웹 디자인 비평 # 31 : Utmost.org
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 Utmost.org입니다.
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 24 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
Utmost.org 소개
“하나님 께 자신을 완전히 바치도록 도전하는 오스왈드 챔버스의 지혜를 발견하십시오. 이 환상적 사업의 강력한 내용은 마음에 바로 전달되어 하나님 께서 매일 당신에게하고 싶은 말을들을 수 있도록 도와줍니다. Chambers는 성경에 신선한 빛을 비추어 인류의 깊이와 하나님 중심의 삶에 대한 깊은 필요성을 탐구합니다.”
홈페이지 섹션은 다음과 같습니다.

초기 인상
이 사이트는 "My Utmost for His High"라는 책을 기반으로 한 블로그입니다. 일일 게시물이 단순히 책의 덩어리인지 아닌지는 확실하지 않지만 (1917 년 Oswald Chambers가 사망) 사이트의 목적은 주로 책 판매를 촉진하는 것 같습니다.
디자인을 올바르게 분석하려면 디자인의 목표를 알아야하기 때문에 이것은 중요합니다. 미학은 예쁘고 디자인은 기능적입니다.
그러면 디자인 관점에서 사이트가 제대로 작동하는 것으로 한눈에 알 수 있습니다. 오늘의 게시물은 분명히 페이지의 초점이되며, 매일이 페이지를 보는 사람에게 편리합니다. 미학은 단순하지만 매력적이지 않습니다. 레이아웃은 대부분 깨끗하고 깔끔합니다.
헤더를 보면 사이트의 목적이 분명합니다. 내 눈은 페이지 전체의 색 반점을 따르고 사이트 제목과 "Oswald Chambers의 매일의 헌신"을 읽었습니다.
전반적으로 사이트는 표면에서 상당히 잘 수행됩니다. 그러나 몇 가지 기능적인 문제가 있습니다. 사이트를 자세히 살펴보면 아래 내용을 볼 수 있습니다.
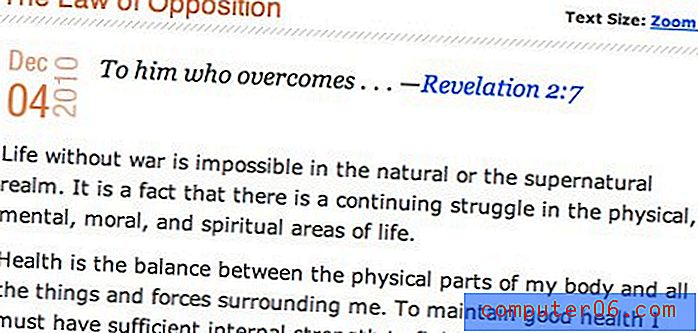
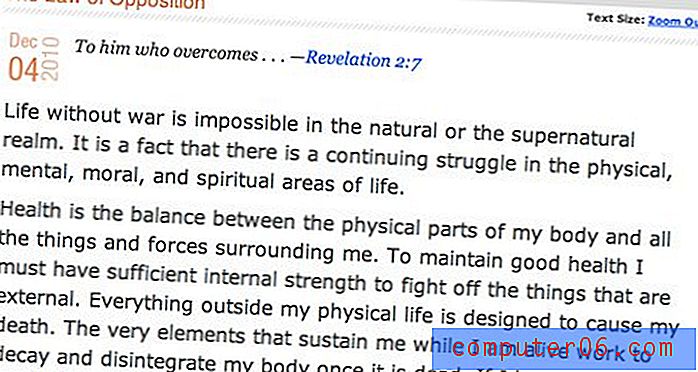
포스트 구조

포스트 구조는 매우 매력적입니다. 나는 작은 날짜 스탬프를 좋아하고 제목이 명확하고 게시물의 기반이 된 구절이 상단에 명확하게 표시되어 있습니다. 글꼴 크기가 크고 커서 줄 간격이 너무 짧아지지 않습니다.
텍스트 크기가 증가하는 동안 페이지의 추가 항목을 모두 띄울 수있는 작은 링크도 있습니다.

이 사이트의 대상 사용자가 몇 년 안에 진행될 가능성이 높다는 점을 고려하면 텍스트를 더 크고 읽기 쉽게 만드는 옵션은 훌륭한 것입니다. 사실, 이 링크를보다 눈에 띄는 버튼으로 만들어 방문자가 명확하게 볼 수 있도록했습니다.
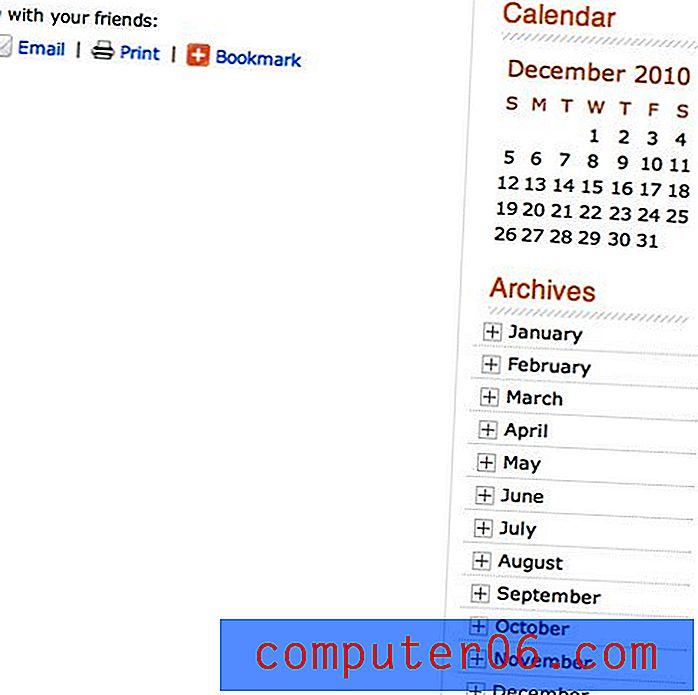
이전 게시물
이 게시물은 사용자에게 매일 읽을 수있는 작은 정보를 제공하기위한 게시물이지만, 이전 게시물에 액세스하는 것이 훨씬 더 쉽다고 생각합니다. 각 게시물의 하단 및 / 또는 상단에있는 간단한 "이전"및 "다음"링크는 각 방문자가 이전 항목을 탐색 할 때 사이트에서 보내는 시간을 증가시킬 수 있습니다.
현재 이전 게시물을 보려면 사이트 하단으로 스크롤하여 보관함 메뉴 또는 캘린더 기능을 사용해야합니다. 이것은 좋지만 콘텐츠와 연결이 끊어졌으며 기본 방법이 아닌 탐색을위한 보조 방법이어야합니다.

근접성 원칙은 우수한 디자인의 주요 기능입니다. 간단히 말해, 관련 항목을 시각적으로 그룹화해야한다고 명시되어 있습니다. 이것은 본질적으로 두 가지가 같이 보일 때 함께 모아야 함을 의미합니다! 이 규칙은 코믹한 것처럼 보이지만 종종 무시됩니다. 예를 들어 게시물을 탐색하는 컨트롤은 게시물 자체에 더 가깝습니다.
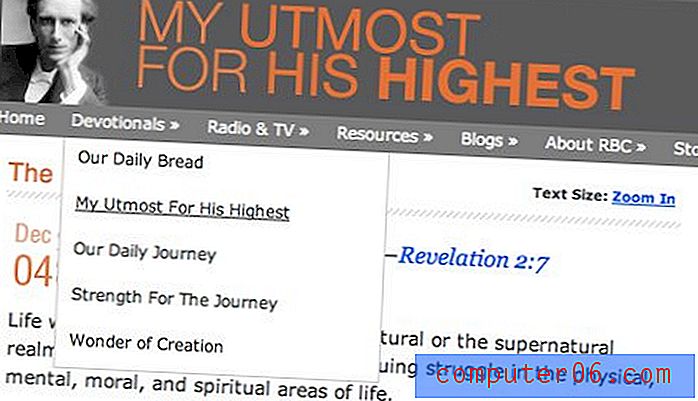
탐색 메뉴

이 페이지의 가장 큰 문제는 탐색 메뉴의 기능입니다. 이 친숙한 항목으로 위장했기 때문에 탐색 메뉴라고합니다. 페이지 상단의 링크 드롭 다운 메뉴입니다. 오늘날 웹상의 모든 단일 사용자는 이것이 웹 사이트의 다른 페이지를 탐색하는 컨트롤이 될 것으로 기대합니다. 그러나 그들이 얻는 것은 다른 사이트로 나가는 링크의 모음입니다. 클릭 할 때까지 배우지 않습니다.
이 사이트의 목적이 다른 사이트로 트래픽을 유입시키는 것이더라도 사용자를이 작업으로 속이지 않아야합니다. 내비게이션에 나가는 링크 만 넣는 것은 마치 단순한 전략처럼 느껴집니다. 이것들은 다른 곳으로 옮겨서 다른 사이트로 연결됨을 분명히 나타내는 방식으로 제시되어야합니다.
다른 사이트로 사용자를 보내는 것은 본질적으로 나쁜 습관이 아닙니다. 우리 모두는 그것을한다! 실제로, 그것은 당신이 현재 읽고있는 웹 사이트와 같이 얼마나 많은 웹 사이트에서 돈을 버는 것입니다. 그러나 사용자가 사이트의 다른 위치로 연결되는 링크와 다른 곳으로 토끼를 연결하는 링크의 차이를 알고 있어야합니다. 링크가 다른 곳으로 연결된다는 사실을 부끄러워하지 않는다면 숨길 이유가 없습니다. 부끄러워하는 경우 전술과 목적을 재평가해야합니다.
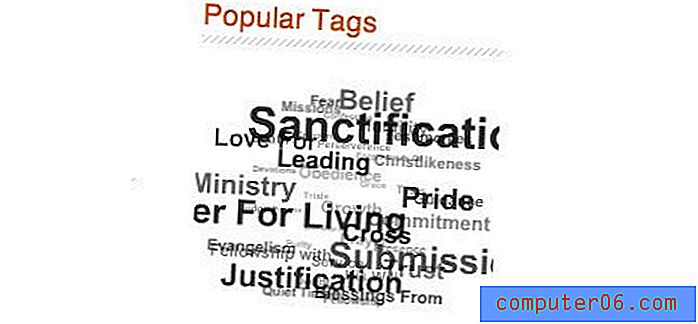
태그 클라우드
내가 향상시킬 수 있다고 생각하는 마지막 기능은 태그 클라우드입니다. 태그 클라우드는 깔끔한 작은 위젯입니다. 그들은 미래의 미친 기술을 사용하고있는 것처럼 느껴지는 3D 회전 효과로 시원하고 초초합니다.

문제는이 설명에 대한 모든 것이 문자 그대로 사이트의 다른 모든 것과 직접적으로 관련이 있다는 것입니다. 실제로, 우리가 이미 언급했듯이, 여기의 관객이 나이가 많은 사람들이라는 것이 좋은 내기입니다. 이 잠재 고객은 해당 태그 클라우드 근처로 이동하지 않으며, 그렇게하면 다시는 원하지 않을 것입니다.
이 기능은 아이 캔디가 높고 사용성이 매우 낮습니다. 그러한 것들이 적절한 곳이 있지만 이것은 단순히 그중 하나가 아닙니다. 클라우드 대신 간단한 태그 목록 작성을 고려하십시오. “태그”라는 단어조차 현대의 속어이므로“토픽”을 대신 사용하고 싶을 수도 있습니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.