중심 맞춤 사용 방법 : 팁 및 예
오늘 우리는 선형에 대한“디자인 101”토론을 통해 기본으로 돌아갑니다. 중앙 정렬은 잘못 가기 쉬운 곳이며 올바르게 정렬하는 방법을 모르면 결과적으로 페이지 구조가 잘못됩니다.
중심 정렬이 약한 이유, 정렬을 피해야하는 위치 및 사용 방법에 대해 살펴보십시오.
중심 맞춤
기본 디자인 레이아웃 클래스에서 가장 먼저 배울 것은 중심 정렬이 약하다는 것입니다. 자, 그것은 즉시 항의를 야기 할 수있는 포괄적 인 진술이지만, 우리는 이것을 잠시 후에 더 심층적으로 탐구 할 것입니다.
중심 정렬은 초보자 나 비 설계자 만 사용하는 것이 아니며 실제로는 이러한 그룹에 대한 이동 옵션이되는 경향이 있습니다. 그 이유는 복잡합니다. 어떤 이유로, 우리는 본능적으로 사물을 중심에 두어야한다고 느낍니다. 우리는 디자인이 균형에 관한 것이고 중심 정렬은 균형이 맞지 않으면 아무것도 아니라는 것을 알고 있습니다. 비서, CEO, 교사 및 발가락을 디자인에 담그는 다른 모든 전문가들은 거의 모든 프로젝트에서 중심 정렬을 위해 거의 항상 실행됩니다.
실제로, 중심 정렬은 종종 레이아웃에서 문제의 원인입니다. 이러한 문제를 식별하고 해결하는 방법을 배우는 것은 초기 설계 교육의 중요한 단계입니다.
중심 정렬 문제
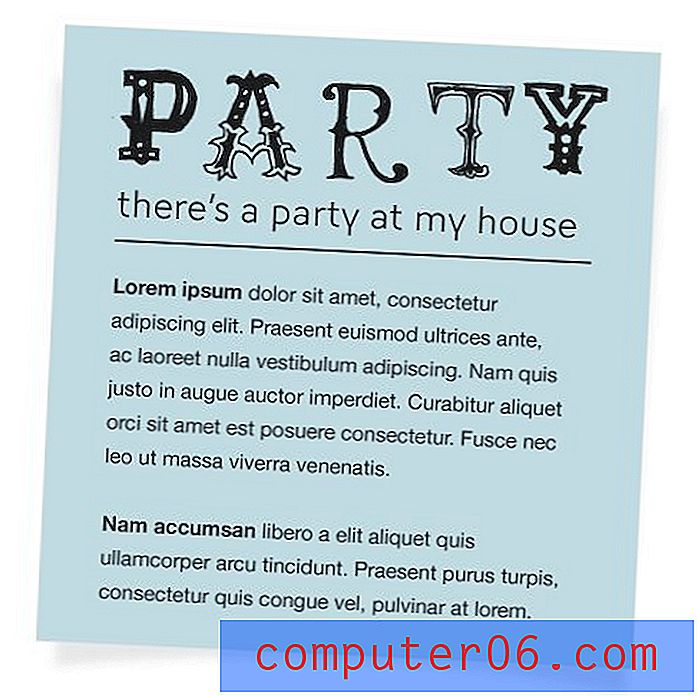
이론만으로 순수한 중심 정렬의 결점을 설명하기는 어렵 기 때문에 예를 살펴 보겠습니다. 다가오는 파티에 나눠 줄 작은 전단지를 만들고 있다고 가정 해 봅시다. 디자이너가 아닌 사람이 생각 해낸 결과는 거의 항상 다음과 같습니다.

이건 끔찍한 전단지가 아닙니다. 사실 현실에서는 훨씬 더 나빠졌습니다. 그러나 여러 가지 이유로 강력한 디자인이라고 할 수는 없습니다. 위의 전단지 디자인을 건네고 전체적인 성격을 유지하면서 가능한 한 3 분만에 최대한 향상 시키겠다고 말한 경우, 이것이 제가 여러분에게 드리는 것입니다.

이 디자인은 특히 "파티"라는 단어를 입력 할 때 "파티 LET"서체를 사용하지 않기 때문에 단순히 기분이 좋아집니다. 또한 내용을 조금 더 나눠서 강조점을 추가하고 가장 중요한 것은 왼쪽 정렬로 변경했습니다.
왼쪽 정렬이 어떻게 고정되어 있는지 확인하십시오. 페이지의 텍스트에는 명확한 시작점이 있으며 위에서 아래로 끝까지 따라갈 수 있습니다. 첫 번째 전단지는 "균형"으로 느껴지지만 구조화 된 것처럼 느껴지지 않습니다.
중심 맞춤에서 멀리 떨어져있을 때
왼쪽 정렬은 양호하고 중앙 정렬은 좋지 않습니다. 현실은 그것보다 조금 더 복잡합니다. 중심 정렬에 대해 본질적으로 나쁜 것은 없습니다. 어떻게 성공하든 그것을 구현하려면 올바르게 정렬하는 방법을 알아야합니다.
가장 먼저 배워야 할 것은 중앙 정렬을 구현 하지 않을 때입니다. 내용이 많을 때의 대답은 매우 간단합니다.
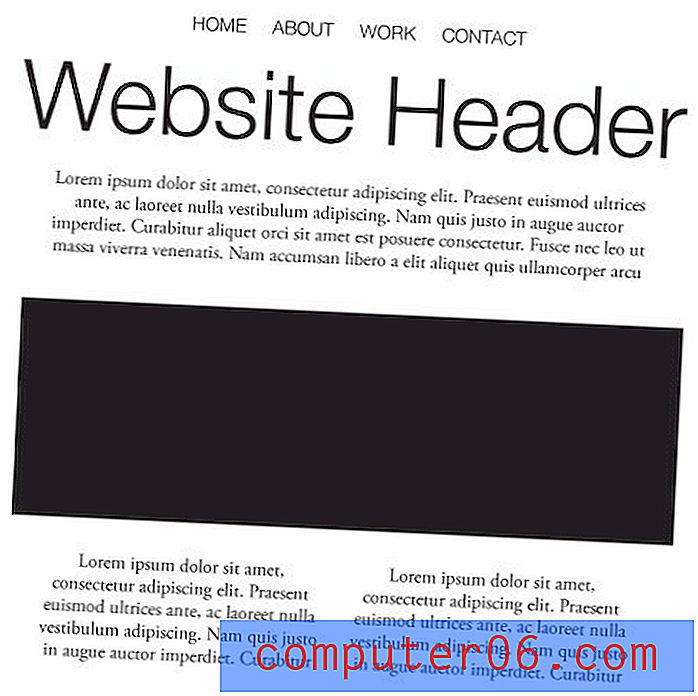
마지막 예에서 보았 듯이 큰 텍스트 블록의 경우 중앙 정렬이 상당히 좋지 않습니다. 딱딱한 가장자리가 없으면 읽기가 어렵고 불규칙합니다. 페이지 전체의 중앙 레이아웃에 의존하는 것도 마찬가지입니다. 대부분의 경우 최고의 아이디어는 아닙니다. 아래 웹 사이트 와이어 프레임은 레이아웃 관점에서 상당히 문제가 있습니다.

이제는 페이지의 콘텐츠를 중앙에 배치하는 것에 대한 조언으로 읽지 마십시오. 중앙 컨테이너를 사용하는 웹 사이트와 중앙 정렬을 사용하는 웹 사이트를 구축하는 것에는 차이가 있습니다. margin : 0 auto를 사용하여 브라우저 창에서 여전히 중앙에있는 왼쪽 또는 오른쪽으로 정렬 된 내용을 쉽게 가질 수 있습니다. 그것은 또 다른 대화입니다.
미학
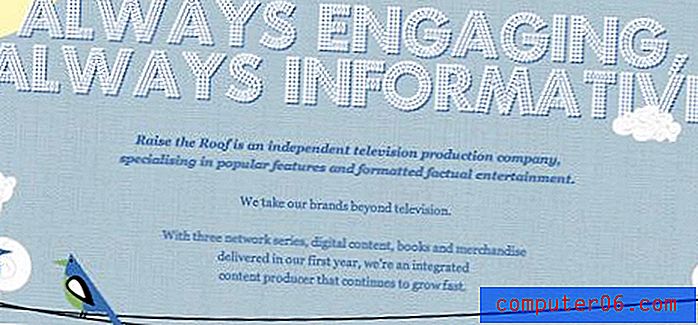
또한 미학의 문제로 이것을 혼동하지 마십시오. 아래 페이지에서 볼 수 있듯이 중앙 정렬에 크게 의존하는 아름다운 사이트를 만들 수 있습니다.

모든 디자인에서 목표를 분석하는 것이 매우 중요합니다. 상당한 정도의 가독성이 그중 하나이고 종종 있어야하는 경우 미적 매력은 종종이 목표와 완전히 별개이거나 심지어 직접적으로 충돌합니다. 요령은 둘 사이의 균형을 찾는 것입니다.
최종 결과는 거의 항상 완전히 주관적입니다. 위의 디자이너는이 콘텐츠 덩어리가 중앙에 정렬 될만큼 작다고 결정했습니다. 나는 그것이 한계를 조금 밀고 있다고 생각할 수도 있지만 그것이 옳다는 것을 의미하지는 않으며 잘못되었다는 것입니다. 단지 다른 장소에 선을 그립니다.
중심 맞춤 사용 방법
이제, 모두 말했듯이 중심 정렬을 사용하여 포기해야 할 이유가 없습니다. 그렇게하려면 레이아웃 도구 상자에서 키 요소를 제거해야합니다. 다시 한번, 당신은 도구를 성공적으로 사용하는 방법을 알아야합니다.
중심 레이아웃을 성공적으로 구현하는 방법은 백만 가지가 있으므로 다음 예제가 완전하다고 상상하지 마십시오. 그러나 그것들은 당신이 약한 레이아웃에 비해 견고한 레이아웃을 느끼기 시작하는 방법으로 작용할 수 있습니다.
아주 적은 내용
완전히 중앙에 배치 된 레이아웃 구현에 대해 생각할 수있는 첫 번째 장소 중 하나는 컨텐츠가 거의없는 경우입니다. 아래 예를 확인하십시오.

중심 맞춤의 주된 문제가 많은 내용을 잘 견뎌 내지 못한다는 것이라면 완벽하게 이해됩니다. 몇 가지 항목 만 있으면 괜찮을 것입니다. 실제로 이러한 상황에서는 일반적으로 더 좋습니다 . 위의 디자인으로 왼쪽 정렬을 구현하면 페이지가 매우 비어있을 수 있습니다. 그러나 현재 중심 배치에서는 고급스럽고 간격이 넓습니다.
선택적 응용
가장 단순한 디자인 이외의 것을 위해 중심 레이아웃을 피하는 것은 끔찍하게 디자인하는 방법처럼 들립니다. 핵심은 그것들을 모두 피하는 것이 아니라 더 큰 정렬로 더 큰 디자인에 선택적으로 적용하는 것입니다.
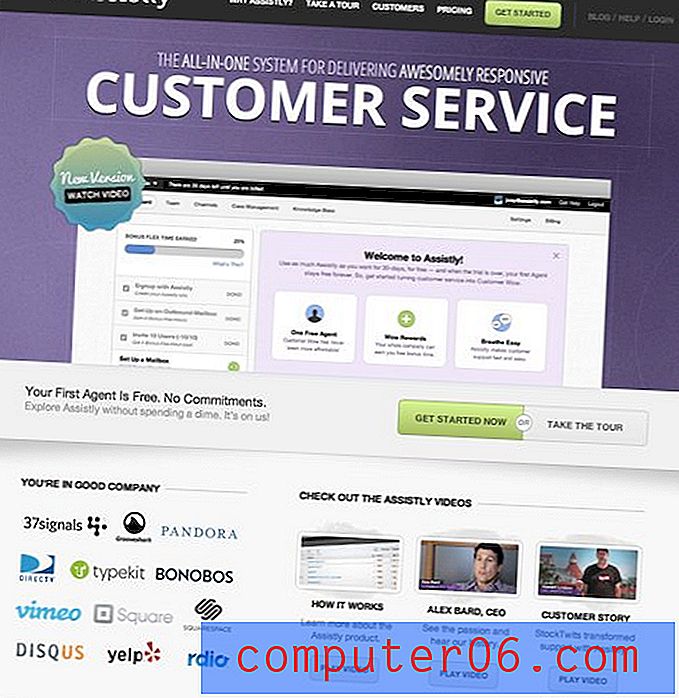
초보자의 레이아웃 클래스는 하나의 정렬을 잡고 그것을 고수하도록 가르쳐 줄 수 있지만, 향상함에 따라 정렬을 혼합하는 것이 디자인에 다양성을 더하는 좋은 방법이라는 것을 알 수 있습니다. 예를 들어, Assistly.com에서 아래의 멋진 페이지를 확인하십시오.

여기서 우리는 전체적으로 레이아웃에 왼쪽과 오른쪽 가장자리가 상당히 일관된 것을 볼 수 있습니다. 그러나 중심 정렬로 되 돌리는 매우 특정한 부분이 있습니다. 제목은 가장 자연스럽고 가장 인기있는 곳입니다. 중앙에 배치 된 큰 헤드 라인과 부제목은 배치가 합리적입니다. 또한 왼쪽 하단에있는 3 개의 열과 같은 작은 영역, 중앙 정렬을 구현할 수있는 또 다른 자연 영역을 확인하십시오. 다시 한번, 이 블록들 각각은 상당히 적은 양의 콘텐츠를 포함하므로 결과는 압도적입니다.
빠른 팁 : 정리
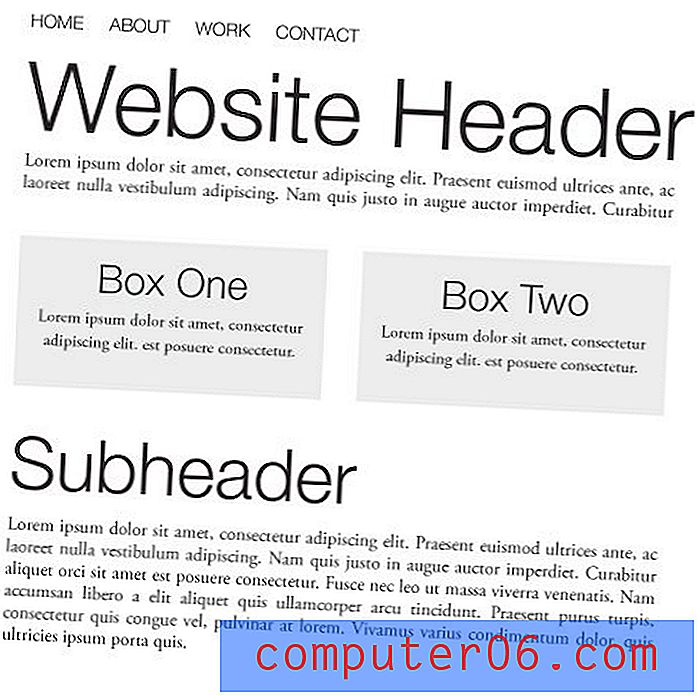
더 큰 레이아웃 내에서 중심 텍스트 정렬을 구현하기위한 가장 간단하고 유용한 트릭 중 하나가 아래 예에 나와 있습니다.

먼저이 페이지를 일련의 블록으로보십시오. 모든 정렬이 상당히 정당화되었습니다. 왼쪽 정렬 탐색을 제외하고 콘텐츠를 정의하는 왼쪽 끝과 오른쪽 끝이 모두 있습니다. 이제이 프레임 워크 내에서 조금 더 자유롭게 놀 수 있습니다. "상자 1"과 "상자 2"에는 실제로 중앙에있는 내용이 포함되어 있지만 격리 장치는 전체 레이아웃 내에서 완벽하게 보이도록 유지합니다.
작동하지 않는 가운데 정렬 된 컨텐츠가있을 때마다 전체 페이지 레이아웃에 맞는 상자에 배치하여 디자인이 향상되는지 확인하십시오.
결론
요약하면, 중심 정렬은 약하지만 나쁘지는 않습니다. 훌륭한 디자이너가되기 위해서는 반드시 파악해야 할 중요한 차이점이 있습니다. "약한"은 너무 멀리 가져 가서 남용하기 쉽다는 것을 의미합니다. 그러나 설계에서 중심 정렬을 사용할 수 있으며 사용해야합니다.
전체 레이아웃이 중심 정렬을 기반으로 구축 된 경우 몇 가지 항목 만 포함 된 매우 단순한 디자인이어야합니다. 큰 텍스트 블록과 많은 이미지를 추가하기 시작하면 중심 맞춤이 더러워 보입니다. 또한 페이지 전체에 대해 왼쪽, 균등 또는 오른쪽 맞춤을 작성하고 헤드 라인과 같은 주요 영역에서 가운데 맞춤을 선택적으로 드롭하여 실험 해보십시오. 마지막으로 용지 걸림이 발생했을 때 빠른 속임수로 나머지 페이지의 흐름과 함께 상자에 가운데 정렬 부분을 배치하십시오.