Safari의 개발자 도구
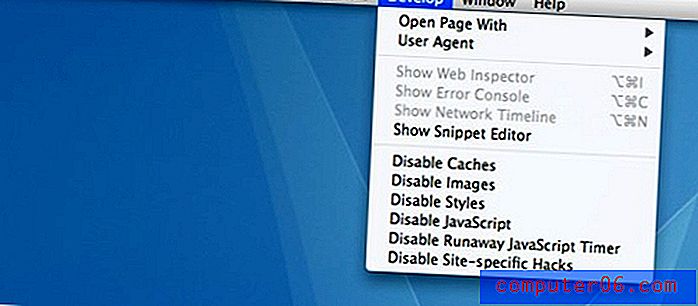
사파리 환경 설정 창을 열고 '고급'옵션을 클릭 한 다음 '메뉴 표시 줄에 개발 메뉴 표시'상자를 선택하십시오. 똑바로! 결과는 상단 메뉴의 다음과 같은 새 필드입니다.
디자인 리소스 살펴보기
현상 메뉴 켜기
사파리 환경 설정 창을 열고 '고급'옵션을 클릭 한 다음 '메뉴 표시 줄에 개발 메뉴 표시'상자를 선택하십시오. 똑바로! 결과는 상단 메뉴의 다음과 같은 새 필드입니다.

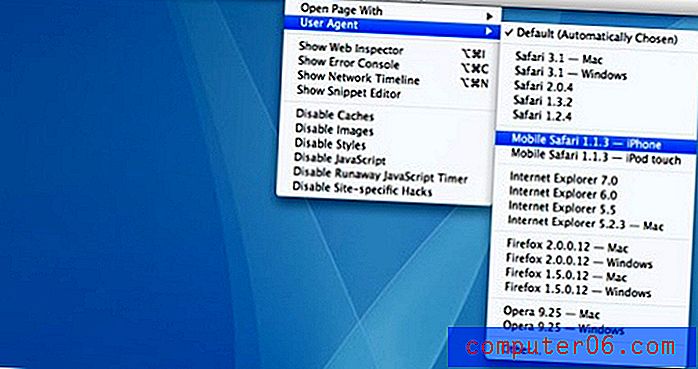
사용자 에이전트 변경
웹 사이트를 테스트 할 때 Internet Explorer, Firefox, Safari 및 Opera의 4 가지 기본 브라우저를 염두에 두어야합니다. 우리는 이전에 Windows와 Mac 플랫폼 모두에서 이러한 브라우저 테스트를 다루었습니다. 그러나 조건부 서식을 확인하기 위해 이러한 브라우저 중 하나의 사용자 에이전트를 빠르게 사용해야하는 경우 Safari를 사용하면 쉽게 할 수 있습니다. iPhone 또는 iPod Touch 브라우저의 사용자 에이전트를 스푸핑하여 웹 사이트가 모바일 장치에서 어떻게 작동하는지 확인할 수도 있습니다.

이렇게하면 웹 사이트가 이러한 브라우저에서 어떻게 보이는지 테스트 할 수 없지만 조건부 서식, 브라우저 특정 CSS 또는 모바일 장치 리디렉션이 예상대로 작동하는지 확인할 수 있습니다.
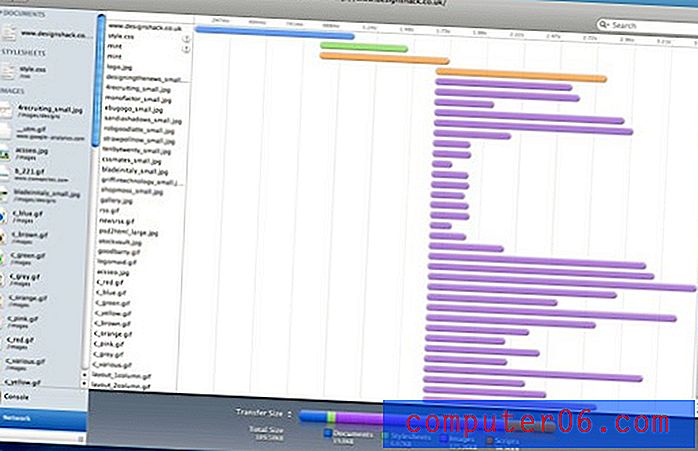
네트워크 타임 라인
사용자 에이전트 에뮬레이션은 편리하지만이 업데이트에서 가장 유용한 기능은 네트워크 타임 라인입니다. 웹 페이지에로드되는 각 항목과 시간 및 총 파일 크기를 시각적으로 보여줍니다. 페이지의 어떤 요소로 인해 사용자 경험이 느려지고 페이지를 축소해야하는 위치를 쉽게 확인할 수 있습니다.
도구를 통해 Design Shack을 실행하면 주요 대역폭 돼지가 사이트의 이미지임을 알 수 있습니다. 웹 사이트의 특성으로 인해 상당히 기대됩니다! 예상했던 것보다로드하는 데 시간이 오래 걸리고 향후 변경의 기초가 될 수있는 몇 가지 스크립트를 강조했습니다. 다음은 실행할 때 도구의 모양입니다.

수년간 비슷한 분석 도구를 사용할 수 있었지만 웹 사이트의 백엔드를 시각화 할 수있는 좋은 방법입니다. 웹 페이지를 통해 실행 해보고 흥미로운 점이 있으면 알려주십시오!