디자인 트렌드 : 실험적인 탐색 패턴
탐색 메뉴는 웹 사이트 디자인의 맨 위에 고정되어야한다는 생각이 오래 전부터 사라졌습니다. 많은 디자이너들이 산세 리프 타이포그래피로 화면 상단의 모든 캡 탐색의 안전하고 일관성을 선택하지만 더 많은 디자인이이 패턴에서 벗어나고 있습니다.
실험적인 탐색 패턴은 사용자가 합리적으로 빠르게 이해할 수있을 정도로 직관적 인 경우 재미 있고 흥미로울 수 있습니다. 다양한 탐색 스타일은 작거나 콘텐츠가 많지 않거나 사용자가 특정 방식으로 이동하기를 원하는 웹 사이트에 관심을 추가 할 수 있습니다.
실험적인 탐색이 모든 디자인에 적용되는 것은 아니지만 올바른 프로젝트를위한 재미있는 대안이 될 수 있습니다.
측면 탐색

측면 탐색을 수행하는 많은 방법이 있습니다. 정적이거나 동적 일 수 있으며 거의 모든 너비 일 수 있습니다.
탐색을 상단에서 측면으로 옮기는 것이 실험적인 것은 아니지만, 캔버스의 종횡비를 변경하기 때문에 렌치를 디자인에 던질 수 있습니다.
그런 다음이 스키니 탐색 모음이 다른 화면 크기에서 어떻게 보이는지 고려해야합니다. 탐색 메뉴에 긴 단어가 포함되어 있으면 탐색 표시 줄이 하이픈으로 채워지지 않도록하려면 어떻게해야합니까?
고려해야 할 것이 많습니다.
가장 좋은 측면 탐색은 간단한 단어와 고정 된 공간으로 간단합니다. 탐색에서 스크롤이 너무 많으면 이해하기 어렵습니다. 위의 Sanctum의 예는 간단하고 깨끗합니다. 탐색은 사용자가 스크롤 할 때 한 장소에 머무르며 배경이 변경 될 때 텍스트는 밝게 만 어둡게 만 조정됩니다.
이 예제의 좋은 점은 세로 탐색 패턴을 통해 사용자가 먼저 이름과 로고를보고 화면 아래로 직선으로 이동하여 사용 가능한 탐색 옵션을 볼 수 있다는 것입니다. 잘 설계되고 기능적입니다.
숨겨진 팝 아웃

햄버거와 기타 숨겨진 아이콘 스타일 탐색을 많이 사용하여 등장한 가장 큰 것 중 하나는 팝업 메뉴입니다.
버튼을 클릭하거나 탭하면 화면의 일부 또는 전체를 덮으며 탐색이 시작됩니다 (종종 화면 크기에 따라 다름).
그 자체로는 실제 실험이 아닙니다. 그러나 많은 디자이너들이 다양한 방식으로 작업하고 있다는 사실이 있습니다. 사용자가 아이콘을 햄버거에 익숙하게 사용하고 있지만 이러한 패턴은 여전히 낯설습니다. 또한 다양한 아이콘 유형을 사용하는 디자이너에게는 약간의 과제도 있습니다.
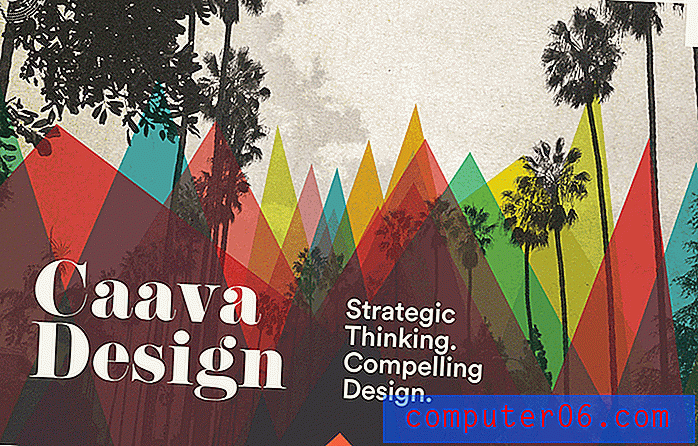
그럼에도 불구하고, Caava Design의 팝업 스타일은 흥미 롭습니다. 대부분의 디자이너는 평평하고 간단한 팝 아웃 변형을 사용하지만 더 깊이가 있습니다. 디자인은 사용자가 디자인에서 가장 중요한 부분을 찾도록 도와줍니다.
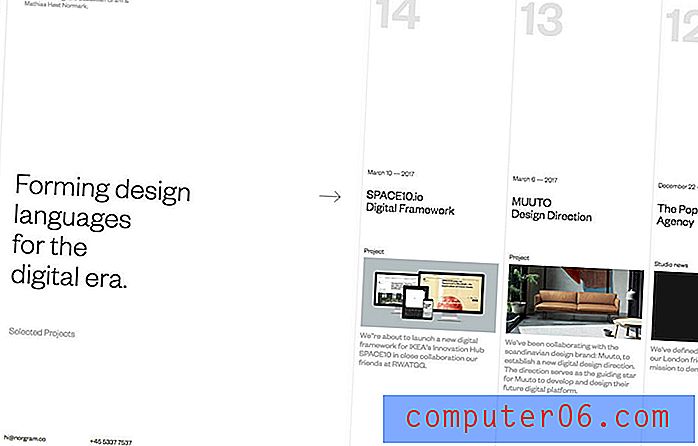
가로 스크롤

가로 스크롤 사이트에서 처음 몇 번 실행하면 약간 이상 할 수 있습니다. 신체적, 시각적 움직임의 이상한 차이로 인해이 흐름이 올바르게 느껴지려면 특정 디자인이 필요합니다.
가로 스크롤 탐색을 최대한 활용하려면 디자이너는 시각적 단서를 사용하여 사용자에게보다 편안한 아이디어를 제공해야합니다. 화살표 나 다른 방향 도구가 도움이 될 수 있습니다.
위의 Norgram은 부분적인 이미지를 시각적 단서로 사용하여 화면의 측면에 고정 된 상단에서 하단으로 더 많은 콘텐츠가 있음을 나타냅니다. 내용은 시각적 신호로 인해 수평 움직임이 훨씬 더 자연스럽게 보이도록 구성됩니다.
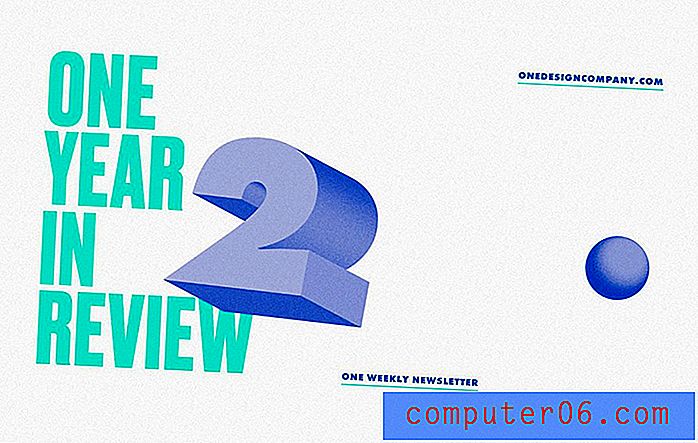
탐색 없음

일부 웹 사이트는 탐색을 완전히 제거하고 화면 스타일의 모든 것을 선택합니다. 확실히 까다로운 패턴이 될 수 있습니다. 사용자는 무엇을 클릭하고 어떤 조치를 취할지 알 수 있습니까?
"탐색 없음"탐색 패턴은 사용자에게 한 가지 작업을 지시하는 초소형 사이트에 가장 적합합니다. 그것은 곧 검토 페이지 또는 위의 검토 페이지의 연도와 같은 감사 / 복구 스타일 웹 사이트에서 작동 할 수 있습니다. 클릭 가능한 항목 몇 개와 짧은 스크롤만으로 쉽게 알아낼 수 있습니다.
디자인의 간단한 애니메이션도 도움이됩니다. (사용자 이동을 장려하기 때문에 탐색이라고 할 수 있습니다). 이것은 말하기 어려운 까다로운 패턴이 될 수 있습니다.
마커가있는 단일 페이지

사용중인 많은 실험 탐색 패턴이 단일 페이지 웹 사이트에 배포되고 있습니다. 그리고 정당한 이유 : 사용자가 한 페이지 형식으로 길을 잃기가 훨씬 더 어렵습니다.
방향을 제시하고 사용자가 디자인에서 진전을 보이고 있다고 느끼도록 돕기 위해 이러한 한 페이지 탐색 패턴 중 많은 부분이 마커에 의존합니다. 진행률을 기록하기 위해 점 또는 막대가있는 기존 슬라이더 형식과 마찬가지로이 탐색 스타일도 동일한 개념을 사용합니다.
위의 Socius는 페이지의 오른쪽에 각 점이 무엇을 나타내는 지 알려주는 텍스트를 포함하는 마커 로이 작업을 훌륭하게 수행합니다. 이 기능은 이러한 스타일의 탐색에서는 종종 부족한 기능입니다. 사용자는 호버 효과와 점을 사용하여 특정 정보로 이동하거나 7 개의 "화면"을 스크롤 할 수 있습니다.
이 스타일의 디자인에 대한 비결은 모든 것을 빠르게 느끼게하는 것입니다. 이 예제와 같이 매끄러운 스크롤 효과 및 소화 가능한 디자인은 사용자에게 컨텐츠를 안내하는 데 도움이됩니다.
미묘한 가장자리 탐색

일부 디자이너는 내비게이션을 90도 회전하여 페이지의 오른쪽 가장자리에 고정합니다. 더 일반적으로 나타나는 소규모 또는 포트폴리오 스타일 웹 사이트에 주로 사용되는 미묘한 트릭입니다.
이 스타일의 탐색 요소는 텍스트 만있는 경향이 있으며, 소수의 항목 만 포함하며 일반적으로 작습니다. 회전 된 탐색 텍스트는 화면의 다른 요소를 기반으로 디자인을 가리킬 수 있습니다.
세로 방향 탐색과 마찬가지로이 아이디어는 탐색 용 측면에서 슬라이 버가 잘려서 디자인의 전체 종횡비를 변경할 수 있습니다. 이 스타일에 대한 걱정은 탐색 요소가 미묘하고 작아서 놓치기 쉽다는 것입니다.
결론
내비게이션에 관해서는 전통 주의자입니까? 아니면 조금 다른 것을 시도하고 싶습니까? 실험적인 탐색 패턴은 인기를 끌고있는 것으로 보이는 트렌드 중 하나입니다.
더 많은 설계자가 이러한 종류의 기술을 시도할수록 사용자는 변화에 적응하고 적응합니다. 그러나“얻지 않는”사용자에 대해서는 항상 걱정이됩니다. 다양한 탐색 스타일에 대해 어떻게 생각하는지 알고 싶습니다. 트위터에 알려주고 @designshack에 태그를 지정하십시오.