는 웹 사이트는 종종 매우 단순하고 최소한 고유하지 않은 레이아웃을 사용합니다. 우리 디자이너들이 가장 좋아하는 페이지가 종종 틀을 깎는 특이한 사이트에서 나온 것이 사실이지만, 일반 고객은 사용 가능하고 깨끗하며 전문적인 것을 원합니다.
이 기사에서는 웹의 수많은 사이트에서 찾을 수있는 10 가지 매우 일반적인 레이아웃을 살펴 보겠습니다. 색상, 그래픽 및 글꼴을 의미하는 이러한 사이트의 스타일 지정 방식은 고유하지만 사이트 자체의 기본 구조는 웹 페이지 레이아웃을위한 시도 된 진정한 방법을 기반으로합니다. 우리는 먼저 레이아웃의 간단한 실루엣을 보여줌으로써 자신의 생각과 디자인을 투영 할 수 있음을 강조한 다음 레이아웃을 사용하는 실제 사이트의 1-2 가지 예제를 따를 것입니다.
웹 디자이너 인 경우이 페이지를 즐겨 찾기에 추가하고 다음에 페이지를 놓을 때 다시 방문하십시오. 다음 각 레이아웃은 성형 및 수정을위한 기본 제안을 나타냅니다. 나는 그것들을 그대로 사용하지 말고 프로젝트의 필요에 따라 그들 자신의 스핀을 두는 것이 좋습니다.
세 개의 상자
목록에서 가장 간단한 레이아웃 일 것입니다. 실제로, 자신의 필요에 맞지 않는 것은 너무 단순하다고 생각할 것입니다. 이 경우, 실제로 배열이 얼마나 다재다능한 지에 대해 생각하면 놀라게 될 것입니다.
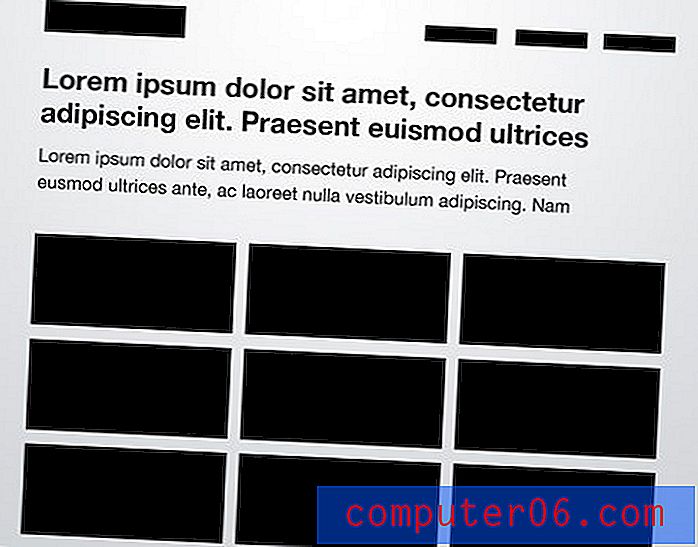
세 개의 상자 레이아웃에는 하나의 기본 그래픽 영역과 그 아래에 두 개의 작은 상자가 있습니다. 이들 각각은 그래픽, 텍스트 블록 또는이 둘의 혼합으로 채워질 수 있습니다. 이 레이아웃의 기본 상자는 종종 많은 양의 콘텐츠를 원하는대로 표시 할 수있는 jQuery 슬라이더입니다.
상단의 실루엣 모양은 로고, 회사 이름, 탐색, 검색 표시 줄 및 일반적으로 웹 사이트의 기타 정보 및 기능성 콘텐츠에 사용할 수있는 영역입니다.

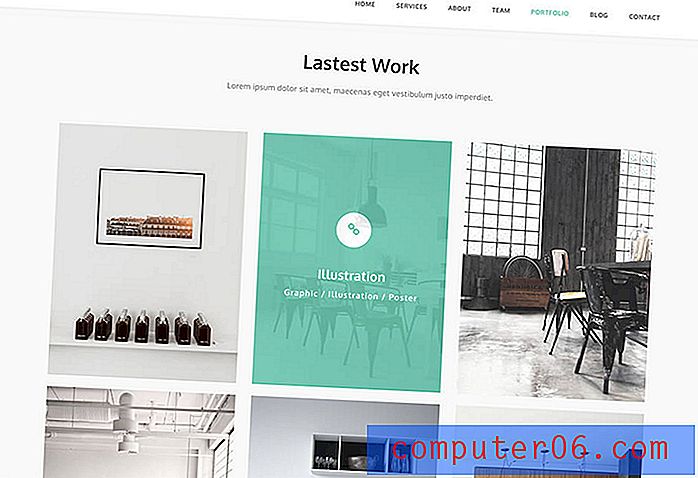
이 디자인은 포트폴리오 페이지 또는 몇 가지 샘플 그래픽을 보여 주어야하는 모든 제품에 이상적입니다. 각 이미지는 더 크고 복잡한 갤러리 페이지로 연결되는 링크 일 수 있습니다. 이 기사의 뒷부분에서 우리는이 아이디어를 더 혼합하는 방법을 살펴볼 것입니다.
야생에서
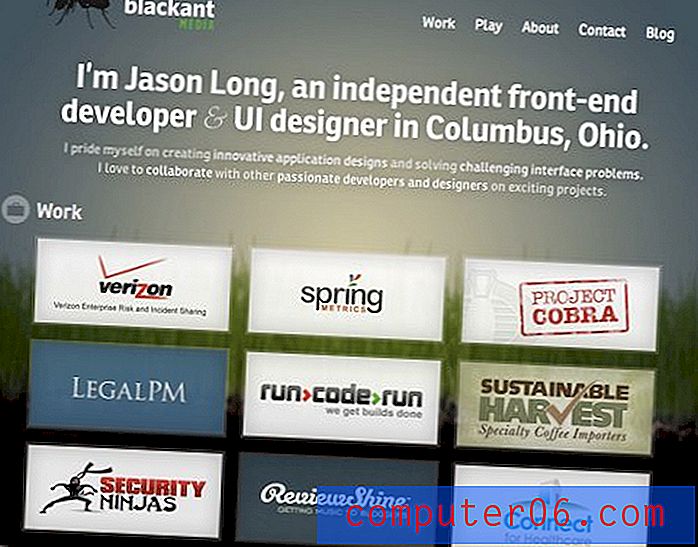
아래는 Peter Verkuilen의 포트폴리오에서 3 개의 상자 레이아웃을 아름답게 구현 한 모습입니다. 위에서 제안한 것처럼 기본 그래픽은 여러 Peter의 최근 프로젝트를 회전하고 표시합니다. 상자 중 하나를 클릭하면 해당 프로젝트의 전용 페이지로 이동하여 자세한 정보를 찾을 수 있습니다.
간단하고 효과적이며 매력적입니다. 한 시간 안에이 레이아웃으로 전체 라이브 웹 페이지를 풀 수 있습니다!

템플릿을 잡아
이 유형의 레이아웃을 시작하는 빠른 방법은 HTML 템플릿을 사용하는 것입니다. Genius는 비즈니스, 대행사, 프리랜서 및 개인을위한 최소한의 반응 형 비즈니스 템플릿입니다. 사용자 정의 및 문서화가 매우 쉽고 원하는 유형의 그리드로 쉽게 배열 할 수 있습니다!

3D 스크린 샷
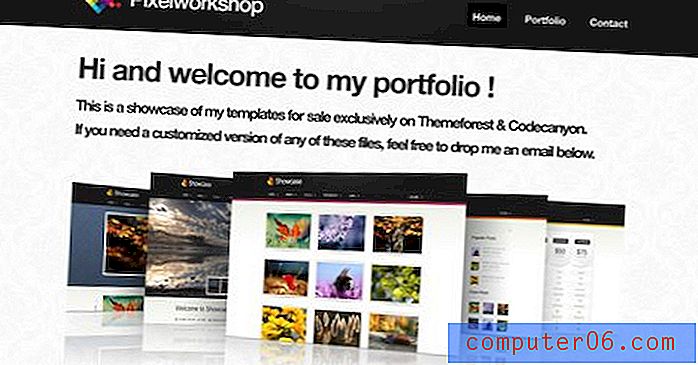
개발자가 끊임없이 웹앱 컬렉션을 만들면서 아래에 보이는 3D 스크린 샷 레이아웃 또는 그 변형이 점점 더 대중화되고 있습니다. 기본 아이디어는 헤드 라인으로 페이지를 표시 한 다음 응용 프로그램의 양식화 된 미리보기를 넣는 것입니다. 여기에는 종종 반사, 짙은 그림자, 큰 배경 그래픽 또는 스크린 샷 전체에서 크롤링하는 덩굴과 같은 복잡한 장식품이 포함되지만 핵심 아이디어는 항상 간단합니다.

내가이 트릭을 많이 사용하는 또 다른 장소는 사전 빌드 테마입니다. 이 경우 디자이너는 재고 레이아웃을 판매하고 있으며 실제로 자리 표시 자 그래픽이 필요하며 멋진 3D 효과처럼 시원하고 현대적인 것은 없습니다!
야생에서
Pixelworkshop은이 기술을 재고 테마로 사용하지 않고 실제로 재고 테마를 전시합니다! 여기서 3D 스크린 샷은 슬라이드 쇼로 바뀌고 여러 가지 배열로 나타납니다. 디자이너가 이미지를 표현하는 다양한 방법을 모두 살펴보십시오.

고급 그리드
이 기사에서 보게 될 많은 레이아웃은 매우 엄격한 그리드 정렬을 따릅니다. 그러나 대부분 균일 한 미리보기 이미지로 가득 찬 페이지를 제안하는 것은 아닙니다. 예를 들어 아래 레이아웃은 중복을 피하기 위해 이미지 크기를 혼합합니다.
세 개의 상자 예제와 마찬가지로 페이지를 향한 기본 그래픽이 하나 있습니다. 그런 다음 썸네일의 균일 한 그리드 개념에 대한 간단한 비틀기가 이어집니다. 이 공간은 가로로 네 정사각형의 범위를 허용하지만 페이지의 왼쪽 절반이 오른쪽과 다르도록 처음 두 영역을 결합했습니다.

첫 번째 레이아웃에서 언급했듯이 블록은 이미지 일 필요는 없습니다. 예를 들어, 이것을 오른쪽의 왼쪽 측면 이미지에서 텍스트 블록으로 상상할 수 있습니다.
야생에서
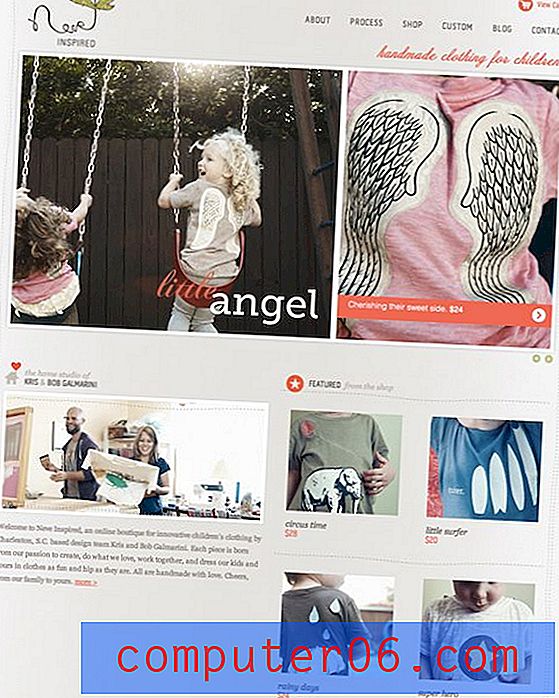
아래의 화려한 예에서이 레이아웃은 아동복 웹 사이트에 사용됩니다. 정렬의 맨 아래 근처에서 왼쪽 부분이 거의 홀수 크기의 이미지와 단락이 나오고 오른쪽의 내용과 완벽하게 일치하지 않도록 항목을 훨씬 더 많이 전환했습니다.
다시 한 번 기본 레이아웃을 염두에두면 기본 구조의 무결성을 유지하면서 이와 같이 미세한 변경을 수행 할 수 있습니다. 그들이 사용한 또 다른 흥미로운 트릭은 메인 그래픽을 두 영역으로 나누는 것이 었습니다. 실제로는 하나의 JPG이지만 더 많은 콘텐츠를 보여주기 위해 두 개의 이미지로 나뉩니다.

템플릿을 잡아
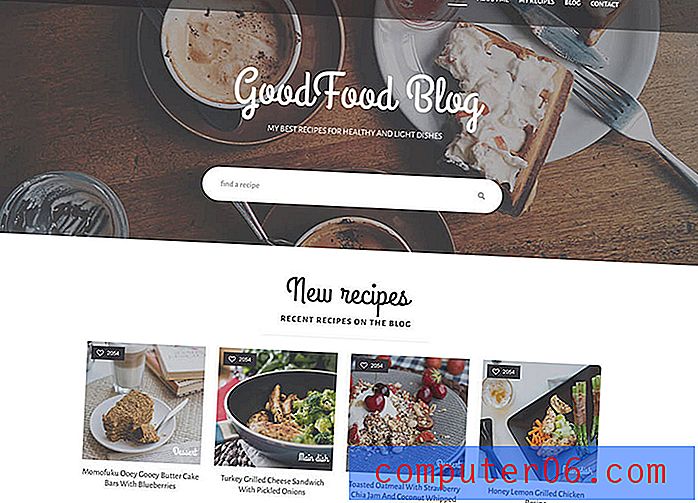
이 유형의 레이아웃을 시작하는 빠른 방법은 HTML 템플릿을 사용하는 것입니다. GoodFood는이 테마에 완벽하게 맞는 템플릿입니다. 사용 된 예는 음식 및 음료 웹 사이트를위한 것이지만 모든 유형의 웹 사이트 테마에 적합합니다!

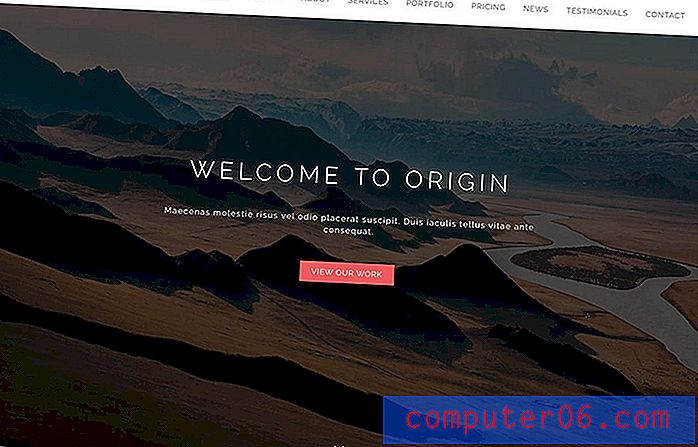
특집 그래픽
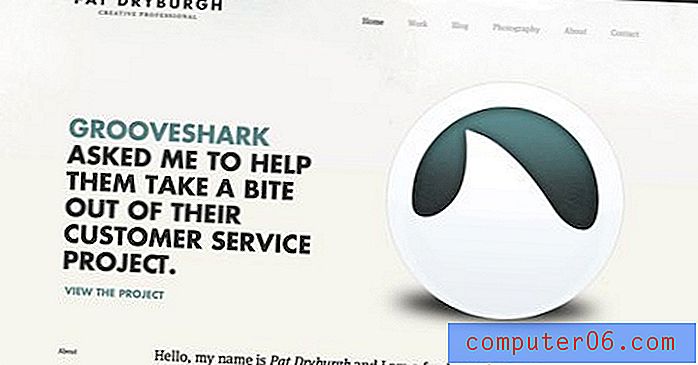
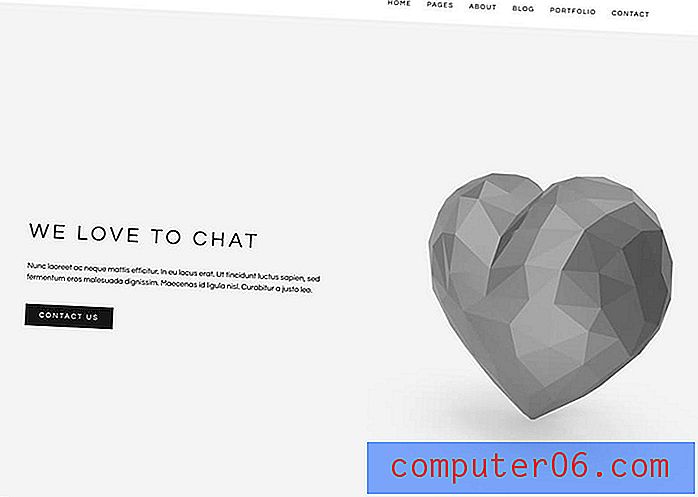
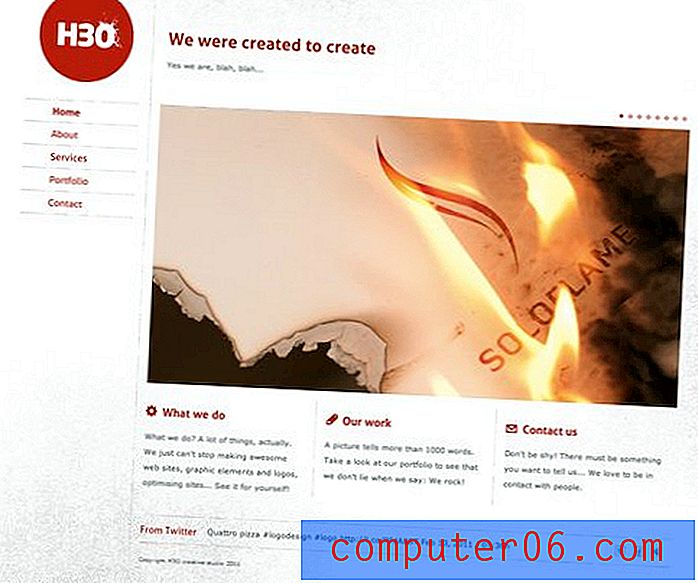
때로는 이미지로 가득 찬 페이지에 충분한 콘텐츠가 없습니다. 하나의 아이콘, 사진 또는 앰퍼샌드와 같은 기호를 보여주고 싶다면 어떻게해야합니까? 아래 레이아웃은 매우 인기있는 솔루션으로, 산만 함이 없어서 매우 잘 읽 힙니다.

결과는 대담하지만 최소한의 깔끔한 페이지입니다. 이 문장은 강력하고 놓칠 수없는 표현입니다. 그래픽이 눈에 잘 띄도록 추천 될 수 있는지 확인하십시오!
야생에서
이 레이아웃은 얼마나 흔한가요? 생각보다 훨씬 더! 최소한의 노력으로 즉시이 기술의 변형을 사용하는 두 사이트를 만들 수있었습니다. 텍스트 서식을 지정하는 방법과 탐색 위치를 지정할 수있는 옵션이 있습니다. 두 번째 사이트는 보조 요소를 약간 재정렬하지만 동일한 기본 레이아웃으로 즉시 인식 할 수 있습니다.


템플릿을 잡아
이 유형의 레이아웃을 시작하는 빠른 방법은 HTML 템플릿을 사용하는 것입니다. Motive는 대행사 또는 개인 웹 사이트에 완벽한 미니멀리스트 포트폴리오 HTML 템플릿입니다. 이 템플릿에는 필터 및 포트폴리오 세부 정보 페이지가 포함 된 전체 포트폴리오 섹션이 있습니다. 템플릿에는 포트폴리오 대신 블로그에 템플릿을 사용할 수있는 정보 페이지 및 블로그 섹션도 포함되어 있습니다. 많은 사용자 정의가 전체 문서와 함께 포함되어 있습니다.

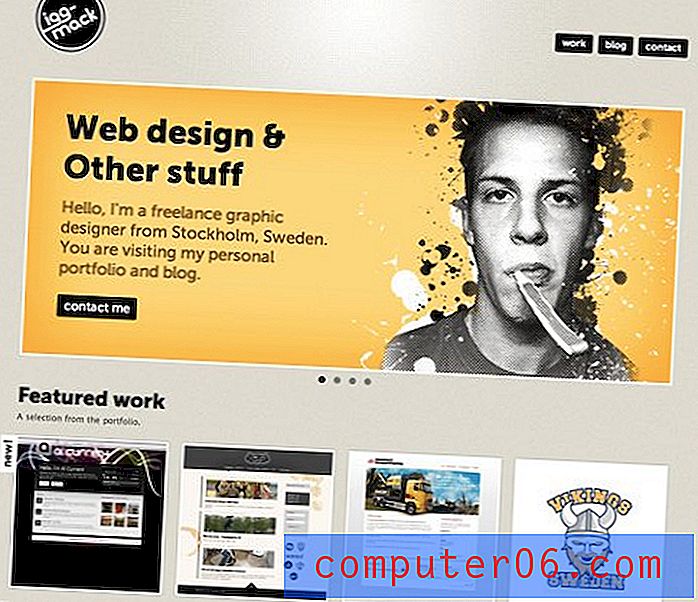
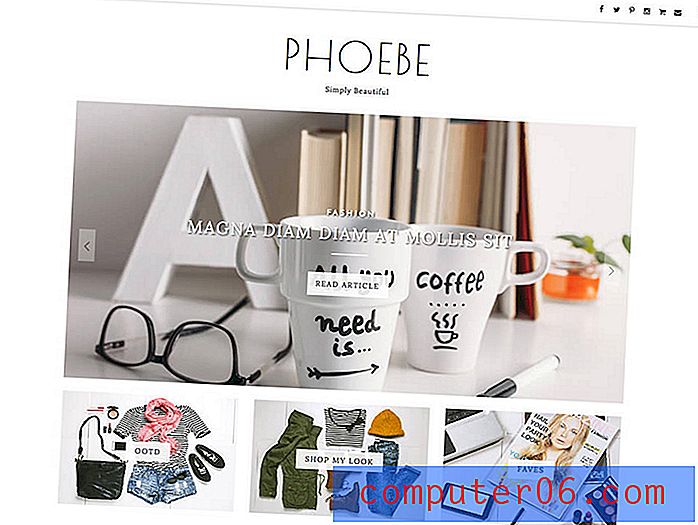
다섯 상자
5 개의 상자 레이아웃은 단순히 3 개의 상자 레이아웃의 진화입니다. 동일한 논리가 모두 적용되며 더 많은 콘텐츠를 보유하도록 수정되었습니다. 쉽게 네 개의 상자가 될 수도 있습니다. 쇼케이스에 따라 다릅니다. 또한 디자인에 조금 더 노력을 기울인 것처럼 보입니다!
분명히 레이아웃에 추가 할 때 보조 항목이 점점 작아 지므로 대부분의 경우 5 개의 상자가 한도에 도달 할 수 있습니다.

세 개의 상자 레이아웃과 마찬가지로이 상자는 매우 다양하여 거의 모든 유형의 사이트에서 문자 그대로 사용할 수 있습니다. 이를 전환하기위한 아이디어에는 큰 배경 그래픽 추가, 모서리 반올림, 그림자 및 / 또는 반사 추가 또는 작은 섬네일에 대화 형 요소 추가가 포함됩니다. 가로로 스크롤하는 버튼을 쉽게 추가 할 수 있습니다.
야생에서
여기에도이 레이아웃의 예가 약간 다른 방식으로 사용됩니다. 여기서 주목할 점은 유사한 레이아웃을 가지고 있음에도 불구하고이 두 사이트는 시도한 경우 서로 더 다르게 보일 수 없다는 것입니다. 하나는 손으로 그린 일러스트레이션 스타일을 사용하고 다른 하나는 사진과 그라디언트를 사용합니다. 첫 번째는 음소거 된 색상과 스크립트 글꼴, 두 번째 밝은 색상 및 현대 글꼴을 사용합니다.
이 기사의 레이아웃 중 하나를 사용해도 창의력이 떨어지지 않는다는 주장이 제기됩니다. 내용을 정리 한 후에는 미학 영역에서 아직해야 할 일이 많습니다. 이것이 실제로 사이트의 성격을 정의하고 종종 고객 제안을하거나 깨뜨릴 것입니다.


템플릿을 잡아
이 유형의 레이아웃을 시작하는 빠른 방법은 HTML 템플릿을 사용하는 것입니다. Phoebe는 자동 추천 게시물 슬라이더 및 프로모션 영역 (둘 다 선택 사항)과 같은 많은 기능이 포함 된 깨끗하고 최소한의 Blogger 템플릿입니다. 선택할 수있는 4 가지 홈 페이지 스타일 (슬라이더 + 프로모션 영역, 슬라이더 만, 프로모션 영역 만 또는 클래식 레이아웃).

고정 사이드 바
지금까지 우리가 본 모든 사이트에는 상단 가로 탐색이있었습니다. 다른 인기있는 옵션은 물론 세로 탐색으로 페이지 왼쪽에 강력한 세로 열을 만들 수 있습니다. 종종 이것은 페이지의 나머지 부분이 스크롤되는 동안 그대로 유지되는 고정 요소입니다. 그 이유는 사이트의 어느 지점에서나 탐색에 쉽게 액세스 할 수 있기 때문입니다.

나머지 내용은이 목록의 다른 레이아웃 중 하나에서 빌릴 수 있습니다. 이번에는 네 개의 상자 배열로 세 개의 상자 레이아웃을 다시 수정했습니다. 이 기사를 읽고 나면 모든 레이아웃을 다시보고 아이디어를 혼합하고 일치시켜 새로운 레이아웃을 만드는 방법에 대해 생각하십시오.
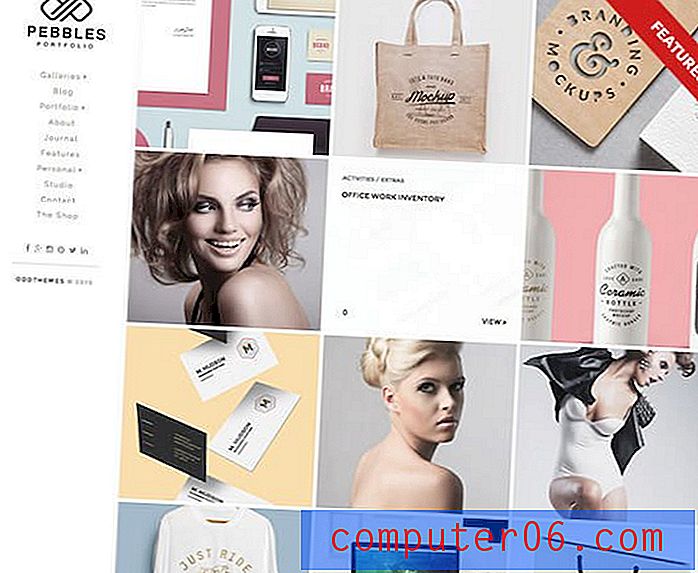
야생에서
이전 예에서와 같이 아래 두 사이트는 실제로 레이아웃 관점에서도 매우 다르게 보입니다. 그러나 다시 살펴보면 왼쪽 세로 사이드 바와 네 개의 상자 레이아웃을 모두 사용하는 것을 알 수 있습니다. 두 번째 예는 작은 상자를 페이지의 맨 위로 옮겼습니다. 이 예제를 기반으로 사이트를 만들 때 명심해야 할 또 다른 흥미로운 아이디어입니다.


템플릿을 잡아
이 유형의 레이아웃을 시작하는 빠른 방법은 HTML 템플릿을 사용하는 것입니다. Pebbles는 미니멀리즘, 우아함 및 단순성에 중점을 둔 고유 한 포트폴리오 블로거 템플릿입니다. 모듈 개념과 놀라운 석조 포트폴리오 그리드를 중심으로 만들어졌습니다. 많은 놀라운 기능으로 가득한이 템플릿은 틈새 시장에 가장 적합한 솔루션을 제공합니다.

헤드 라인 및 갤러리
모두 좋은 갤러리 페이지를 좋아합니다. 레이아웃 관점에서 더 간단 할 수있는 것은 무엇입니까? 필요한 것은 단단하고 균일 한 이미지 그리드와 서브 헤드 (옵션)가있는 헤드 라인을위한 공간입니다. 여기서 핵심은 헤드 라인을 크고 대담하게 만드는 것입니다. 이것을 창의성의 지점으로 자유롭게 사용하고 대본이나 미친 서체를 포함하십시오.

이 예제는 찌그러진 사각형을 사용하여 아래의 실제 사이트를 미러링하지만 표시하는 내용에 맞게 수정할 수 있습니다. 여기서 중요한 점은 상자 밖에서 생각하고 기본적으로 사각형이 아니라, 갤러리에서 세로 사각형이나 원을 사용할 수 있다는 것입니다.
야생에서
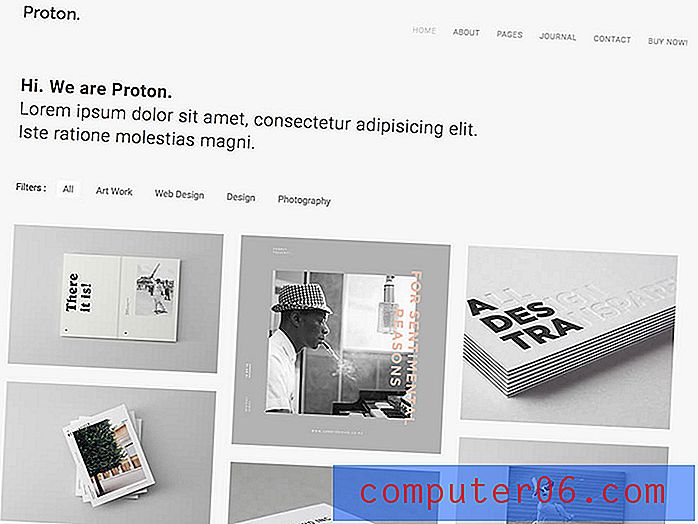
아래 개발자는이 디자인을 사용하여 함께 작업 한 고객을위한 로고 갤러리를 만들었습니다. 그는 자신이 로고를 만들 것을 제안하는 것이 아니라 매우 시각적 인 방식으로 고객 기반을 과시하는 것입니다. 이것은 디자이너가 아니더라도 썸네일 갤러리가 평범하고 지루한 아이템 목록을 보여주는 훌륭한 방법 일 수 있음을 보여줍니다.

템플릿을 잡아
이 유형의 레이아웃을 시작하는 빠른 방법은 HTML 템플릿을 사용하는 것입니다. Proton은 독특한 스타일과 깔끔한 코드로 고품질의 창의적인 테마입니다. Proton은 최소한의 포트폴리오, 대행사, 프리랜서 등 다양한 용도로 사용할 수 있습니다. 템플릿은 모든 장치에서 생성 및 테스트되었으며 단일 문제없이 완벽하게 작동합니다.

특집 사진
아래의 레이아웃은 특히 사진 커뮤니티에서 매우 일반적입니다. 여기에서 기본 아이디어는 왼쪽 세로 탐색과 함께 디자인 또는 사진 (실제로 무엇이든)을 표시하는 큰 이미지를 갖는 것입니다.

내비게이션은 왼쪽 정렬에서 가장 강력하지만 사진의 직선을 보완하기 위해 가운데 또는 오른쪽 정렬로 자유롭게 실험 해보십시오.
야생에서
아래 사이트는 실제로 하나의 추천 이미지를 가로 슬라이더로 전환하여이 레이아웃을 최대한 활용합니다. 한 번에 하나의 이미지 만 표시되지만 다음 이미지는 페이지 오른쪽에서 정점에 도달하는 것을 볼 수 있습니다. 이 위에 마우스를 올리면 사진을 슬라이드 할 수있는 화살표가 나타납니다.
대안으로, 동일한 레이아웃을 사용하지만 수직으로 미끄러지는 이미지 갤러리가있는 사이트를 만들어보십시오. 내비게이션을 보호하기 위해 어색한 컷오프 영역을 포함 할 필요가 없기 때문에이 공간이 거의 더 적합 해 보입니다.

파워 그리드
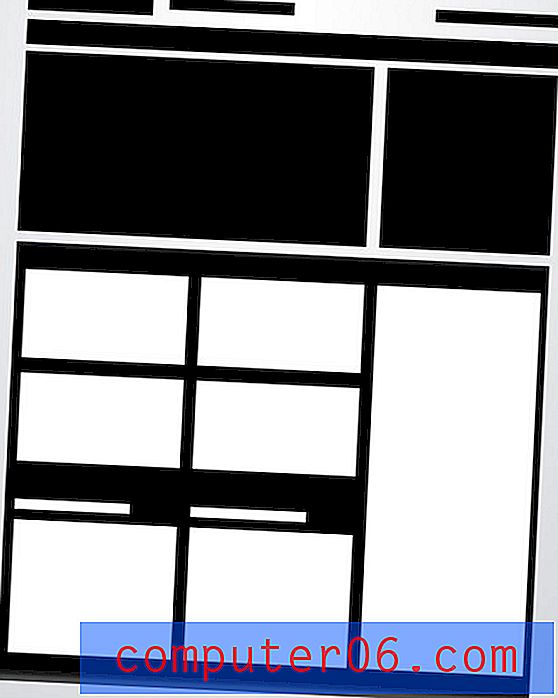
파워 그리드는이 기사에서 가장 복잡한 레이아웃이지만 모든 종류의 다양한 관련 콘텐츠를 포함해야하는 페이지에서 가장 효과적인 레이아웃 중 하나입니다. 이미지 및 음악 플레이어에서 텍스트 및 비디오에 이르기까지이 레이아웃에 거의 모든 내용을 넣을 수 있습니다.

키는 위 미리보기의 아래쪽 절반에 있습니다. 실제로 일련의 사각형을 포함하는 큰 컨테이너가 있습니다. 이 컨테이너는 공간의 경계를 제공하며, 이 기사의 시작 부분 근처에있는 고급 그리드 레이아웃과 달리 내부에 배치 된 모든 컨텐츠는 강력하지만 다양한 그리드로 형식화되어야합니다.
야생에서
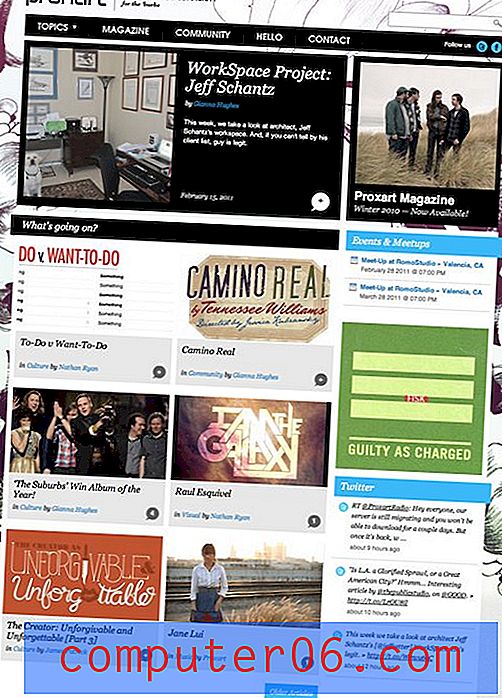
이 예제는 실제 예제를 볼 때까지 마음을 감싸기 어려울 수 있습니다. 첫 번째는 예술과 문화의 쇼케이스입니다. 이 설명만으로도 컨텐츠가 온보드로 제공 될 것임을 알 수 있으며 실제로 페이지에 Twitter 피드, 사진, 목록, 이미지 등이 채워져 있음을 알 수 있습니다.
그러나 모두 디자이너가 설정 한 그리드 안에 꼭 맞습니다. 이 레이아웃은 쉽게 확장 할 수 있으므로 아무리 많이 던지더라도 컨텐츠를 올바르게 형식화하고 배열하는 한 전체적인 모양이 상당히 논리적이고 깔끔하게 유지되어야합니다.

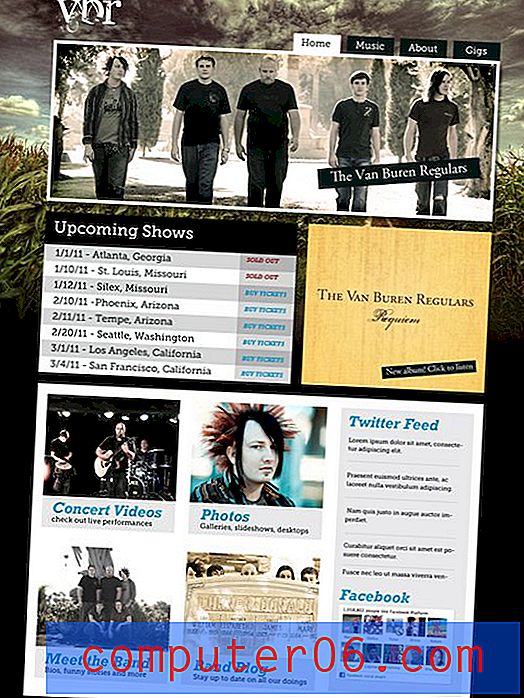
위의이 레이아웃은 록 밴드를위한 웹 사이트를 디자인 할 때 얼마 전에 쓴 튜토리얼을 떠올리게했습니다. 여기에는 매우 다른보기 페이지가 있지만 특히 하반기에 거의 동일한 내용 배열이 있습니다. 이 레이아웃을 제대로 풀려면 실제로 큰 상자 몇 개로 시작하여 필요에 따라 더 작은 내용 영역으로 나눕니다.
여전히 길을 잃은 경우 전체 자습서를 확인하면 프로세스의 모든 단계를 안내합니다.

템플릿을 잡아
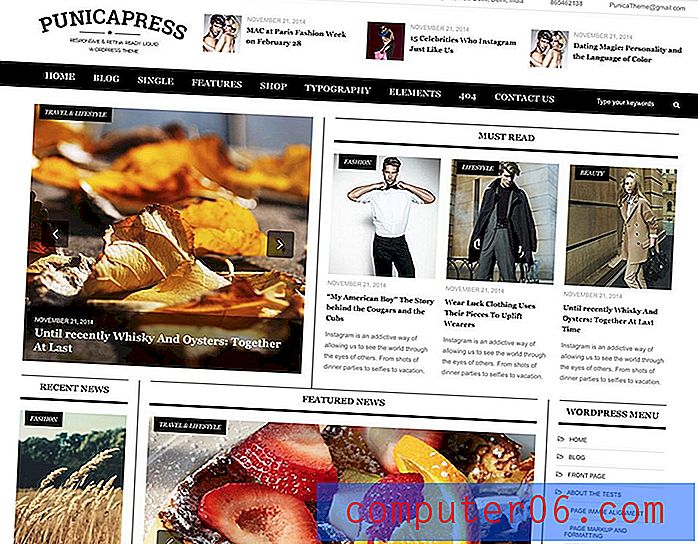
이 유형의 레이아웃을 시작하는 빠른 방법은 HTML 템플릿을 사용하는 것입니다. PunicPress는 온라인 뉴스 웹 사이트 또는 잡지를 시작할 계획에 매우 적합한 완전 반응 형 HTML5 및 CSS3 템플릿입니다.

전체 화면 사진
목록의 최종 레이아웃은 사진가에게 이상적이지만 레이아웃이 크고 매력적인 배경 그래픽과 제한된 양의 콘텐츠가있는 모든 사이트에서 작동합니다.
배경 이미지 위에 놓이면 내용을 읽는 것이 실제로 어려울 수 있으므로 여기서 기본 아이디어는 이미지 위에 놓여 있고 링크, 복사의 컨테이너 역할을하는 불투명 한 (또는 거의 불투명 한) 가로 막대를 만드는 것입니다., 로고 및 기타 콘텐츠.

막대를 하나의 넓은 콘텐츠 영역으로 사용하는 대신 몇 개의 다른 섹션으로 분할하십시오. 이것은 배경색을 변경하거나 미묘한 수직선을 디바이더로 추가하거나 실제로 큰 상자를 작은 상자로 분리하여 위에서 한 것처럼 수행 할 수 있습니다.
야생에서
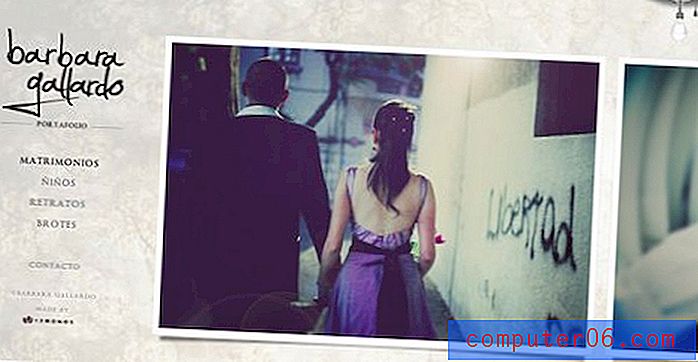
이 레이아웃은 엄청나게 제한적으로 느껴질 수 있지만 아래에서 우리는 얼마나 많은 것을 담을 수 있는지 엿볼 수 있습니다. 이 사진 사이트는 탐색, "정보"텍스트 블록, 설명이 포함 된 최근 사진 몇 개 및 큰 로고로 막대를 채 웁니다! 그런 작은 공간에는 나쁘지 않으며 매우 깨끗하고 어수선한 방법으로이 모든 것을 제거합니다.

템플릿을 잡아
이 유형의 레이아웃을 시작하는 빠른 방법은 HTML 템플릿을 사용하는 것입니다. 이 한 페이지 템플릿은 포트폴리오 또는 사진 기반 웹 사이트에 적합합니다. 템플릿에 포함 된 섹션에는 회사, 제공되는 서비스, 최신 작업, 회원 평가, 유효한 aJax 문의 양식, 단일 포트폴리오 페이지, 다양한 뉴스 페이지 스타일 등이 포함됩니다.

결론
마지막으로 반복하고 싶은 몇 가지 핵심 사항이 있습니다. 첫째, 페이지 레이아웃이 반드시“하나의 크기에 모두 맞는”사례는 아니지만, 엄청나게 많은 상황에서 빠르고 쉽게 적용 할 수있는 과학이 있습니다.
다음으로, 위에 제시된 레이아웃 아이디어는 쿠키 커터 웹 사이트가 모두 동일하게 보일 필요는 없으며, 눈에 띄게 독특한 완성 된 디자인을 만들 수있는 기본 캔버스를 제공합니다.
마지막으로, 이러한 아이디어를 성공적으로 구현하기위한 핵심은 아이디어가 돌로 설정되지 않았 음을 기억하는 것입니다. 각각은 특정 프로젝트에 맞게 변경해야하며 새로운 아이디어를 만들기 위해 혼합 및 매칭 될 수도 있습니다!
아래에 의견을 남겨 주시고 위의 레이아웃에 대한 의견을 알려주십시오. 문제가있을 때 위에서 언급하지 않은 것이 있습니까? 예제에 대한 링크를 남겨주세요.