Photoshop CS5에서 웹 및 장치를 저장하는 방법
Photoshop CS5는 대부분의 이미지를 디자인하고 편집하기위한 완벽한 프로그램입니다. 프로그램의 진정한 전문가가 되려면 몇 년이 걸릴 수있는 개체를 수정하거나 만들 수있는 방법은 매우 다양합니다. 불행히도 이미지에 추가하는 다양한 스타일과 레이어는 파일 크기가 상당히 커질 수 있습니다. Photoshop CS5에서 웹과 다른 모바일 장치를 저장하는 방법을 찾으려고한다면 약간의 딜레마가 될 수 있습니다. 파일 크기를 희생하여 이미지 품질을 희생하고 싶지는 않지만 모든 사람이 인터넷에 연결되어 있지 않아 큰 이미지가 다운로드 될 때까지 시간이 걸리지 않을 수 있습니다. 다행히 Photoshop CS5에는 웹 및 장치 용으로 저장 유틸리티의 형태로이 문제에 대한 솔루션이 있습니다.
Photoshop CS5에서 웹 이미지 최적화
대부분의 이미지에는 이미지 파일의 크기를 줄이기 위해 무해하게 압축하거나 제거 할 수있는 불필요한 파일 정보가 많이 있습니다. 대부분의 파일 크기 축소가 시작됩니다. 그러나 파일 크기가 급격히 변하면 품질이 약간 떨어질 수 있습니다. 이미지의 주제에 따라 큰 문제는 아니지만 특정 상황에서는 이미지 파일 크기의 이미지 품질을 희생해야합니다.
1 단계 : Photoshop CS5에서 웹 및 장치 용으로 저장하려는 이미지를 엽니 다.
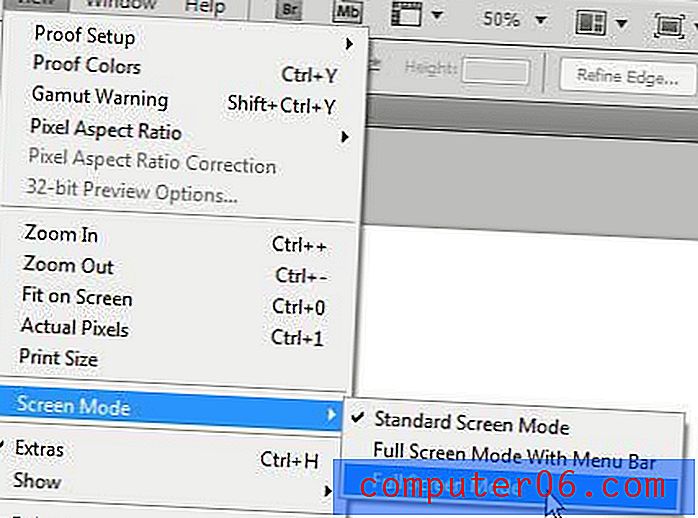
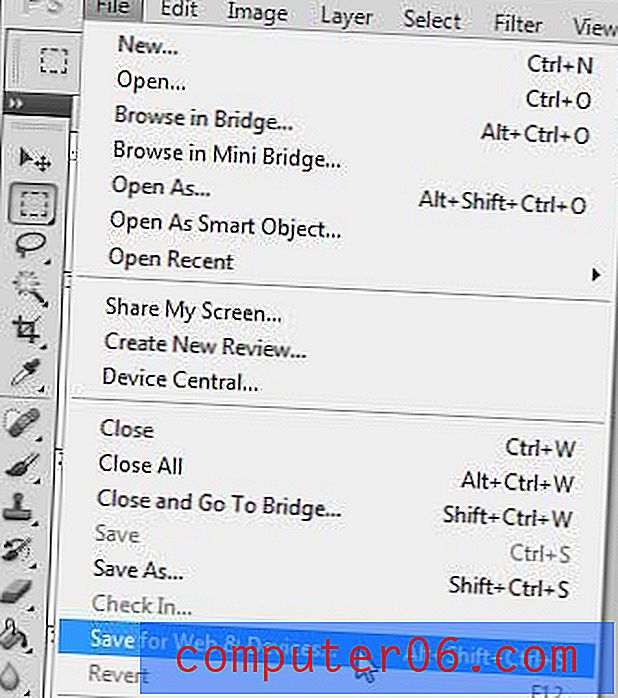
2 단계 : 창 상단에서 파일 을 클릭 한 다음 웹 및 장치 용으로 저장 옵션을 클릭합니다. 또는 키보드에서 Alt + Ctrl + Shift + S 를 눌러 동일한 메뉴를 열 수 있습니다.

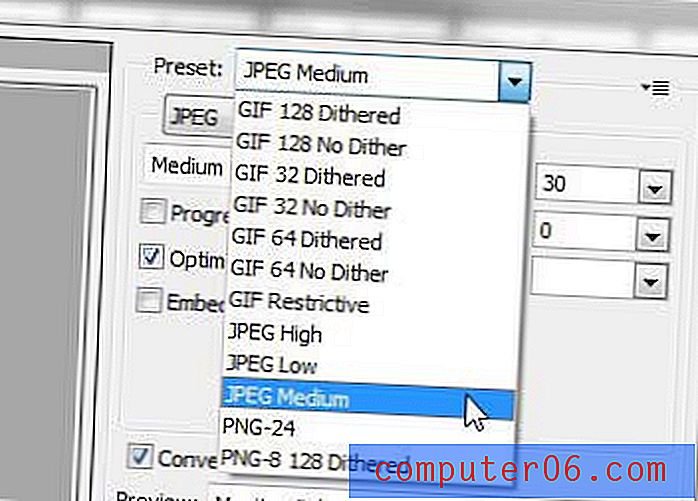
3 단계 : 창의 오른쪽 상단에있는 사전 설정 드롭 다운 메뉴를 클릭 한 다음 적절한 옵션을 선택하십시오. 이미지의 투명도를 유지해야하는 경우 PNG 옵션 중 하나를 선택해야합니다. 그러나 투명성이 중요하지 않은 경우 일반적으로 JPEG 매체 옵션을 사용합니다. 눈에 띄는 품질 손실이 있지만 파일 크기 감소는 평균 이미지에서 상당히 인상적입니다. 이것이이 사이트에서 볼 수있는 대부분의 이미지에 사용하는 옵션입니다.

사전 설정 중 하나가 요구 사항을 충족하지 않으면 사전 설정 드롭 다운 메뉴에서 이미지 파일 유형 및 품질 옵션을 조정하여 이미지에 적용 할 압축 유형을 수동으로 선택할 수 있습니다.
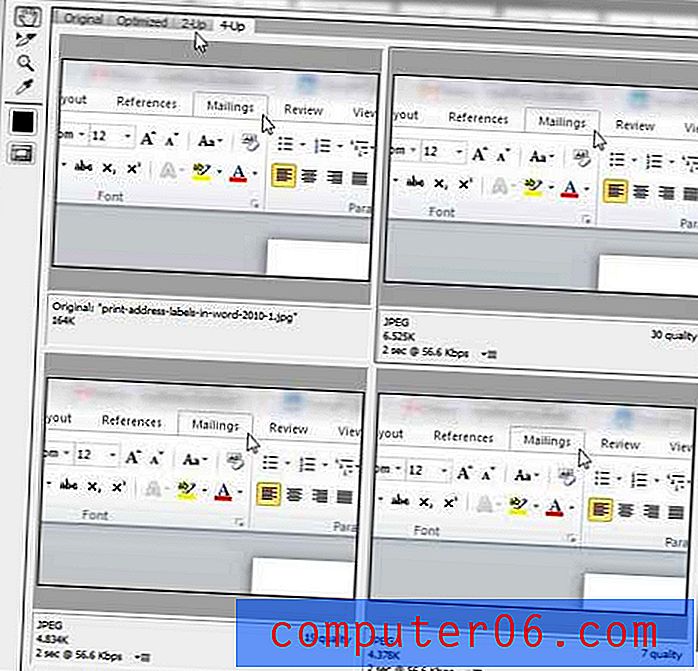
또한 일부 다른 옵션 중에서 선택하는 데 약간의 도움이 필요한 경우 창의 왼쪽 상단 모서리에있는 2 위 또는 4 위 탭을 클릭하면됩니다.

설정이 다른 이미지 미리보기와 해당 설정으로 생성되는 파일 크기가 표시됩니다. 이미지의 각 버전에 대한 설정 및 파일 크기가 각 샘플 아래에 표시됩니다.
4 단계 : 이미지 설정 조정이 완료되면 창 하단에서 저장 버튼을 클릭합니다.
5 단계 : 결과 이미지의 위치와 파일 이름을 선택하고 (동일한 파일 이름을 유지하는 경우 원본을 덮어 쓰지 않도록 파일을 다른 위치에 저장 해야 함) 저장 단추를 클릭 하십시오 .
6 단계 : 파일을 원본 상태로 유지하기 위해 원본 이미지를 저장하지 않고 닫습니다.
*** WordPress 용 굉장한 Smush.it 플러그인을 대체하고자하는 사람에게는 이것이 Smush.it 서비스가 신뢰할 수 없게 된 이후로하고있는 일입니다. JPEG Medium 이미지 설정은 일반적으로 Smush.it에서 생성 한 것보다 파일 크기가 작지만 해당 플러그인을 사용하는 단순함을 그리워합니다. ***