기억에 남는 미세한 순간을 만드는 방법
하루에 몇 번이나 전화를 보십니까? 그것은 항상 나를 놀라게하는 통계이지만, 보통 사람은 하루에 46 번 전화를 봅니다.
이러한 모든 시각은 디자인과 사용자 간의 상호 작용입니다. 이러한 미세한 순간은 사용자 경험의 중요한 부분입니다. 알림 또는 경고와 같은 상호 작용이 작동하는 방식은 사용자를 유지하는 것과 손실시키는 것 사이에 차이를 만들 수 있습니다. 유용하고 기억에 남는 방식으로 이러한 미세한 순간을 디자인하는 것이 당신의 일입니다. 방법은 다음과 같습니다.
앱을 사랑하게 만드는 이유는 무엇입니까?

좋은 순간은 앱을 정말 사랑하고 사용하게 만드는 것일 수 있습니다. 온라인으로 구매 한 품목이 스포츠 점수에 알람으로 배송되었다는 알림에서 이러한 정보의 혼란은 항상 당신에게 올 것입니다.
그러나 어떤 순간을 켜십니까? 그리고 당신은 어느 것을 끄나요?
디자인은 그것과 관련이 있습니다. Google은 최근 "모바일로의 전환을 이끄는"가이드를 발표했으며 미세한 순간과 그 중요성에 대한 훌륭한 설명을 포함했습니다.
“즉시. 관련된. 마찰이 없습니다. 소비자가 기기를 찾거나 무언가를 사거나 구매할 때 기대하는 경험입니다. "
Google은이 개념을 미세한 순간 및이를 만드는 방법에 대한 생각을 안내 할 수있는 몇 가지 관련 개념으로 세분화했습니다.
- 전략으로 시작하며 미시적 순간이 무엇을해야하며 왜 그런지 알아야합니다. 컨텐츠 기반으로 만드십시오.
- 사용자를 위해 존재하십시오.
- 유용한.
- 빨리.
- 피드백을 고려하고 결과를 측정하십시오.
이러한 개념은 미세한 순간을 만드는 근본 원인입니다. 이러한 일반적인 상호 작용, 사용 방법 및 디자인에 대해 생각해보십시오.
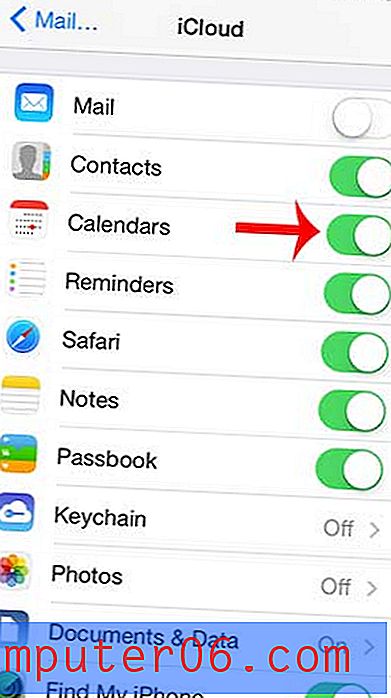
- 장바구니에 상품을 추가했음을 알리는 탭의 애니메이션.
- 휴대 전화를 무음 모드로 설정했음을 알리는 진동입니다.
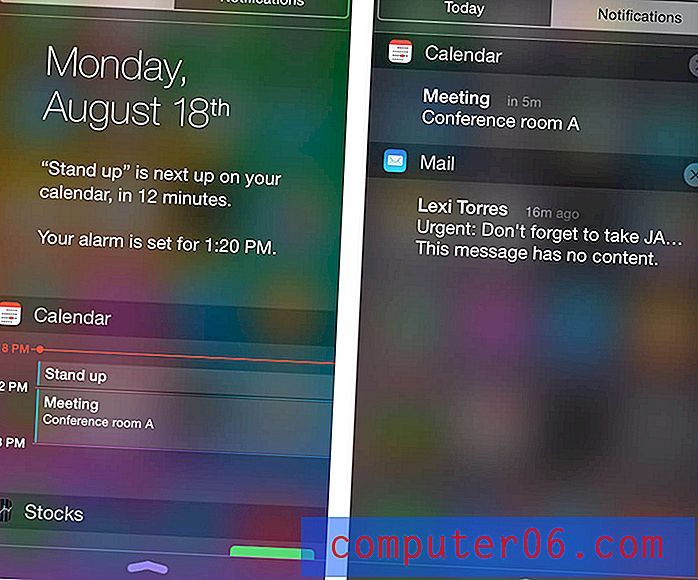
- 몇 단어를 포함하고 탭이있는 뉴스 알림은 전체 기사로 이동합니다.
이러한 각 상호 작용은 당신이 그들에 대해 생각하지 않는 것처럼 매일의 일부입니다. 그러나 그들이 당신을 더 쉽고 편리하게 만드는 방법을 좋아할 가능성이 있습니다.
감정 또는 유용성과 연결

편의성 또는 연결성은 미세한 순간을 유용하게 만드는 핵심 테넌트입니다. 다른 관련 요소는 감정입니다.
사용자는이 두 가지 방법 중 하나를 사용하여 모든 미세한 순간에 연결해야합니다. 그렇지 않으면 아마도 사용을 포기할 것입니다.
기억해야 할 것은 미세한 순간이 바로 그 순간이라는 것입니다. 그들은 무언가를 전달하고 두 당사자를 연결하여 더 많은 참여와 피드백의 기회를 제공해야합니다.
간단히 말해서 인간 중심 디자인으로 돌아옵니다. 이것은 모든 사용자가 무언가를 느끼고 있음을 의미하며 (의심 한 의자에서 벗어나는 감정이 아니더라도) 다음에 어떤 일이 발생하는지 이해합니다. 사용자는 지침이있는 프로세스를 안내하고 통신 루프로 연결됩니다. 마지막으로, 사용자의 요구가 충족되고 반복 할 가치가있는 경험을 찾습니다.
작은 브랜딩

다른 프로젝트를 만들 때 사용하는 것과 동일한 시각적 도구는 모두 미세한 순간에 적용됩니다. 디자인이 축소되었습니다.
이러한 상호 작용에는 시각적 정체성, 색상 팔레트, 글꼴 팔레트 및 시각적 규칙, 사용자 인터페이스 요소 및 버튼이 필요합니다. 미세 순간에는 터치 신호, 진동 또는 소리가 포함될 수 있습니다. 명함 크기의 절반 정도 인 것을 생각하면 많은 것 같습니다.
미세한 순간을 디자인하는 방법에 대한 아이디어를 더욱 복잡하게 만드는 것은 웨어러블입니다. 휴대 전화 화면에서 이러한 요소가 어떻게 보이는지 고려해야 할뿐만 아니라 시계를위한 두 번째 디자인이 필요할 것입니다.
예를 들어 Twitter와 같이 앱이나 미세한 순간이 더 큰 브랜드 아이덴티티의 일부로 작동하는 경우 요소는 가능한 한 동일한 브랜드 가이드 라인을 따라야합니다. 이러한 상호 작용의 디자인은 전체 브랜딩 가이드의 일부가 될 수 있습니다. 보너스로 이러한 작은 요소를 만드는 지침은 다른 프로젝트의 다른 소규모 응용 프로그램으로 변환 될 수 있습니다.
한눈에 읽기

미세한 순간을 한눈에 읽을 수 있어야합니다. 사용자가 일하지 않고 읽기 쉬운 방식으로 필요한 것을 제공하십시오.
그러면 디자인 (및 카피 라이팅)이 약간 더 어려워 질 수 있습니다.
- 메시지를 짧게 유지하십시오.
- 활성 동사를 사용하십시오.
- "다음에 무슨 일이 있었는지 믿지 못할 것입니다."와 같은 스팸 또는 클릭 미끼 언어를 피하십시오.
- 일관된 획 너비를 가진 일반 무게 글꼴을 사용하십시오. 산세 리프가 선호됩니다.
- 가능하면 텍스트의 크기와 행간을 늘리십시오.
- 간단한 애니메이션이나 사운드를 사용하여 순간에 주목하십시오.
- 메시지가 중요 할 때 미세한 순간 수를 제한하여 사용자가 실제로 볼 수 있도록합니다.
군중에서 눈에 띄다

인정하십시오. 매번 상호 작용하는 앱이 있습니다. (나는 친구와 함께하는 단어 중독자이며 참을성있게 행동해야 할 순간이거나 높은 점수를 얻었음을 알려주는 미세한 순간을 기다립니다.) 매번 무시하는 다른 사람들이 있습니다.
군중에서 눈에 띄는 것들의 유용성을 생각하십시오. 앱을 좋아하기 때문입니까? (친구와의 중독성에 관한 나의 말처럼) 아니면 디자인 때문입니까?

가장 많이 받고 상호 작용하는 알림을 연구하십시오. 그들에게서 배울 것이 많이 있습니다. 종종 나에게 눈에 띄는 것들 중 일부는 깔끔한 언어 (봇과 같은 문구는 없음), 이상한 정보, 알림 및 색상 선택에서 아이콘 모양에 이르기까지 약간 다르게 보입니다.
정통하고 현실적인
최고의 앱 (및 일반적으로 웹 사이트 및 디자인)은 사실적이고 사실적입니다. 이들은 자신이 무엇을하고 무엇을하며 사용자 상호 작용이 어떻게 이루어지는 지에 대해 진실합니다. 사용자와 함께 보낸 모든 순간이이를 반영해야합니다.
구글은 이것을 본질을 포착하는 4 가지 유형의 미세한 순간으로 분류했다.
- 나는 알고 싶다
- 나는 가고 싶다
- 나하고 싶어
- 내가 사고 싶은
사용자가 원하는 것은 무엇입니까? 그들에게 어떻게 전달할 것인가?
당신이 그 질문에 대답 할 때, 진실하십시오. 당신이하는 일을하십시오. 브랜드 나 비즈니스의 사명을 따르고 진정으로 자신의 것을 제공하십시오. 감사합니다.
결론
마이크로 프로세스는 디자인 프로세스에서 정기적으로 생각하거나 계획하는 것입니까? 디자인의 세계는 변화하고 있으며 이러한 요소 덕분에 프로젝트의 범위는 계속 커지고 있습니다.
마이크로 순간은 디지털 프로젝트와 관련된 가장 중요한 작은 요소 중 하나가되고 있습니다. 이 작지만 중요한 사용자 요소를 간과하지 마십시오.
이미지 출처 : Stock to Death 스톡 포토 .