독창적이고 혁신적인 웹 사이트 레이아웃 아이디어 10 가지
웹 디자인은 지루한 것과 동일 합니다. 곰팡이를 깨뜨릴 수있는 독특하고 혁신적인 웹 사이트 레이아웃을 살펴 보자!
사용자 패턴, 디자이너가 너무 적거나 프로젝트가 너무 많거나 고객이 자신의 사이트를 이미보고 이해 한 것처럼 보이려는 욕구를 비난합니다. 그러나 모든 것이 손실되지 않습니다. 어떤 사람들은 거기에서 무엇을 깨우고 있더라도 디자이너는 여전히 웹 사이트 디자인을 실험하고 재미를 느낍니다.
오늘, 우리는 일상을 깨고 독특하거나 혁신적인 아이디어를 특징으로하는 10 가지 웹 사이트 디자인으로 뛰어들 것입니다. 다른 것이 없다면, 그것은 당신이 가지고있는 창조적 인 틀에 박히게해야합니다.
빠른 참고 사항 : 각 웹 사이트를 방문하여 수행중인 작업의 전체 그림을 확인하십시오. 대화 형 요소는 실제로 경험하지 않고도 설명하기가 어렵습니다!
분할 홈페이지

압도적 인 수의 홈페이지 디자인에는 거대한 영웅 이미지 또는 비디오와 디자인에 사용자를 끌어들이는 몇 가지 큰 단어가 있습니다.
스틸 이미지가 "열리면"비디오 요소로 변환됩니다.그러나 하나 이상의 이야기를 들려 주면 어떨까요?
분자는 6 개 패널 홈페이지로 그 개념을 뒤집습니다. 작동하는 것은 호버 작업을 혁신적으로 사용하여 각 패널을 열어 더 많은 정보를 표시하고 다른 패널은 축소하는 것입니다. 디자인도 매력적입니다. 스틸 이미지가 "열리면"비디오 요소로 변환됩니다. (내가 어떤 비디오가 있는지 확인하기 위해 각 비디오를 살펴 보았습니다.)
이 디자인 솔루션은 많은 복잡한 정보를 분리 할 수있는 고유 한 방법입니다. 시각적으로 매우 뛰어나므로 사용자가 프로세스에서 필요로하는 부분을 압도하지 않습니다.
대규모 카드 데크
 대화식 캔버스는 Bitcoin에서 많은 일이 일어나고 있음을 보여줍니다.
대화식 캔버스는 Bitcoin에서 많은 일이 일어나고 있음을 보여줍니다. 카드 스타일의 디자인 패턴은 한동안 많은 인기를 얻었으며 다소 퇴색되어 다시 발명되었습니다. Bitcoin의 역사는 게임 보드 스타일의 캔버스에 방대한 양의 카드로 표시됩니다.
탐색 기능, 사운드 또는 루핑 비디오, 클릭 할 수있는 헤드 라인 (사진 포함)이있는 수십 개의 카드 만 있습니다.
어떤 사람들에게는이 치료법이 다소 압도적으로 보일 수 있습니다. 그러나 그것이 전체 아이디어라면 어떨까요? 대화식 캔버스는 Bitcoin에서 많은 일이 일어나고 있음을 보여줍니다.
그런 다음 모든 작은 헤드 라인을 기록해 두십시오. 그들은“7 Best Bitcoin Explainer Videos”및“History of Bitcoin (7 대 상징적 밈으로 알려짐)”과 같은 제목을 가진 소셜 미디어 클릭 베이트와 매우 흡사합니다.
단일 카드를 클릭하지 않더라도이 동작의 작동 방식, 확대 / 축소 및 가운데 토글 뒤에있는 논리 및 비 전통적인 사용자 패턴이 프로젝트에 있는지 여부를 조사하게 될 것입니다.
우버 미니멀리즘

큰 로고 일뿐입니다. 색이 없습니다. 볼거리가 없습니다.
그러나 나는 어쨌든 흥미가있다.
이 웹 사이트 디자인은 미니멀리즘을 극도로 취하고 여전히 흥미로운 사용자 경험을 제공합니다. 부드러운 색상 팔레트 또는 글로브 스타일 애니메이션 일 수도 있지만 디자인이 단순하기 때문에이 포트폴리오 웹 사이트에서 주요 프로젝트를보고 싶습니다.
때로는 정보 부족이 호기심을 유발할 수 있습니다.
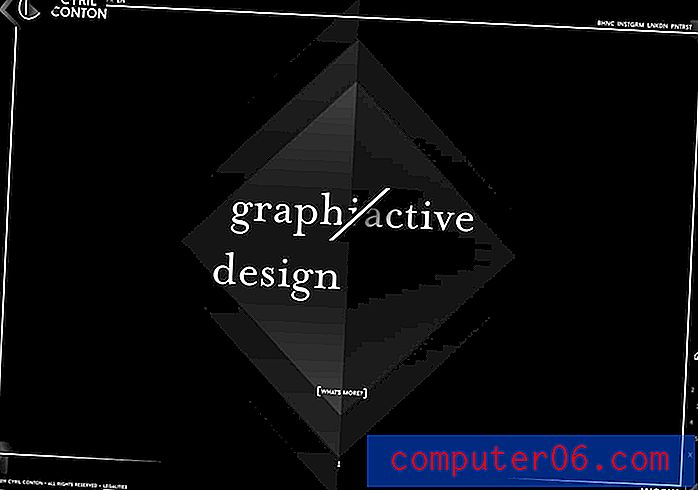
규칙을 깨라

이 웹 사이트는 내가 셀 수있는 더 많은 디자인 규칙을 위반합니다. 그러나 나는 그것을 계속보고 있습니다.
변경된 글꼴, 단어의 약자, 텍스트가 겹치는 영역, 배경의 대비 부족, 최고급 그라디언트, 한 번에 움직이는 여러 애니메이션 및 작은 글자가 있습니다.
그러나 나는 그것을 계속보고 있습니다.
내 생각에 당신이 클릭하면 당신도 그렇게 될 것입니다.
일반적인 지침에 따르면 설계 규칙을 위반하여 규칙을 위반하려는 경우 그러나 여기에서 모두 아름답게 부서진 것 같습니다. 이 스타일의 웹 사이트 디자인은 포트폴리오 사이트 또는보다 창의적인 자유를주는 것에 가장 적합한 확실한 위험입니다.
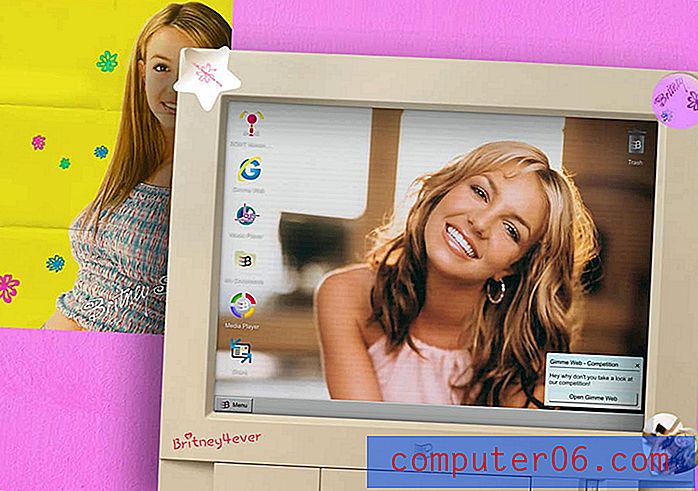
오래된 것과 새로운 학교를 섞어 라
 그것은 향수적이고 사용자의 마음에 드는 기억을 끌 수 있습니다.
그것은 향수적이고 사용자의 마음에 드는 기억을 끌 수 있습니다. 그렇습니다. 1999 년경 브리트니 스피어스입니다.
이 웹 사이트는 구식 미학을 결합하지만 인공 학습과 봇을 사용하여 올바른 재생 목록을 찾는 Spotify 프로젝트입니다.
우리는이 디자인 스타일이 오늘날 당신이 실제로 초점을 두는 것이 아니라는 것에 동의 할 수 있지만, 너무 평범하고 박스형이며, 그 오래된 학교 느낌 때문에 두드러집니다. 왜 새로운 기술이 이런 스타일의 게임을 강화할까요?
음과 양의 효과는 흥미롭고 대담합니다. 그것은 향수적이고 사용자의 마음에 드는 기억을 끌 수 있습니다. (반대 측면은이 시대 이후에 태어난 사람은 그것을 얻지 못한다는 것입니다.)
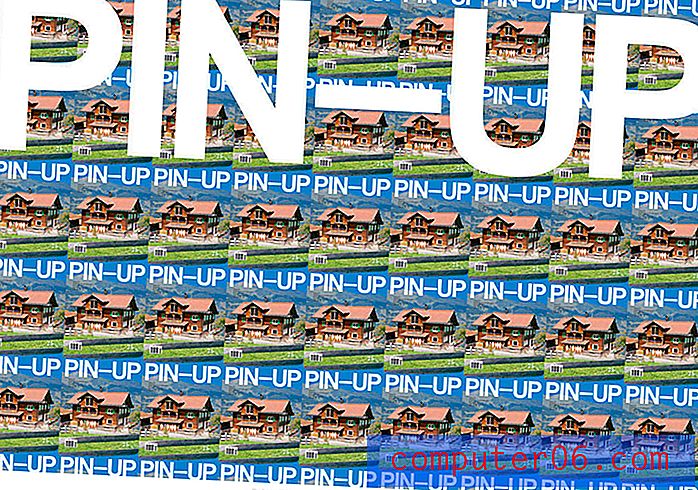
배경 타일

디자인은 대담하고 얼굴에 맞습니다. Pin-Up Magazine은 홈페이지의 표지를 덮습니다. 조금만 스크롤하면 하나 더 큰 팝업이 나타나고 클릭하기를 간청합니다.
웹 사이트의 스타일은 매우 잔인하지만 읽기 쉽습니다.
그것은 끔찍하고 어쨌든 그것을 좋아합니다.
이것은 관객의 무게를 측정 할 때 그러한 장소 중 하나이며 디자인의 목표는 예기치 않은 길로 이어질 수 있습니다. 이 잡지 표지에 대해 생각해보십시오. 그들은 스스로 유혹하지 않습니다. 그러나 압도적 인 디자인은 초점을 가져옵니다. 홈페이지에 요소가 없으면 사용자가 거의 스크롤하도록합니다 (탐색이 팝업됩니다).
이 디자인은 바둑판 식으로 배열 된 배경과 "외부"배경으로 축소 할 수 있습니다. 그러나 모든 것이 같은 것을 갖지 않아도되는 좋은 예입니다. 이것은 시끄럽고 대담하기 때문에 보이게합니다.
공간과 비대칭
 이 디자인의 단순함에 대해 유혹하는 것은 사용자에게 많은 것을 요구하지 않는 것입니다.
이 디자인의 단순함에 대해 유혹하는 것은 사용자에게 많은 것을 요구하지 않는 것입니다. 그리드를 끊거나 비대칭 그리드를 계획하십시오.
Lasse Pedersen 웹 사이트의 아름다운 아무것도 놀랍습니다.
웹 사이트는 항상 다양한 콘텐츠에 많은 진입 점을 판매하려고합니다. 여기에는 그러한 것들이 없습니다. 화면을 보거나 스크롤하십시오. 그게 다야. 두 가지 선택. 평범하고 단순합니다.
여기서 위험은 사용자가 선택한 것은 디자인을 떠나는 것이지만 간단한 스크롤 명령으로 화면을 가로 지르는 흐름은 마우스를 한 번 이상 쓸어 넘길 정도로 충분해야합니다.
이 디자인의 단순함에 대해 유혹하는 것은 사용자에게 많은 것을 요구하지 않는 것입니다. 실제로 이미지를 볼 수 있으며 홈페이지를 지나면 더 알고 싶다면 작은 연락처 버튼이 있습니다.
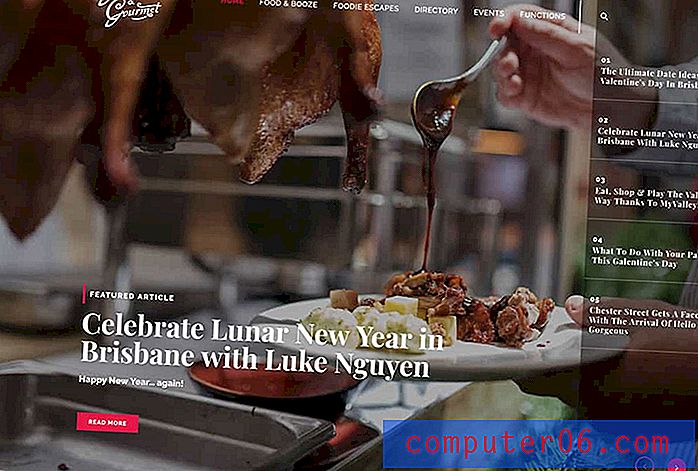
전체 화면 사진 표시

대부분의 전체 페이지 히어로 이미지와 비디오는 탐색 요소가있는 화면 상단의 밝거나 어두운 헤더 표시 줄과 아래의 다음 콘텐츠 요소와의 분리 유형으로 갇혀 있습니다.
Gourmand & Gourmet은 컨테이너화 된 모든 요소없이 전체 화면 이미지를 사용합니다.
헤더가 없으면 디자인이 크게 느껴지지만 까다로운 구성입니다. 이미지의 다른 부분에 텍스트를 배치하는 것이 얼마나 어려운지 생각해보십시오. 이제 작은 탐색 요소뿐만 아니라 표시 텍스트를 사용하여 텍스트를 작성해야합니다.
이 유형의 웹 사이트 디자인은 완벽한 이미지 세트를 취하지 만 많은 시각적 가치를 제공 할 수 있습니다.
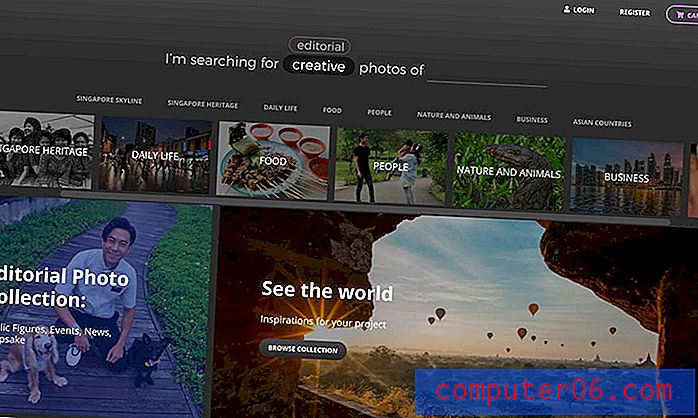
사진 배치 뒤집기

이 컬렉션의 독특하고 혁신적인 웹 사이트 디자인에서 공통된 테마 중 하나는 새로운 아이디어를 제시한다는 것입니다. 바라건대 그것들은 당신이 사용할 수있는 개념과 요소입니다.
Photonico는 단순한 디자인을 사용하여 사진을 보여줍니다. 트위스트는 작은 이미지가 탐색 형태로 상단에 있고 큰 사진이 아래에 있다는 것입니다.
이것은 페이지의 상단에서 하단으로 멋진 흐름을 만듭니다. (사진 탐색 위의 텍스트 탐색을 제거하면 더 좋을 수도 있습니다.)
동일한 결과를 얻기 위해 똑같은 일을 할 필요가 없음을 보여줍니다. 홈페이지의 모든 요소는 사용자를 사이트로 더 깊이 안내하도록 설계되었습니다.
이 디자인의 가장 중요한 부분은 실제로 참여할 때 발생하는 상호 작용 일 수 있습니다. 검색어를 입력하면 화면이 이동합니다. 깔끔하고 빠른 애니메이션, 단순한 어두운 배경 및 정적 검색 막대 덕분에 한 페이지 디자인처럼 느껴집니다.
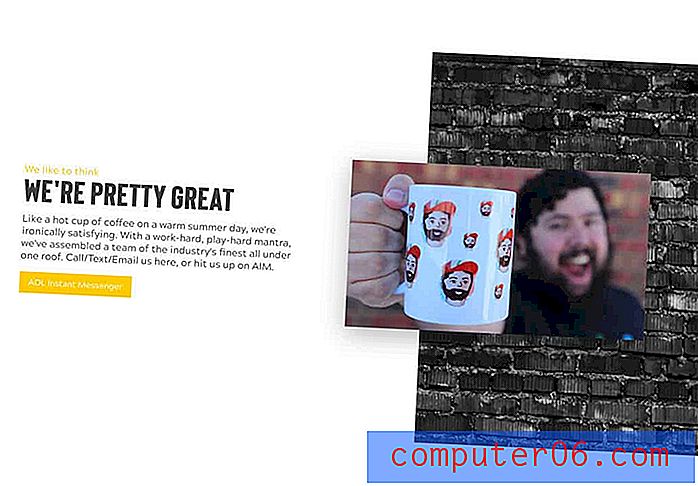
바보와 재미

행복하고 매력적인 것을 디자인하십시오. Beyond Theory는 예상치 못한 단어, 이미지 및 클릭 유도 문안으로이를 수행합니다. AOL (LOL) 에 문의하십시오 .
밝은 색상과 충분한 공간이 결합 된 디자인은 순수한 즐거움입니다.
또한 비대칭 패턴과 레이어 요소를 사용하여 깊이와 관심을 만듭니다.
결론
새롭고 다른 일을 할 준비가 되셨습니까? 여기에 소개 된 다양한 웹 사이트 디자인 아이디어에는 각각 장단점이 있지만, 각 웹 사이트에서 빼낼 수있는 것이 있습니다.
큰 아이디어는 그냥 시도하는 것입니다. 모든 디자인이 매번 훌륭한 결과를 낼 수는 없지만 대담한 일을 감당할 가치가 있습니다.