디자인의 수평 하모니 : 라인 간 유지
수평 조화. 그것은 당신이 그것이 없을 때만 눈에 띄는 것 중 하나입니다. 수평 조화는 설계 전체에서 요소 간의 관계입니다. 그것은 선과 규칙 이상의 것입니다. 또한 보이지 않는 그리드는 디자인 요소에 대한 감각을 만듭니다.
수평 하모니를 어떻게 만들 수 있습니까? 일부 기술은 다른 기술보다 쉬우나 압도적 인 개념은 아닙니다. 약간의 계획이 필요합니다. 기준선 그리드, 텍스트 라인 사이의 공간, 요소의 위치 및 전체적인 미학과 같은 것들에 대해 생각함으로써 수평 조화는 디자인 프로세스의 일부일뿐입니다.
베이스 라인 그리드


인쇄 프로젝트에서 많이 사용되는 디자인 도구 인베이스 라인 그리드는 웹 디자인에서 자주 다루지 않습니다. 그 이유는 간단합니다. 많은 웹 (및 디지털) 프로젝트에는 단일 텍스트 열이 있습니다.
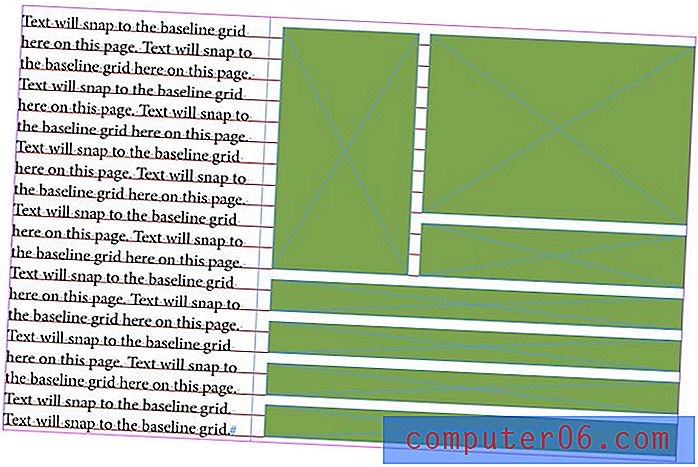
베이스 라인 그리드는 유형이있는 가상의 선입니다. 텍스트의 모든 문자는이 그리드에 놓이므로 여러 유형의 열이 정렬됩니다. 이렇게하면 열이 들쭉날쭉 해지지 않습니다.
베이스 라인 그리드는 거의 모든 타이포그래피 목적으로 작동 할 수 있으며 대부분의 설계 소프트웨어에는베이스 라인 그리드 사양을 작성하는 도구가 포함되어 있습니다. 온라인에서 조금 까다로워 지지만 Smashing Magazine의 멋진 예를 포함하여 CSS 기준선도 있습니다.
기준선 격자는 유형이 같은 위치 (일반적으로 페이지의 맨 위와 맨 아래)에서 시작하고 끝나는 레이아웃의 모든 열에 적용될 때만 작동합니다. 또한 기본 그리드는 일반적으로 디지털 프로젝트의 전체 페이지와 인쇄 프로젝트의 스프레드 (또는 마주 보는 페이지)에 적용됩니다.
베이스 라인 그리드는 글자의 위치를 결정하기 때문에베이스 라인 그리드는 라인 높이나 주요 사양과 다릅니다. 그리드는 선이 서로 가깝게 또는 더 먼 간격으로 입력되도록 할 수 있습니다. 예를 들어 Adobe InDesign에서 기준선 격자는 앞선을 재정 의하여 텍스트가 해당 격자에 강제로 적용되도록합니다.
기준선 격자의 장점은 텍스트의 청결도입니다. 모든 것이 체계적인 방식으로 정렬되면 결과를 읽고 볼 수있는 글자가 만들어집니다. 기분이 나 빠지지 않습니다. 한 페이지에 여러 열의 텍스트를 사용하는 서적, 신문 및 잡지가 수년간 이런 일을 해 온 이유가 있습니다.

힌트 : 기준선 그리드 설정
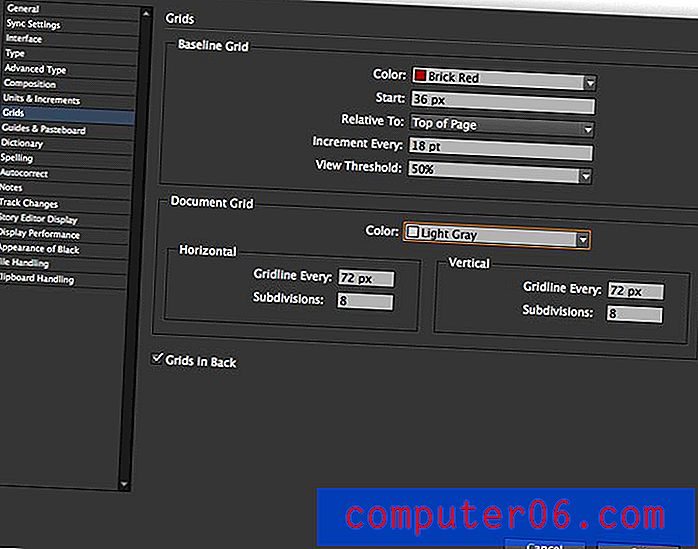
- InDesign : 편집 메뉴에서 환경 설정을 선택한 다음 격자를 선택하십시오. 그리드가 시작되고 (페이지 상단 또는 상단 여백) 증분 (그리드 높이) 인 기준선 그리드의 색상을 설정할 수 있습니다. 안내선에 맞추기가 기준선 격자에 적용됩니다.
주요한


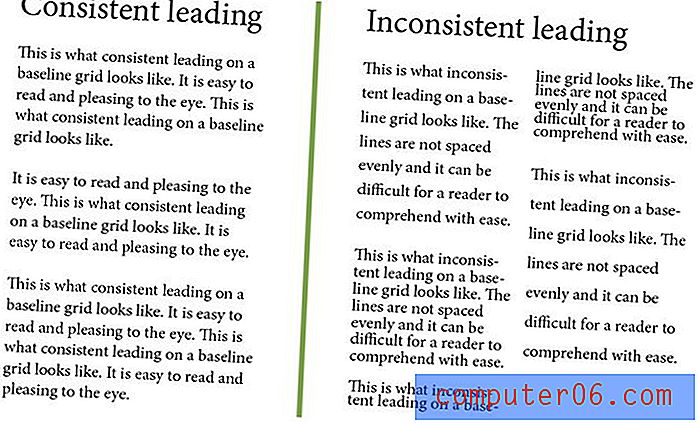
한 줄 사이의 간격 인 선행은 페이지 나 화면에서 조화를 이룰 때 또 다른 중요한 도구입니다. 텍스트는 일관된 선행을 가져야합니다.
다음과 같이 생각하십시오. 단락 1이 16 포인트로 14 포인트 유형이고 단락 2가 12 포인트로 14 포인트 유형 인 경우 독자에게 고통을 줄 수 있습니다. 이 변화는 눈에 어려우며 읽기가 어려울 수 있습니다. 단일 텍스트 열에서도 마찬가지입니다.
특히 인쇄 프로젝트의 경우 일관된 행간 및 보완 기준선 조합이 이상적입니다. 이 쌍을 이루면 유형이 열마다 정렬되고 위에서 아래로 일관된 느낌을 갖게됩니다.
간격을 일정하게 유지


요소들 사이의 공간의 양도 중요합니다. 단락 사이에 한 줄의 공백이 있습니까? 헤더와 본문 사이는 어떻습니까? 아니면 사진과 그 주위의 텍스트?
기준선 그리드 및 주요 사양과 함께 작동하는 간격 규칙을 결정하여 요소 주위의 간격이 일관되게합니다. 이러한 공간이 유형 사양과 작동하도록 설정된 경우 이러한 공간과 일관성을 유지하고 유지하는 것이 가장 쉽습니다.
한 걸음 더 나아가서 세로 여백, 텍스트 줄 바꿈 및 여백도 고려하십시오. 이 공간도 일관된 간격 구성표의 일부 여야합니다.
줄을

텍스트가 14 포인트입니까? 일치하는 요소를 빌드하십시오.
프로젝트의 텍스트를 잘 이해하면 다른 요소가 작동합니다. 이러한 요소는 보이지 않는 그리드에도 정렬되어야합니다. 텍스트, 사진, 선, 버튼 및 기타 모든 디자인 요소는 페이지 나 화면에서 볼 때 함께 작동해야합니다.
약간의 계획이 필요할 수 있습니다. 이미지와 관련하여 게재 위치와 가로 격자에 각각 배치되는 방식을 스케치합니다. 사진 프레임의 하단은 텍스트가있는 기준선 격자에 놓여 있어야하며 완벽한 조화를 위해 대문자의 상단과 정렬되어 있어야합니다.
버튼이나 탐색 요소와 같은 작은 조각도 같은 방식으로 생각하십시오. 작은 부분으로 텍스트의 앞이나 여러 항목에 맞게 이러한 항목의 세로 높이를 고려하십시오. (줄 사이에 추가 간격을 고려해야합니다.)
블록 생각

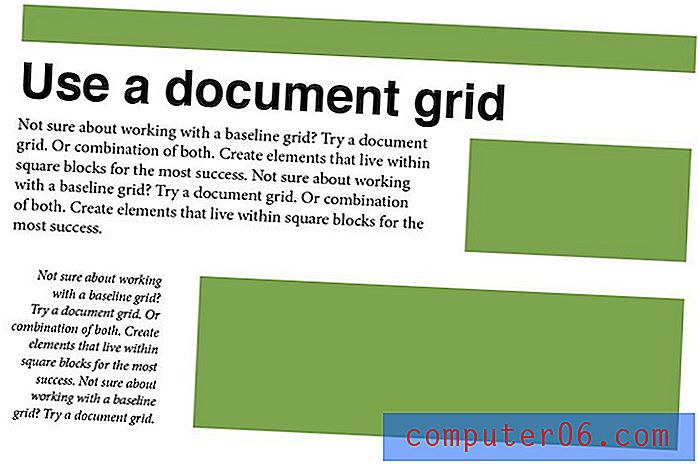
이 모든 기준선 격자와 선단에 머리 회전이있는 경우 블록 단위로 격자를 생각하는 것이 더 쉬울 수 있습니다. 초등학교에서 사용한 구식 그래프 용지는이 응용 프로그램에 완벽한 스케치 패드가 될 수 있습니다. Adobe 소프트웨어 제품군에는 디지털로 스케치 할 때 배경에 적용 할 수있는 격자 모드도 있습니다. 각 조각이 정해진 수의 블록에 맞도록 디자인 프로젝트를 계획하십시오.
예를 들어, 텍스트는 두 블록 높이입니다. 다른 요소는 텍스트의 배수와 동일하므로 이미지의 높이는 8 블록, 버튼의 높이는 4 블록입니다. 요소들 사이의 간격은 수직 및 수평의 두 블록입니다. (사진 가져와? 이해가 되세요?)

힌트 : 문서 그리드 설정
- InDesign : InDesign 메뉴 (Windows의 경우)에서 환경 설정을 선택한 다음 격자를 선택합니다. 격자의 색상을 설정하고 가로 및 세로 간격과 세분을 지정할 수 있습니다. 격자는 레이아웃에서 객체의 앞이나 뒤에 나타나도록 설정할 수 있습니다.
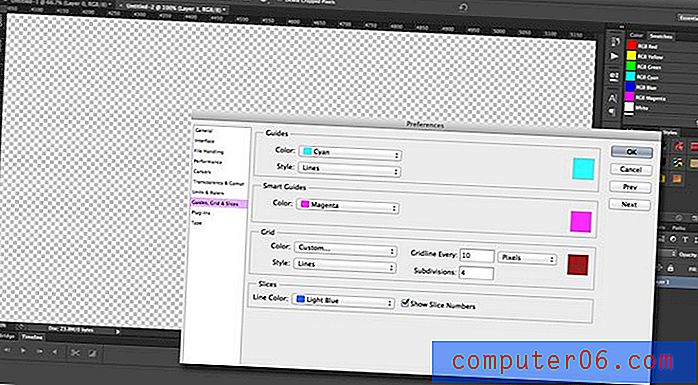
- Photoshop : Photoshop 메뉴의 편집 (Windows)에서 환경 설정을 선택한 다음 안내선, 격자 및 슬라이스를 선택하십시오. 색상, 간격 및 세분을 포함하여 각 눈금 선에 대한 사양을 설정하십시오.
수직 프로젝트에 대한 수평 적 사고
수평 하모니는 넓은 공간을 가로 질러 확장되는 프로젝트에서 작업 할 때 고려해야 할 것이 아니라 수직 방향 프로젝트에서도 똑같이 중요 할 수 있습니다.
시차 스크롤 기능이있는 웹 사이트에서 수평 조화가 얼마나 중요한지 고려하십시오. 각“화면”은 상하로 움직일 때 수평 하모니로 작동해야합니다. 종종 세로 방향으로 본 모바일 웹 사이트는 이해하기 쉬운 방식으로 움직여야합니다.
소규모 인쇄 프로젝트에서도 마찬가지입니다. 음료 용기의 라벨을 확인하십시오. 텍스트는 컨테이너를 감싸는 격자로 설정 될 수 있습니다.
결론
수평 조화는 어디에나 있습니다. 열쇠는 당신이 실제로 그것을 보지 못한다는 것입니다. 프로젝트는 그곳에있을 때 바로 느끼고 그렇지 않을 때는 조금 느낍니다.
설계자로서 설계 프로세스 전반에서 그리드 및 정렬에 대해 생각하는 것이 중요합니다. 디자인의 최종 결과는 읽고 쓸 수 있고 효과적인 것을 만드는 것입니다. 수평 조화가이를 달성하는 데 도움이 될 수 있습니다.