웹 디자인 비평 # 39 : Sabina Nore
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 Sabina Nore의 개인 웹 사이트입니다.
Envato Elements 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 24 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
사비나 노어 소개
“이 웹 사이트는 저의 다양한 크리에이티브 아울렛을 보여 주지만 디자인, 특히 웹 디자인으로 10 년 이상 공식적인 직업이었습니다. 웹 사이트, Flash 애니메이션, 로고 디자인, 브로셔 및 포스터, 일러스트레이션, 마스코트, Flash 게임 및 기타 전세계 고객을위한 디자인 항목을 만들었습니다. 각각의 새로운 고객은 처음부터 저에게 완전히 새로운 것이더라도 프로젝트의 끝 부분에 대해 매우 친숙해질 수있는 영역으로 저를 소개했습니다. "
다음은 홈페이지의 스크린 샷입니다.

초기 인상
보다시피, 이것은 하나의 독특한 웹 사이트입니다! 그것은 어린이 소설에서 곧바로 나오는 것처럼 기발하고 환상적입니다. 이러한 유형의 항목은 제거하기가 매우 어려우며 일반적으로 90 년대의 페이지가됩니다. 분명히, 여기에는 그 중 일부가 있지만 즉시 생각할 수있는 장소에는 없을 수 있습니다.
나는 확실히 많은 작업이이 사이트에 들어 갔으며 저자의 개인적인 반성이라는 것을 의미한다고 말할 수있다. 약간의 조정으로 사이트를 먼 길로 데려 갈 수 있다고 생각합니다!
음악
우선, 말 그대로 모든 단일 사이트에서이를 지적합니다. 자동 음악 플레이어는 사람들이 귀하의 사이트를 미워하게하는 좋은 방법입니다. 우리는 일반적으로 웹 브라우징 경험이 조용하고 웹 사이트가 무작위로 음악과 사운드 효과를 던지기 시작하면 사이트가 공공 장소에서 방문하는 경우 불쾌하게 놀라 울 수도 있고 창피 할 수도 있습니다.
일반적으로 음악 플레이어의 기본 설정을 해제하고 사용자가 원하는 경우에만 사운드를 추가하도록 선택하는 것이 좋습니다. 또한이 사이트의 음소거 버튼은 실제로 오디오 톤을 낮추고 실제로 죽이지 않습니다. 사용자가 버튼을 눌렀을 때 사이트에서 소리가 나지 않으면 정확하게 작동하는지 확인하십시오.
우리가 내 애완 동물 친구들의 주제에 있지만 시각적 인 플레어를 약간 낮추는 것을 고려할 수 있습니다. 마우스 반짝임과 애니메이션 연기가 약간 압도적 일 수 있습니다!
헤더
헤더는 실제로 매우 훌륭합니다. 그것은 매우 미쳤지 만 이상한 설정으로 신비한 분위기에서 성공합니다.

최종 효과를 좋아하는지 여부에 관계없이 그것이 Photoshop의 위업이라는 것을 인정해야합니다! 사이트의이 부분에서 많은 일이 일어나고 있으므로 한 조각 씩 나누어 봅시다.
사회 아이콘

이 주제에 맞는 소셜 미디어 아이콘을 찾기가 쉽지는 않지만, 광택이 나는 광택은 페이지의 나머지 부분의 변덕을 반영하는 것 같습니다. 이것이 사용자 정의인지 재고 다운로드인지 확실하지 않지만 선택은 확실한 것입니다.
탐색 요소
머리글 전체에는 마우스를 올려 놓으면 반응하여 클릭 할 때 사이트의 다른 부분으로 이어지는 다양한 항목이 있습니다. 이것들 중 일부는 앞선 명백하고 다른 것들은 신중하고 거의 숨겨져 있습니다.

일반적으로 탐색을 숨기지 마십시오. 그러나 이러한 이미지는 실제로 사이트를 탐색하는 보조적인 방법 일뿐입니다. 실제 탐색 메뉴는 왼쪽 상단에 있습니다.

사이트를 탐색하는 분명하고 사용하기 쉬운 방법이 있기 때문에 아래의 스 캐빈 저 사냥에 실제로 문제가 없습니다. 일부 사용자에게는 꽤 재미있을 수도 있습니다.
로고 영역
사이트 중앙에는 디자이너 이름의 큰 로고가 있습니다. 이를 통해 사이트를 우연히 발견 한 사이트를 쉽게 파악할 수 있으며 사이트의 내용 (창의력 포트폴리오)에 대한 약간의 통찰력을 제공하는 개인 인용문이 포함됩니다. 그러나 여기에 하나의 문제가 있습니다. 문제를 발견 할 수 있는지 확인하십시오.

이상하게 들리지만이 로고를 볼 때마다“Sabina Snore”를 볼 수는 없습니다. 왼쪽에 큰 "S"를 배치하면 단어에 맞추려는 것처럼 보입니다. Sabina는 이러한 요소를 쌓거나“Snore”라는 단어가 사라지는 방식으로 재배 열하는 것을 고려할 수 있습니다.
바닥 글 내용
헤더는 기발하지만 많은 장점이 있지만 하단의 콘텐츠 섹션은 완전한 구조 조정을 사용할 수 있으며 페이지의 가장 약한 섹션입니다. 여기에 읽을 내용이 아주 많으며 모든 것이 하나의 큰 블록으로 묶여 있습니다. 또한 여러 브라우저에서 레이아웃이 깨져서 겹치는 것처럼 보입니다.

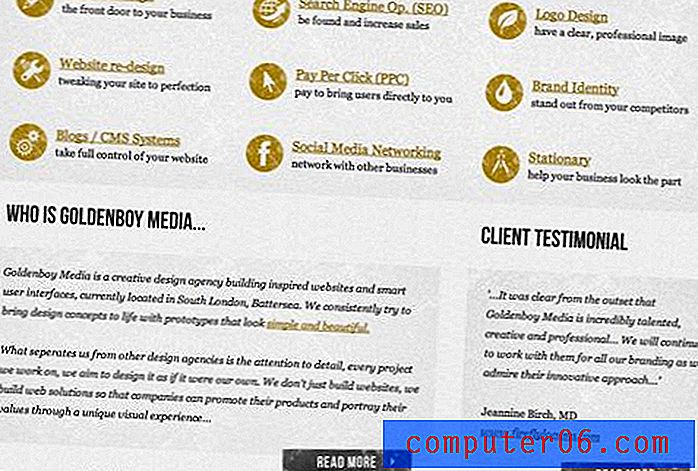
많은 서면 콘텐츠를 구성하는 것은 Design Shack에 대한 비판을 제출 한 웹 디자이너의 95 %가 부족한 부분입니다. 그것은 까다로운 작업이며 너무 쉽게 너무 쉽게 읽을 수없는 시각적 혼란을 초래합니다. 나는 항상 실제 예제를 사용하여 실제로 구조화되고 읽을 수있는 방식으로 벗어날 수 있음을 보여줍니다. 오늘은 Goldenboy Media에서 제공됩니다.

Sabina의 사이트만큼 많이 작성된 내용이 여기에 표시되어 있지만 Sabina의 홈페이지 내용을보다 관리하기 쉬운 것으로 줄이려는 강력한 주장이 있습니다. Goldenboy Media의 정보는 매우 잘 나뉩니다. 중복을 방지하기 위해 서로 다른 조직 전술을 사용하는 두 개의 개별 섹션이 있습니다. 첫 번째는 간단한 아이콘과 그리드 레이아웃을 사용하고 두 번째는 두 개의 큰 블록을 사용합니다. 결과는 매우 매력적이고 매우 사용자 친화적입니다.
Sabina는이 레이아웃을 직접 훔치지 말 것을 권장하지만 대신 매우 신속하게 분류 할 수있는 방식으로 서면 정보를 구성하는 데 영감을주기 위해 Sabina를 사용하십시오.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.