데이터, 데이터, 데이터 : 어떻게 설계합니까?
아마도 데이터가 많은 곳에서 수영하고있을 것입니다. 분석, 보고서, 지표 및 데이터 기반 사실은 새로운 표준이며 사람들은 충분하지 않은 것 같습니다.
그러나 데이터를 어떻게 디자인합니까? 복잡하고 설명이 필요한 것을 어떻게 취하고 정보의 의미를 손상시키지 않으면 서 더 작고 소화하기 쉬운 것으로 분류합니까? 힘든 작업이 될 수 있습니다. 오늘, 우리는 데이터 디자인에 대한 다양한 접근 방식을 살펴보고 유용한 팁을 제공 할 것입니다!
디자인 리소스 살펴보기
어쨌든 데이터로 작업해야하는 이유는 무엇입니까?

좋은 데이터는 좋은 정보의 기초입니다. 신뢰할 수있는 소싱은 무언가가있는 것처럼 보이는 것을 이해하는 데 도움이됩니다.
점점 더 많은 정보가 지속적으로 제공되는 세계에서 디자인 프로젝트의 데이터를 사용하면 프로젝트를 다른 프로젝트와 차별화하여 신뢰성과 신뢰성을 설정할 수있는 추가 정보가 필요합니다. 데이터가 포함 된 프로젝트를 지원하고 지원하면 사용자가 최종 제품을 이해하고 작업에 대한 이해도를 높일 수 있습니다.
마지막 요소에 대한 좋은 점은 프로젝트의 데이터 부분을 이해하고 디자인 할 때 정보 및 관련 디자인의 모든 요소에 정통한 것입니다. 이 지식 덕분에 프로젝트가 목표로하는 문제를 해결할 수 있기 때문에 포괄적 인 이해는 더 나은 디자이너가 될 것입니다.
정보를 제공하다

데이터 디자인을 생각할 때 가장 먼저해야 할 일은 데이터 사용 방법입니다. 무엇을 이루려고 노력하고 있습니까?
데이터는 디자인 스토리의 다른 부분을 지원하고 추가 컨텍스트를 제공해야합니다. 컨텍스트없이 캔버스에서 맵이나 숫자를 던지는 것은 전혀 도움이되지 않습니다. 추가 정보와 컨텍스트를 제공해야합니다.
무엇을 작성하고 무엇을 시각화합니까? 당신은 혼합을 원합니다. 시각화로 핵심 사항을 강조하십시오. 표시 또는 말할지 여부를 결정하는 것은 정보를 가장 쉽게 소화 할 수있는 방법을 기반으로해야합니다.
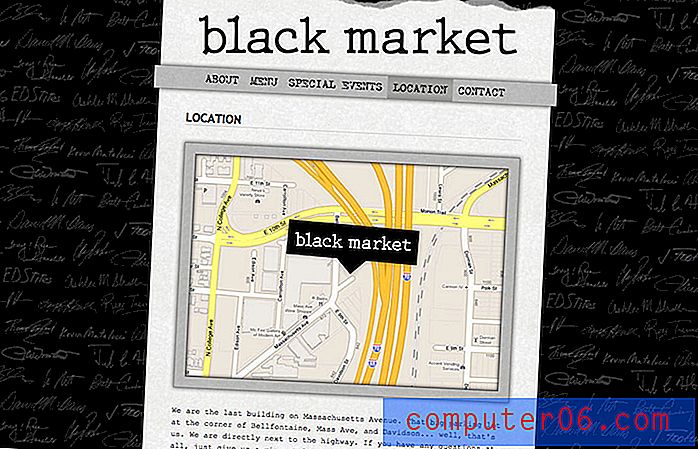
예를 들어지도를 봅시다. 지점 a에서 지점 B 로의 단계별 길 찾기를 설명하는 것은 번거롭고 소화하기 어려울 수 있지만지도를 따라 가기가 훨씬 쉽고 일반적으로 이해됩니다. 사용자가 필요한 경우 경로를 변경하고 원하는 경우 단계별 정보를 얻을 수있는 대화식 맵이 더 좋습니다.
정리

효과적인 데이터가 구성되어야합니다. 사용자가 설정하려는 지점을 이해할 수 있도록 논리적이고 합리적인 방식으로 진행해야합니다.
타임 라인은이를 설명하는 완벽한 방법입니다. 이 유형의 데이터 시각화는 연대순 흐름을 의미합니다 (종종 가장 오래된 날짜부터 최신 날짜까지). 타임 라인의 이벤트가 실제로 발생하면 정보의 흐름이 이동합니다. 사용자는 이것을 이해하기 위해 이것에 대해 생각할 필요가 없습니다.
그러나 디자인이 타임 라인처럼 보이고 작동했지만 날짜가 뒤죽박죽으로 나타난 경우 어떻게해야합니까? 사용자를 혼란스럽게하고 사이트를 떠나 디자인이 비효율적이라고 생각할 수 있습니다.
중요한 사항 결정

이것은 데이터 디자인에서 가장 어려운 부분 일 수 있습니다. 모든 것을 사용할 수는 없습니다.
데이터와 함께 제공되는 대부분의 프로젝트에는 많은 데이터가 제공됩니다. 모든 것을 정리하고 주요 부분을 잡고 전체 디자인에 통합하는 것이 당신의 임무입니다. 충분하지 않은 정보와 너무 많은 정보 사이의 균형을 유지하여 사용자에게 필요한 정보를 제공하는 것이 귀하의 임무입니다.
많은 정보를 정리하는 것은 쉬운 일이 아니며 종종 팀의 노력입니다. 시각적 데이터 요소와 텍스트 요소의 균형을 유지하고 이해가 필요하지 않은 한 노력을 복제하지 마십시오.
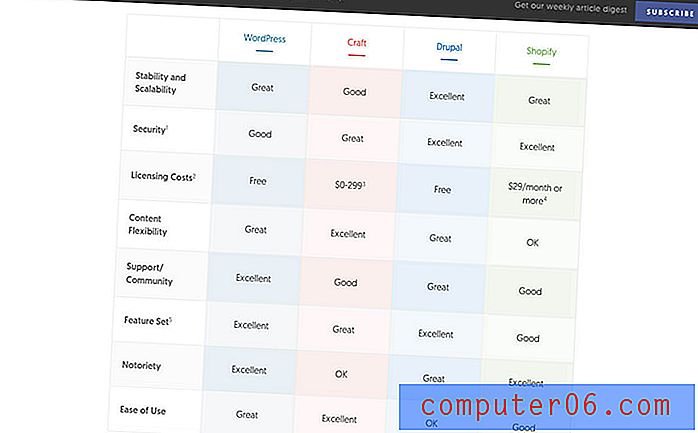
차트는 Viget 블로그에서 위와 같은 비교를 할 때 특히 관련 정보를 구성하는 좋은 방법입니다.
규모로 생각

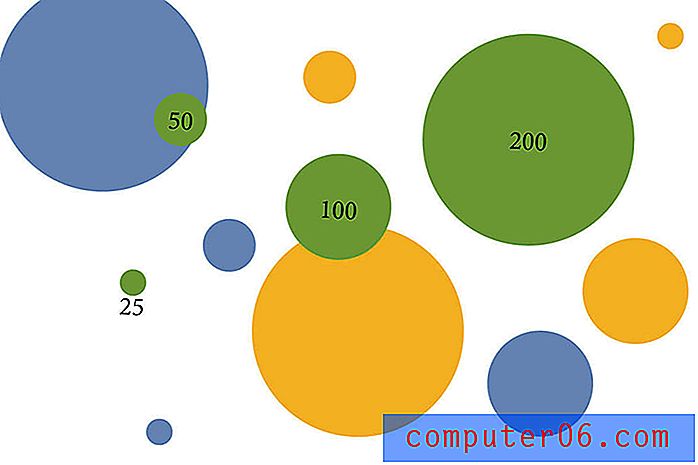
예쁘게 만드는 것보다 좋은 차트 차트가 더 있습니다. 사용자는이를보고 정확한 정보를 한눈에 볼 수 있어야하므로 스케일이 중요한 이유입니다.
시각화 지점은 논리적으로 서로 관련되어야합니다.
위의 요소를보십시오. 각 "버블"은 숫자를 나타냅니다. 기준선 번호는 100입니다. 200 버블의 크기가 100의 두 배이고 25 버블의 크기가 1/4 인 방법에 주목하십시오. 이 스케일은 정보에 대한 시각적 컨텍스트를 제공하므로 사용자가 실제로 알아야 할 내용을 볼 수 있습니다.
비주얼을 강요하지 마십시오

때로는 데이터가 너무 복잡하여 의미가있는 방식으로 시각화 할 수 없습니다. 따라서 강요하지 마십시오.
일반적으로 숫자와 사실이 차트에 적용되는 것처럼 그렇지 않습니다. 이런 일이 발생하면 사용자가 정보와 연결하는 데 도움이되는 다른 경로를 고려하십시오. (요즘 가장 좋아하는 트릭은 텍스트 요소 팩트와 아이콘을 연결하는 것입니다. 아이콘은 사용자를 끌어 들이고 팩트는 시각적 요소 옆에 명확하게 표시됩니다.)
10 가지 멋진 데이터 시각화 도구
데이터 포인트에서 인포 그래픽을 작성하는 데 시간이 오래 걸릴 수 있습니다. 이 시각적 데이터를 사용하려는 방법에 따라 온라인 도구가 올바른 솔루션 일 수 있습니다. 사용자가보고자하는 데이터를 작성하는 데 도움이되는 많은 도구가 있습니다.
다음은 완전 무료 인 10 가지 멋진 도구입니다. 코딩 지식은 코드 불필요에서 고급까지 다양합니다.
- Tableau Public : 이 앱 기반 도구를 사용하여 거의 모든 데이터 유형에 대한 시각적 자료 만들기
- Raw : 오픈 소스 프로젝트를 통해 D3.js 라이브러리를 사용하여 벡터 기반 비주얼을 만들 수 있습니다.
- 타임 라인 : 시간 기반 정보를 스프레드 시트에서 쉽게 읽을 수있는 형식으로 저장
- Infogr.am : 템플릿을 기반으로 데이터를 대화 형의 반응 형 그래픽으로 변환
- Chart.js : 선, 막대, 레이더, 극지방 또는 원형 및 도넛 형 차트 만들기
- Google 차트 : 매우 간단한 방식으로 데이터를 최대한 활용할 수있는 도구 갤러리
- 리플릿 : 대화식 및 모바일 친화적 인 오픈 소스 매핑 도구
- Dygraphs : 많은 데이터 요소가 있거나 복잡한 스프레드 시트에서 차트를 작성합니다 .
- SMILE 위젯 : 웹 페이지에서 타임 라인, 플롯 된 데이터 포인트에 이르기까지 무엇이든 만들 수있는 또 다른 오픈 소스 프로젝트
- Canva : 코딩 지식이 필요없는 멋진 드래그 앤 드롭 인포 그래픽 빌더
결론
너무 많은 데이터는 다소 압도적이지만 좋은 일일 수 있습니다. 이 정보를 처리하고 정리하는 방법을 배우고 사실적인 부분을 프로젝트에 연결하여 지원 데이터를 최대한 활용하여보다 완벽한 스토리를 전달하십시오.
작업 내용을 알면 시각화하십시오. 데이터 요소를 직접 디자인하든 그 밖의 훌륭한 도구 중 하나를 사용하든 정보 데이터는 사용자에게 감동을주고 프로젝트에 신뢰성을 추가하며 미적으로 향상시킬 수 있습니다.